const res1 = arr.flat(Infinity);复制代码
const res2 = JSON.stringify(arr).replace(/\[|\]/g, '').split(',');复制代码const res3 = JSON.parse('[' + JSON.stringify(arr).replace(/\[|\]/g, '') + ']');复制代码const arr = [1, 1, '1', 17, true, true, false, false, 'true', 'a', {}, {}];// => [1, '1', 17, true, false, 'true', 'a', {}, {}]复制代码const res1 = Array.from(new Set(arr));复制代码
32 JS manuscrits purs pour consolider vos fondations JS
La rubrique
javascript vous présente 32 JS purement manuscrits pour consolider les bases du JS (entretiens à haute fréquence), apprenons ensemble.

En tant que développement front-end, JS est la priorité absolue. La période de pointe des entretiens est récemment terminée. Fondamentalement, l'offre a été finalisée et nous attendons la. tirage au sort. Je vais prendre ce temps pour résumer. Vous trouverez ci-dessous 32 questions JS manuscrites. Ce sont des questions d'entretien à haute fréquence. J'espère qu'elles pourront vous être utiles.
Le code source suit les spécifications et peut être exécuté via des exemples MDN. La plupart du reste impliquera des questions d'application sur JS et mon processus d'entretien
Aplatissement du tableau
L'aplatissement d'un tableau fait référence à la transformation d'un tableau multidimensionnel en un tableau unidimensionnelconst arr = [1, [2, [3, [4, 5]]], 6];// => [1, 2, 3, 4, 5, 6]复制代码
const res1 = arr.flat(Infinity);复制代码
Copier après la connexion
Méthode 2 : utiliser des règles régulièresconst res1 = arr.flat(Infinity);复制代码
const res2 = JSON.stringify(arr).replace(/\[|\]/g, '').split(',');复制代码
Copier après la connexion
Mais le type de données sera changé en chaîneMéthode 3 : version régulière amélioréeconst res2 = JSON.stringify(arr).replace(/\[|\]/g, '').split(',');复制代码
const res3 = JSON.parse('[' + JSON.stringify(arr).replace(/\[|\]/g, '') + ']');复制代码
Copier après la connexion
Méthode 4 : utiliser réduireconst res3 = JSON.parse('[' + JSON.stringify(arr).replace(/\[|\]/g, '') + ']');复制代码
const flatten = arr => { return arr.reduce((pre, cur) => { return pre.concat(Array.isArray(cur) ? flatten(cur) : cur);
}, [])
}const res4 = flatten(arr);复制代码Copier après la connexion
Méthode 5 : récursion de fonctionconst flatten = arr => { return arr.reduce((pre, cur) => { return pre.concat(Array.isArray(cur) ? flatten(cur) : cur);
}, [])
}const res4 = flatten(arr);复制代码const res5 = [];const fn = arr => { for (let i = 0; i < arr.length; i++) { if (Array.isArray(arr[i])) {
fn(arr[i]);
} else {
res5.push(arr[i]);
}
}
}
fn(arr);复制代码Copier après la connexion
