
Qu'est-ce que WebSocket
Le protocole WebSocket est un nouveau protocole réseau basé sur TCP qui permet l'échange de données entre le client et le serveur Devient plus simple et permet au serveur de transmettre activement les données au client. Dans l'API WebSocket, le navigateur et le serveur n'ont besoin que d'effectuer une poignée de main, et une connexion persistante peut être créée directement entre les deux pour une transmission de données bidirectionnelle.
Pourquoi WebSocket est nécessaire
Parce que la communication HTTP ne peut être initiée que par le client.
Quelles sont les caractéristiques de WebSocket
Construit sur le protocole TCP
Faible surcharge de performances , la communication est efficace
Le client peut communiquer avec n'importe quel serveur
Identification du protocole : ws, wss
Protocole de communication réseau persistant
Scénarios d'utilisation de WebSocket
Chat social, barrage, jeux multi-joueurs, édition collaborative, stocks Real- cotations de fonds de temps, mises à jour sportives en direct, discussions par vidéoconférence, applications basées sur la localisation, formation en ligne et autres scénarios d'application nécessitant des performances élevées en temps réel.
Avant WebSocket, la manière traditionnelle dont nous voulions créer un programme de chat consistait à utiliser un minuteur JavaScript pour envoyer une requête HTTP au serveur toutes les secondes afin de vérifier s'il y avait de nouveaux messages.
Avec WebSocket, le client envoie une demande de connexion WebSocket au serveur en mode HTTP via le navigateur, puis le serveur envoie une réponse. Ce processus est généralement appelé « poignée de main ». Le navigateur et le serveur doivent uniquement effectuer une action de négociation, puis un canal rapide est formé entre le navigateur et le serveur pour mettre à niveau le protocole vers WebSocket. S'il y a un nouveau message, le serveur transmettra activement le message au client.
Qu'est-ce que SocketIO ?
WebSocket est la dernière spécification proposée par HTML5. Bien que les navigateurs grand public la prennent déjà en charge, il peut encore y avoir des incompatibilités afin d'être compatible avec. all Le navigateur offre aux programmeurs une expérience de programmation cohérente. SocketIO encapsule WebSocket, AJAX et d'autres méthodes de communication dans une interface de communication unifiée, c'est-à-dire que lorsque nous utilisons SocketIO, nous n'avons pas à nous soucier des problèmes de compatibilité, la couche inférieure. sera automatiquement sélectionné. La meilleure façon de communiquer. Par conséquent, WebSocket est un sous-ensemble de SocketIO et Think-Swoole analyse les données envoyées au serveur conformément à SocketIO.
Activer le service WebSocket dans ThinkPHP 6
1. Définissez "websocket.enable" dans le fichier de configuration config/swoole.php sur true.
2. Créez des événements d'écoute, créez WsConnect, WsClose et WsTest (cela peut être nommé arbitrairement et doit correspondre au client) Entrez les commandes suivantes dans le répertoire racine du projet :
php think make:listener WsConnect php think make:listener WsClose php think make:listener WsTest
. app/ Le fichier de classe d'écoute qui vient d'être créé sera généré dans le répertoire d'écoute et la logique métier pourra être écrite dans la classe d'événement correspondante. Imprimons d'abord la variable $event ici. L'événement $ dans l'événement Connect est l'objet de requête appRequest et l'événement $ dans l'événement de réception de message personnalisé Test est le message envoyé par le client.
3. Définissez la classe d'écoute d'événement dans la clé d'écoute du tableau dans app/event.php :
app/event.php
'listen' => [
'AppInit' => [],
'HttpRun' => [],
'HttpEnd' => [],
'LogLevel' => [],
'LogWrite' => [],
//监听连接,swoole 事件必须以 swoole 开头
'swoole.websocket.Connect' => [
app\listener\WsConnect::class
],
//监听关闭
'swoole.websocket.Close' => [
\app\listener\WsClose::class
],
//监听 Test 场景
'swoole.websocket.Test' => [
\app\listener\WsTest::class
],
],swoole.websocket.Connect : Le client établit une connexion avec le serveur et termine la poignée de main. événement, c'est-à-dire l'événement onOpen dans Swoole. Enregistrez ici l'ID de connexion (fd) entre votre propre utilisateur de programme et le client, etc. Non obligatoire, définition recommandée.
swoole.websocket.Close : événement de fermeture de connexion client, facultatif.
swoole.websocket.Test : événement de test personnalisé utilisé pour recevoir les messages d'événement de test envoyés par le client. Plusieurs événements de test peuvent être définis dans un projet, tels que des événements de fonction de chat, de positionnement et de service client, qui peuvent correspondre à Test1, Test2, Test3, etc.
