 interface Web
interface Web
 Voir.js
Voir.js
 21 projets open source auxquels il convient de prêter attention dans Vue (recommandé)
21 projets open source auxquels il convient de prêter attention dans Vue (recommandé)
21 projets open source auxquels il convient de prêter attention dans Vue (recommandé)

L'un des avantages de Vue par rapport à React est qu'il est facile à comprendre et à apprendre, et il représente la majorité en Chine. Nous pouvons créer n'importe quelle application Web avec l'aide de Vue. Par conséquent, il est également important de se tenir au courant de certains nouveaux projets open source Vue faciles à utiliser. D'une part, cela peut nous aider à développer plus efficacement, et d'autre part, nous pouvons également apprendre son essence en tant que projet open source. modèle.
Jetons un coup d'œil à quelques nouveaux projets open source utiles.
uiGradients
Site Web : http://uigradients.com/
GitHub : https://github.com /ghosh/uiGradients
GitHub Stars : 4.6k

Les tableaux colorés et l'excellente UX sont un point culminant de ce projet, les dégradés restent une tendance croissante dans la conception de sites Web. Nous pouvons choisir la couleur que nous voulons, obtenir tous les dégradés possibles et obtenir le code CSS correspondant. Collectez-le maintenant.
CSSFX
Une collection d'effets de transition CSS
Site Web : https://cssfx.dev
GitHub : https://github.com/jolaleye/cssfx
Étoiles GitHub : 3.5k

CSSFX contient Il existe de nombreux effets de filtrage CSS. Nous pouvons sélectionner des animations spécifiques en fonction de nos besoins. Cliquez sur l'effet correspondant pour voir le code CSS généré.
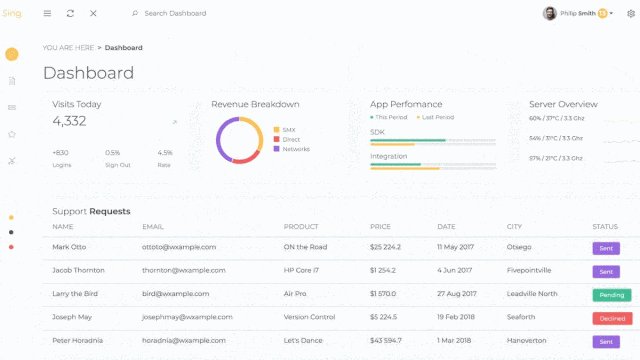
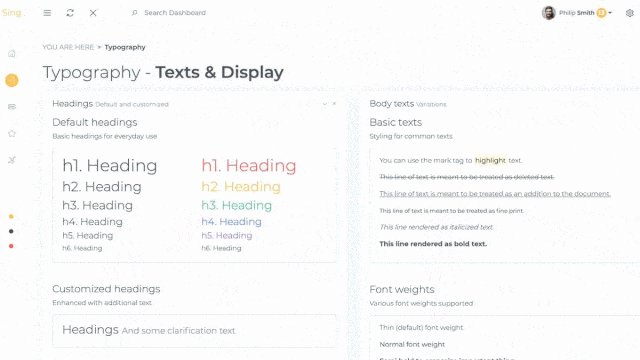
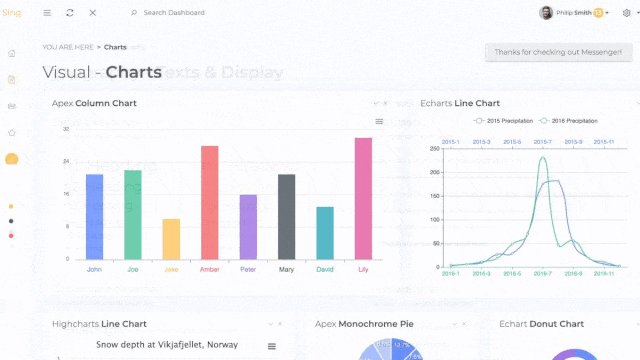
Tableau de bord Sing App Vue
Un modèle d'administration
Site Web : https://flatlogic.com/templat...
GitHub : https://github.com/flatlogic/sing-app-vue-dashboard
Étoiles GitHub : 254
Exemple : https://flatlogic.com/templates/sing-app-vue-dashboard/demo
Documentation : https://demo.flatlogic.com /sing-app/documentation/

Il s'agit d'un modèle de gestion gratuit et open source basé sur les dernières versions de Vue et Bootstrap. Il est en fait similaire à notre vue-admin- national. modèle. Nous n’avons pas besoin de l’utiliser, mais nous pouvons étudier et étudier le code source. Je pense que nous pouvons acquérir beaucoup de compétences pratiques, allez jeune homme.
Vue Storefront
Site Web : https://www.vuestorefront.io
GitHub : https://github .com/DivanteLtd/vue-storefront
GitHub Stars : 5.8k