02. Déduplication de tableauconst res5 = [];const fn = arr => { for (let i = 0; i < arr.length; i++) { if (Array.isArray(arr[i])) {
fn(arr[i]);
} else {
res5.push(arr[i]);
}
}
}
fn(arr);复制代码const arr = [1, 1, '1', 17, true, true, false, false, 'true', 'a', {}, {}];// => [1, '1', 17, true, false, 'true', 'a', {}, {}]复制代码Copier après la connexion
Méthode 1 : utiliser Setconst arr = [1, 1, '1', 17, true, true, false, false, 'true', 'a', {}, {}];// => [1, '1', 17, true, false, 'true', 'a', {}, {}]复制代码const res1 = Array.from(new Set(arr));复制代码
Copier après la connexion
Méthode 2 : boucle for à deux couches + épissureconst res1 = Array.from(new Set(arr));复制代码
const unique1 = arr => { let len = arr.length; for (let i = 0; i < len; i++) { for (let j = i + 1; j < len; j++) { if (arr[i] === arr[j]) {
arr.splice(j, 1); // 每删除一个树,j--保证j的值经过自加后不变。同时,len--,减少循环次数提升性能
len--;
j--;
}
}
} return arr;
}复制代码Copier après la connexion
Méthode 3 : utiliser indexOfconst unique1 = arr => { let len = arr.length; for (let i = 0; i < len; i++) { for (let j = i + 1; j < len; j++) { if (arr[i] === arr[j]) {
arr.splice(j, 1); // 每删除一个树,j--保证j的值经过自加后不变。同时,len--,减少循环次数提升性能
len--;
j--;
}
}
} return arr;
}复制代码const unique2 = arr => { const res = []; for (let i = 0; i < arr.length; i++) { if (res.indexOf(arr[i]) === -1) res.push(arr[i]);
} return res;
}复制代码Copier après la connexion
Bien sûr, vous pouvez également utiliser include et filter, les idées sont similaires. Méthode 4 : utilisez includeconst unique2 = arr => { const res = []; for (let i = 0; i < arr.length; i++) { if (res.indexOf(arr[i]) === -1) res.push(arr[i]);
} return res;
}复制代码const unique3 = arr => { const res = []; for (let i = 0; i < arr.length; i++) { if (!res.includes(arr[i])) res.push(arr[i]);
} return res;
}复制代码Copier après la connexion
Méthode 5 : utilisez le filtreconst unique3 = arr => { const res = []; for (let i = 0; i < arr.length; i++) { if (!res.includes(arr[i])) res.push(arr[i]);
} return res;
}复制代码const unique4 = arr => { return arr.filter((item, index) => { return arr.indexOf(item) === index;
});
}复制代码Copier après la connexion
Méthode 6 : utilisez Mapconst unique4 = arr => { return arr.filter((item, index) => { return arr.indexOf(item) === index;
});
}复制代码const unique5 = arr => { const map = new Map(); const res = []; for (let i = 0; i < arr.length; i++) { if (!map.has(arr[i])) {
map.set(arr[i], true)
res.push(arr[i]);
}
} return res;
}复制代码Copier après la connexion
03. Le tableau de classe 🎜>const unique5 = arr => { const map = new Map(); const res = []; for (let i = 0; i < arr.length; i++) { if (!map.has(arr[i])) {
