5 plug-ins VSCode pour améliorer la productivité (recommandé)

Recommandations associées : "Tutoriel de base vscode"
VS Code est désormais devenu un outil de développement très prisé, il est populaire parmi les développeurs pour ses fonctions légères et puissantes, sa configuration facile et ses plug-ins riches. Dans cet article, nous présenterons 5 plug-ins VS Code qui améliorent la productivité.
Avant-propos
VS Code est désormais devenu un outil de développement populaire. Il est largement développé pour ses fonctions légères et puissantes, sa configuration facile et ses plug-ins riches. amour. Dans cet article, nous présenterons 5 plug-ins VS Code qui améliorent la productivité.
J'ai écrit deux articles sur VS Code,
- J'ai finalement choisi VS code !
- 10 outils plug-in VS Code, le 7ème est super pratique !
Il est apprécié par de nombreux étudiants et a également été reproduit par de nombreux médias personnels.
Au cours des derniers mois, j'ai essayé différents plug-ins VS Code. Par comparaison, j'ai sélectionné certains plug-ins VS Code qui améliorent l'efficacité du développement et je les recommande à tout le monde. ils vont les aimer !
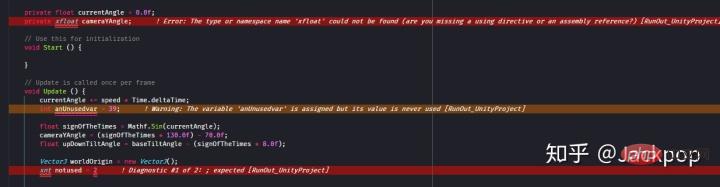
Lentille d'erreur
Nombre d'installations : 52645

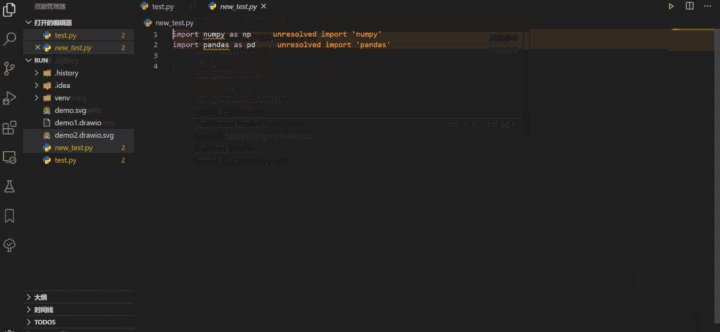
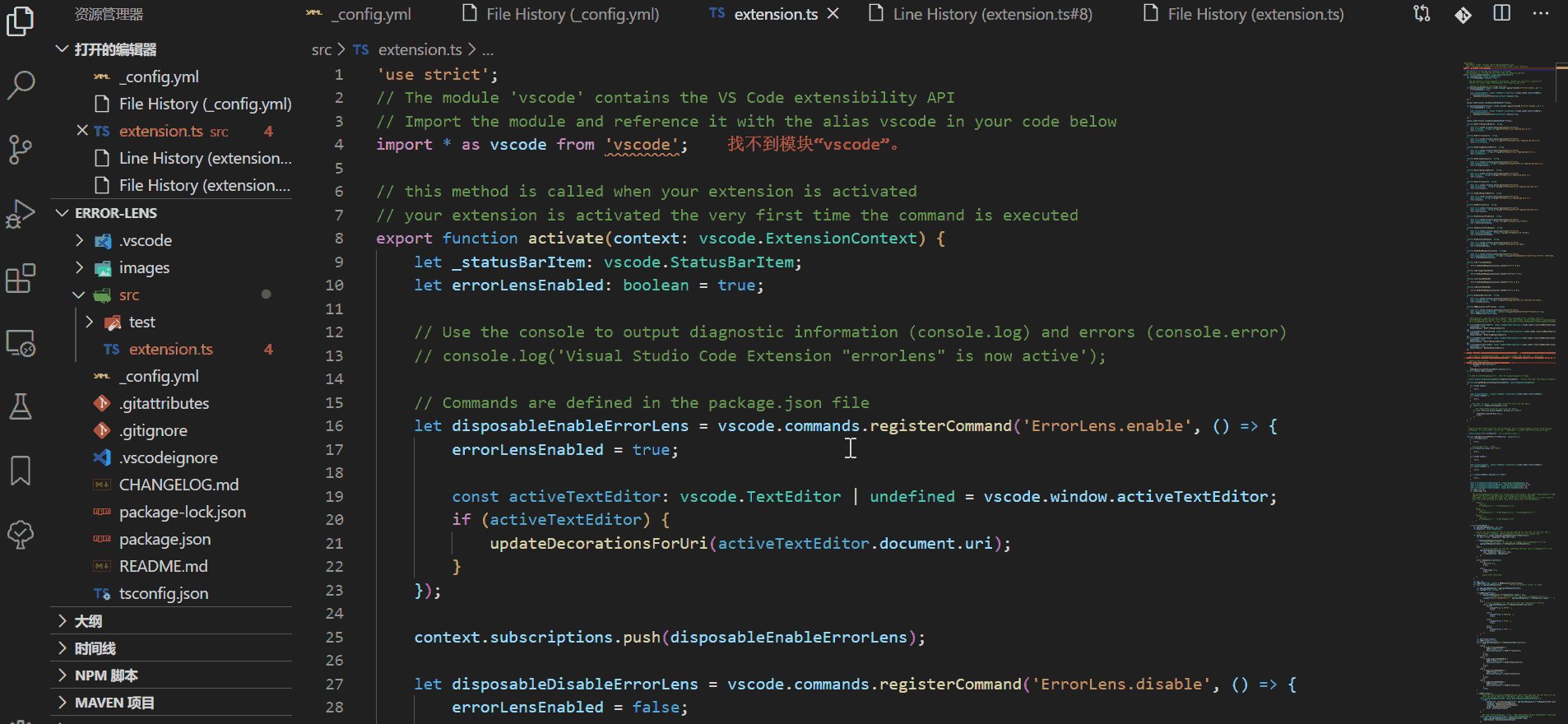
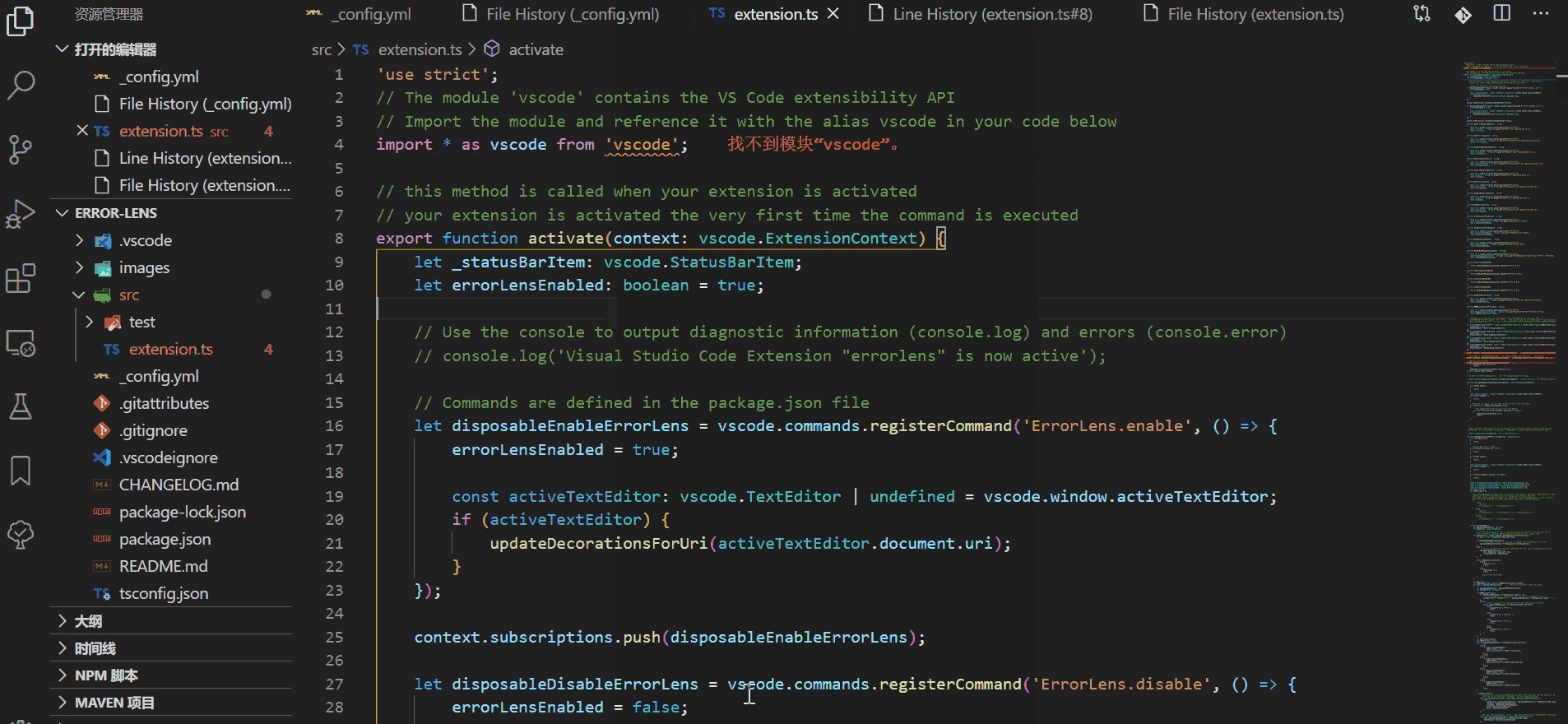
Erreur Lens est un plug-in qui met en avant les inspections de code (erreurs, avertissements, problèmes de syntaxe).
Les étudiants qui travaillent souvent avec du code doivent savoir que la plupart des outils de développement utilisent des traits de soulignement pour marquer le code. Cependant, cela n’est pas assez simple et convivial pour le débogage de code.
Error Lens améliore les capacités de diagnostic d'un langage en rendant les diagnostics plus visibles, en mettant en évidence la ligne entière où se trouve un diagnostic généré par le langage et en imprimant le message de diagnostic ligne par ligne à l'emplacement du ligne de code.
Il possède les fonctionnalités suivantes,
- Mettez en surbrillance les informations d'erreur ou d'avertissement plus clairement
- Ajoutez les résultats de diagnostic à la fin de toute ligne contenant des informations de diagnostic, ce qui signifie que vous pas besoin de passer du contexte à la vue des problèmes
- La barre d'état affiche le nombre de diagnostics pour les fichiers ouverts (peut être configuré)
- Les paramètres peuvent être configurés pour contrôler la façon dont ErrorLens affiche les diagnostics améliorés
- Fonctionne avec n'importe quel langage de programmation
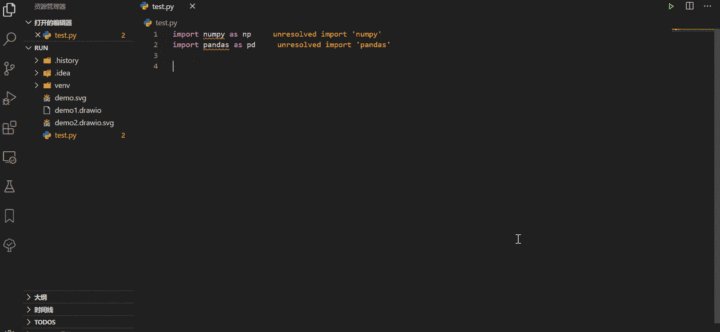
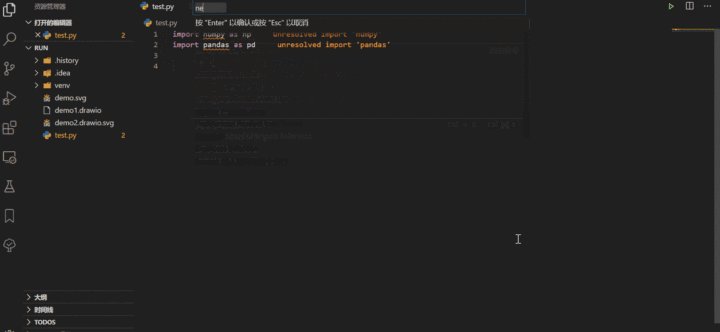
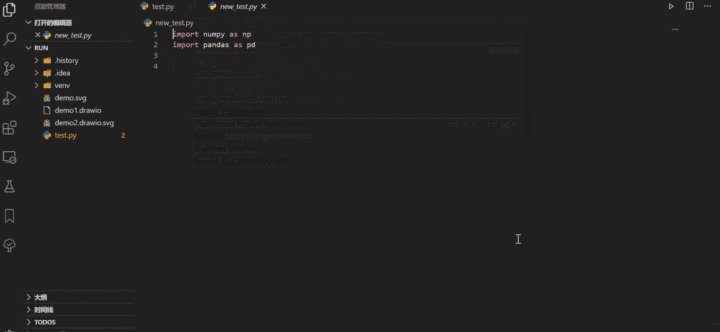
Action en double
Nombre d'installations : 73975
Action de duplicationIl s'agit d'un plug-in VS Code permettant de copier et de créer rapidement des fichiers et des dossiers.
