Une brève discussion sur le fonctionnement du middleware Node.js

Qu'est-ce que le middleware Express ?
- Le middleware désigne littéralement tout ce que vous mettez entre une couche de logiciel et une autre.
- Le middleware Express est une fonction exécutée pendant le cycle de vie d'une requête au serveur Express.
- Chaque middleware a accès aux requêtes et réponses HTTP pour toutes les routes auxquelles il est attaché.
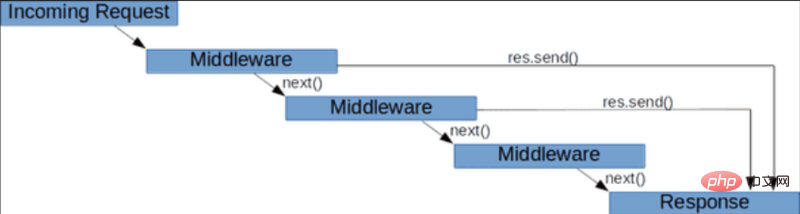
- De plus, le middleware peut mettre fin à la requête HTTP ou la transmettre à une autre fonction middleware en utilisant next. Cette « chaîne » de middleware vous permet de partitionner votre code et de créer un middleware réutilisable.
Conditions requises pour l'écriture du middleware Express
Vous devez installer quelques éléments pour créer, utiliser et tester le middleware Express. Vous avez d’abord besoin de Node et de NPM. Pour vous assurer qu'il est installé, exécutez :
npm -v && node -v
Vous devriez voir les versions installées de Node et NPM. Si vous obtenez une erreur, vous devez installer Node. Tous les exemples doivent être utilisés sous Node ver 8+ et NPM ver 5+.
Cet article utilise la version Express 4.x. Ceci est important car des changements importants ont été apportés entre la version 3.x et la version 4.x.
Middleware Express : bases
Nous utilisons d’abord le middleware intégré le plus basique d’Express. Créez un nouveau projet et npm initialisez-le…
npm init
npm install express --save
Create server.js and paste the following code:
const express = require('express');
const app = express();
app.get('/', (req, res, next) => {
res.send('Welcome Home');
});
app.listen(3000);Quel problème le middleware résout-il ? Pourquoi l'utiliser ?
Supposons que vous exécutez une application Web utilisant Node.js et Express sur un serveur Web. Dans cette application, vous devez vous connecter à certaines pages.
Lorsqu'un serveur Web reçoit une demande de données, Express vous fournira un objet de demande contenant des informations sur l'utilisateur et les données demandées. Express vous donne également accès aux objets de réponse, qui peuvent être modifiés avant que le serveur Web ne réponde à l'utilisateur. Ces objets sont généralement raccourcis en req, res. La fonction middleware
est un endroit idéal pour modifier les objets req et res avec des informations pertinentes. Par exemple, une fois qu'un utilisateur est connecté, vous pouvez obtenir ses détails d'utilisateur à partir de la base de données, puis stocker ces détails dans res.user.
À quoi ressemble la fonction middleware ?
async function userMiddleware (req, res, next) {
try {
const userData = await getUserData(req.params.id); //see app.get below
if(userData) {
req.user = userData;
next();
}
} catch(error) {
res.status(500).send(error.message); //replace with proper error handling
}
}N'appelez pas cette fonction si une erreur se produit et que vous ne souhaitez pas exécuter d'autre code. N'oubliez pas d'envoyer une réponse dans ce cas, sinon le client attendra une réponse jusqu'à expiration du délai.
var app = express(); //your normal route Handlers app.get('/user/:id', userMiddleware, userController);
Chaînage de middleware
Vous pouvez chaîner des middlewares dans un tableau de middlewares ou en utilisant plusieurs app.use appels :
app.use(middlewareA); app.use(middlewareB); app.get('/', [middlewareC, middlewareD], handler);
Express après réception de la requête, chaque middleware qui correspond au La requête sera exécutée dans l'ordre d'initialisation jusqu'à ce qu'il y ait une opération de terminaison.