map.set(arr[i], true)
res.push(arr[i]);
}
} return res;
}复制代码a l'attribut
length, mais n'a pas de méthodes sur le prototype du tableau. Les tableaux de classes courants incluent les arguments et les résultats renvoyés par les méthodes d'opération DOM. Première méthode : Array.from
Array.from(document.querySelectorAll('p'))复制代码
Méthode deux : Array.prototype.slice.call()
Array.prototype.slice.call(document.querySelectorAll('p'))复制代码
Méthode trois : opérateur de propagation
[...document.querySelectorAll('p')]复制代码
Méthode 4 : Utilisez concat
Array.prototype.concat.apply([], document.querySelectorAll('p'));复制代码
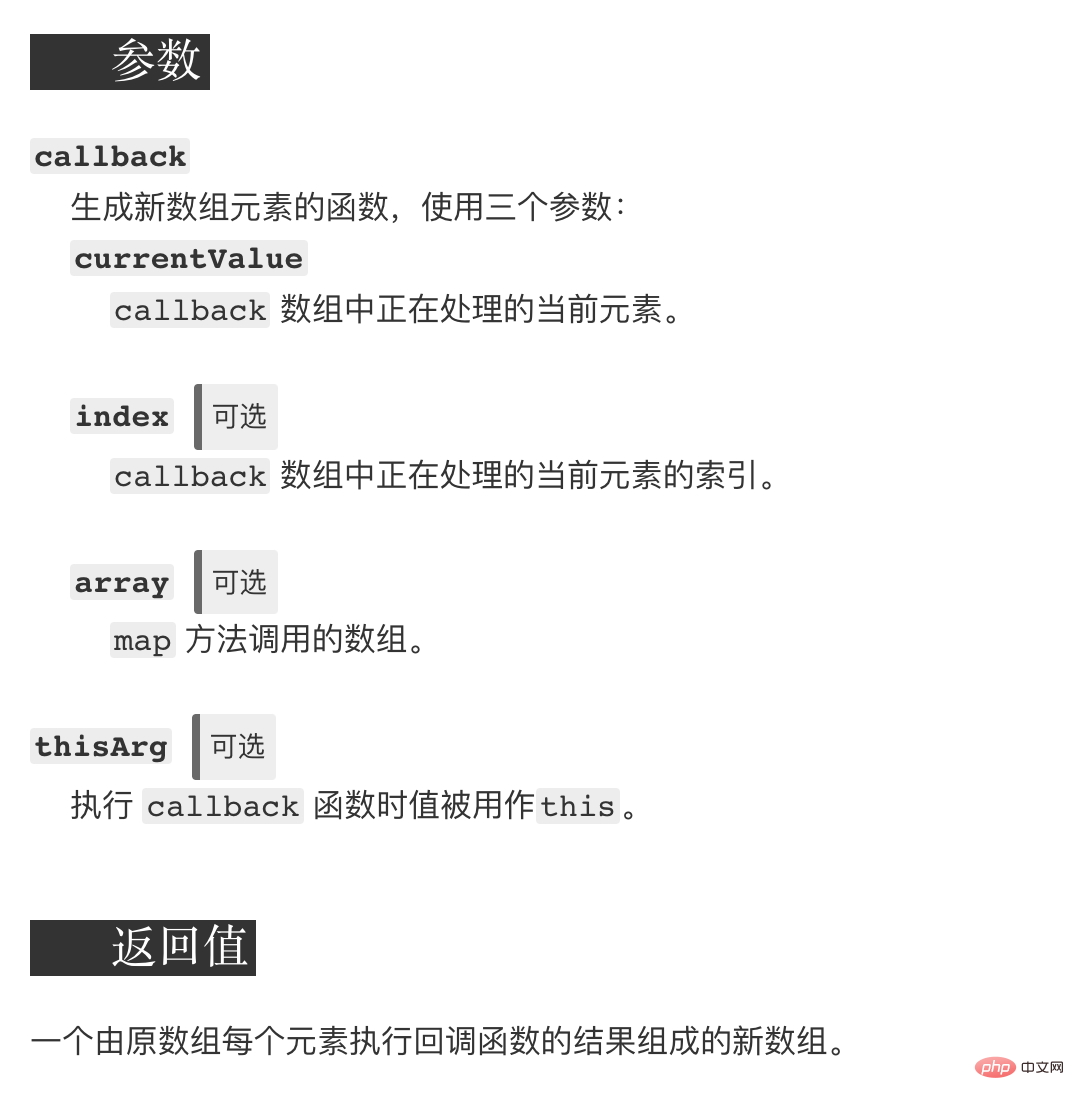
04.Array.prototype.filter()

Array.prototype.filter = function(callback, thisArg) { if (this == undefined) { throw new TypeError('this is null or not undefined');
} if (typeof callback !== 'function') { throw new TypeError(callback + 'is not a function');
} const res = []; // 让O成为回调函数的对象传递(强制转换对象)
const O = Object(this); // >>>0 保证len为number,且为正整数
const len = O.length >>> 0; for (let i = 0; i < len; i++) { // 检查i是否在O的属性(会检查原型链)
if (i in O) { // 回调函数调用传参
if (callback.call(thisArg, O[i], i, O)) {
res.push(O[i]);
}
}
} return res;
}复制代码>>>005.Array.prototype.map()

Array.prototype.map = function(callback, thisArg) { if (this == undefined) { throw new TypeError('this is null or not defined');
} if (typeof callback !== 'function') { throw new TypeError(callback + ' is not a function');
} const res = []; // 同理
const O = Object(this); const len = O.length >>> 0; for (let i = 0; i < len; i++) { if (i in O) { // 调用回调函数并传入新数组
res[i] = callback.call(thisArg, O[i], i, this);
}
} return res;
}复制代码
n'a pas de valeur de retour. forEach
Array.prototype.forEach = function(callback, thisArg) { if (this == null) { throw new TypeError('this is null or not defined');
} if (typeof callback !== "function") { throw new TypeError(callback + ' is not a function');
} const O = Object(this); const len = O.length >>> 0; let k = 0; while (k < len) { if (k in O) {
callback.call(thisArg, O[k], k, O);
}
k++;
}
}复制代码forEach07.Array.prototype.reduce()Array.prototype.reduce = function(callback, initialValue) { if (this == undefined) { throw new TypeError('this is null or not defined');
} if (typeof callback !== 'function') { throw new TypeError(callbackfn + ' is not a function');
} const O = Object(this); const len = this.length >>> 0; let accumulator = initialValue; let k = 0; // 如果第二个参数为undefined的情况下
// 则数组的第一个有效值作为累加器的初始值
if (accumulator === undefined) { while (k < len && !(k in O)) {
