 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
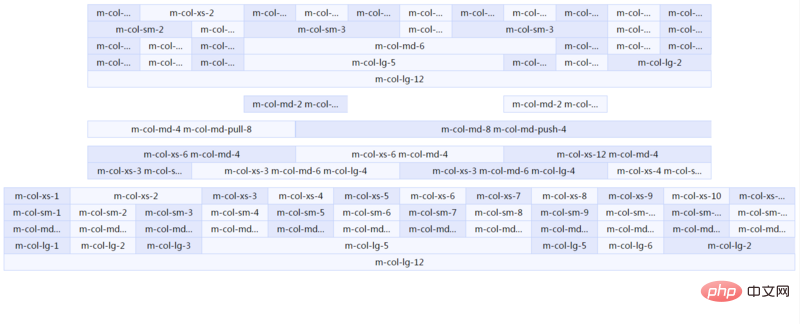
 Moins d'une centaine de lignes de code pour implémenter la disposition de la grille d'amorçage
Moins d'une centaine de lignes de code pour implémenter la disposition de la grille d'amorçage
Moins d'une centaine de lignes de code pour implémenter la disposition de la grille d'amorçage

less implémente la disposition à 12 grilles de bootstrap. En fait, le code fait plus de 100 lignes, probablement plus de 100 lignes
Recommandation du didacticiel : Tutoriel bootstrap
Tous ceux qui ont utilisé bootstrap savent que le puissant système à 12 grilles de bootstrap est très utile dans une mise en page réactive ;
Parfois, lors de la création d'une page simple, je ne veux pas introduire tout le bootstrap dans la page, j'ai donc écrit cette disposition en grille pendant mon temps libre, en faisant référence à la méthode bootstrap et au nom de la classe. peut être personnalisé ici.
Veuillez consulter les détails de less comme suit :
@container: m-container;
@columns-name: m-col;
@columns-pading: 15px;
@grid-count: 12;
@screen-sm-min: 768px;
@screen-md-min: 992px;
@screen-lg-min: 1200px;
.@{container},
.@{container}-fluid{
padding-left: @columns-pading;
padding-right: @columns-pading;
margin-right: auto;
margin-left: auto;
min-width: 960px;/*为了兼容不支持媒体选择的浏览器*/
-webkit-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Safari and Chrome
-moz-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Firefox
-o-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Opera
-ms-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for ie
transition:width 0.5s cubic-bezier(1,-0.02, 0, 1.04);
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
.@{container}-fluid{
min-width: 0;
width: 100%;
}
.row{
min-height: 1px;
margin-left: -@columns-pading;
margin-right: -@columns-pading;
clear: both;
&:before,
&:after{
content: "";
display: table;
clear: both;
}
}
// 列基础css
.columns-base-css() {
position: relative;
min-height: 1px;
padding-right: @columns-pading;
padding-left: @columns-pading;
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
// 循环列,设置基础css
.make-grid-columns(@len: @grid-count) {
.col(@i) {
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList}");
}
.col(@i, @list) when (@i =< @len){
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList},@{list}");
}
.col(@i, @list) when (@i > @len) {
@{list} {
.columns-base-css();
}
}
.col(1)
}
.make-grid-columns(@grid-count);
// 循环生成列
.make-columns-loop(@type, @n, @i: 1) when (@i <= @n){
@col-class-name: ~"@{columns-name}-@{type}";
.@{col-class-name}-@{i}{
width: @i/@n*100%;
float: left;
}
// 偏移
.@{col-class-name}-offset-@{i}{
margin-left: @i/@n*100%;
}
// 排序
.@{col-class-name}-pull-@{i}{
right: @i/@n*100%;
}
.@{col-class-name}-push-@{i}{
left: @i/@n*100%;
}
.make-columns-loop(@type, @n, (@i + 1));
}
.make-columns-loop(xs, @grid-count);
// 媒体查询
.@{container}{
@media (max-width: @screen-sm-min) {
min-width: 0;
}
@media (min-width: @screen-sm-min) {
width: 750px;
min-width: 0;
}
@media (min-width: @screen-md-min) {
width: 970px;
min-width: 0;
}
@media (min-width: @screen-lg-min) {
width: 1170px;
min-width: 0;
}
}
// 媒体查询设置对应列类型css
@media (min-width: @screen-sm-min) {
.make-columns-loop(sm, @grid-count);
}
@media (min-width: @screen-md-min) {
.make-columns-loop(md, @grid-count);
}
@media (min-width: @screen-lg-min) {
.make-columns-loop(lg, @grid-count);
}Ce less peut être directement copié dans l'environnement less pour la compilation. Si vous devez redéfinir le nom de la classe, vous pouvez le modifier en même temps. commençant
// 容器名 @container: m-container; // 列名 @columns-name: m-col; // 列边距 @columns-pading: 15px; // 栅格数(把屏幕分为12份) @grid-count: 12; // 响应对应尺寸 @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px;

Veuillez vous rendre ici pour un aperçu en ligne : http://runjs.cn/code/n1fsajds
Cet article est reproduit à partir de : https://segmentfault.com/a/ 1190000010104455
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