Ainsi si une erreur survient, tous les middlewares de gestion des erreurs seront appelés en séquence jusqu'à ce que l'un d'entre eux n'appelle plus next() jusqu'à ce que la fonction est appelé.
Types de middleware express
- Middleware au niveau du routeur, par exemple : router.use
- Middleware intégré, par exemple : express.static, express. json, express.urlencoded
- Middleware de gestion des erreurs, par exemple : app.use(err, req, res, next)
- Middleware tiers, par exemple : bodyparser, cookieparser
- Middleware au niveau du routeur
express.Router Utilisez la classe express.Router pour créer un traitement de routage modulaire et installable. Une instance de routage est un middleware et un système de routage complet.
- Vous pouvez utiliser un middleware pour la journalisation, l'authentification et d'autres opérations. Comme indiqué ci-dessous, pour enregistrer la dernière activité de l'utilisateur et analyser l'en-tête d'authentification, utilisez-le pour déterminer l'utilisateur actuellement connecté et ajoutez-le à l'objet Request.
- Cette fonction est exécutée à chaque fois que le programme reçoit une requête. S'il y a une erreur, il met simplement fin à la réponse sans appeler de middleware ou de traitement de route ultérieur.
var router = express.Router()
//Load router-level middleware by using the router.use() and router.METHOD() functions.
//The following example creates a router as a module, loads a middleware function in it,
// defines some routes, and mounts the router module on a path in the main app.
var express = require(‘express’);
var router = express.Router();
// a middleware function with no mount path. This code is executed for
// every request to the router
// logging
async function logMiddleware (req, res, next) {
try {
console.log(req.user.id, new Date());
next();
} catch() {
res.status(500).send(error.message);
}
}
// authentication
async function checkAuthentication(req, res, next) => {
// check header or url parameters or post parameters for token
const token = req.body.token || req.query.token || req.headers['x-access-token']
|| req.headers['authorization'];
if (token) {
try {
// verifies secret
req.decoded = await jwt.verify(token, config.secret)
let checkUser = await authenticateTokenHelper.getUserDetail(req);
// if everything is good, save to request for use in other routes
if (checkUser) {
req.user = req.decoded
next()
} else {
return res.status(403).json({
message: responseMessage.noAuthorized
})
}
} catch (err) {
return res.status(401).json({ message: responseMessage.invalidToken })
}
} else {
// if there is no token
return res.status(400).json({ message: responseMessage.invalidRequest })
}
}
router.use(logMiddleware);
router.get('/user, checkAuthentication, handler);Middleware intégré
Express possède les fonctions middleware intégrées suivantes :
express.staticFournit des fonctions statiques ressources, par exemple des fichiers HTML, des images, etc.express.jsonPayload analyse les requêtes entrantes en JSON.express.urlencodedAnalyse une demande de charge utile entrante codée en URL.
Middleware de gestion des erreurs
Le middleware de gestion des erreurs prend toujours quatre paramètres (err, req, res, next) . Vous devez l'identifier comme une fonction middleware de gestion des erreurs en fournissant quatre paramètres. Même si vous n'avez pas besoin d'utiliser l'objet suivant, vous devez le spécifier. Sinon, l'objet suivant sera interprété comme un middleware standard et les erreurs ne seront pas traitées. La signature de base ressemble à ceci :
app.use(function (err, req, res, next) {
console.error(err.stack)
res.status(500).send('Something broke!')