k++;
} // 如果超出数组界限还没有找到累加器的初始值,则TypeError
if (k >= len) { throw new TypeError('Reduce of empty array with no initial value');
}
accumulator = O[k++];
} while (k < len) { if (k in O) {
accumulator = callback.call(undefined, accumulator, O[k], k, O);
}
k++;
} return accumulator;
}复制代码 08.Function.prototype.apply()
08.Function.prototype.apply()Premier le paramètre est la limite this, qui est par défaut
. Le deuxième paramètre est un tableau ou un tableauFunction.prototype.apply = function(context = window, args) { if (typeof this !== 'function') { throw new TypeError('Type Error');
} const fn = Symbol('fn');
context[fn] = this; const res = context[fn](...args); delete context[fn]; return res;
}复制代码window09.Function.prototype.callest différent de
. la seule différence est que la méthode accepte une liste de paramètres call
Function.prototype.call = function(context = window, ...args) { if (typeof this !== 'function') { throw new TypeError('Type Error');
} const fn = Symbol('fn');
context[fn] = this; const res = context[fn](...args); delete context[fn]; return res;
}复制代码call()10.Function.prototype.bindFunction.prototype.bind = function(context, ...args) { if (typeof this !== 'function') { throw new Error("Type Error");
} // 保存this的值
var self = this; return function F() { // 考虑new的情况
if(this instanceof F) { return new self(...args, ...arguments)
} return self.apply(context, [...args, ...arguments])
}
}复制代码11.debounce (anti-shake)
après le déclenchement temps haute fréquence La fonction ne sera exécutée qu'une seule fois dans un délai de n secondes. Si le temps haute fréquence est à nouveau déclenché dans un délai de n secondes, le temps sera recalculé.
const debounce = (fn, time) => { let timeout = null; return function() {
clearTimeout(timeout)
timeout = setTimeout(() => {
fn.apply(this, arguments);
}, time);
}
};复制代码L'anti-shake est souvent utilisé lorsque les utilisateurs effectuent une recherche pour enregistrer les ressources de la requête. L'anti-shake n'est déclenché qu'une seule fois lorsque
déclenche l'événement. windowresize12.throttle (throttle)
Déclenchement temporel à haute fréquence, mais il ne sera exécuté qu'une fois toutes les n secondes, donc la limitation diluera la fréquence d'exécution de la fonction.
const throttle = (fn, time) => { let flag = true; return function() { if (!flag) return;
flag = false;
setTimeout(() => {
fn.apply(this, arguments);
flag = true;
}, time);
}
}复制代码La limitation est souvent utilisée pour déclencher des clics de souris continus et surveiller les événements de défilement.
