Comment utiliser php kindeditor : Téléchargez d'abord kindeditor et extrayez-le dans le projet ; puis supprimez les dossiers inutiles et enfin initialisez l'éditeur de texte riche kindeditor ;

Recommandé : "Tutoriel vidéo PHP"
Télécharger kindeditor
Vous pouvez choisir de le télécharger depuis le site officiel (http://kindeditor.net/down.php), mais vous devez contourner le mur ; ou directement CSDN http://download .csdn.net/download/dknightl/9813052Après le téléchargement et la décompression, mettez-le dans votre propre projet
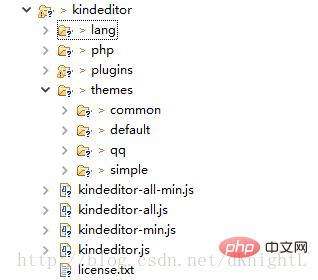
Après la décompression, vous pouvez supprimer les dossiers inutiles. Je les ai supprimés asp, asp.net, jsp, php, exemples peuvent. être placé ailleurs et utilisé comme code de référence.
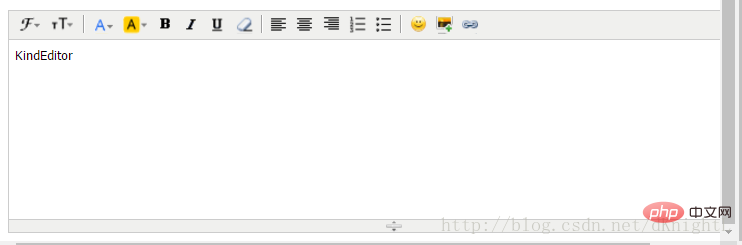
Initialiser l'éditeur de texte enrichi kindeditor
Importez d'abord le CSS suivant et js
<link rel="stylesheet" href="../themes/default/default.css" /> <script charset="utf-8" src="../kindeditor-min.js"></script> <script charset="utf-8" src="../lang/zh_CN.js"></script>
puis initialisé (textarea est un thème d'éditeur de texte enrichi, initialisation du code de script)
<textarea id="mul_input" name="content" style="width:700px;height:200px;visibility:hidden;display: block;">KindEditor</textarea>
<script>
//简单模式初始化
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
resizeType : 1,
allowPreviewEmoticons : false,
allowImageUpload : false,
items : [ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link']
});
}); </script> 
//默认模式 <script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
K('input[name=getHtml]').click(function(e) {
alert(editor.html());
});
K('input[name=isEmpty]').click(function(e) {
alert(editor.isEmpty());
});
K('input[name=getText]').click(function(e) {
alert(editor.text());
});
K('input[name=selectedHtml]').click(function(e) {
alert(editor.selectedHtml());
});
K('input[name=setHtml]').click(function(e) {
editor.html('<h3 id="Hello-nbsp-KindEditor">Hello KindEditor</h3>');
});
K('input[name=setText]').click(function(e) {
editor.text('<h3 id="Hello-nbsp-KindEditor">Hello KindEditor</h3>');
});
K('input[name=insertHtml]').click(function(e) {
editor.insertHtml('<strong>插入HTML</strong>');
});
K('input[name=appendHtml]').click(function(e) {
editor.appendHtml('<strong>添加HTML</strong>');
});
K('input[name=clear]').click(function(e) {
editor.html('');
});
}); </script>
</head>
<body>
<h3 id="默认模式">默认模式</h3>
<form style="margin: 0;">
<textarea name="content" style="width:800px;height:400px;visibility:hidden;display: block;">KindEditor</textarea>
<p>
<input type="button" name="getHtml" value="取得HTML" />
<input type="button" name="isEmpty" value="判断是否为空" />
<input type="button" name="getText" value="取得文本(包含img,embed)" />
<input type="button" name="selectedHtml" value="取得选中HTML" />
<br />
<br />
<input type="button" name="setHtml" value="设置HTML" />
<input type="button" name="setText" value="设置文本" />
<input type="button" name="insertHtml" value="插入HTML" />
<input type="button" name="appendHtml" value="添加HTML" />
<input type="button" name="clear" value="清空内容" />
<input type="reset" name="reset" value="Reset" />
</p>
</form>
</body>[object Object]- Pour les méthodes telles que l'obtention de contenu, veuillez vous référer à l'API
http://kindeditor.net/doc.php