15 questions d'entretien avancées avec Vue.js
Cet article partagera avec vous 15 Vue.js questions d'entretien avancées. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1. Lors du rendu d'une liste d'éléments, quel est le rôle et l'importance de l'attribut « clé » ?
L'attribut key permet à Vue de suivre chaque Vnode lors du rendu d'une liste d'éléments. La valeur clé doit être unique.
Si l'attribut key n'est pas utilisé et que le contenu de la liste change (comme le tri de la liste), le DOM virtuel préfère patcher le nœud avec des données mises à jour pour refléter le changement, plutôt que de déplacer l'élément vers le haut ou vers le bas. C'est le mode par défaut et fonctionne très bien.
Lorsqu'une valeur de clé unique est fournie, les éléments seront réorganisés en fonction des modifications apportées à la clé (et ils ne seront pas corrigés avec de nouvelles données), si la clé est supprimée (par exemple, suppression d'un élément dans la liste ), le nœud de l'élément correspondant est également détruit ou supprimé.
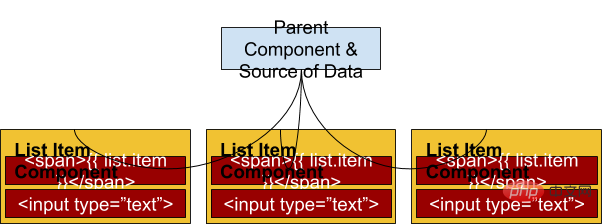
Veuillez noter l'image suivante :

Ici, il y a un composant parent qui affiche une liste de composants enfants. Nous voyons trois éléments de liste rendus sous forme de trois nœuds de composants enfants. Chacun de ces sous-composants contient une balise span et une zone de saisie, et peut également contenir un objet d'état local (facultatif). Vérifions maintenant deux cas :
Lorsque l'attribut key n'est pas utilisé : par exemple si la liste a été réorganisée, Vue patchera simplement les trois nœuds existants avec les données réorganisées sans déplacer ces nœuds. Cette méthode fonctionne correctement tant que l'utilisateur ne saisit pas ou ne modifie pas l'état local d'un ou plusieurs de ces sous-composants. Ainsi, en supposant que l'utilisateur entre dans la zone de saisie avec le numéro de composant 3, après avoir réorganisé la liste, le contenu de la balise span avec le numéro de composant 3 changera, mais la zone de saisie restera ici avec le contenu et les données d'état saisies par l'utilisateur. En effet, Vue ne reconnaît pas le composant numéro 3, il corrige simplement les données mises à jour qu'il voit, qui constituent le contenu de la balise span.
Lors de l'utilisation de l'attribut key sur un composant enfant, Vue connaît l'identité du composant et lorsque la liste est réorganisée, les nœuds seront déplacés au lieu d'être corrigés. Cela garantit que les champs de saisie modifiés manuellement et l'ensemble du composant sont déplacés vers leur nouvel emplacement.
Lors du rendu conditionnel d'un composant ou d'un élément, vous pouvez également utiliser l'attribut key pour signaler à Vue le caractère unique de l'élément et vous assurer que l'élément n'est pas re-patché avec de nouvelles données.
2. Comment rendriez-vous le HTML brut dans le modèle ?
La manière typique de générer du contenu dans un modèle consiste à utiliser la balise de syntaxe moustache pour générer des données à partir d'une méthode, d'une propriété ou d'une variable de données. Mais la balise moustache restitue le texte. Si vous essayez de restituer du HTML à l'aide de la balise moustache, il sera rendu sous forme de chaîne de texte et ne sera pas analysé. Pour restituer et analyser le contenu en HTML, nous pouvons utiliser la directive v-html comme indiqué ci-dessous.
Modèle
<p id="app" v-html=”title”></p>
Application
new Vue({
el: '#app',
data: {
title: '<h1 id="Vue-js">Vue.js</h1>'
}
});Sortie
Vue.js
Comme le montre l'exemple ci-dessus, la directive v-html analyse tout le HTML et, par conséquent, l'instruction ci-dessus sera rendue à la demande. Les développeurs doivent comprendre le v-html avant de l'utiliser. Une mauvaise utilisation de v-html peut exposer votre site Web à des attaques par injection, où du code malveillant peut être injecté et exécuté à partir d'une source externe.