Il s'agit d'une PWA qui peut se connecter à n'importe quel backend (ou presque n’importe quel backend). Le principal avantage de ce projet est l’utilisation d’une architecture sans tête. C'est une solution complète qui nous offre de nombreuses possibilités (énorme support d'une communauté en constante croissance, rendu côté serveur qui améliorera le référencement web, une approche mobile first et un mode hors ligne.
Faviator
Bibliothèque de génération d'icônes
Site Web : https://www.faviator.xyz
GitHub : https://www.faviator. xyz/playground
GitHub Stars : 94

Si vous devez créer une icône pour augmenter l'expérience, vous pouvez . Utilisez n'importe quelle police Google et n'importe quelle couleur. Passez simplement la configuration préférée et choisissez le format PNG, SVG ou JPG 🎜>Site Web :
https://iviewui.com/GitHub : <.> https://github.com/iview/iview
GitHub Stars :
Des mises à jour itératives continues font cet ensemble de composants d'interface utilisateur est un excellent choix pour les développeurs de tout niveau de compétence. L'utilisation d'iView nécessite une solide compréhension des composants de fichier unique, et le projet dispose d'une API conviviale et d'une documentation complète : https://postwoman.io/<.>22.8kGitHub :

Celui-ci est similaire à Postman. Il est gratuit, compte de nombreux joueurs et prend en charge plusieurs plates-formes et plusieurs appareils. Cet outil est très rapide et de nombreuses mises à jour sont à venir. les créateurs affirment qu'il y aura plus de fonctionnalités dans un avenir proche pour Vue Virtual Scroller
Défilement rapide
:https://akryum.github.io/vue-virtual- scroller/#/
GitHub : https://github.com/Akryum/vue-virtual-scroller GitHub Stars : Vue Virtual Scroller comporte quatre composants principaux. Bibliothèque d'interface utilisateur mobile Site Web : http://mint-ui.github.io/#!/en GitHub : https://github.com/ElemeFE/mint-ui Étoiles GitHub : Créez des applications mobiles plus rapidement à l'aide de composants CSS et JS prêts à l'emploi. Avec cet outil, nous ne devons pas risquer que la taille du fichier soit trop grande puisqu'il peut être chargé à la demande. L'animation est gérée par CSS3 pour améliorer les performances. Plugin sans dépendance pour créer des calendriers URL : https://vcalendar.io GitHub : https://github.com/nathanreyes/v-calendar Étoiles GitHub : Vous pouvez choisir différents indicateurs visuels pour décorer votre calendrier. V Calendar nous propose également trois modes de sélection de dates : Un ensemble d'outils d'interface utilisateur Site Web : https://vueds.com/ GitHub : https://github.com/viljamis/vue-design-system Étoiles GitHub : C'est un outil bien organisé avec un nom facile à comprendre pour toute équipe de développement Web. L'un des gros avantages est l'utilisation d'un formateur de code plus joli qui organise automatiquement le code avant de s'engager dans Git. Combinaison d'accessoires de fonction de composants d'interface utilisateur Site Web : https://proppyjs.com GitHub : https://github.com/fahad19/proppy Étoiles GitHub : ProppyJS Oui Une petite bibliothèque pour combiner des accessoires fournie avec divers packages d'intégration vous donnant la liberté d'utiliser sa bibliothèque de rendu populaire. L'idée est d'abord d'exprimer le comportement du composant sous forme d'accessoires, puis de le connecter à votre composant (qui peut être React, Vue.js ou Preact) en utilisant la même API de Proppy. L'API vous permet également d'accéder à d'autres dépendances à l'échelle de l'application (telles que les magasins utilisant Redux) pour plus de commodité n'importe où dans l'arborescence des composants. Modèle d'affichage d'arrière-plan vue Site Web : https://flatlogic.com/templates/light-blue-vue- allégé GitHub : https://github.com/flatlogic/light-blue-vue-admin Étoiles GitHub : Exemple : https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard Documentation : https://demo.flatlogic.com/light-blue/documentation/ Le modèle est construit en utilisant Création de requêtes pour l'API REST GitHub : https://github.com/robsontenorio/vue-api-query GitHub Stars : 1,1k Il n'y a pas grand chose à dire sur ce projet. Il fait exactement ce qui est écrit dans la ligne de description : il nous aide à construire des requêtes vers l'API REST. Mise en page de la grille de Vue Site Web : https://jbaysolutions.github.io/vue-grid-layout/ examples/ 