

Avoir une bonne compréhension des constructeurs est la clé pour maîtriser le langage JavaScript. Nous savons tous que JavaScript n’est pas comme les autres langages. Il n’a pas de mot-clé class, mais il a un constructeur très similaire à function. Dans cet article, apprenons en détail comment les constructeurs JavaScript construisent des objets.
Les constructeurs sont très similaires aux fonctions ordinaires, mais nous les utilisons via le nouveau mot-clé. Il existe deux principaux types de constructeurs, les constructeurs natifs (Array, Object), qui peuvent être générés automatiquement dans l'environnement d'exécution, et les constructeurs personnalisés, dans lesquels vous pouvez définir vos propres méthodes et propriétés.
L'utilisation de constructeurs est très efficace lorsque vous souhaitez créer de nombreux objets similaires (avec les mêmes propriétés et méthodes). La plupart des programmeurs suivent la convention consistant à utiliser une lettre majuscule pour distinguer les constructeurs des fonctions ordinaires. Jetez un œil au code ci-dessous.
function Book() {
// unfinished code
}
var myBook = new Book();La dernière ligne de code crée un objet Book et l'assigne à une variable ; une fois cette opération terminée, myBook est également une instance de Book même si le constructeur Book ne fait rien. Comme vous pouvez le voir, mis à part la mise en majuscule de la première lettre et l'utilisation du mot-clé new, il n'y a aucune différence entre les constructeurs et les fonctions ordinaires.
Pour déterminer si un objet est une certaine instance, nous pouvons utiliser l'opérateur instanceof :
myBook instanceof Book // => true myBook instanceof String // => false
Remarque : Si le côté droit n'est pas une instance d'une fonction, une erreur sera signalée :
myBook instanceof {}; // => TypeError: invalid 'instanceof' operand ({})Une autre méthode consiste à utiliser l'attribut constructeur. Toutes les instances d'objet ont un attribut constructeur, qui. pointe vers l'objet qui l'a créé.
myBook.constructor == Book; // => true
Tout comme le constructeur de myBook pointe vers Book. Tous les objets héritent de la propriété constructor de leur prototype :
var s = new String("text");
s.constructor === String; // => true
"text".constructor === String; // => true
var o = new Object();
o.constructor === Object; // => true
var o = {};
o.constructor === Object; // => true
var a = new Array();
a.constructor === Array; // => true
[].constructor === Array; // => trueBien que l'utilisation du constructeur puisse être utilisée pour détecter les types d'instances, il est recommandé d'utiliser la méthode instanceof. Parce que l'attribut constructeur peut être remplacé... il n'est pas très fiable à utiliser.
Le constructeur est comme un tampon à cookies. Tous fabriqués à partir de la même impression, ils se ressemblent tous (il en va de même pour les hommes qui n’ont pas de bonne chose).
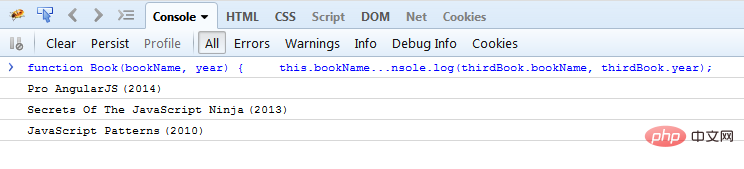
function Book(name, year) {
this.name = name;
this.year = '(' + year + ')';
}Le constructeur Book nécessite deux paramètres Lors de l'utilisation du mot-clé new pour construire un objet, les deux paramètres formels seront transmis au nom et à l'année de l'objet Book.
var firstBook = new Book("Pro AngularJS", 2014);
var secondBook = new Book("Secrets Of The JavaScript Ninja", 2013);
var thirdBook = new Book("JavaScript Patterns", 2010);
console.log(firstBook.name, firstBook.year);
console.log(secondBook.name, secondBook.year);
console.log(thirdBook.name, thirdBook.year);
Comme vous pouvez le constater, on peut créer rapidement un autre livre en passant différents paramètres. La même chose est vraie pour Array() et Date() de JavaScript.