La copie de fichiers et la création de nouvelles ne sont pas aussi courantes que la vérification de la syntaxe dans le processus de développement. On peut également dire que cette fonction est rarement utilisée pendant le processus de développement, donc peu de gens remarqueront les conséquences encombrantes qu'elle entraîne. . Chaque fois que nous devons copier et créer un nouveau fichier, nous devons suivre le processus de nouveau fichier vide->copier->coller.
Avec l'action Duplicat, vous pouvez copier des fichiers et des dossiers en un seul clic.

Il existe deux façons de l'utiliser :
- Cliquez avec le bouton droit de la souris pour sélectionner le fichier et cliquez sur "Dupliquer le fichier" Cliquez sur la touche
- et sélectionnez « Fichier en double »
F1
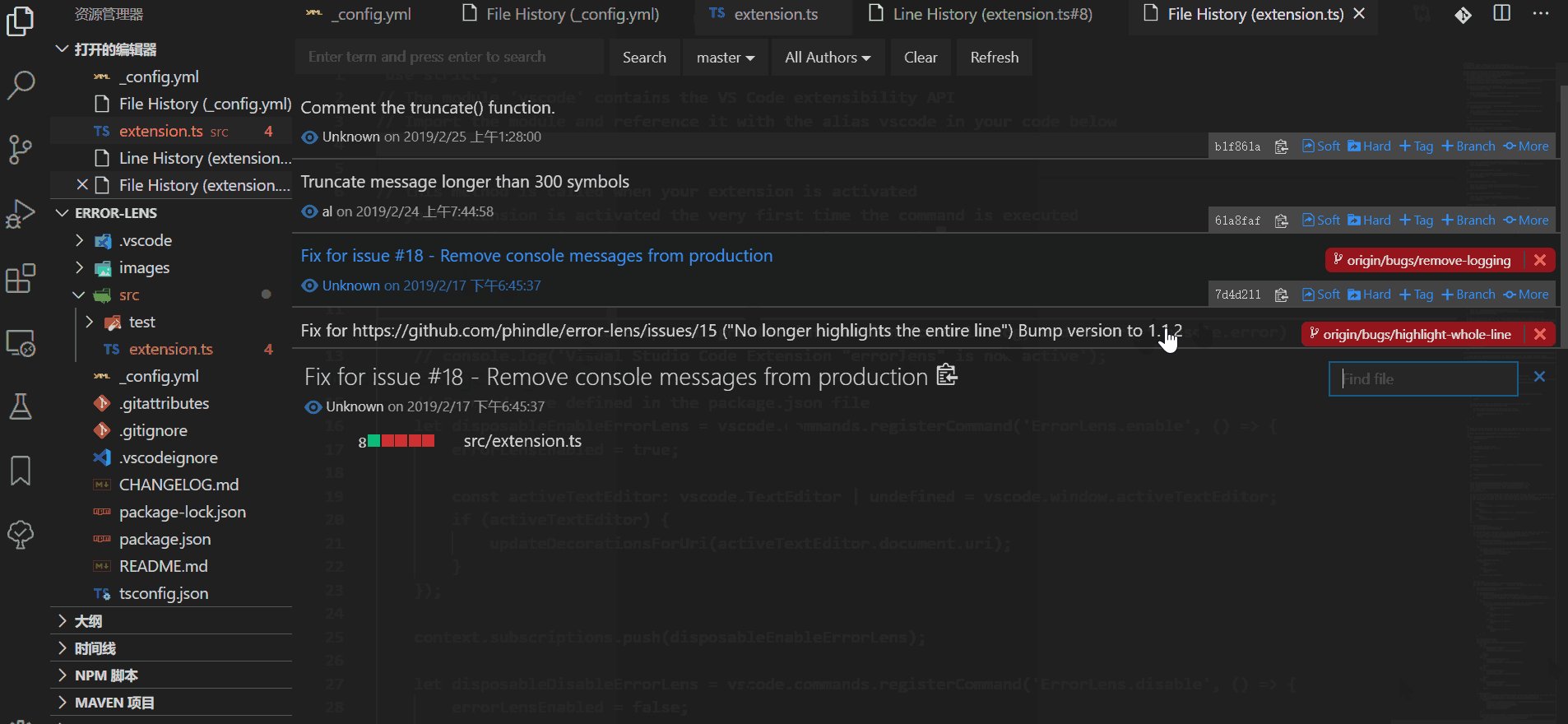
Historique Git
Nombre d'installations : 2503915
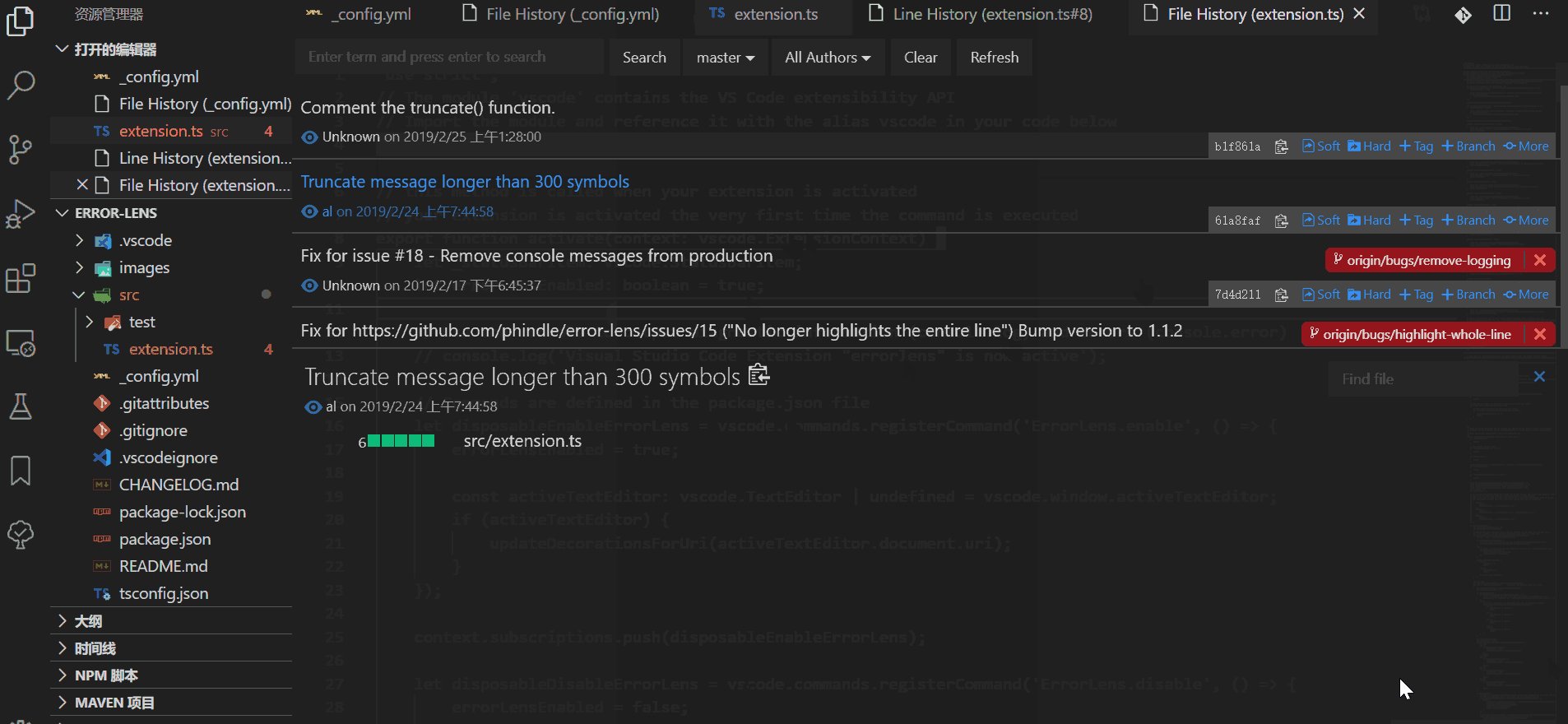
Git History est un plug-in VS Code qui peut afficher l'historique de Git et des fichiers.

- Affichage détaillé et recherche du contenu du journal git à l'aide d'images
- Afficher les copies de fichiers
- Afficher et rechercher l'historique des fichiers
- Comparer les branches, valider
- ...
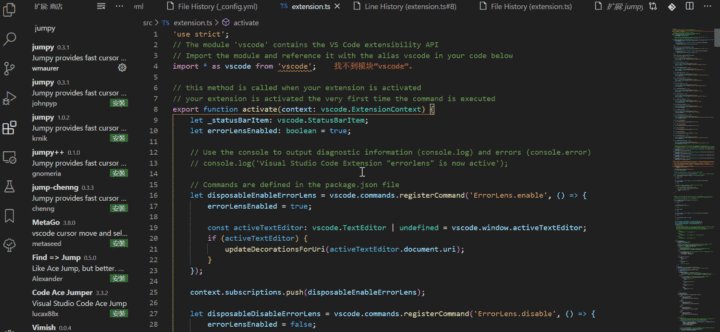
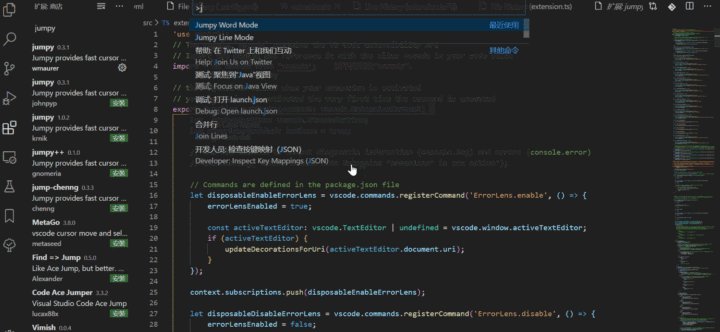
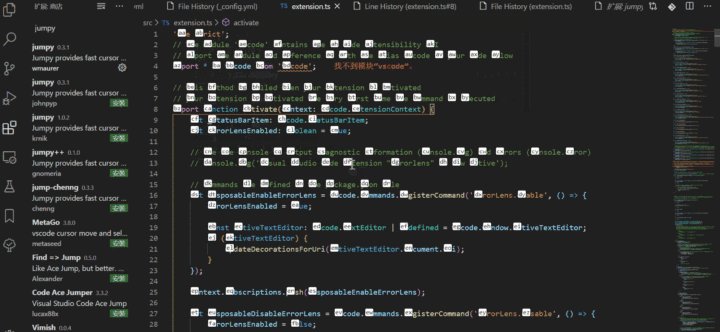
jumpy
Nombre d'installations : 194559

jumpy est un plug-in VS Code similaire à l'outil Atom du même nom. Il fournit la fonction de mouvement rapide du curseur (saut).