13. Le currying de fonctions
fait référence à la modification d'une fonction qui accepte plusieurs paramètres en une forme fixe qui accepte un paramètre et renvoie une fonction, afin qu'elle puisse être appelée à nouveau, par exemple. exemple f(1)(2)Question d'entretien classique : Implémenter,
add(1)(2)(3)(4)=10;
function add() { const _args = [...arguments]; function fn() {
_args.push(...arguments); return fn;
}
fn.toString = function() { return _args.reduce((sum, cur) => sum + cur);
} return fn;
}复制代码add(1)(1,2,3)(2)=9;14 Simuler une nouvelle opération en 3 étapes. :
- 以
ctor.prototype为原型创建一个对象。 - 执行构造函数并将this绑定到新创建的对象上。
- 判断构造函数执行返回的结果是否是引用数据类型,若是则返回构造函数执行的结果,否则返回创建的对象。
function newOperator(ctor, ...args) { if (typeof ctor !== 'function') { throw new TypeError('Type Error');
} const obj = Object.create(ctor.prototype); const res = ctor.apply(obj, args); const isObject = typeof res === 'object' && res !== null; const isFunction = typeof res === 'function'; return isObject || isFunction ? res : obj;
}复制代码15.instanceof
instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上。
const myInstanceof = (left, right) => { // 基本数据类型都返回false
if (typeof left !== 'object' || left === null) return false; let proto = Object.getPrototypeOf(left); while (true) { if (proto === null) return false; if (proto === right.prototype) return true;
proto = Object.getPrototypeOf(proto);
}
}复制代码16.原型继承
这里只写寄生组合继承了,中间还有几个演变过来的继承但都有一些缺陷
function Parent() { this.name = 'parent';
}function Child() {
Parent.call(this); this.type = 'children';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;复制代码17.Object.is
Object.is解决的主要是这两个问题:
+0 === -0 // true NaN === NaN // false复制代码
const is= (x, y) => { if (x === y) { // +0和-0应该不相等
return x !== 0 || y !== 0 || 1/x === 1/y;
} else { return x !== x && y !== y;
}
}复制代码18.Object.assign
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象(请注意这个操作是浅拷贝)
Object.defineProperty(Object, 'assign', { value: function(target, ...args) { if (target == null) { return new TypeError('Cannot convert undefined or null to object');
}
// 目标对象需要统一是引用数据类型,若不是会自动转换
const to = Object(target); for (let i = 0; i < args.length; i++) { // 每一个源对象
const nextSource = args[i]; if (nextSource !== null) { // 使用for...in和hasOwnProperty双重判断,确保只拿到本身的属性、方法(不包含继承的)
for (const nextKey in nextSource) { if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
}, // 不可枚举
enumerable: false, writable: true, configurable: true,
})复制代码19.深拷贝
递归的完整版本(考虑到了Symbol属性):
const cloneDeep1 = (target, hash = new WeakMap()) => { // 对于传入参数处理
if (typeof target !== 'object' || target === null) { return target;
} // 哈希表中存在直接返回
if (hash.has(target)) return hash.get(target); const cloneTarget = Array.isArray(target) ? [] : {};
hash.set(target, cloneTarget); // 针对Symbol属性
const symKeys = Object.getOwnPropertySymbols(target); if (symKeys.length) {
symKeys.forEach(symKey => { if (typeof target[symKey] === 'object' && target[symKey] !== null) {
cloneTarget[symKey] = cloneDeep1(target[symKey]);
} else {
cloneTarget[symKey] = target[symKey];
}
})
} for (const i in target) { if (Object.prototype.hasOwnProperty.call(target, i)) {
cloneTarget[i] = typeof target[i] === 'object' && target[i] !== null
? cloneDeep1(target[i], hash)
: target[i];
}
} return cloneTarget;
}复制代码20.Promise
实现思路:Promise源码实现
const PENDING = 'PENDING'; // 进行中const FULFILLED = 'FULFILLED'; // 已成功const REJECTED = 'REJECTED'; // 已失败class Promise { constructor(exector) { // 初始化状态
this.status = PENDING; // 将成功、失败结果放在this上,便于then、catch访问
this.value = undefined; this.reason = undefined; // 成功态回调函数队列
this.onFulfilledCallbacks = []; // 失败态回调函数队列
this.onRejectedCallbacks = []; const resolve = value => { // 只有进行中状态才能更改状态