})Exemple 1 :
app.get('/users', (req, res, next) => {
next(new Error('I am passing you an error!'));
});
app.use((err, req, res, next) => {
console.log(err);
if(!res.headersSent){
res.status(500).send(err.message);
}
});在这种情况下,管道末端的错误处理中间件将会处理该错误。你可能还会注意到,我检查了 res.headersSent 属性。这只是检查响应是否已经将标头发送到客户端。如果还没有,它将向客户端发送 HTTP 500 状态和错误消息。
例2:
你还可以链接错误处理中间件。通常以不同的方式处理不同类型的错误:
app.get('/users, (req, res, next) => {
let err = new Error('I couldn\'t find it.');
err.httpStatusCode = 404;
next(err);
});
app.get('/user, (req, res, next) => {
let err = new Error('I\'m sorry, you can\'t do that, Dave.');
err.httpStatusCode = 304;
next(err);
});
app.use((err, req, res, next) => {
// handles not found errors
if (err.httpStatusCode === 404) {
res.status(400).render('NotFound');
}
// handles unauthorized errors
else if(err.httpStatusCode === 304){
res.status(304).render('Unauthorized');
}
// catch all
else if (!res.headersSent) {
res.status(err.httpStatusCode || 500).render('UnknownError');
}
next(err);
});- 在这种情况下,中间件检查是否抛出了 404(not found)错误。如果是,它将渲染 “NotFound” 模板页面,然后将错误传递到中间件中的下一项。
- 下一个中间件检查是否抛出了 304(unauthorized)错误。如果是,它将渲染“Unauthorized”页面,并将错误传递到管道中的下一个中间件。
- 最后,“catch all” 错误处理仅记录错误,如果未发送响应,它将发送错误的 httpStatusCode(如果未提供则发送 HTTP 500 状态)并渲染 “UnknownError” 模板。
第三方级别的中间件
在某些情况下,我们将向后端添加一些额外的功能。先安装 Node.js 模块获取所需的功能,然后在应用级别或路由器级别将其加载到你的应用中。
示例:当 body-parser 处理 Content-Type 请求标头时,所有中间件都将使用解析的正文填充 req.body 属性。
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json())
app.post('/save',(req,res)=>{
res.json({
"status":true,
"payload":req.body
})
}
app.listen(3000,(req,res)=>{
console.log('server running on port')
})总结
中间件功能是一种非常好的方式,可以对每个请求或针对特定路由的每个请求运行代码,并对请求或响应数据采取措施。中间件是现代 Web 服务器的重要组成部分,并且非常有用。
英文原文地址:https://www.thirdrocktechkno.com/blog/how-Node-JS-middleware-works/
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Quel est le principe du middleware Tomcat
Dec 27, 2023 pm 04:40 PM
Le principe du middleware Tomcat est implémenté sur la base des spécifications Java Servlet et Java EE. En tant que conteneur de servlets, Tomcat est responsable du traitement des requêtes et des réponses HTTP et de la fourniture de l'environnement d'exécution des applications Web. Les principes du middleware Tomcat concernent principalement : 1. Le modèle de conteneur ; 2. L'architecture des composants ; 3. Le mécanisme de traitement des servlets ; 4. L'écoute des événements et les filtres ; 6. La sécurité. technologie 9. Mode intégré, etc.
 Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment gérer la validation de formulaire à l'aide d'un middleware dans Laravel
Nov 02, 2023 pm 03:57 PM
Comment utiliser un middleware pour gérer la validation de formulaire dans Laravel, des exemples de code spécifiques sont requis Introduction : Dans Laravel, la validation de formulaire est une tâche très courante. Afin de garantir la validité et la sécurité des données saisies par les utilisateurs, nous vérifions généralement les données soumises dans le formulaire. Laravel fournit une fonction pratique de validation de formulaire et prend également en charge l'utilisation de middleware pour gérer la validation de formulaire. Cet article présentera en détail comment utiliser le middleware pour gérer la validation des formulaires dans Laravel et fournira des exemples de code spécifiques.
 Comment utiliser un middleware pour l'accélération des données dans Laravel
Nov 02, 2023 am 09:40 AM
Comment utiliser un middleware pour l'accélération des données dans Laravel
Nov 02, 2023 am 09:40 AM
Comment utiliser le middleware pour l'accélération des données dans Laravel Introduction : Lors du développement d'applications Web à l'aide du framework Laravel, l'accélération des données est la clé pour améliorer les performances des applications. Le middleware est une fonctionnalité importante fournie par Laravel qui gère les requêtes avant qu'elles n'atteignent le contrôleur ou avant que la réponse ne soit renvoyée. Cet article se concentrera sur la façon d'utiliser le middleware pour obtenir une accélération des données dans Laravel et fournira des exemples de code spécifiques. 1. Qu'est-ce qu'un middleware ? Le middleware est un mécanisme dans le framework Laravel.
 Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la transformation des réponses dans Laravel
Nov 03, 2023 am 09:57 AM
Comment utiliser le middleware pour la conversion des réponses dans Laravel Middleware est l'une des fonctionnalités très puissantes et pratiques du framework Laravel. Il nous permet de traiter les demandes et les réponses avant que la demande n'entre dans le contrôleur ou avant que la réponse ne soit envoyée au client. Dans cet article, je vais montrer comment utiliser le middleware pour la transformation des réponses dans Laravel. Avant de commencer, assurez-vous que Laravel est installé et qu'un nouveau projet est créé. Nous allons maintenant suivre ces étapes : Créer un nouveau middleware Ouvrir
 Comment utiliser un middleware pour la récupération de données dans Laravel
Nov 02, 2023 pm 02:12 PM
Comment utiliser un middleware pour la récupération de données dans Laravel
Nov 02, 2023 pm 02:12 PM
Laravel est un framework d'application Web PHP populaire qui offre de nombreux moyens rapides et simples de créer des applications Web efficaces, sécurisées et évolutives. Lors du développement d'applications Laravel, nous devons souvent considérer la question de la récupération des données, c'est-à-dire comment récupérer les données et assurer le fonctionnement normal de l'application en cas de perte ou de dommage de données. Dans cet article, nous présenterons comment utiliser le middleware Laravel pour implémenter des fonctions de récupération de données et fournirons des exemples de code spécifiques. 1. Qu'est-ce que Lara ?
 Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel
Nov 02, 2023 pm 02:26 PM
Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel
Nov 02, 2023 pm 02:26 PM
Comment utiliser un middleware pour la planification de tâches planifiées dans Laravel Introduction : Laravel est un framework open source PHP populaire qui fournit des outils pratiques et puissants pour développer des applications Web. L'une des fonctionnalités importantes concerne les tâches planifiées, qui permettent aux développeurs d'exécuter des tâches spécifiques à des intervalles spécifiés. Dans cet article, nous présenterons comment utiliser le middleware pour implémenter la planification des tâches planifiées de Laravel et fournirons des exemples de code spécifiques. Préparation de l'environnement Avant de commencer, nous devons nous assurer
 Comment utiliser un middleware pour configurer le partage de ressources entre domaines (CORS) dans le framework Slim
Jul 30, 2023 pm 08:34 PM
Comment utiliser un middleware pour configurer le partage de ressources entre domaines (CORS) dans le framework Slim
Jul 30, 2023 pm 08:34 PM
Comment configurer le partage de ressources Cross-Origin (CORS) à l'aide d'un middleware dans le framework Slim Le partage de ressources Cross-Origin (CORS) est un mécanisme qui permet au serveur de définir des informations supplémentaires dans l'en-tête de réponse HTTP pour indiquer au navigateur si Autoriser le partage de ressources Cross-Origin. -demandes de domaine. Dans certains projets avec séparation front-end et back-end, le mécanisme CORS peut être utilisé pour réaliser la requête inter-domaines du front-end pour l'interface back-end. Lors de l'utilisation du framework Slim pour développer l'API REST, nous pouvons utiliser un middleware (Middleware)
 Middleware CodeIgniter : fournit des fonctions sécurisées de téléchargement et de téléchargement de fichiers
Aug 01, 2023 pm 03:01 PM
Middleware CodeIgniter : fournit des fonctions sécurisées de téléchargement et de téléchargement de fichiers
Aug 01, 2023 pm 03:01 PM
Middleware CodeIgniter : fournit des fonctions sécurisées de téléchargement et de téléchargement de fichiers. Introduction : Le téléchargement et le téléchargement de fichiers sont des fonctions très courantes lors du développement d'applications Web. Cependant, pour des raisons de sécurité, la gestion des téléchargements et des téléchargements de fichiers nécessite souvent des mesures de sécurité supplémentaires. CodeIgniter est un framework PHP populaire qui fournit une multitude d'outils et de bibliothèques pour aider les développeurs à créer des applications Web sécurisées et fiables. Cet article explique comment utiliser le middleware CodeIgniter pour implémenter des fichiers sécurisés.




