

Recommandations d'apprentissage associées : Tutoriel du mini programme WeChat
Les mini-programmes WeChat se sont répandus à une vitesse extrêmement rapide et ont attiré un grand nombre d'utilisateurs en raison de leur utilisation pratique. Avec la forte augmentation de la demande du marché, chaque entreprise Internet souhaite profiter des avantages, donc maîtriser la technologie du développement de petits programmes est sans aucun doute une compétence indispensable pour un développeur front-end. Cependant, il y a toujours quelques inconvénients dans le développement de petits programmes qui ont toujours été critiqués par les développeurs. Les principales manifestations sont :
Après avoir rencontré de nombreux problèmes, j'ai commencé à réfléchir à la manière d'intégrer la technologie d'ingénierie moderne avec la combinaison de petits programmes. Lorsque j'ai recherché des informations dans la communauté au début, de nombreuses personnes âgées avaient fait beaucoup de pratique basée sur gulp. Pour les applications multipages telles que les petits programmes, la méthode de travail en streaming de gulp semble être plus pratique. Après la pratique proprement dite, je n'étais pas satisfait de la solution consistant à utiliser gulp, je me suis donc tourné vers l'exploration pratique de webpack. Je pense que choisir webpack comme support d'ingénierie, bien qu'il soit plus difficile à mettre en œuvre que gulp, aura certainement des effets extraordinaires sur le développement futur
Ne considérons pas la précompilation pour l'instant, les spécifications et autres. Pour des problèmes plus complexes, notre premier objectif est de savoir comment utiliser webpack pour sortir les fichiers du dossier de code source vers le dossier cible. Ensuite, nous créerons ce projet étape par étape :
/* 创建项目 */$ mkdir wxmp-base$ cd ./wxmp-base/* 创建package.json */$ npm init/* 安装依赖包 */$ npm install webpack webpack-cli --dev复制代码
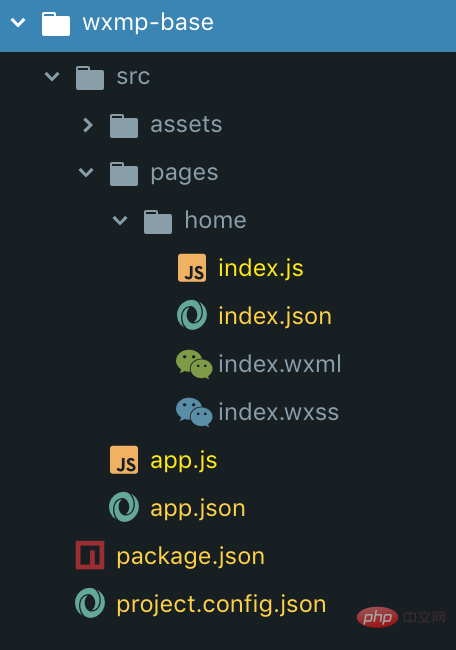
Après avoir installé les dépendances, nous créez une structure de répertoires de base pour ce projet, comme indiqué dans l'image :

L'image ci-dessus montre une applet la plus simple, elle ne contient qu'un app fichier de configuration globale et une page home. Ensuite, quelle que soit la situation globale ou la page, nous divisons les types de fichiers en fichiers de type js qui doivent être traités et en fichiers wxml, wxss et json qui peuvent être copiés directement sans traitement supplémentaire. Avec cette idée, nous avons commencé à écrire le fichier de configuration pour l'exécution du webpack et avons créé un répertoire de construction dans le répertoire racine du projet pour stocker le fichier webpack.config.js.
$ mkdir build$ cd ./build$ touch webpack.config.js复制代码
Après avoir écrit le code ci-dessus, laissez-moi vous expliquer ce que fera le code ci-dessus :
entryJ'ai écrit deux attributs dans l'objet, ce qui signifie lors de l'utilisation de app.js et home/index.js comme entrée de build de webpack, il utilisera ce fichier comme point de départ pour créer des dépendances respectives, de sorte que lorsque nous introduisons d'autres fichiers dans le fichier d'entrée, les fichiers importés puissent également être utilisés par webpack. Dans module, j'ai utilisé babel-loader pour convertir le fichier js d'ES6 en ES5, et j'ai ajouté le traitement d'une nouvelle syntaxe. De cette façon, nous avons résolu le problème courant dans le développement du natif. applet. Il s’agit d’introduire à plusieurs reprises regenerator-runtime. (Dans cette étape, nous devons installer les packages de dépendances @babel/core, @babel/preset-env, @babel/plugin-transform-runtime, @babel/runtime et babel-loader) copy-webpack-plugin pour traiter les fichiers qui n'ont pas besoin à retraiter. Ce plug-in peut copier les fichiers directement dans le répertoire cible. Après avoir compris la fonction réelle de ces codes, nous pouvons exécuter la commande webpack --config build/webpack.config.js dans le terminal. webpack compilera le code source dans le dossier dist et le contenu de ce dossier pourra être exécuté, prévisualisé et téléchargé dans les outils de développement.
Après avoir terminé la stratégie de construction de webpack la plus basique, nous avons réalisé la conversion des pages app et home, mais c'était loin d'être suffisant. Nous devons encore résoudre de nombreux problèmes :
Ensuite, nous mettrons à niveau la stratégie webpack en fonction des points ci-dessus :
Au début I La méthode d'implémentation consiste à écrire une fonction outil à utiliser glob pour collecter les fichiers js sous les pages et les composants, puis à générer l'objet d'entrée et à le transmettre à entry. Mais en pratique, j'ai trouvé que cette approche présente deux inconvénients :
本着程序员应该是极度慵懒,能交给机器完成的事情绝不自己动手的信条,我开始研究新的入口生成方案。最终确定下来编写一个webpack的插件,在webpack构建的生命周期中生成入口,废话不多说上代码:
/** build/entry-extract-plugin.js */const fs = require('fs');const path = require('path');const chalk = require('chalk');const replaceExt = require('replace-ext');const { difference } = require('lodash');const SingleEntryPlugin = require('webpack/lib/SingleEntryPlugin');const MultiEntryPlugin = require('webpack/lib/MultiEntryPlugin');class EntryExtractPlugin { constructor() { this.appContext = null; this.pages = []; this.entries = [];
} /**
* 收集app.json文件中注册的pages和subpackages生成一个待处理数组
*/
getPages() { const app = path.resolve(this.appContext, 'app.json'); const content = fs.readFileSync(app, 'utf8'); const { pages = [], subpackages = [] } = JSON.parse(content); const { length: pagesLength } = pages; if (!pagesLength) { console.log(chalk.red('ERROR in "app.json": pages字段缺失'));
process.exit();
} /** 收集分包中的页面 */
const { length: subPackagesLength } = subpackages; if (subPackagesLength) {
subpackages.forEach((subPackage) => { const { root, pages: subPages = [] } = subPackage; if (!root) { console.log(chalk.red('ERROR in "app.json": 分包配置中root字段缺失'));
process.exit();
} const { length: subPagesLength } = subPages; if (!subPagesLength) { console.log(chalk.red(`ERROR in "app.json": 当前分包 "${root}" 中pages字段为空`));
process.exit();
}
subPages.forEach((subPage) => pages.push(`${root}/${subPage}`));
});
} return pages;
} /**
* 以页面为起始点递归去寻找所使用的组件
* @param {String} 当前文件的上下文路径
* @param {String} 依赖路径
