Introduction à l'utilisation de composants sans état dans Vue.js

Dans cet article, vous découvrirez les composants fonctionnels et apprendrez à utiliser des composants sans état dans votre flux de travail dans Vue. L'état d'application Vue est un objet qui détermine le comportement d'un composant. L'état de l'application Vue indique comment un composant est rendu ou à quel point il est dynamique.
Avant de commencer
Vous devez avoir :
node.js 10.x et supérieur installé sur votre ordinateur. Vous pouvez vérifier que vous disposez de cette version de node.js en exécutant la commande suivante dans un terminal/invite de commande :
node -v
Visual Studio Code Editor (ou éditeur de code similaire)
Vous avez installé la dernière version de Vue globalement sur votre machine
Vous avez installé Vue CLI 3.0 sur votre machine
Pour ce faire, désinstallez d'abord l'ancienne version CLI :
npm uninstall -g vue-cli
Ensuite, installez-en une nouvelle :
npm install -g @vue/cli
Téléchargez ici un Projet de démarrage Vue
Décompressez le projet téléchargé
Accédez au fichier décompressé et exécutez la commande pour garder toutes les dépendances à jour :
npm install
Introduction : Que sont les états et les instances ?
État de l'application Vue Est un objet qui détermine le comportement d'un composant. L'état de l'application Vue indique comment un composant est rendu ou à quel point il est dynamique.
En même temps, l'instance vue est un modèle de vue, qui contient certaines options, notamment des modèles représentant des éléments, des éléments à charger, des méthodes et des hooks de cycle de vie lors de l'initialisation.
Composants Vue
Les composants en js sont généralement passifs : dans vue.js, les objets de données peuvent avoir de nombreuses options pour les concepts, les propriétés calculées, méthodes et procédures d’observation. De plus, les objets de données sont restitués lorsque la valeur des données change.
En revanche, les composants fonctionnels ne conservent pas leur état.
Composants fonctionnels
Essentiellement, un composant fonctionnel est une fonction qui a ses propres composants. Les composants fonctionnels n'ont ni état ni instance car ils n'enregistrent ni ne suivent l'état. De plus, vous ne pouvez pas accéder aux constructions dans les composants fonctionnels.
Les composants fonctionnels sont créés pour la présentation. Les composants fonctionnels de Vue.js sont similaires à ceux de React.js. Dans Vue, les développeurs peuvent facilement créer des composants soignés directement en utilisant des composants fonctionnels en passant du contexte.
Composant fonctionnel de grammaire
D'après le document officiel, le composant fonctionnel est comme ceci :
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})Création de composants fonctionnels
Une ligne directrice clé à retenir lors de la création de composants fonctionnels concerne les propriétés fonctionnelles. Les attributs de fonction sont spécifiés dans la section modèle ou la section script du composant. La syntaxe de la partie modèle ressemble à ceci :
<template functional> <div> <h1 id="nbsp-hello-nbsp-world"> hello world</h1> </div> </template>
Vous pouvez spécifier les attributs du script comme ceci :
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};Pourquoi les composants fonctionnels sont-ils importants ?
Les composants fonctionnels peuvent s'exécuter rapidement car ils sont sans état et ne passent pas par le même processus d'initialisation et de rendu lorsque les valeurs des données changent.
La plupart du temps, les composants fonctionnels sont utiles pour représenter ou afficher des éléments de boucle.
Démo
Dans cette démo d'introduction, vous verrez une démonstration de type de composant sur une seule page et un composant fonctionnel avec le modèle Vue Démonstration de type de fonction de présentation.
Composant de fonction d'une seule page
Ouvrez le fichier test.vue et copiez le bloc de code suivant dans le fichier :
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>Les indicateurs fonctionnels dans les scripts et les modèles montrent qu'il s'agit d'un composant fonctionnel. Notez que les accessoires peuvent toujours être transmis - ce sont les seules valeurs de données qui peuvent être transmises dans les composants fonctionnels.
Les données temporaires détenues peuvent également être recyclées.
Ouvrez votre fichier app.vue et copiez-y le bloc de code suivant :
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Ici, vous verrez les références d'accessoires utilisées avec les deux-points.
Exécutez l'application sur le serveur de développement à l'aide de la commande suivante :
npm run serve
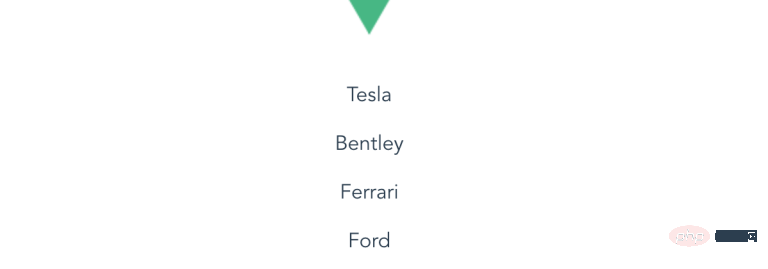
Le résultat dans votre navigateur devrait ressembler à ceci :

Méthodes des fonctions de rendu
Les composants fonctionnels peuvent également contenir des fonctions de rendu.
Les développeurs utilisent des fonctions de rendu pour créer leur propre DOM virtuel sans utiliser de modèles Vue.
Utilisez la fonction de rendu pour créer un nouveau bouton sous la liste des voitures. Créez un nouveau fichier nommé example.js dans votre dossier de projet et copiez le bloc de code suivant dans le fichier :
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};Cela créera une fonction de rendu dans le composant fonctionnel pour afficher le bouton, et utilisera le nœud enfant sur l'élément comme texte du bouton.
Ouvrez le fichier app.vue et copiez le bloc de code suivant dans le fichier :
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
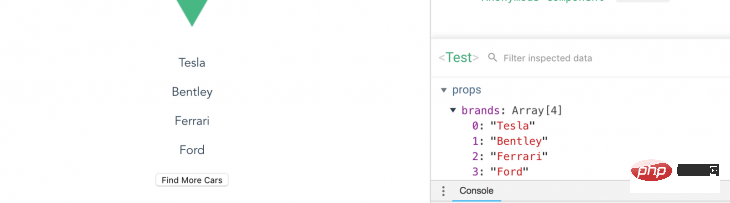
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.






