 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de l'utilisation de taro-deploy pour créer et publier automatiquement l'applet taro
Explication détaillée de l'utilisation de taro-deploy pour créer et publier automatiquement l'applet taro
Explication détaillée de l'utilisation de taro-deploy pour créer et publier automatiquement l'applet taro

Recommandations d'apprentissage associées : Tutoriel du mini programme WeChat
Si vous utilisez taro pour développer des projets de mini-programmes, c'est Il est recommandé d'utiliser taro-deploy pour effectuer efficacement la construction et la publication automatisées en un seul clic.
Pourquoi utiliser taro-deploy ?
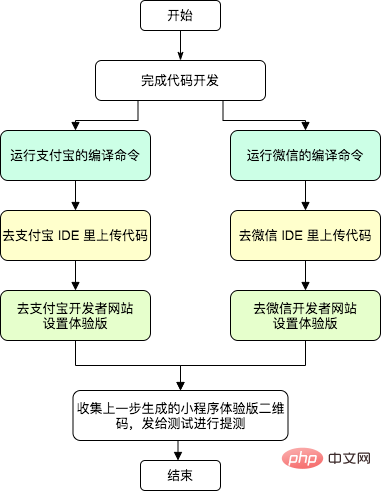
Les développeurs de mini-programmes Taro ont souvent ce problème : après avoir développé le code et l'avoir publié pour le tester, vous devez effectuer la série d'étapes suivante (prenez comme exemples les plates-formes de mini-programmes Alipay et WeChat) :

L'ensemble du processus prend près de dix minutes, et de nombreuses étapes nécessitent encore des opérations manuelles. On peut dire que cette méthode de publication originale est très inefficace.
taro-deploy a émergé pour résoudre ce problème. Il intègre les outils de ligne de commande fournis par Alipay et WeChat pour terminer automatiquement le processus ci-dessus.
Avec taro-deploy, les développeurs n'ont besoin que de deux étapes lors de la publication à des fins de test :
- Exécutez la commande taro-deploy une fois
- Allez prendre une tasse de thé Dès
la build sera publiée, DingTalk recevra une notification des résultats de la build, sans intervention manuelle dans l'ensemble du processus.
Ce qui suit est une capture d'écran du message push sur DingTalk.