01-basic.html GitHub : https://github.com/jbaysolutions/vue-grid-layout Étoiles GitHub : 3.1 k Solution simple à tous les problèmes liés au réseau. Il dispose de widgets statiques, redimensionnables et déplaçables. Ou les réponses et les mises en page peuvent-elles être restaurées et sérialisées. Si vous devez ajouter un widget supplémentaire, vous n'avez pas besoin de reconstruire toute la grille. Créer un chargeur d'espace réservé Site Web : http://danilowoz.com/create-vue-content-loader GitHub : https://github.com/egoist/vue-content-loader Étoiles GitHub : 2k Lorsque nous développons un site Web ou une application, lorsqu'il y a trop de contenu et que la vitesse de chargement est lente, cela provoquera un grand nombre de pages vierges lorsque l'utilisateur ouvrira la page Visualisation des données Site Web : https://simonzhangiter.github.io/DataVisualization/#/dashboard GitHub : https://github.com/SimonZhangITer/DataVisualization Étoiles GitHub : 1,3k Sur la photo, on peut voir une très belle grille. Ce projet rend toutes les données plus lisibles et plus faciles à comprendre et à interpréter. Cela nous permet de détecter facilement les tendances et les modèles dans n’importe quel ensemble de données. Boîte modale hautement personnalisable Site Web : http://vue-js-modal.yev.io / GitHub : https://github.com/euvl/vue-js-modal Étoiles GitHub : 2,9k Tous les différents types de modaux peuvent être consultés sur le site Web. Il y a 15 boutons, appuyez sur n'importe quel bouton et voyez un exemple modal. Composant Framework Site Web : https://lusaxweb.github.io/vuesax/ GitHub : https://github.com/lusaxweb/vuesax Étoiles GitHub : 3,7k Ce projet Très populaire dans la communauté. Cela nous permet de concevoir différents styles pour chaque composant. Les créateurs de Site Web : https://the-allstars. com /vue2-animate/ GitHub : https://github.com/asika32764/vue2-animate Étoiles GitHub : 1,1k Cette bibliothèque est cross-navigateur et on peut choisir parmi 5 types d'animations : Ensemble d'outils Vue.js Site Web : https://vuetensils.stegosource.com/ GitHub : https://github.com/stegosource/vuetensils Étoiles GitHub : 111 Cette bibliothèque d'interface utilisateur a une fonctionnalité standard, mais ce qui est cool, c'est qu'elle n'a pas de styles supplémentaires. Vous pouvez rendre le design aussi personnel que possible et l'appliquer à tous vos besoins. Écrivez simplement les styles dont vous avez besoin, ajoutez-les à votre projet et incluez autant de composants que nécessaire. Adresse originale : https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1 / https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-2/ Connexes Recommandé : Un résumé des questions d'entretien avec vue frontale en 2020 (avec réponses) Recommandation du tutoriel vue : la dernière 5 vue. js en 2020 Sélection de didacticiels vidéo Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! ! 3.4k
RecycleScrollerPeut rendre les éléments visibles dans une liste. Si nous ne connaissons pas la quantité spécifique de données, il est préférable d'utiliser DynamicScroller. DynamicScrollerItem enveloppe tout dans DynamicScroller (pour gérer les changements de taille). IdStateGestion simplifiée de l'État local (à l'intérieur RecycleScroller). Mint UI
15.2k
V Calendar
1.6k
Vue Design System
1.7k
Proppy
856
Light Blue Vue Admin
79 
Vue CLI et Bootstrap 4. Comme vous pouvez le voir sur la démo, ce modèle comporte un ensemble de pages très basiques : typographie, cartes, graphiques, interface de discussion, etc. Si nous avons besoin d'un modèle étendu, vous pouvez jeter un œil à Light Blue Vue Full, qui contient plus de 60 composants, pas de jquery et deux thèmes de couleurs. Requête API Vue

Mise en page de la grille Vue

Vue Content Loader

vue-content-loader. composant qui résout ce problème. Générez un modèle dom avant de charger le contenu pour améliorer l'expérience utilisateur. Echarts avec Vue2.0

Vue.js Modal
Vuesax
Vuesax soulignent que chaque développeur Web devrait avoir la liberté de choix lors de la conception pour le Web. Vue2 Animate
vue2.0 — Utilisez animate.css pour créer des projets et créer des composants rotate, slide, fade, bounce et zoom . Il y a une démo sur le site. La durée par défaut de l'animation est de 1 seconde, mais nous pouvons personnaliser ce paramètre. Vuetensils
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.



)
)
)
)