Les événements WebSocket peuvent également être configurés dans le "websocket. Listen" du fichier de configuration config/swoole.php :
'listen' => [
// 首字母大小写都可以;值应该是字符串非数组
'connect' => 'app\listener\WsConnect',
'close' => 'app\listener\WsClose',
'test' => 'app\listener\WsTest'
],4 Démarrez le service dans le répertoire racine du projet : php think swoole. start La couche inférieure déterminera automatiquement si la requête actuelle est HTTP ou WebSocket.
Le client établit une connexion avec le serveur
Maintenant, nous créons une page HTML et établissons une connexion à notre serveur via HTML5 WebSocket. Créez un nouveau test.html n'importe où avec le contenu suivant :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
ws.onmessage = function(data){
console.log(data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
//这里可以自己定义属性
to:to,
message:message
}])); //发送的数据必须是 "['test',数据]" 这种格式
}
</script>
</body>
</html>HTML5 WebSocket Pour une introduction, vous pouvez visiter ici pour apprendre.
Dans le code front-end, var ws = new WebSocket("ws://127.0.0.1:9501/"); Mon serveur est local, et le numéro de port configuré dans le fichier de configuration swoole.php est 9501, donc visitez 127.0.0.1:9501, ws est le protocole WebSocket et, comme HTTP et HTTPS, il possède les protocoles WS et WSS. ws.onmessage peut accepter des messages.
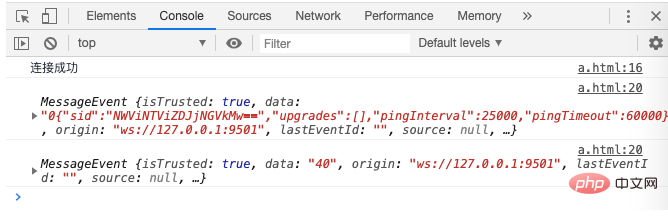
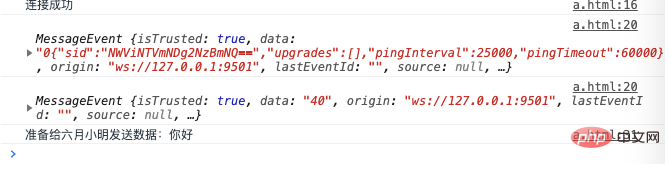
Ensuite, accédez à cette page HTML via le navigateur et ouvrez la console de débogage du navigateur. Vous pouvez voir les mots connexion réussie et les paramètres imprimés par le serveur :


Le terminal du service d'écoute Swoole a également reçu le message que nous avons envoyé :

C'est parce que nous sommes dans app/listener /WsTest imprime la variable $event.
Enfin, laissez-moi vous expliquer le code ws.send(JSON.stringify(['test',{to:to,message:message}])); dans la page front-end. .stringify() convertit l'objet JavaScript en chaîne JSON. Les attributs to et message sont personnalisés par nos soins. Test est l'événement Test défini par le backend. Étant donné que think-swoole analyse les données envoyées selon SocketIO, les données que vous envoyez doivent être sous la forme de chaîne "['nom de l'événement", les données réelles à envoyer] : le premier paramètre de test est le serveur correspondant. L'événement Test à la fin est utilisé pour distinguer les activités de logique de communication en temps réel dans plus de scénarios ; le deuxième paramètre est les données que vous envoyez réellement, qui peuvent être une chaîne, des données ou un objet. Il est obtenu par le paramètre $event côté serveur. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser le sommeil php
Comment utiliser le sommeil php
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 Le rôle de l'interface VGA
Le rôle de l'interface VGA