Ce qui suit est la colonne tutoriel de Laravel pour vous présenter la sortie de Dcat Admin v2.0.0-BETA. J'espère que cela sera utile aux amis dans le besoin !

DCAT Admin est un outil de construction d'arrière-plan basé sur le deuxième développement de Laravel-Admin. Il lui suffit de créer un système d'arrière-plan bien équipé et de grande valeur.
Avant-propos
Salut à tous ! Après plusieurs jours, a finalement inauguré la première version de Dcat Admin Voici une brève introduction aux principaux changements. Tout le monde est invité à l'installer et à l'expérimenter. S'il y a des problèmes, ils seront résolus immédiatement~<.>2.0Installation
composer require dcat/laravel-admin:v2.0.1-beta -vvvCopier après la connexion
Quels sont les changements ?
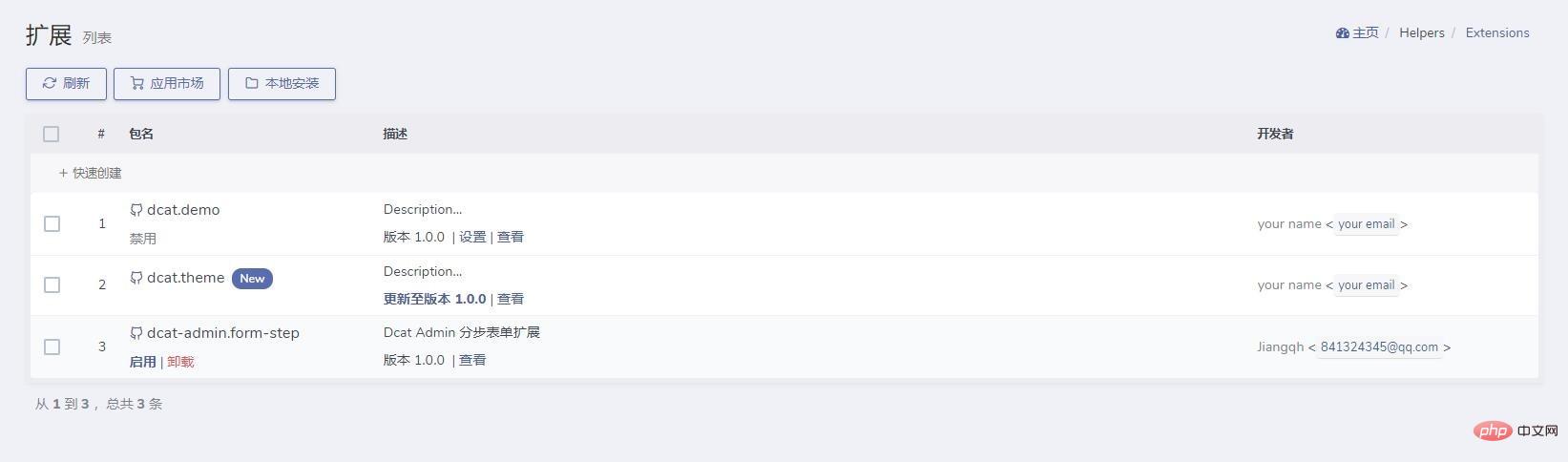
1. ExtensionsNous nous sommes concentrés sur l'optimisation de la fonction
dans cette version, simplifiant principalement le processus d'utilisation de extensions , permettant aux utilisateurs d'installer, de désinstaller et de mettre à niveau des extensions via la page, et prend en charge à la fois la compression de page et les méthodes d'installation. La fonction 扩展 sera en ligne lors de la sortie de la version officielle, alors restez connectés~composer应用市场

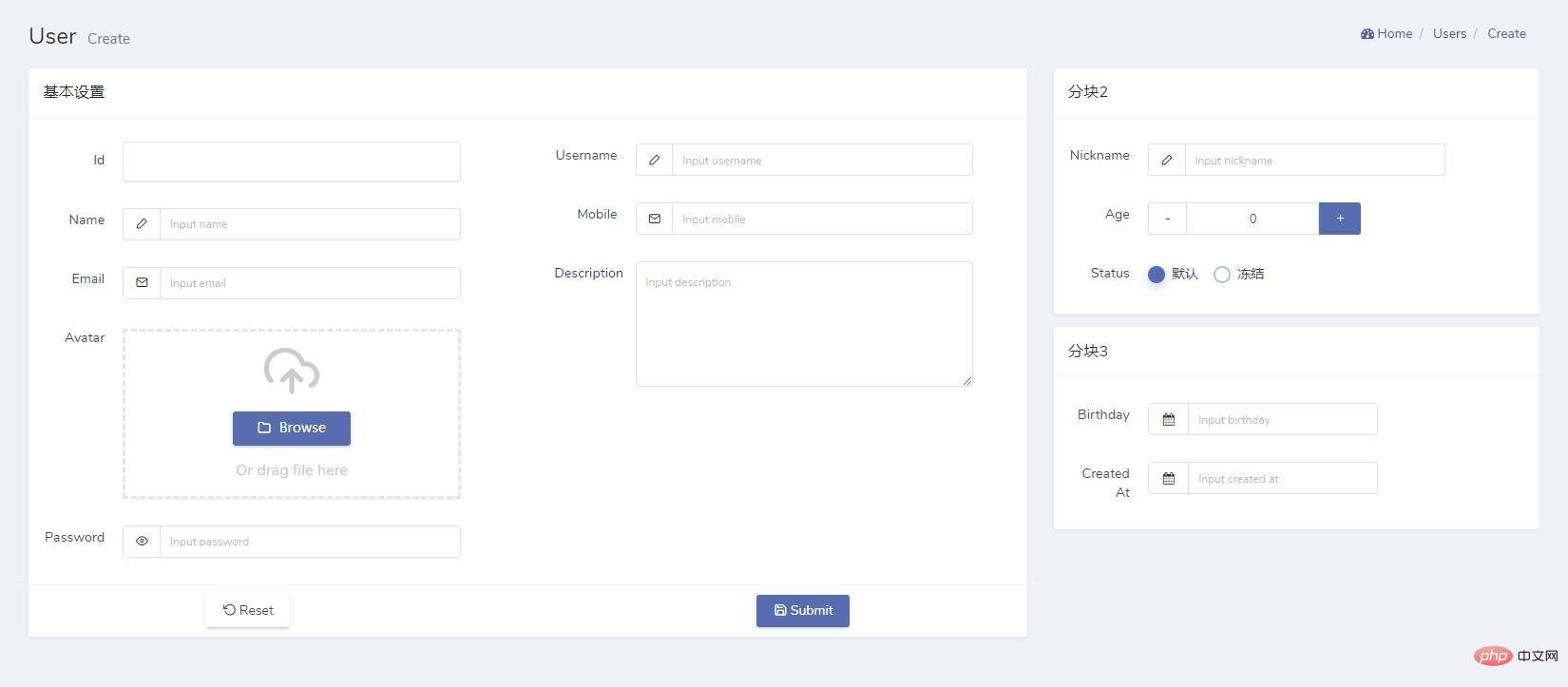
2. Améliorer les capacités de mise en page du formulaire Dans
, nous avons reconstruit la fonction de mise en page du formulaire de données afin que Prend en charge les mises en page plus complexes, par exemple 2.0
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});block
et 2.0 dans la mise en page tab, telles que column rows
et
数据表单工具表单$form->tab('标题', function (Form $form) { $form->column(6, function (Form $form) { ... }); $form->column(6, function (Form $form) { ... });});Copier après la connexion
3. Refactorisez la méthode de réponse du formulaire < 🎜. >Dans la version , les méthodes de réponse du formulaire sont uniquement
, et 1.0, ce qui ne peut pas répondre à certains scénarios plus complexes. Dans success, nous réalisons la méthode de réponse du formulaire et. la réponse de error Les méthodes sont unifiées pour prendre en charge plus de fonctions et réduire les coûts d'apprentissage des développeurs. redirect2.0Dans le formulaire de donnéesaction
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("执行JS代码")')
->redirect('auth/users');});public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');}4. Séparation du code JS et du code PHPCette fonction fait suite aux nouvelles fonctionnalités de laravel-admin version 2.0 Dans , il est recommandé de mettre le code
