En savoir plus sur les machines à sous dans Vue

Le slot Vue est un élément indispensable de l'apprentissage de Vue. Lorsque je suis entré en contact avec Vue, je n'avais qu'une petite compréhension de ceux-ci, en particulier du slot scope.
Plus tard, j'ai trouvé les machines à sous de plus en plus utiles.
Partagez quelques connaissances sur les machines à sous.
1. Contenu du slot
En une phrase : Le slot peut contenir n'importe quel contenu.
Regardez d'abord le code suivant : déclarez un composant de composant enfant,
Si maintenant je veux placer du contenu dans
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script><child-component>你好</child-component>
Le contenu de sortie est toujours le contenu du composant, et le contenu écrit dans

Nous ajoutons maintenant un emplacement
Nous sommes dans
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
Maintenant, nous savons ce qu'est un slot :
Slot est un ensemble d'API de distribution de contenu implémenté par Vue. ; sert de support pour transporter le contenu de distribution.
Ce que cette phrase signifie, c'est que s'il n'y a pas de slot, certains contenus de la balise composant n'auront aucun effet. Lorsque je déclare l'élément slot dans le composant, dans l'élément composant Le contenu écrit. l'intérieur courra vers lui !
2. Slot nommé
Un slot nommé consiste à donner un nom au slot
Dans le composant, je donne un nom au slot Il y a trois noms, un s'appelle « fille », un s'appelle « garçon » et un n'a pas de nom.
Ensuite, dans
Celui sans nom est l'emplacement par défaut ! !
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4 id="这个世界不仅有男人和女人">这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3. Emplacements de portée
Je n'avais jamais compris ce qu'est un emplacement de portée avant ! ! !
Pour parler franchement, c'est mon attribut sur le composant, qui peut être utilisé au sein de l'élément composant !
Regardons d’abord l’exemple le plus simple ! !
Nous définissons un attribut par exemple sur l'élément
Nous imprimons a et constatons qu'il s'agit de {"say" : "Bonjour"}, qui est la paire clé-valeur composée des attributs et des valeurs sur l'emplacement ! ! !
C'est l'emplacement de la lunette !
Je peux utiliser les attributs/valeurs du composant sur l'élément du composant ! !
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>Regardez à nouveau l'exemple suivant :
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
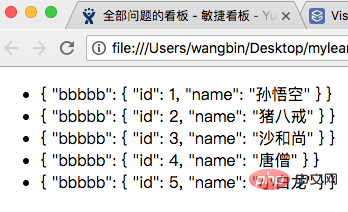
</script>Regardez le résultat de sortie

Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Comment passer les paramètres pour la fonction Vue
Apr 08, 2025 am 07:36 AM
Il existe deux façons principales de transmettre des paramètres aux fonctions Vue.js: passer des données à l'aide de machines à sous ou lier une fonction avec Bind, et fournir des paramètres: passer des paramètres à l'aide de slots: passer des données dans des modèles de composants, accessibles dans les composants et utilisé comme paramètres de la fonction. PASS Paramètres à l'aide de Bind Binding: Bind Fonction dans l'instance Vue.js et fournissez des paramètres de fonction.