if (this.status === PENDING) { this.status = FULFILLED; this.value = value; // 成功态函数依次执行
this.onFulfilledCallbacks.forEach(fn => fn(this.value));
}
} const reject = reason => { // 只有进行中状态才能更改状态
if (this.status === PENDING) { this.status = REJECTED; this.reason = reason; // 失败态函数依次执行
this.onRejectedCallbacks.forEach(fn => fn(this.reason))
}
} try { // 立即执行executor
// 把内部的resolve和reject传入executor,用户可调用resolve和reject
exector(resolve, reject);
} catch(e) { // executor执行出错,将错误内容reject抛出去
reject(e);
}
}
then(onFulfilled, onRejected) {
onFulfilled = typeof onFulfilled === 'function' ? onFulfilled : value => value;
onRejected = typeof onRejected === 'function'? onRejected: reason => { throw new Error(reason instanceof Error ? reason.message:reason) } // 保存this
const self = this; return new Promise((resolve, reject) => { if (self.status === PENDING) {
self.onFulfilledCallbacks.push(() => { // try捕获错误
try { // 模拟微任务
setTimeout(() => { const result = onFulfilled(self.value); // 分两种情况:
// 1. 回调函数返回值是Promise,执行then操作
// 2. 如果不是Promise,调用新Promise的resolve函数
result instanceof Promise ? result.then(resolve, reject) : resolve(result);
})
} catch(e) {
reject(e);
}
});
self.onRejectedCallbacks.push(() => { // 以下同理
try {
setTimeout(() => { const result = onRejected(self.reason); // 不同点:此时是reject
result instanceof Promise ? result.then(resolve, reject) : reject(result);
})
} catch(e) {
reject(e);
}
})
} else if (self.status === FULFILLED) { try {
setTimeout(() => { const result = onFulfilled(self.value);
result instanceof Promise ? result.then(resolve, reject) : resolve(result);
});
} catch(e) {
reject(e);
}
} else if (self.status === REJECTED){ try {
setTimeout(() => { const result = onRejected(self.reason);
result instanceof Promise ? result.then(resolve, reject) : reject(result);
})
} catch(e) {
reject(e);
}
}
});
} catch(onRejected) { return this.then(null, onRejected);
} static resolve(value) { if (value instanceof Promise) { // 如果是Promise实例,直接返回
return value;
} else { // 如果不是Promise实例,返回一个新的Promise对象,状态为FULFILLED
return new Promise((resolve, reject) => resolve(value));
}
} static reject(reason) { return new Promise((resolve, reject) => {
reject(reason);
})
}
}复制代码21.Promise.all
Promise.all是支持链式调用的,本质上就是返回了一个Promise实例,通过resolve和reject来改变实例状态。
Promise.myAll = function(promiseArr) { return new Promise((resolve, reject) => { const ans = []; let index = 0; for (let i = 0; i < promiseArr.length; i++) {
promiseArr[i]
.then(res => {
ans[i] = res;
index++; if (index === promiseArr.length) {
resolve(ans);
}
})
.catch(err => reject(err));
}
})
}复制代码22.Promise.race
Promise.race = function(promiseArr) { return new Promise((resolve, reject) => {
promiseArr.forEach(p => { // 如果不是Promise实例需要转化为Promise实例
Promise.resolve(p).then( val => resolve(val),
err => reject(err),
)
})
})
}复制代码23.Promise并行限制
就是实现有并行限制的Promise调度器问题。
详细实现思路:某条高频面试原题:实现有并行限制的Promise调度器
class Scheduler { constructor() { this.queue = []; this.maxCount = 2; this.runCounts = 0;
}
add(promiseCreator) { this.queue.push(promiseCreator);
}
taskStart() { for (let i = 0; i < this.maxCount; i++) { this.request();
}
}
request() { if (!this.queue || !this.queue.length || this.runCounts >= this.maxCount) { return;
} this.runCounts++; this.queue.shift()().then(() => { this.runCounts--; this.request();
});
}
}
const timeout = time => new Promise(resolve => {
setTimeout(resolve, time);
})
const scheduler = new Scheduler();
const addTask = (time,order) => {
scheduler.add(() => timeout(time).then(()=>console.log(order)))
}
addTask(1000, '1');
addTask(500, '2');
addTask(300, '3');
addTask(400, '4');
scheduler.taskStart()// 2// 3// 1// 4复制代码24.JSONP
script标签不遵循同源协议,可以用来进行跨域请求,优点就是兼容性好但仅限于GET请求
