 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple d'habillage de thème de changement de non-actualisation jQuery explication_jquery
Exemple d'habillage de thème de changement de non-actualisation jQuery explication_jquery
Exemple d'habillage de thème de changement de non-actualisation jQuery explication_jquery
La fonction de changement de skin de thème est utilisée dans de nombreux sites Web et systèmes. Les utilisateurs peuvent définir leur style de couleur de thème préféré en fonction de cette fonction, ce qui améliore l'expérience utilisateur. Cet article se concentrera sur la façon d'utiliser jQuery pour implémenter la fonction de changement de skin de thème en un seul clic sans actualiser.

Le principe de mise en œuvre de cette fonction est de changer le fichier CSS du thème actuellement référencé par la page en cliquant sur le style de thème défini, et d'écrire le style de thème actuel dans un cookie ou dans la base de données pour qu'à la prochaine visite de l'utilisateur la page, ce qu'on appelle est le style de thème défini la dernière fois.
Préparer le style de skin du thème
Tout d'abord, j'ai préparé trois fichiers CSS de feuille de style, qui sont trois styles de skins de thème, je les ai introduits dans la page et je les ai placés entre le
<link title="default" rel="stylesheet" type="text/css" href="css/default.css" /> <link title="blue" rel="stylesheet" type="text/css" href="css/blue.css" disabled="disabled" /> <link title="brown" rel="stylesheet" type="text/css" href="css/brown.css" disabled="disabled" />
Notez que j'ai ajouté l'attribut title à chaque à dessein. De plus, j'ai désactivé les deuxième et troisième fichiers CSS, ce qui signifie que le premier fichier CSS prend effet par défaut.
XHTML
<ul id="styles"> <li id="default">经典</li> <li id="blue">淡蓝</li> <li id="brown">棕色</li> </ul>
Trois styles de thème sont utilisés pour le changement de clic Notez que j'ai ajouté l'attribut id à chaque li séparément.
CSS
ul#styles{margin-top:10px}
ul#styles li{float:left; width:50px; height:40px; line-height:40px; padding:2px;
margin-left:10px; border:1px solid #fff; text-align:center; color:#fff; cursor:pointer}
ul#styles li.cur{border:1px solid #369; background-image:url(images/selected.gif);
background-repeat:no-repeat; background-position:4px 32px}
ul#styles li#default{background-color:#162934;}
ul#styles li#blue{background-color:#90c5e7}
ul#styles li#brown{background-color:#601f00}
Utilisez CSS pour rendre le XHTML, où ul#styles li.cur fait référence au style sous le thème actuellement sélectionné. J'utilise une petite coche pour indiquer le thème actuellement sélectionné.
jQeury
Nous devons d’abord présenter la bibliothèque jquery et le plug-in jquery.cookie. Le plug-in jquery.cookie fournit de puissantes fonctions d'opération de cookies pour jQuery. Vous n'avez pas besoin d'écrire du javascript natif compliqué, appelez simplement le plug-in directement. Concernant l'utilisation de ce plug-in, merci de lire l'article sur ce site :
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
Ensuite, lorsque l'utilisateur clique pour sélectionner un thème, les actions suivantes se produiront : obtenir le thème sélectionné (id), vérifier le fichier CSS référencé, et s'il s'avère que la valeur de son attribut de titre est exactement égale à la valeur de l'identifiant du thème actuellement sélectionné, puis appliquez le fichier CSS du thème, désactivez les autres fichiers CSS référencés, écrivez le thème actuellement sélectionné dans un cookie, définissez le délai d'expiration du cookie et enfin définissez le bouton du thème actuellement sélectionné (li) sur le thème actuellement sélectionné. État. Voir le code ci-dessous pour plus de détails :
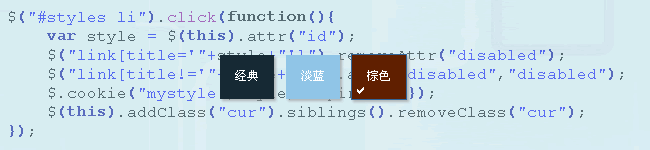
$("#styles li").click(function(){
var style = $(this).attr("id");
$("link[title='"+style+"']").removeAttr("disabled");
$("link[title!='"+style+"']").attr("disabled","disabled");
$.cookie("mystyle",style,{expires:30});
$(this).addClass("cur").siblings().removeClass("cur");
});
Notez que dans cet exemple, j'enregistre le style sélectionné dans le cookie utilisateur. Le nom du cookie est "mystyle", la valeur est la valeur du thème actuellement sélectionné et le temps passé est de 30 jours, c'est-à-dire : expire : 30
Ce qu'il faut faire ensuite est de lire la valeur du cookie de thème lors du chargement de la page. Si le cookie de thème existe, appelez le fichier CSS de style de thème correspondant à la valeur du cookie et définissez l'état actuel du bouton de thème sur l'état sélectionné. appelle le style par défaut. Le code est le suivant :
var cookie_style = $.cookie("mystyle");
if(cookie_style==null){
$("link[title='default']").removeAttr("disabled");
$("#styles li#default").addClass("cur");
}else{
$("link[title='"+cookie_style+"']").removeAttr("disabled");
$("#styles li[id='"+cookie_style+"']").addClass("cur");
$("link[title!='"+cookie_style+"']").attr("disabled","disabled");
}
Ajoutez les deux morceaux de code ci-dessus à $(function(){}) et le travail est terminé.
Il convient de mentionner que le cookie utilisé dans cet article enregistre le style de thème choisi par l'utilisateur, mais lorsque le cookie expire ou que l'utilisateur efface le COOKIE du navigateur, ou que l'utilisateur passe à un autre navigateur pour naviguer, le thème actuellement défini deviendra invalide. Pour que l'utilisateur puisse enregistrer définitivement le style de thème sélectionné, le thème sélectionné doit correspondre aux informations de l'utilisateur et être écrit dans la base de données. L'utilisateur pourra lire directement le thème lors de sa prochaine connexion. Bien entendu, cette méthode doit être utilisée. dans les systèmes avec des autorisations d'utilisateur, tels que le système de gestion backend, le centre personnel, etc.
Ce qui précède représente l'intégralité du contenu de cet article. Le contenu est très détaillé et facile à comprendre et à lire pour les lecteurs. J'espère que tout le monde pourra y gagner quelque chose !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Cet article montre comment actualiser automatiquement le contenu d'un div toutes les 5 secondes à l'aide de jQuery et Ajax. L'exemple récupère et affiche les derniers articles de blog d'un flux RSS, ainsi que le dernier horodatage de rafraîchissement. Une image de chargement est en optiona
 Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js est un moteur de physique du corps rigide 2D écrit en JavaScript. Cette bibliothèque peut vous aider à simuler facilement la physique 2D dans votre navigateur. Il fournit de nombreuses fonctionnalités, telles que la capacité de créer des corps rigides et d'attribuer des propriétés physiques telles que la masse, la zone ou la densité. Vous pouvez également simuler différents types de collisions et de forces, tels que la frottement de gravité. Matter.js prend en charge tous les navigateurs grand public. De plus, il convient aux appareils mobiles car il détecte les touches et est réactif. Toutes ces fonctionnalités font de votre temps pour apprendre à utiliser le moteur, car cela facilite la création d'un jeu ou d'une simulation 2D basé sur la physique. Dans ce tutoriel, je couvrirai les bases de cette bibliothèque, y compris son installation et son utilisation, et fournir un