* @param {Array} 包含全部入口的数组
*/
addDependencies(context, dependPath, entries) { /** 生成绝对路径 */
const isAbsolute = dependPath[0] === '/'; let absolutePath = ''; if (isAbsolute) {
absolutePath = path.resolve(this.appContext, dependPath.slice(1));
} else {
absolutePath = path.resolve(context, dependPath);
} /** 生成以源代码目录为基准的相对路径 */
const relativePath = path.relative(this.appContext, absolutePath); /** 校验该路径是否合法以及是否在已有入口当中 */
const jsPath = replaceExt(absolutePath, '.js'); const isQualification = fs.existsSync(jsPath); if (!isQualification) { console.log(chalk.red(`ERROR: in "${replaceExt(relativePath, '.js')}": 当前文件缺失`));
process.exit();
} const isExistence = entries.includes((entry) => entry === absolutePath); if (!isExistence) {
entries.push(relativePath);
} /** 获取json文件内容 */
const jsonPath = replaceExt(absolutePath, '.json'); const isJsonExistence = fs.existsSync(jsonPath); if (!isJsonExistence) { console.log(chalk.red(`ERROR: in "${replaceExt(relativePath, '.json')}": 当前文件缺失`));
process.exit();
} try { const content = fs.readFileSync(jsonPath, 'utf8'); const { usingComponents = {} } = JSON.parse(content); const components = Object.values(usingComponents); const { length } = components; /** 当json文件中有再引用其他组件时执行递归 */
if (length) { const absoluteDir = path.dirname(absolutePath);
components.forEach((component) => { this.addDependencies(absoluteDir, component, entries);
});
}
} catch (e) { console.log(chalk.red(`ERROR: in "${replaceExt(relativePath, '.json')}": 当前文件内容为空或书写不正确`));
process.exit();
}
} /**
* 将入口加入到webpack中
*/
applyEntry(context, entryName, module) { if (Array.isArray(module)) { return new MultiEntryPlugin(context, module, entryName);
} return new SingleEntryPlugin(context, module, entryName);
}
apply(compiler) { /** 设置源代码的上下文 */
const { context } = compiler.options; this.appContext = context;
compiler.hooks.entryOption.tap('EntryExtractPlugin', () => { /** 生成入口依赖数组 */
this.pages = this.getPages(); this.pages.forEach((page) => void this.addDependencies(context, page, this.entries)); this.entries.forEach((entry) => { this.applyEntry(context, entry, `./${entry}`).apply(compiler);
});
});
compiler.hooks.watchRun.tap('EntryExtractPlugin', () => { /** 校验页面入口是否增加 */
const pages = this.getPages(); const diffPages = difference(pages, this.pages); const { length } = diffPages; if (length) { this.pages = this.pages.concat(diffPages); const entries = []; /** 通过新增的入口页面建立依赖 */
diffPages.forEach((page) => void this.addDependencies(context, page, entries)); /** 去除与原有依赖的交集 */
const diffEntries = difference(entries, this.entries);
diffEntries.forEach((entry) => { this.applyEntry(context, entry, `./${entry}`).apply(compiler);
}); this.entries = this.entries.concat(diffEntries);
}
});
}
}module.exports = EntryExtractPlugin;复制代码由于webpack的plugin相关知识不在我们这篇文章的讨论范畴,所以我只简单的介绍一下它是如何介入webpack的工作流程中并生成入口的。(如果有兴趣想了解这些可以私信我,有时间的话可能会整理一些资料出来给大家)该插件实际做了两件事:
entry中。entry中。现在我们将这个插件应用到之前的webpack策略中,将上面的配置更改为:(记得安装chalk replace-ext依赖)
/** build/webpack.config.js */const EntryExtractPlugin = require('./entry-extract-plugin');module.exports = {
...
entry: { app: './app.js'
}, plugins: [
...
new EntryExtractPlugin()
]
}复制代码样式预编译和EsLint应用其实已经有许多优秀的文章了,在这里我就只贴出我们的实践代码:
/** build/webpack.config.js */const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {
...
module: { rules: [
...
{ enforce: 'pre', test: /\.js$/, exclude: /node_modules/, loader: 'eslint-loader', options: { cache: true, fix: true,
},
},
{ test: /\.less$/, use: [
{ loader: MiniCssExtractPlugin.loader,
},
{ loader: 'css-loader',
},
{ loader: 'less-loader',
},
],
},
]
}, plugins: [
...