Sauter entre les codes est une fonction très courante qui affecte grandement l'efficacité du développement. Si le nombre de lignes de code est petit, nous pouvons nous déplacer vers la position spécifiée en faisant défiler la souris. Cependant, pour des centaines ou des milliers de lignes de code, les développeurs se sentiront inévitablement dépassés. Lorsque Jumpy est activé, un logo (deux lettres) est créé dans la zone autour du curseur. Ensuite, entrez simplement le code à deux lettres pour accéder à cet emplacement.Path Intelligence est un plug-in VS Code qui complète automatiquement les noms de fichiers et les chemins d'accès aux fichiers.
La lecture et l'écriture de fichiers sont une fonction souvent utilisée pendant le processus de développement, qu'il s'agisse d'utiliser des fichiers locaux hors ligne pour des tests fonctionnels ou d'impliquer des fichiers statiques pendant le processus de développement.
Dans le passé, vous deviez rechercher manuellement le fichier spécifié, puis copier le chemin. Un processus aussi fastidieux peut être toléré pour un petit nombre de fichiers, mais s’il y en a trop, il deviendra très efficace.
Path Intellisense vous permet de supprimer les noms de fichiers incomplets, tout comme la complétion du code, ce qui améliorera considérablement l'efficacité du processus de développement.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème d'IntelliSense qui ne fonctionne pas dans VS Code
Apr 21, 2023 pm 07:31 PM
Comment résoudre le problème d'IntelliSense qui ne fonctionne pas dans VS Code
Apr 21, 2023 pm 07:31 PM
Visual Studio Code, plus communément appelé VSCode, est l'un des outils utilisés par les développeurs pour le codage. Intellisense est une fonctionnalité incluse dans VSCode qui facilite la vie des codeurs. Il fournit des suggestions ou des astuces pour écrire du code. C’est le genre d’extension que préfèrent les développeurs. Les personnes habituées à IntelliSense auront du mal à coder lorsque cela ne fonctionne pas. Êtes-vous l'un d'entre eux ? Si tel est le cas, parcourez cet article pour trouver différentes solutions pour corriger IntelliSense qui ne fonctionne pas dans VS Code. Intellisense est illustré ci-dessous. Il fournit des suggestions pendant que vous codez. Vérifiez d'abord
 Maîtrisez rapidement les compétences de passage à l'interface chinoise dans VS Code
Mar 25, 2024 pm 05:06 PM
Maîtrisez rapidement les compétences de passage à l'interface chinoise dans VS Code
Mar 25, 2024 pm 05:06 PM
Basculer l'interface utilisateur vers le chinois dans Visual Studio Code (ci-après dénommé VSCode) n'est pas une affaire compliquée. Suivez simplement les étapes suivantes pour y parvenir facilement. VSCode est un éditeur de code puissant et populaire qui prend en charge une variété de langages et d'outils de programmation. Il dispose d'une interface conviviale et flexible pour répondre aux divers besoins des développeurs. Ce qui suit présentera les techniques permettant de passer rapidement à l'interface chinoise dans VSCode, avec des exemples de code spécifiques pour faciliter le fonctionnement de chacun. Étape 1 : Ouvrir
 Un outil de développement incontournable pour les débutants de VUE3
Jun 16, 2023 am 10:27 AM
Un outil de développement incontournable pour les débutants de VUE3
Jun 16, 2023 am 10:27 AM
Dans le processus d'apprentissage et d'utilisation de Vue3, choisir les bons outils de développement est une étape très importante. Cet article présentera plusieurs outils de développement essentiels pour les débutants pour vous aider à développer Vue3 de manière plus efficace et plus précise. VisualStudioCodeVisualStudioCode est un éditeur de code léger et open source gratuit. Il prend en charge plusieurs langages de programmation et dispose de puissantes fonctions d'extension. Pour le développement Vue3, VisualStudioC
 Apprenez étape par étape à ajuster la langue de VS Code au chinois
Mar 25, 2024 pm 12:15 PM
Apprenez étape par étape à ajuster la langue de VS Code au chinois
Mar 25, 2024 pm 12:15 PM
Avec le développement rapide des technologies de l’information, la programmation est devenue un élément indispensable de la vie quotidienne des gens. Dans le processus de programmation, un bon environnement de développement intégré (IDE) peut grandement améliorer l'efficacité du développement. Visual Studio Code (VSCode en abrégé), en tant que puissant éditeur de code open source, a été bien accueilli par un large éventail de développeurs. Cet article vous montrera étape par étape comment définir la langue de VSCode sur le chinois pour rendre votre expérience de programmation plus fluide. Étape 1 : Ouvrir VSCode
 Comment définir la langue de l'interface sur le chinois dans VS Code ?