Vous pouvez voir qu'en plus du code QR du mini programme généré par la release, le message push est également livré avec la machine de build, build branche et le dernier git du journal de validation du projet, etc., les informations d'empaquetage sont plus claires.
REMARQUE : Le journal des commits git n'affiche actuellement que les commits commençant par les mots-clés feat et fix. Est-ce que
me convient ?
Si vous
- utilisez le framework Taro pour développer de petits programmes
- devez prendre en charge les plateformes WeChat et Alipay
- vous souhaitez automatiser la construction et la publication et je ne veux pas le faire manuellement
- Utilisez DingTalk pour le développement bureautique et les tests dans un groupe DingTalk (ce n'est pas nécessaire, vous pouvez utiliser taro-deploy sans DingTalk, mais cela nécessitera plus d'opérations manuelles)
Alors vous êtes tout à fait apte à utiliser taro-deploy.
Comment utiliser ?
Étape 1 - Installation
npm i -g taro-deploy复制代码
Étape 2 - Étapes de préparation liées à la plateforme
- Alipay : reportez-vous à la documentation officielle et préparez la clé privée et l'identifiant de l'outil.
- WeChat : Référez-vous à la documentation officielle et préparez la clé privée
Étape 3 - Créer un robot DingTalk
Référez-vous à la documentation officielle pour créer un robot DingTalk . Pensez à sélectionner les paramètres de sécurité « Mots-clés personnalisés » et à renseigner « Construction du mini programme ». Une fois
créé, vous obtiendrez une URL de webhook sous la forme de https://oapi.dingtalk.com/robot/send?access_token=XXXXXX, qui sera utilisée plus tard.
Étape 4 - Préparez le fichier de configuration
Créez un fichier déployer-config.js dans le répertoire racine de votre projet Taro et remplissez le contenu selon le modèle suivant.
Le contenu qui doit être configuré ici est plus critique et de plus, le succès ou l'échec en dépend d'un seul coup
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码Étape 5 - Exécuter taro-deploy
# cd 到你们的项目并运行taro-deploy复制代码
puis attendez DingTalk Le robot pousse les résultats de construction
FAQ
Q : Nous n'utilisons pas DingTalk Office, comment pouvons-nous utiliser taro-deploy ?
A : taro-deploy ne prend actuellement en charge que l'envoi de messages DingTalk. Sinon, il ne peut effectuer que la construction, le téléchargement et la configuration automatisés de la version d'essai, mais ne peut pas effectuer l'étape d'envoi finale. Si vous avez besoin d'utiliser d'autres outils de messagerie instantanée, vous pouvez essayer de les mettre en œuvre vous-même et vous pouvez également soumettre des relations publiques.
Q : Pourquoi est-il si difficile d'implémenter la fonction uploadImage lors de la publication d'une version préliminaire ?
R : Étant donné que les versions d'aperçu d'Alipay et WeChat ne généreront que des images de code QR local, si vous souhaitez afficher des images de code QR local dans les messages DingTalk, vous pouvez d'abord télécharger les images sur cdn, puis remplir dans le lien cdn dans le modèle de message DingTalk.
Q : Pourquoi la version d'essai de WeChat est-elle toujours ancienne après sa sortie ?
R : Veuillez vous rendre sur la console Web WeChat pour vérifier que la version téléchargée par "ci Robot 1" a été définie comme version d'essai.
Q : Est-il uniquement compatible avec WeChat et Alipay ?
R : Taro prend en charge de nombreuses plates-formes, mais taro-deploy ne prend actuellement en charge que la construction et la publication automatiques de WeChat et Alipay.
Q : La version téléchargée par ci robot 1 n'a pas été trouvée ?
A : Exécutez d'abord taro-deploy. Une fois le téléchargement terminé, vous pouvez le trouver dans le menu "Contrôle de version" sur la page Web de la console de l'applet WeChat.
Q : S'il y a un bug dans cet outil, cela provoquera-t-il des dysfonctionnements en ligne du mini programme ?
A : taro-deploy ne prend actuellement en charge que la publication des versions d'aperçu et d'essai. Il ne prend pas en charge la publication des versions de production et n'affectera pas l'environnement de production.
Q : Je souhaite personnaliser le contenu des messages push DingTalk
R : Actuellement, il n'existe pas de configuration de modèle de message DingTalk très flexible. Si nécessaire, vous pouvez créer ce projet et personnaliser le fichier send-ding.js. fichier. Les soumissions de relations publiques sont également les bienvenues.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Vous apprendre à utiliser des modèles de messages de compte public dans des mini-programmes (avec des idées détaillées)
Nov 04, 2022 pm 04:53 PM
Vous apprendre à utiliser des modèles de messages de compte public dans des mini-programmes (avec des idées détaillées)
Nov 04, 2022 pm 04:53 PM
Cet article vous présente quelques problèmes liés aux mini-programmes WeChat. Il présente principalement comment utiliser les modèles de messages de compte officiel dans les mini-programmes. J'espère que cela sera utile à tout le monde.
 Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement géographique et affichage cartographique à l'aide de PHP et de mini-programmes
Jul 04, 2023 pm 04:01 PM
Positionnement par géolocalisation et affichage cartographique de PHP et des mini-programmes Le positionnement par géolocalisation et l'affichage cartographique sont devenus l'une des fonctions nécessaires de la technologie moderne. Avec la popularité des appareils mobiles, la demande des gens en matière de positionnement et d'affichage de cartes augmente également. Au cours du processus de développement, PHP et les applets sont deux choix technologiques courants. Cet article vous présentera la méthode de mise en œuvre du positionnement géographique et de l'affichage de la carte dans PHP et les mini-programmes, et joindra des exemples de code correspondants. 1. Géolocalisation en PHP En PHP, on peut utiliser la géolocalisation tierce