La méthode Object.defineProperty peut être utilisée dans le constructeur pour configurer les propriétés.
function Book(name) {
Object.defineProperty(this, "name", {
get: function() {
return "Book: " + name;
},
set: function(newName) {
name = newName;
},
configurable: false
});
}
var myBook = new Book("Single Page Web Applications");
console.log(myBook.name); // => Book: Single Page Web Applications
// we cannot delete the name property because "configurable" is set to false
delete myBook.name;
console.log(myBook.name); // => Book: Single Page Web Applications
// but we can change the value of the name property
myBook.name = "Testable JavaScript";
console.log(myBook.name); // => Book: Testable JavaScriptLe code ci-dessus appelle la méthode ancêtre. Il fournit des interfaces getter et setter. La méthode getter est chargée de renvoyer la valeur encapsulée, et la méthode setter accepte les paramètres et attribue la valeur à la propriété. Lorsque nous opérons l'accès sur un certain attribut, ces deux méthodes sont appelées. En configurant configurable, nous pouvons définir si la valeur peut être supprimée.
Le langage JavaScript possède neuf constructeurs intégrés : Object(), Array(), String(), Number() , Boolean(), Date(), Function(), Error() et RegExp(). Lorsque nous devons créer ces valeurs, nous sommes libres d'utiliser des littéraux ou des constructeurs. Mais dans les mêmes circonstances, les objets littéraux sont non seulement plus faciles à lire, mais aussi plus rapides car ils peuvent être optimisés lors de l'analyse. Utilisez donc des littéraux lorsque vous devez utiliser des objets simples.
// a number object
// numbers have a toFixed() method
var obj = new Object(5);
obj.toFixed(2); // => 5.00
// we can achieve the same result using literals
var num = 5;
num.toFixed(2); // => 5.00
// a string object
// strings have a slice() method
var obj = new String("text");
obj.slice(0,2); // => "te"
// same as above
var string = "text";
string.slice(0,2); // => "te"N'oubliez pas d'utiliser le nouveau mot-clé lorsque vous utilisez le constructeur Si vous oubliez accidentellement, alors le constructeur This in pointe vers le global. objet (la valeur par défaut est la fenêtre du navigateur).
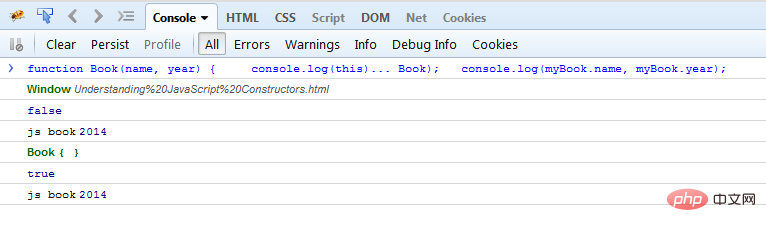
function Book(name, year) {
console.log(this);
this.name = name;
this.year = year;
}
var myBook = Book("js book", 2014);
console.log(myBook instanceof Book);
console.log(window.name, window.year);
var myBook = new Book("js book", 2014);
console.log(myBook instanceof Book);
console.log(myBook.name, myBook.year);Le résultat de l'exécution du code ci-dessus est le suivant :

S'il est en mode strict, le code ci-dessus générera une erreur en raison de strict mode Nous ne sommes pas autorisés à appeler le constructeur sans utiliser le mot-clé new.
Afin de résoudre le risque d'oubli d'utiliser le nouveau mot-clé, nous pouvons créer un constructeur avec un champ d'application plus élevé application en jugeant la valeur de ce constructeur.
function Book(name) {
if (!(this instanceof Book)) {
// the constructor was called without "new".
return new Book(name);
}
}Après avoir ajouté ce code, nous pouvons utiliser le constructeur sans retenue.
function Book(name, year) {
if (!(this instanceof Book)) {
return new Book(name, year);
}
this.name = name;
this.year = year;
}
var person1 = new Book("js book", 2014);
var person2 = Book("js book", 2014);
console.log(person1 instanceof Book); // => true
console.log(person2 instanceof Book); // => trueDe nombreux constructeurs intégrés font cela. En jugeant si this est le type actuel. Si le programmeur oublie d'ajouter le mot-clé new, alors nous renverrons un objet passé via new.
JavaScript n'a pas de classe (mais il peut être orienté objet), donc c'est déroutant pour les programmeurs habitués à utiliser des classes. Bien entendu, les constructeurs JavaScript ne sont pas différents des fonctions ordinaires, ils sont simplement générés via le mot-clé new. C'est très utile si nous avons besoin d'"imprimer des cookies".
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!