

Recommandations associées : "Tutoriel de base vscode"
"VS Code est vraiment facile à utiliser et amusant à écrire code. »
Vous devez avoir entendu plus d’une personne autour de vous dire cela. Dans le récent rapport JS 2019, VS Code a également remporté la première place avec un avantage écrasant, et les autres éditeurs n'ont pu qu'être impitoyablement écrasés et frottés au sol...

Cependant, VS Code n'est pas prêt à être utilisé comme PyCharm/WebStorm. Vous devez installer des plug-ins supplémentaires et maîtriser certaines touches de raccourci et compétences pour. utilisez-le en douceur.
Nous avons passé une semaine à compiler pour vous ce qui est probablement le guide du débutant le plus complet sur VS Code. Il est divisé en trois parties : un aide-mémoire sur les touches de raccourci, 10 plug-ins super faciles à utiliser et. des tutoriels d'utilisation pour les débutants. Bai peut démarrer rapidement et doubler son efficacité.
Tout d'abord, voici deux touches rapides que nous avons compilées pour VS Code, les touches de raccourci couramment utilisées Table de recherche :


Touche de raccourci pour Ce n'est que lorsque vous le connaîtrez que vous pourrez réaliser à quel point VS Code est pratique. Les vrais maîtres écrivent du code sans laisser les mains sur le clavier.

Pack de langue chinois (simplifié) pour Visual Studio Code[1]
Microsoft
3 358 698 téléchargements
Après l'installationVS chinois en une seconde code, vous n'avez plus à vous soucier de ne pas pouvoir lire l'anglais.

Thème Lumières de la ville[2]
Yummygum
54 054 téléchargements

C'est un bon plug-in de thème, mais le choix d'un thème dépend de vous. Vous pouvez également rechercher directement "thème" dans. Vous pouvez obtenir de nombreux thèmes, trouvez celui qui vous convient.


Embellir[3]
HookyQR
3 998 071 téléchargements
Vous pouvez agrandir la marque, ajuster l'espacement du code et formater rapidement le code, ce qui peut instantanément rendre les codes HTML, CSS et JS désordonnés nets et faciles pour que d'autres puissent le lire, et facilite également la maintenance ultérieure.

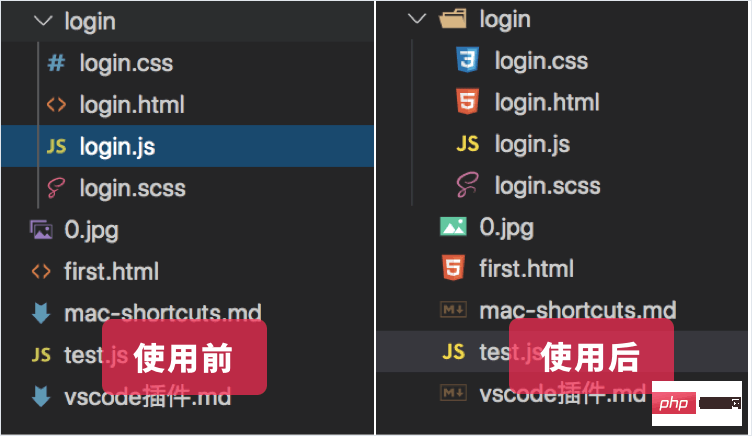
vscode-icons[4]
Équipe d'icônes VSCode
4 237 487 Téléchargements
Définir les icônes de fichiers. Selon les différents types de fichiers, Définir les icônes de fichiers correspondantes Lorsque nous regardons la liste des fichiers, nous pouvons la voir clairement en un coup d'œil et trouver rapidement les fichiers dont nous avons besoin (. surtout s'il y a beaucoup de fichiers et de nombreux types de temps).