Mar 25, 2024 pm 09:51 PM
Comment définir la langue de l'interface sur le chinois dans VS Code ?
Mar 25, 2024 pm 09:51 PM
Titre : Comment définir la langue de l'interface sur le chinois dans VSCode ? Visual Studio Code (VSCode en abrégé) est un éditeur de code open source très populaire qui prend en charge de nombreux langages de programmation et langages d'interface différents, y compris le chinois. Définir la langue de l'interface de VSCode sur le chinois peut offrir aux utilisateurs un environnement de développement plus confortable. Cet article explique comment définir la langue de l'interface sur le chinois dans VSCode et fournit des exemples de code spécifiques.
 Conseils VS Code en Python
Jun 10, 2023 am 10:03 AM
Conseils VS Code en Python
Jun 10, 2023 am 10:03 AM
Python est largement utilisé et sa simplicité, sa facilité d'apprentissage et son codage efficace attirent de plus en plus de développeurs. En tant qu'éditeur de texte populaire, VSCode est également largement utilisé et propose également de nombreuses optimisations pour Python. Dans cet article, nous présenterons quelques techniques utilisées par VSCode en Python pour rendre votre codage plus efficace. Touches de raccourci VSCode possède de nombreuses touches de raccourci intégrées qui peuvent vous aider à accélérer votre codage. Lorsque vous utilisez l'éditeur Python pour compiler
 Quelle est la différence entre VS Code et Visual Studio?
Apr 05, 2025 am 12:07 AM
Quelle est la différence entre VS Code et Visual Studio?
Apr 05, 2025 am 12:07 AM
VScode est un éditeur de code léger adapté à plusieurs langues et extensions; VisualStudio est un IDE puissant principalement utilisé pour le développement .NET. 1.VScode est basé sur Electron, prend en charge la plate-forme multiplateuse et utilise l'éditeur Monaco. 2. VisualStudio utilise la pile technologique indépendante de Microsoft pour intégrer le débogage et le compilateur. 3.Vscode convient aux tâches simples, et VisualStudio convient aux grands projets.
 Découvrez l'IDE en langage Go le plus efficace : quel IDE peut obtenir deux fois le résultat avec la moitié de l'effort ?
Jan 23, 2024 am 09:02 AM
Découvrez l'IDE en langage Go le plus efficace : quel IDE peut obtenir deux fois le résultat avec la moitié de l'effort ?
Jan 23, 2024 am 09:02 AM
Présentation de l'EDI Go Language : quel IDE peut vous aider à obtenir deux fois plus de résultats avec moitié moins d'effort ? Introduction : Avec la popularité du langage Go (ou Golang), de plus en plus de développeurs recherchent un IDE en langage Go efficace pour améliorer l'efficacité du développement. Cet article présentera plusieurs IDE courants en langage Go et donnera une analyse comparative pour aider les lecteurs à être plus clairs lors du choix d'un IDE. GoLandGoLand est un puissant IDE en langage Go développé par l'équipe JetBrains. Il fournit une prise en charge complète du langage Go, notamment






