Exemple de menu accordéon multi-niveaux jQuery explication_jquery
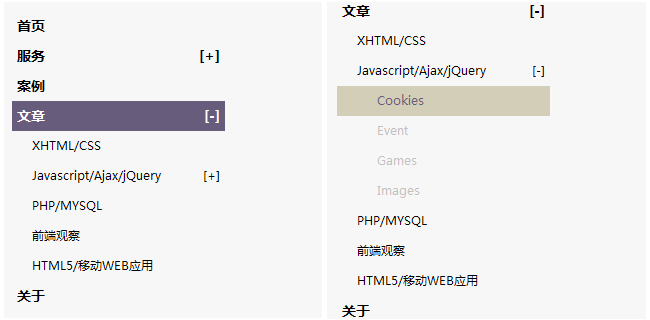
Le menu accordéon est généralement utilisé pour la navigation déroulante. Il doit son nom à son apparence très simple et peut être étiré et rétréci comme un accordéon. L'application appropriée de l'effet accordéon dans le projet apportera une très bonne expérience au projet. utilisateur. Cet article utilise le plug-in jQuery pour créer facilement un très bon menu d'effet accordéon.

HTML
Faites d'abord référence à jQuery et au plug-in entre la tête.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
Ensuite, écrivez le code du corps du menu entre les corps, et le code HTML consistera en une série de listes non ordonnées.
<ul class="nav">
<li><a href="http://www.jb51.net">首页</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端观察</a></li>
<li><a href="#" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
CSS
Bien entendu, nous devons ajouter des styles à cette liste non ordonnée pour qu'elle apparaisse à l'écran de manière très concise.
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
Appelez le plug-in accordéon, définissez les propriétés pertinentes et un bel effet accordéon est obtenu.
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordéon fournit les paramètres d'options suivants :
Vitesse : millisecondes numériques, réglez l'heure d'expansion et de fermeture du menu.
closeSign : lorsque le menu subordonné est fermé, le contenu affiché à côté du menu peut être n'importe quel code HTML ou texte.
openSign : lorsque le menu subordonné est développé, le contenu affiché à côté du menu peut être n'importe quel code HTML ou texte.
Notez que si vous souhaitez que le menu se développe lors de son chargement initial, vous pouvez ajouter class="active" au li correspondant à développer.
Après avoir lu cet article, vous souhaitez abandonner votre menu original Alors agissez vite pour donner un tout nouveau look à votre site internet.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig






