
La colonne Tutoriel de développement de programme WeChat Mini d'aujourd'hui enregistrera les pièges du mini programme WeChat pour tout le monde.

Récemment participé au développement du premier mini-programme de l'entreprise. L'expérience de développement est fondamentalement similaire au développement hybride basé sur la vue Web. La puissante API officielle peut être appelée. , mais il y a aussi des pièges ou des endroits auxquels vous n'êtes pas habitué. Cet article enregistre quelques problèmes au cours du processus de développement du point de vue pratique :
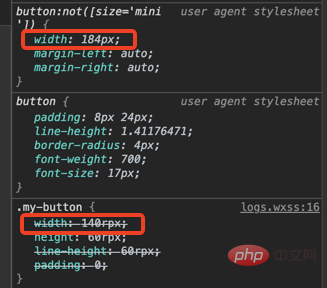
Lors de l'utilisation du composant bouton, j'ai trouvé que définir la largeur dans la classe ne prenait pas en compte. effet. Collez le code ci-dessous :
.my-button{ width: 140rpx; height: 60rpx; line-height: 60rpx; padding: 0;
}复制代码Après avoir vérifié avec l'outil de débogage WeChat, nous avons constaté que la priorité de style de l'agent utilisateur est en fait supérieure à la classe de style dans laquelle nous avons écrit nous-mêmes. le navigateur

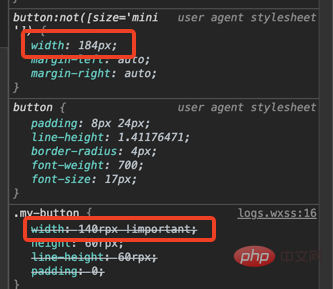
La solution est en fait relativement simple. Ajoutez simplement le suffixe de !important ou style="width:140rpx" à width. 🎜>


, l'effet réel de la largeur est déjà conforme à nos attentes, mais l'outil de débogage WeChat affiche toujours que le style de l'agent utilisateur est prioritaire, ce qui doit être considéré comme un débogage. C'est un bug dans l'outil. !important
du mini programme pour l'encapsuler dans des composants, écrire des styles par défaut et recevoir des classes entrantes externes, ce qui peut faciliter le développement ultérieur. Component
, c'est-à-dire que le composant reçoit les accessoires sans les traiter et les transmet uniquement de manière transparente au composant suivant. Cependant, le mini programme ne prend pas en charge cette méthode d'écriture (recherche. en vain, et la documentation officielle ne l'explique pas). <tag></tag>
dans les propriétés : button
properties: {
classes: {
type: String,
value: '',
},
type: {
type: String,
value: 'default',
},
plain: {
type: Boolean,
value: false,
},
size: {
type: String,
value: 'default',
},
......
},复制代码**{
box-sizing: border-box;
}复制代码Alors comment ajouter un style universel global au mini programme ? Il semble que je ne puisse écrire toutes les balises utilisées que manuellement. Heureusement, il existe des codes prêts à l'emploi sur Internet qui peuvent être publiés :
view,scroll-view,swiper,swiper-item,movable-area,movable-view,cover-view,cover-image,icon,text,rich-text,progress,button,checkbox-group,checkbox,form,input,label,picker,picker-view,radio-group,radio,slider,switch,textarea,navigator,functional-page-navigator,image,video,camera,live-player,live-pusher,map,canvas,open-data,web-view,ad{ box-sizing: border-box;
}复制代码4. Composant personnalisé, bind:tap est appelé deux fois
.onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('tap', e.detail)
}
},复制代码<button></button>复制代码
Les composants encapsulés de cette manière déclencheront deux événements tap, un déclenché par l'applet elle-même et un déclenché par triggerEvent.
Vous pouvez passer à un type d'événement qui n'est pas intégré au mini-programme, tel que cliquer :
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('click', e.detail)
}
},复制代码Empêcher les événements de tapotement de bouillonner peut également être résolu :
<button></button>复制代码
5. Utilisez Boolean dans wxml () Effectuez une conversion de type
// player.wxml<text>{{ leftText }}</text>复制代码// index.wxml<player></player>复制代码
Cette façon d'écrire,
Le champ a évidemment été passé, mais la balise de texte ne s'affiche toujours pas. Après avoir changé la méthode d'écriture :// player.wxml<text>{{ leftText }}</text>复制代码leftTextC'est correct et conforme. nos attentes. Incroyable, non ?
6. Après qu'InnerAudioContext ait appelé la méthode de recherche, le rappel onTimeUpdate devient invalide
est utilisé pour lire l'audio.InnerAudioContextMais lorsque la méthode onTimeUpdate est appelée pour passer à la position spécifiée pour la lecture,
seekEn fait, de nombreuses personnes dans la communauté des mini-programmes ont mentionné ce problème. Cela a pris environ un an et demi, mais l'équipe WeChat ne l'a pas encore résolu. Elle ne peut utiliser que temporairement une méthode de compromis pour le résoudre. La solution est en fait très simple. : onTimeUpdate
progressOnChange(e) { if (this.properties.src && this.data.innerAudioContext) { const innerAudioContext = this.data.innerAudioContext;
innerAudioContext.pause();
innerAudioContext.seek(innerAudioContext.duration * e.detail.value / 100); setTimeout(() => {
innerAudioContext.play();
}, 500);
}
},复制代码, puis définissez un délai d'environ 500 ms pour appeler la méthode
.seek7. Le problème de synchronisation d'InnerAudioContext pour obtenir la durée play
innerAudioContext.onCanplay(() => { setTimeout(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--',
});
}, 500);
});复制代码onPlaySans parler du nombre de millisecondes onCanplay qui doit être défini, il n'est pas valide sur une vraie machine. Alors utilisez simplement setTimeout:
innerAudioContext.onTimeUpdate(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--'
})
});复制代码Si vous pensez qu'il est très gourmand en performances de calculer onTimeUpdate à chaque fois, vous pouvez l'implémenter vous-même et ne le calculer qu'une seule fois.
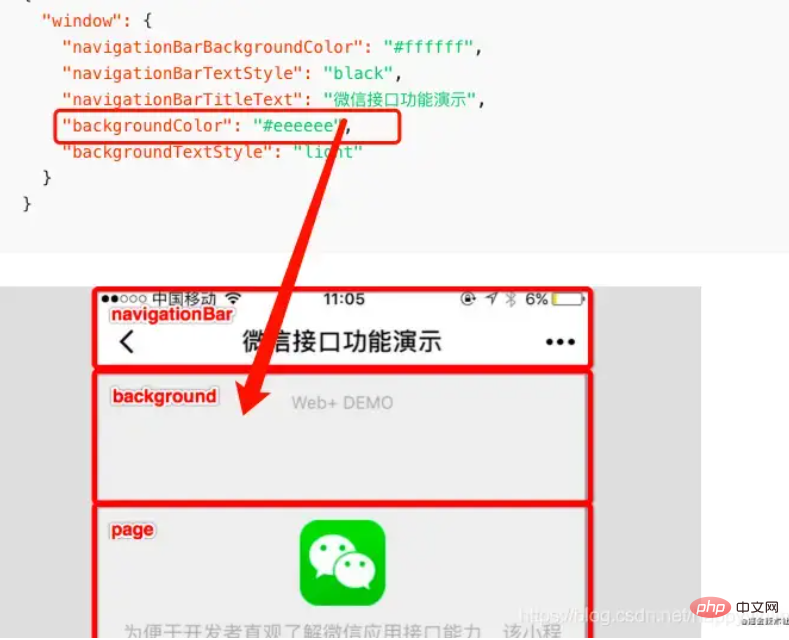
当前页面的json文件中有个backgroundColor字段,但是设置后无效,后面发现这个字段表示的不是可见区域的背景色,而是页面下拉时窗口的背景色。

如果需要设置页面背景色,可以通过page标签的样式设置:
page{ background: #f9fafb;
}复制代码待更新...
相关免费学习推荐:微信小程序开发教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter et vendre du Bitcoin sur okex
Comment acheter et vendre du Bitcoin sur okex
 L'ordinateur ne peut pas copier et coller
L'ordinateur ne peut pas copier et coller
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 redémarrage de nginx
redémarrage de nginx
 Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
 Comment démarrer la surveillance des données Oracle
Comment démarrer la surveillance des données Oracle
 utilisation de l'instruction d'insertion
utilisation de l'instruction d'insertion