new MiniCssExtractPlugin({ filename: '[name].wxss' })
]
}复制代码我们修改完策略后就可以将wxss后缀名的文件更改为less后缀名(如果你想用其他的预编译语言,可以自行修改loader),然后我们在js文件中加入import './index.less'语句就能看到样式文件正常编译生成了。样式文件能够正常的生成最大的功臣就是mini-css-extract-plugin工具包,它帮助我们转换了后缀名并且生成到目标目录中。
环境变量的切换我们使用cross-env工具包来进行配置,我们在package.json文件中添加两句脚本命令:
"scripts": {
"dev": "cross-env OPERATING_ENV=development webpack --config build/webpack.config.js --watch",
"build": "cross-env OPERATING_ENV=production webpack --config build/webpack.config.js
}复制代码相应的我们也修改一下webpack的配置文件,将我们应用的环境也告诉webpack,这样webpack会针对环境对代码进行优化处理。
/** build/webpack.config.js */const { OPERATING_ENV } = process.env;module.exports = {
...
mode: OPERATING_ENV, devtool: OPERATING_ENV === 'production' ? 'source-map' : 'inline-source-map'}复制代码虽然我们也可以通过命令为webpack设置mode,这样也可以在项目中通过process.env.NODE_ENV访问环境变量,但是我还是推荐使用工具包,因为你可能会有多个环境uat test pre等等。
小程序对包的大小有严格的要求,单个包的大小不能超过2M,所以我们应该对JS做进一步的优化,这有利于我们控制包的大小。我所做的优化主要针对runtime和多个入口页面之间引用的公共部分,修改配置文件为:
/** build/webpack.config.js */module.exports = {
...
optimization: { splitChunks: { cacheGroups: { commons: { chunks: 'initial', name: 'commons', minSize: 0, maxSize: 0, minChunks: 2,
},
},
}, runtimeChunk: { name: 'manifest',
},
},
}复制代码webpack会将公共的部分抽离出来在dist文件夹根目录中生成common.js和manifest.js文件,这样整个项目的体积就会有明显的缩小,但是你会发现当我们运行命令是开发者工具里面项目其实是无法正常运行的,这是为什么?
这主要是因为这种优化使小程序其他的js文件丢失了对公共部分的依赖,我们对webpack配置文件做如下修改就可以解决了:
/** build/webpack.config.js */module.exports = {
...
output: {
...
globalObject: 'global'
}, plugins: [ new webpack.BannerPlugin({ banner: 'const commons = require("./commons");\nconst runtime = require("./runtime");', raw: true, include: 'app.js',
})
]
}复制代码相关学习推荐:js视频教程
许多读者可能会有疑惑,为什么你不直接使用已有的框架进行开发,这些能力已经有许多框架支持了。选择框架确实是一个不错的选择,毕竟开箱即用为开发者带来了许多便利。但是这个选择是有利有弊的,我也对市面上的较流行框架做了一段时间的研究和实践。较为早期的腾讯的wepy、美团的mpvue,后来者居上的京东的taro、Dcloud的uni-app等,这些在应用当中我认为有以下一些点不受我青睐:
Ce qui précède sont essentiellement les raisons pour lesquelles je veux explorer moi-même l'ingénierie des mini-programmes (en fait, il y a un autre point de curiosité, hehe)
Le ci-dessus est ma compréhension de l'ingénierie des mini-programmes natifs. J'ai également appliqué certaines spécifications de style connexes dans mon équipe. Je ne les ai pas mentionnées en détail dans cet article. Si vous êtes intéressé, vous pouvez consulter l'article « Spécifications de l'équipe – Pratique de spécification de style. " dans ma chronique. En effet, il y a aussi la gestion des ressources statiques et l'ajout de répertoires de projets. Ces détails peuvent être améliorés et complétés selon les besoins de l'équipe. J'espère que cet article sera utile aux équipes qui ont besoin de s'entraîner dans ce domaine. Si vous avez des opinions incorrectes ou des domaines à améliorer, veuillez me le faire savoir dans les commentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer une base de données dans MySQL
Comment créer une base de données dans MySQL
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 utilisation de la fonction de tri c++sort
utilisation de la fonction de tri c++sort
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 Que sont les échanges de devises numériques ?
Que sont les échanges de devises numériques ?
 qu'est-ce que c'est
qu'est-ce que c'est
 Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10