const jsonp = ({ url, params, callbackName }) => { const generateUrl = () => { let dataSrc = ''; for (let key in params) { if (Object.prototype.hasOwnProperty.call(params, key)) {
dataSrc += `${key}=${params[key]}&`;
}
}
dataSrc += `callback=${callbackName}`; return `${url}?${dataSrc}`;
} return new Promise((resolve, reject) => { const scriptEle = document.createElement('script');
scriptEle.src = generateUrl(); document.body.appendChild(scriptEle); window[callbackName] = data => {
resolve(data); document.removeChild(scriptEle);
}
})
}复制代码25.AJAX
const getJSON = function(url) { return new Promise((resolve, reject) => { const xhr = XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Mscrosoft.XMLHttp');
xhr.open('GET', url, false);
xhr.setRequestHeader('Accept', 'application/json');
xhr.onreadystatechange = function() { if (xhr.readyState !== 4) return; if (xhr.status === 200 || xhr.status === 304) {
resolve(xhr.responseText);
} else {
reject(new Error(xhr.responseText));
}
}
xhr.send();
})
}复制代码26.event模块
实现node中回调函数的机制,node中回调函数其实是内部使用了观察者模式。
观察者模式:定义了对象间一种一对多的依赖关系,当目标对象Subject发生改变时,所有依赖它的对象Observer都会得到通知。
function EventEmitter() { this.events = new Map();
}// 需要实现的一些方法:// addListener、removeListener、once、removeAllListeners、emit// 模拟实现addlistener方法const wrapCallback = (fn, once = false) => ({ callback: fn, once });
EventEmitter.prototype.addListener = function(type, fn, once = false) { const hanlder = this.events.get(type); if (!hanlder) { // 没有type绑定事件
this.events.set(type, wrapCallback(fn, once));
} else if (hanlder && typeof hanlder.callback === 'function') { // 目前type事件只有一个回调
this.events.set(type, [hanlder, wrapCallback(fn, once)]);
} else { // 目前type事件数>=2
hanlder.push(wrapCallback(fn, once));
}
}// 模拟实现removeListenerEventEmitter.prototype.removeListener = function(type, listener) { const hanlder = this.events.get(type); if (!hanlder) return; if (!Array.isArray(this.events)) { if (hanlder.callback === listener.callback) this.events.delete(type); else return;
} for (let i = 0; i < hanlder.length; i++) { const item = hanlder[i]; if (item.callback === listener.callback) {
hanlder.splice(i, 1);
i--; if (hanlder.length === 1) { this.events.set(type, hanlder[0]);
}
}
}
}// 模拟实现once方法EventEmitter.prototype.once = function(type, listener) { this.addListener(type, listener, true);
}// 模拟实现emit方法EventEmitter.prototype.emit = function(type, ...args) { const hanlder = this.events.get(type); if (!hanlder) return; if (Array.isArray(hanlder)) {
hanlder.forEach(item => {
item.callback.apply(this, args); if (item.once) { this.removeListener(type, item);
}
})
} else {
hanlder.callback.apply(this, args); if (hanlder.once) { this.events.delete(type);
}
} return true;
}
EventEmitter.prototype.removeAllListeners = function(type) { const hanlder = this.events.get(type); if (!hanlder) return; this.events.delete(type);
}复制代码27.图片懒加载
可以给img标签统一自定义属性src='default.png',当检测到图片出现在窗口之后再补充src属性,此时才会进行图片资源加载。
function lazyload() { const imgs = document.getElementsByTagName('img'); const len = imgs.length; // 视口的高度
const viewHeight = document.documentElement.clientHeight; // 滚动条高度
const scrollHeight = document.documentElement.scrollTop || document.body.scrollTop; for (let i = 0; i < len; i++) { const offsetHeight = imgs[i].offsetTop; if (offsetHeight < viewHeight + scrollHeight) { const src = imgs[i].dataset.src;
imgs[i].src = src;
}
}
}// 可以使用节流优化一下window.addEventListener('scroll', lazyload);复制代码28.滚动加载
原理就是监听页面滚动事件,分析clientHeight、scrollTop、scrollHeight三者的属性关系。
window.addEventListener('scroll', function() { const clientHeight = document.documentElement.clientHeight; const scrollTop = document.documentElement.scrollTop; const scrollHeight = document.documentElement.scrollHeight; if (clientHeight + scrollTop >= scrollHeight) { // 检测到滚动至页面底部,进行后续操作
// ...
