
La colonne Tutoriel de développement de mini-programmes WeChat d'aujourd'hui vous présentera l'intégration sans trace de mini-programmes.

Depuis la sortie du mini programme WeChat, il a évolué d'un positionnement compact et prêt à l'emploi à un positionnement qui comprend des fonctions complexes et des applications mobiles Business complètes.
En conséquence, il y aura plus de bugs difficiles à localiser et qui ne peuvent pas être facilement reproduits dans les opérations de production. D'autant plus que je suis engagé dans le développement d'activités bancaires et que j'ai des exigences de stabilité extrêmement élevées, sinon cela mènera facilement. aux plaintes des clients et même aux pertes financières.
De plus, pour effectuer des recherches sur les utilisateurs, nous devons comprendre comment les utilisateurs utilisent notre mini-programme, comme le timing de routage, le flux de clics, etc.
Tout ce qui précède nécessite des journaux complets et disponibles pour découvrir et localiser les problèmes de production et suivre le comportement des utilisateurs.
En parcourant la documentation de l'API, il existe trois façons d'imprimer les journaux dans le mini-programme, qui sont brièvement décrites comme suit :
Journal de la console (console) : utilisé pour le débogage pendant la phase de développement et de test
Journal en temps réel (wx.getRealtimeLogManager) : enregistre les opérations des utilisateurs en temps réel. Le fonctionnaire fournit un bon filtrage. et peut localiser avec précision des journaux spécifiques ; la limite quotidienne est de 5 millions. Cependant, plusieurs impressions seront fusionnées en un seul rapport, il sera conservé jusqu'à 7 jours ; Portail
Journal local (wx.getLogManage) : journal local du client. Les utilisateurs peuvent cliquer sur « Commentaires et plaintes » ou cliquer sur le composant de commentaires sur la page pour synchroniser avec la console de gestion ; . Portail
Pour des problèmes spécifiques, différents journaux peuvent devoir être localisés ou combinés pour confirmer mutuellement le comportement des utilisateurs.
Nous devons donc signaler plusieurs journaux en même temps, mais pour certaines données sensibles pour l'entreprise, il peut ne pas être approprié de les signaler à un système externe (serveur WeChat) ou de les enregistrer localement sur le client We. peut d'abord le signaler dans la fonction de rapport de collecte encapsulée. Désensibiliser les données.
La méthode est très simple. Elle parcourt l'objet journal et code les données sensibles via une correspondance régulière.
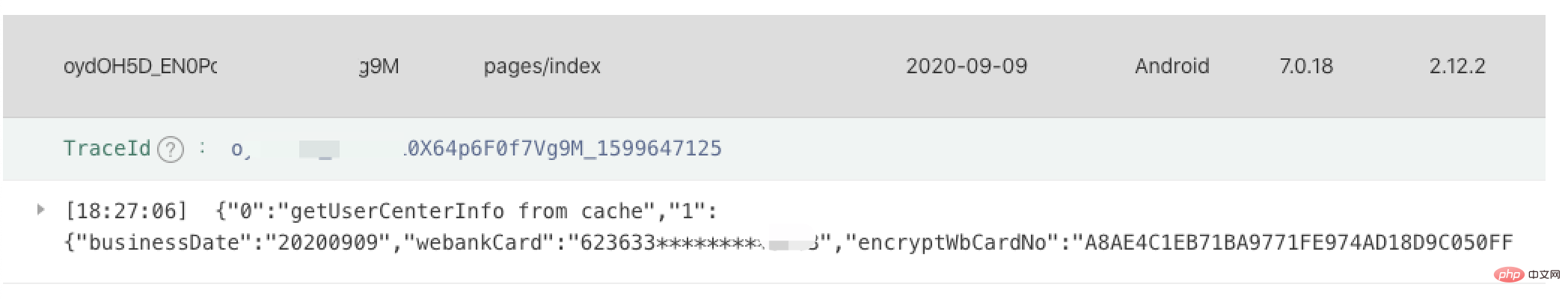
Le journal en temps réel après désensibilisation est le suivant :