3. Qu'est-ce que vue-loader ?
Vue-loader est le module de chargement de Webpack, qui nous permet d'écrire des composants mono-fichier au format de fichier .vue. Les fichiers de composants à fichier unique comportent trois parties, modèles, scripts et styles. Le module vue-loader permet à webpack d'extraire et de traiter chaque section à l'aide d'un module de chargement distinct (tel qu'un chargeur SASS ou SCSS). Cette configuration nous permet d'écrire de manière transparente des programmes à l'aide de fichiers .vue.
Le module vue-loader permet également aux ressources statiques d'être traitées comme des dépendances de module et traitées à l'aide du chargeur webpack. Il permet également un rechargement à chaud pendant le développement.
4. Qu'est-ce qu'un mixin ?
Les mixins nous permettent d'écrire des fonctionnalités enfichables et réutilisables pour les composants Vue. Si vous souhaitez réutiliser un ensemble d'options de composants telles que des hooks de cycle de vie, des méthodes, etc. sur plusieurs composants, vous pouvez l'écrire sous forme de mixin et simplement le référencer dans le composant. Le contenu du mixin est ensuite fusionné dans le composant. Si vous définissez un hook de cycle de vie dans un mixin, il aura priorité sur les propres hooks du composant lors de l'exécution.
5. Pendant le développement, comment proxy les requêtes API si votre programme Vue et votre serveur API backend ne s'exécutent pas sur le même hôte. En supposant une configuration à l'aide de Vue-CLI 3 ?
Disons que nous avons un serveur backend Node.js exécuté sur localhost:4040. Pour garantir qu'il est proxy et accessible depuis les composants, nous pouvons configurer le fichier vue.config.js et inclure une section devServer comme. ci-dessous :
假设我们有一个运行在 localhost:4040 上的 Node.js 后端服务器。为了确保代理并可以从组件中访问它,可以配置 vue.config.js 文件并包含 devServer 部分,如下所示:
在 vue.config.js 文件中:
module.exports: {
devServer: {
proxy: {
'/api': {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}6. prop 如何指定其类型要求?
通过实现 prop 验证选项,可以为单个 prop 指定类型要求。这对生产没有影响,但是会在开发阶段发出警告,从而帮助开发人员识别传入数据和 prop 的特定类型要求的潜在问题。
配置三个 prop 的例子:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}7. 什么是虚拟 DOM?
文档对象模型或 DOM 定义了一个接口,该接口允许 JavaScript 之类的语言访问和操作 HTML 文档。元素由树中的节点表示,并且接口允许我们操纵它们。但是此接口需要付出代价,大量非常频繁的 DOM 操作会使页面速度变慢。
Vue 通过在内存中实现文档结构的虚拟表示来解决此问题,其中虚拟节点(VNode)表示 DOM 树中的节点。当需要操纵时,可以在虚拟 DOM的 内存中执行计算和操作,而不是在真实 DOM 上进行操纵。这自然会更快,并且允许虚拟 DOM 算法计算出最优化的方式来更新实际 DOM 结构。
一旦计算出,就将其应用于实际的 DOM 树,这就提高了性能,这就是为什么基于虚拟 DOM 的框架(例如 Vue 和 React)如此突出的原因。
8. 什么是 Vue 插件?
Vue 插件允许开发人员构建全局级别的功能并将其添加到 Vue。用于向程序添加可以全局访问的方法和属性、资源,选项,mixin 以及其他自定义 API。 VueFire 是 Vue 插件的一个例子,该插件添加了 Firebase 特定的方法并将其绑定到整个程序。之后 firebase 函数可在程序结构中的任何位置的 this 上下文中使用。
9. 什么是渲染函数?举个例子。
Vue 允许我们以多种方式构建模板,其中最常见的方式是只把 HTML 与特殊指令和 mustache 标签一起用于响应功能。但是你也可以通过 JavaScript 使用特殊的函数类(称为渲染函数)来构建模板。这些函数与编译器非常接近,这意味着它们比其他模板类型更高效、快捷。由于你使用 JavaScript 编写渲染函数,因此可以在需要的地方自由使用该语言直接添加自定义函数。
对于标准 HTML 模板的高级方案非常有用。
这里是用 HTML 作为模板的 Vue 程序
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`<p>
<h1 id="Fruit-nbsp-Basket">Fruit Basket</h1>
<ol>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ol>
</p>`
});这里是用渲染函数开发的同一个程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('p', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});输出:
Fruit Basket
- Apples
- Oranges
- Kiwi
在上面的例子中,我们用了一个函数,它返回一系列 createElement() 调用,每个调用负责生成一个元素。尽管 v-for 指令在基于 HTML 的模板中起作用,但是当使用渲染函数时,可以简单地用标准 .map() 函数遍历 fruits 数据数组。
10. 哪个生命周期 hook 最适合从 API 调用中获取数据?