}
}, false);复制代码一个Demo:页面滚动加载的Demo
29.渲染几万条数据不卡住页面
渲染大数据时,合理使用createDocumentFragment和requestAnimationFrame,将操作切分为一小段一小段执行。
setTimeout(() => { // 插入十万条数据
const total = 100000; // 一次插入的数据
const once = 20; // 插入数据需要的次数
const loopCount = Math.ceil(total / once); let countOfRender = 0; const ul = document.querySelector('ul'); // 添加数据的方法
function add() { const fragment = document.createDocumentFragment(); for(let i = 0; i < once; i++) { const li = document.createElement('li');
li.innerText = Math.floor(Math.random() * total);
fragment.appendChild(li);
}
ul.appendChild(fragment);
countOfRender += 1;
loop();
} function loop() { if(countOfRender < loopCount) { window.requestAnimationFrame(add);
}
}
loop();
}, 0)复制代码30.打印出当前网页使用了多少种HTML元素
一行代码可以解决:
const fn = () => { return [...new Set([...document.querySelectorAll('*')].map(el => el.tagName))].length;
}复制代码值得注意的是:DOM操作返回的是类数组,需要转换为数组之后才可以调用数组的方法。
31.将VirtualDom转化为真实DOM结构
这是当前SPA应用的核心概念之一
// vnode结构:// {// tag,// attrs,// children,// }//Virtual DOM => DOMfunction render(vnode, container) {
container.appendChild(_render(vnode));
}function _render(vnode) { // 如果是数字类型转化为字符串
if (typeof vnode === 'number') {
vnode = String(vnode);
} // 字符串类型直接就是文本节点
if (typeof vnode === 'string') { return document.createTextNode(vnode);
} // 普通DOM
const dom = document.createElement(vnode.tag); if (vnode.attrs) { // 遍历属性
Object.keys(vnode.attrs).forEach(key => { const value = vnode.attrs[key];
dom.setAttribute(key, value);
})
} // 子数组进行递归操作
vnode.children.forEach(child => render(child, dom)); return dom;
}复制代码32.字符串解析问题
var a = { b: 123, c: '456', e: '789',
}var str=`a{a.b}aa{a.c}aa {a.d}aaaa`;// => 'a123aa456aa {a.d}aaaa'复制代码实现函数使得将str字符串中的{}内的变量替换,如果属性不存在保持原样(比如{a.d})
类似于模版字符串,但有一点出入,实际上原理大差不差
const fn1 = (str, obj) => { let res = ''; // 标志位,标志前面是否有{
let flag = false; let start; for (let i = 0; i < str.length; i++) { if (str[i] === '{') {
flag = true;
start = i + 1; continue;
} if (!flag) res += str[i]; else { if (str[i] === '}') {
flag = false;
res += match(str.slice(start, i), obj);
}
}
} return res;
}// 对象匹配操作const match = (str, obj) => { const keys = str.split('.').slice(1); let index = 0; let o = obj; while (index < keys.length) { const key = keys[index]; if (!o[key]) { return `{${str}}`;
} else {
o = o[key];
}
index++;
} return o;
}复制代码相关免费学习推荐:javascript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
10 Highlighters de syntaxe jQuery
Mar 02, 2025 am 12:32 AM
Améliorez votre présentation de code: 10 surligneurs de syntaxe pour les développeurs Partager des extraits de code sur votre site Web ou votre blog est une pratique courante pour les développeurs. Le choix du bon surligneur de syntaxe peut améliorer considérablement la lisibilité et l'attrait visuel. T
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
10 tutoriels JavaScript & jQuery MVC
Mar 02, 2025 am 01:16 AM
Cet article présente une sélection organisée de plus de 10 didacticiels sur les cadres JavaScript et JQuery Model-View-Controller (MVC), parfait pour augmenter vos compétences en développement Web au cours de la nouvelle année. Ces tutoriels couvrent une gamme de sujets, de Foundatio
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était






