

L'une de mes plus grandes passions au cours de la dernière décennie a été le développement front-end (en particulier JavaScript). En tant qu'« artisan », j'aime me spécialiser dans divers outils. Dans cet article, je vais vous présenter quelques techniques de débogage utilisant la console à l'ancienne.
Oui, nous connaissons tous les compétences de base suivantes :
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
À partir de maintenant, je vais vous apprendre certaines compétences que vous ne connaissez pas et vous laisser devenir un conducteur expérimenté !
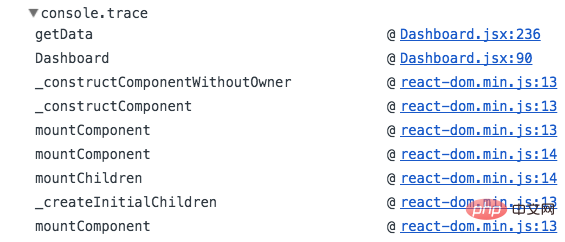
Si vous souhaitez savoir où le message est imprimé, utilisez console.trace() pour obtenir la trace de la pile des données à imprimer.

Si vous souhaitez analyser les performances de la fonction, vous pouvez utilisez console.time() pour l'heure, console.timeEnd() pour terminer l'heure, et la console imprimera le décalage horaire entre les deux heures.

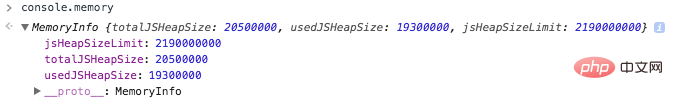
Si vous trouvez que les problèmes de performances sont difficiles à analyser et que vous pouvez également déterminer s'il y a une fuite de mémoire, vous pouvez utiliser console.memory (Notez que la mémoire est un attribut de la console, pas une fonction) pour vérifier l'utilisation actuelle du tas.

Fundebug vous aide à mieux déboguer, n'hésitez pas à l'essayer !
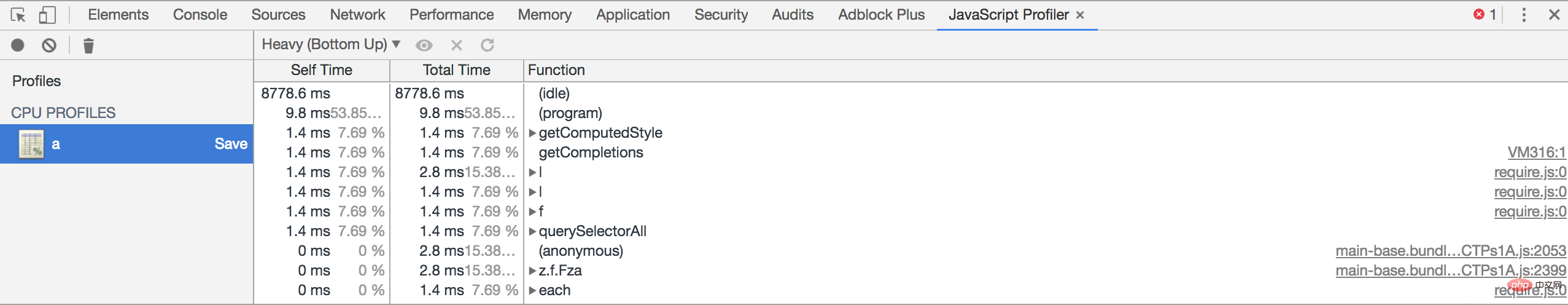
Bien que ce ne soit pas une pratique standard, elle est largement acceptée et utilisée. Vous pouvez utiliser ces deux commandes pour démarrer et arrêter le profilage. Cela vous aide à effectuer un profilage précis dans votre code. Plutôt que de compter sur des clics manuels de souris. Vous pouvez retrouver le profil tout à l'heure dans la console du navigateur Javacript Profiler.

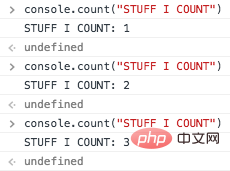
Parfois afin d'enregistrer combien de fois une fonction ou un morceau de code a été exécuté à plusieurs reprises, vous pouvez utiliser console.count('?') pour enregistrer. Chaque fois que ce code est exécuté, il augmentera automatiquement de 1.

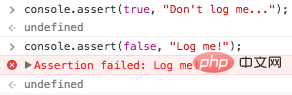
Vous pouvez utiliser console.assert pour faire certaines fausses conditions Imprimer des messages au lieu de en utilisant if-else.
Remarque : une erreur d'assertion sera signalée sous Node.js.

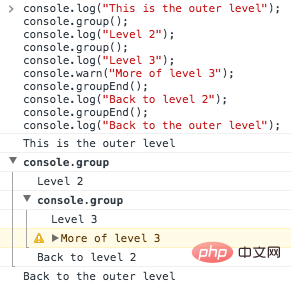
Si vous souhaitez formater le journal imprimé pour les organisation, vous pouvez utiliser console.group() et console.groupEnd(). Utilisez console.group pour regrouper les journaux en groupes et former des hiérarchies imbriquées. Veuillez consulter l'exemple :

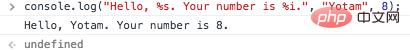
Vous pouvez utiliser console.log pour imprimer des variables (%s = chaîne, %i = entier, %o = objet, %f = flotteur).

Nous avons sorti beaucoup d'enregistrements dans la console, utilisons console.clear() pour les effacer.

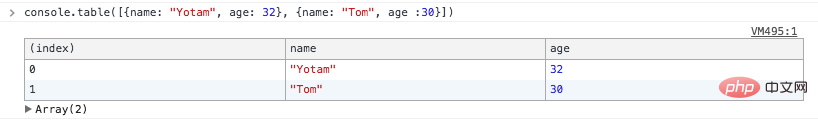
Le dernier ! Vous pouvez utiliser console.table() pour imprimer des objets sous forme de tableau.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!