尽管这取决于组件的用途及,但是创建的生命周期 hook 内通常非常适合放置 API 调用。这时可以使用组件的数据和响应性功能,但是该组件尚未渲染。
11. 什么时候调用 “updated” 生命周期 hook ?
在更新响应性数据并重新渲染虚拟 DOM 之后,将调用更新的 hook。它可以用于执行与 DOM 相关的操作,但是(默认情况下)不能保证子组件会被渲染,尽管也可以通过在更新函数中使用 this.$nextTick 来确保。
12. 在 Vue 实例中编写生命周期 hook 或其他 option/propertie 时,为什么不使用箭头函数?
箭头函数自己没有定义 this 上下文,而是绑定到其父函数的上下文中。当你在 Vue 程序中使用箭头函数(=>)时,this 关键字病不会绑定到 Vue 实例,因此会引发错误。所以强烈建议改用标准函数声明。
13. 什么时候使用keep-alive元素?
当由于数据属性或其他某种响应状态而动态切换组件时,每次将它们切换到渲染状态时,都会被重新渲染。尽管你可能需要这种行为,但在某些情况下重新渲染可能是不合适的。例如在创建时从 API 调用中引入数据的组件。你可能不希望每次动态切换这个组件进行渲染时都调用此 API。这时你可以将组件包含在 keep-alive 元素中。keep-alive 元素缓存该组件并从那里获取它,而不是每次都重新渲染它。
14. 在大型 Vue 程序中管理状态的推荐方法是什么?为什么?
当程序在功能和代码方面不断增长时,状态管理会变得困难,并且使用无穷无尽的下游网络 prop 和上游事件当然不是明智的决定。在这种情况下,有必要将状态管理转移到中央管理系统。 Vue 生态系统中提供了 Vuex,它是官方的状态管理库,也是推荐用于集中存储状态的模式。
Vuex 允许维护中央状态。组件将 Vuex 用作响应性数据存储,并在状态更新时进行更新。多个或者不相关的组件可以依赖于相同的中央存储。
在这种情况下,Vue 充当纯 View 层。要修改状态,视图层(例如按钮或交互式组件)需要发出 Vuex Action,然后执行所需的任务。为了更新或修改状态,Vuex 提供了 Mutations。
这个工作流程的目的是留下可用的操作痕迹。
15. 什么是异步组件?
当大型程序使用大量组件时,从服务器上同时加载所有组件可能是没有意义的。在这种情况下,Vue 允许我们在需要时定义从服务器异步加载的组件。在声明或注册组件时,Vue 接受提供 Promise 的工厂函数。然后可以在调用该组件时对其进行“解析”。
通过仅加载基本组件并把异步组件的加载推迟到未来的调用时间,可以节省带宽和程序加载时间。
这是一个异步组件的简单示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});当以这种方式使用时,Webpack 的代码拆分将用于提供此功能。
原文地址:https://www.zeolearn.com/interview-questions/vue-js
相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Cinq questions et réponses courantes en matière d'entretien en langage Go
Jun 01, 2023 pm 08:10 PM
Cinq questions et réponses courantes en matière d'entretien en langage Go
Jun 01, 2023 pm 08:10 PM
En tant que langage de programmation devenu très populaire ces dernières années, le langage Go est devenu un point chaud pour les entretiens dans de nombreuses entreprises. Pour les débutants du langage Go, comment répondre aux questions pertinentes lors du processus d’entretien est une question qui mérite d’être explorée. Voici cinq questions et réponses courantes d’entretien en langage Go pour référence pour les débutants. Veuillez présenter comment fonctionne le mécanisme de récupération de place du langage Go ? Le mécanisme de récupération de place du langage Go est basé sur l'algorithme de balayage de marque et l'algorithme de marquage à trois couleurs. Lorsque l'espace mémoire du programme Go n'est pas suffisant, le garbage collector Go
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.
 Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.