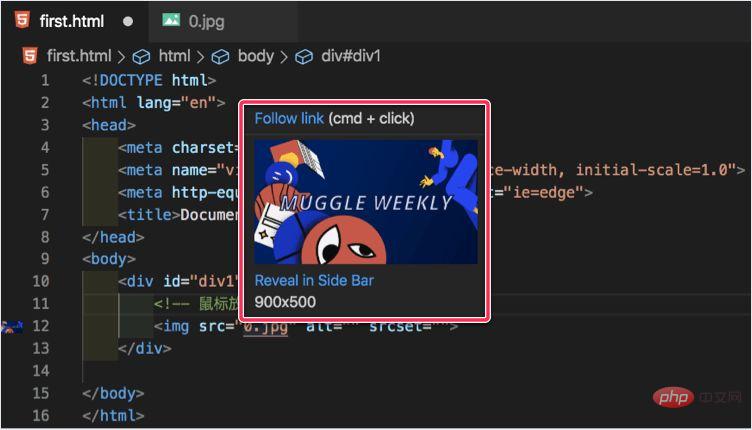
Aperçu de l'image[5]
Embrasse Tamás
123 990 téléchargements
Lorsque le curseur survole le chemin de l'image, l'aperçu de l'image s'affichera, de sorte qu'en tapant le code, nous puissions savoir immédiatement si la référence est correcte.


Vérificateur orthographique de code[6]
Rue Side Software
970 955 téléchargements
De nombreux noms dans notre code quotidien utilisent des mots anglais. Des amis négligents peuvent les mal orthographier. Ce plug-in est un outil de secours lorsque les mots sont mal orthographiés. Marquez le mauvais mot, et vous pouvez également demander l'orthographe correcte du mot. Avec lui, vous n'avez plus à rechercher longtemps des bugs à cause de mots mal orthographiés


Live Server [7]
Ritwick Server3 551 236 téléchargementsLors du développement front-end, nous devons ouvrir le navigateur pour prévisualiser et déboguer le page. Ce plug-in peut réaliser un aperçu en temps réel des pages statiques et dynamiquesVous pouvez voir les mises à jour des pages après l'enregistrement, sans avoir besoin d'actualiser manuellement.


indent-arc-en-ciel[8]
oderwat 567 061 téléchargementsLors de l'écriture du code, cela peut nous demander si l'indentation est en placeAlternez quatre couleurs différentes à chaque étape. Si elle n'est pas en place, la couleur le sera. devient rouge , c'est très confortable de voir le code proprement.


Supports arc-en-ciel[9]
2gua367 290 téléchargementsFournit des couleurs pour les crochets ronds, les crochets et les crochets incurvés La même couleur représente le même niveau de crochets , et le crochet droit isolé est surligné en rouge, ce qui est plus utile pour les personnes qui écrivent du JavaScript.


Polacode-2019[10]
Jeff Hykin
4 704 téléchargements
peut enregistrer le code dans de belles images. Différents thèmes et schémas de couleurs de code sont également différents. Vous pouvez également définir vous-même la couleur, la taille et l'ombre de la bordure. > tutoriel Ou il serait utile que des exemples de code soient fournis dans la documentation.

① Installer le code VS
Adresse de téléchargement officielle de VS Code : https://code.visualstudio.comTéléchargez la version correspondante en fonction de votre ordinateur, puis installez-la.② Entrez le code VS
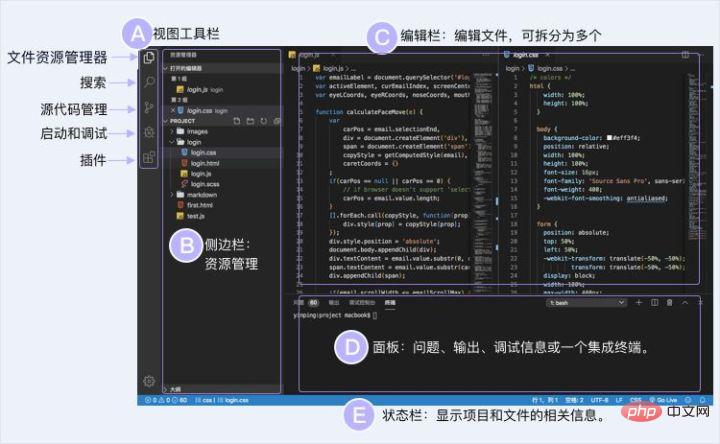
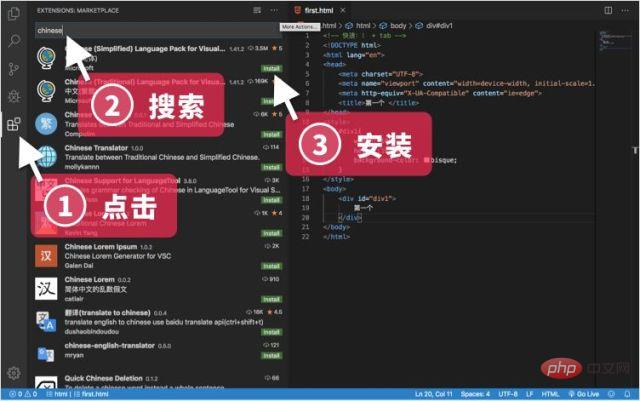
L'interface est divisée en ces parties. Tout d'abord, ayons une compréhension globale de ce que représente chaque partie. fait. ③ Installez le plug-in VS Code > Les plug-ins super faciles à utiliser mentionnés ci-dessus peuvent être installés ici.
④ Commencez à écrire du code
Créez d'abord un nouveau dossier sur votre ordinateur