Vous pouvez vous référer à notre plug-in de journal encapsulé @wxa/log
De manière générale, les journaux frontaux incluent au moins : les informations de commutation de routage, les journaux d'erreurs de script, les données de demande d'interface, les informations d'interaction utilisateur
Dans les mini-programmes, les journaux front-end Troisièmement, les données peuvent être capturées et rapportées via l'interface de surveillance officielle et les fonctions encapsulées.
Uniquement les informations d'interaction utilisateur, en raison de l'architecture double thread du mini programme, il est impossible de capturer les événements utilisateur directement dans l'objet document comme h5. Les événements ne peuvent être liés qu'à la couche la plus externe de chaque modèle wxml pour surveiller le comportement des utilisateurs.
Mais il n'existe toujours aucun moyen de capturer les événements non-bulles (tels que catchtap) et les événements de composants (tels que getuserinfo).
De plus, il n'y a aucun moyen de capturer tous les événements, les événements des composants ne bouillonneront pas.
D'une manière différente, pouvez-vous détourner toutes les fonctions d'événement du mini-programme pour réaliser la capture d'événements ? Peut.
Les événements normaux et les événements de composants dans les mini-programmes WeChat sont liés{ événement }. Vous pouvez remplacer les valeurs correspondant à toutes les clés de ce formulaire dans le modèle par les hooks que nous avons définis.
Terminez la capture et le reporting des événements dans la fonction hook, puis exécutez l'événement initialement lié pour implémenter des fonctions de hook d'événement similaires à beforeEevent et afterEvent.
L'objet événement ne contient pas d'informations détaillées sur le composant qui a déclenché l'événement (similaire aux métadonnées XPath s'il y a deux composants sur la page qui sont liés au même). événement, puis nous comment distinguer sur quel composant l'utilisateur a cliqué pour déclencher l'événement.

peut combiner le nom, l'identifiant, la classe et d'autres informations du composant pour construire un identifiant pour le composant. Le format est :
eventName*tagName#id.class(data)复制代码
Par exemple,
.<button id="btn" class="confirm" bindtap="submit">确认</button>复制代码
via le détournement Après avoir ajouté les informations d'événement et d'identification, le code de sortie réel est :
<button id="btn" class="confirm"
bindtap="beforeTag"
data-wxa-hijack="sumbit"
mark:eleId="tap*button#btn.confirm(确认)">确认</button>复制代码Ensuite, dans l'objet événement, vous pouvez obtenir l'identification du composant
import BindHijackPlugin from "@wxa/plugin-bind-hijack/runtime";
wxa.use(BindHijackPlugin, {
beforeTap: function(e){
$log('tap event', e);
},
afterTap: function(e){
console.log('afterTap', e);
},
before: function(e){ //所有事件拦截
console.log('before', e);
},
after: function(e){
console.log('after', e);
},
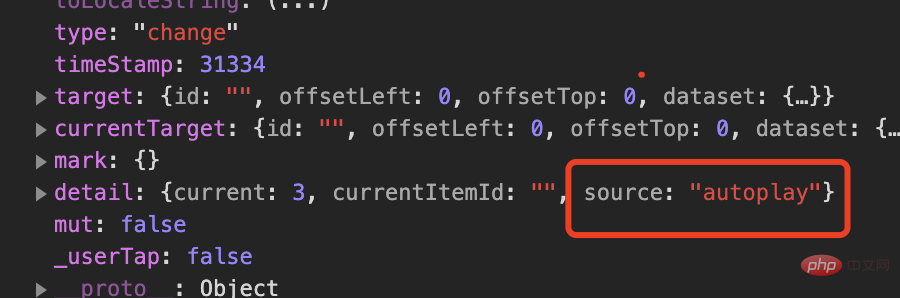
});复制代码Il convient de noter que certains événements du mini-programme sont automatiquement exécutés. Par exemple, lorsque le swiper du composant définit la lecture automatique sur true, il le fera. exécuter automatiquement l'événement de changement à l'intervalle spécifié. Vous devez juger la source Pour exclure le comportement des non-utilisateurs, sinon la fonction hook sera toujours déclenchée.

Sur la base du framework wxa, nous avons implémenté l'interception de tous les événements sous forme de plug-ins.
Le framework d'applet wxa fait référence au système de plug-in de compilation construit par webpack sur la base du flux d'événements exploitables, qui peut facilement étendre ses fonctions. Combiné avec le hook de complétion de compilation wxa et la bibliothèque htmlprase, la fonction événementielle du fichier wxml est falsifiée et l'identifiant de l'élément est généré. Pour plus de détails, vous pouvez directement vérifier le code source @wxa/plugin-bind-hijack
Le wxa Mini Program Framework se concentre sur le développement natif de mini programmes, tout en conservant la simplicité d'entrée et le développement rapide des mini-programmes. Sur la base de ses caractéristiques, il offre une série de capacités pour résoudre les problèmes d'ingénierie et de réutilisation du code, améliorer l'efficacité du développement et améliorer l'expérience de développement.
Recommandations d'apprentissage gratuites associées : Tutoriel de développement d'applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Touche de raccourci d'arrêt rapide
Touche de raccourci d'arrêt rapide
 Introduction aux méthodes d'implémentation des effets spéciaux Java
Introduction aux méthodes d'implémentation des effets spéciaux Java
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 Pourquoi le stockage local échoue-t-il si rapidement ?
Pourquoi le stockage local échoue-t-il si rapidement ?
 La fonction de la commande net user
La fonction de la commande net user
 puissance de l'ordinateur portable
puissance de l'ordinateur portable