dans le fichier de vue, exemples<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script>2.0 et Le code dans la balise JS sera extrait et compilé pour obtenir le même effet de traitement que et Il convient de noter que <script> et <style> doivent être des balises racine et. ne peut pas être enveloppé dans d'autres balises, sinon l'extraction échouera ! Admin::script()Admin::style()<script><style>
Il y a des problèmes de compatibilité dans le sélecteur de colonne dans et ce n'est pas le cas. compatible avec certains types spéciaux de tables, donc dans nous avons reconstruit la fonction de sélection de colonne et abandonné l'ancienne API (
).1.xLa nouvelle fonction de sélection de colonne est parfaitement compatible avec les fonctions 2.0 et responsive et prend en charge la fonction de mémorisation de l'opération utilisateur, qui mémorisera automatiquement la sélection de l'utilisateur. L'effet est le suivant
固定列组合表头
 6. Reconstruire les événements de la table
6. Reconstruire les événements de la table
Les événements de la table sont conçus de manière plus décontractée et irrégulière, donc Les événements de table ont été reconstruits dans 🎜> et certains événements ont été ajoutés. L'utilisation des nouveaux événements de table est la suivante use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});1.0Mises à jour. sur les événements Pour des utilisations multiples, veuillez vous référer aux documents pertinents2.0Grid
在2.0中如果Grid表格使用的是model渲染数据,则可以在数据行相关回调中直接使用model的对象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});8.重构模型树行操作
在2.0中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings配置表
在新版本中增加了settings配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置
// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.数据仓库接口重命名
在2.0中我们对数据仓库的接口命名做了简化处理,新的interface如下
interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}更多变动
Dcat\Admin\Http\Controllers
zh-CN更新为zh_CN)vendors更改为vendor
我们在2.0中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在1.x升级指导文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Quels sont les modèles de conception utilisés par Laravel ?
Quels sont les modèles de conception utilisés par Laravel ?
 Lequel est le plus simple, thinkphp ou laravel ?
Lequel est le plus simple, thinkphp ou laravel ?
 Tutoriel Laravel
Tutoriel Laravel
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment intégrer l'idée avec Tomcat
Comment intégrer l'idée avec Tomcat
 Outils d'évaluation des talents
Outils d'évaluation des talents
 Quel fichier est au format moyen ?
Quel fichier est au format moyen ?