Ensuite
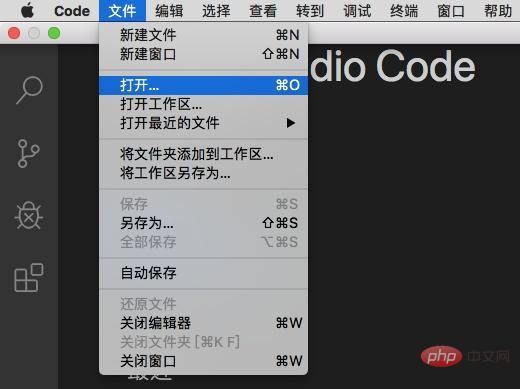
ouvrez ce dossier dans VScode, ou vous pouvez appuyer sur la touche de raccourci (Commande /Ctrl+ O)
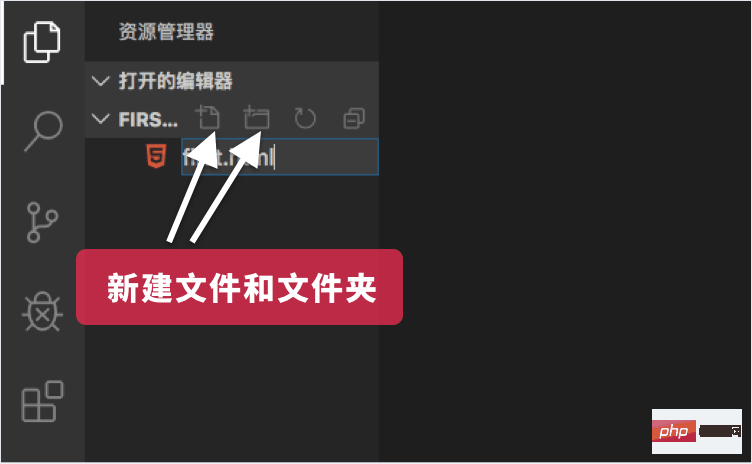
Créez un nouveau fichier
(Commande/Contrôle + N), doit écrire le nom du suffixe , afin que VScode puisse identifier de quel type de fichier il s'agit.


Modifiez le code, enregistrez-le, utilisez le recommandation ci-dessus de l'aperçu du plug-in Live Server, après avoir installé le plug-in, faites un clic droit et sélectionnez "Ouvrir avec Live Server" ou cliquez
"Go Live"
● Écrivez ce résumé à la fin Je J'écris depuis longtemps et je veux vous dire tout ce que vous devez savoir sur VS Code dans cet article.
Si vous aussi ressentez la puissance du VS Code, utilisez-le le plus tôt possible avant 2020 !
 Référence
Référence^Embellissez https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
^vscode-icons https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
^Image aperçu https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
^Vérificateur orthographique de code https://marketplace.visualstudio.com/items? itemName=streetsidesoftware .code-spell-checker
^Live Server https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
^indent-rainbow https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
^Supports arc-en-ciel https:/ /marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets
^Polacode https://marketplace.visualstudio.com/items?itemName=jeff-hykin.polacode- 2019
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio