

Cet article le présente brièvement depuis le front-end perspective Il fournit une idée pour créer des applications interactives, fournit une solution pour l'interaction en ligne et l'ajout de deux scénarios à mi-chemin, et enfin présente brièvement la direction d'optimisation des applications interactives dans la pratique. En lisant vous pourrez apprendre :
L'interaction, c'est-à-dire l'interaction et la communication. Les applications interactives offrent aux utilisateurs un moyen de communiquer entre eux. Les utilisateurs Internet peuvent ouvrir la même page de l'application et interagir en exploitant les éléments de la page pour atteindre l'objectif de partage et de communication.
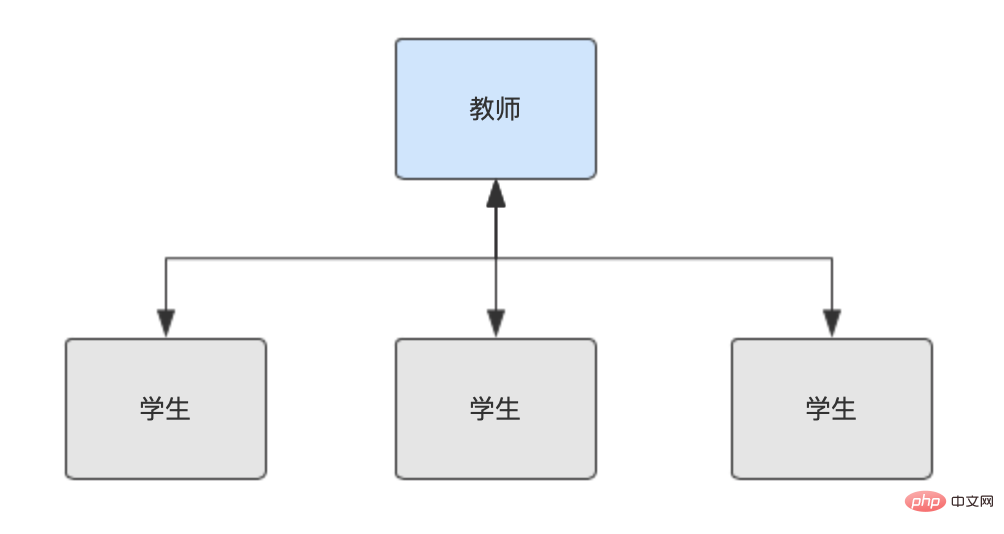
Comme indiqué ci-dessous, dans un scénario de classe hors ligne, les enseignants et les élèves interagissent les uns avec les autres à travers la langue, le texte et d'autres médias. Ce processus est bidirectionnel et l'information est bidirectionnelle. synchronisé.  Pendant l'épidémie de cette année, de nombreuses écoles utilisent des cours en ligne pour dispenser des cours. Comment pouvons-nous rendre l'expérience d'enseignement en ligne proche, voire surpasser, des cours hors ligne ? Cela nécessite une application interactive pour fournir des fonctions d'enseignement en ligne basées sur le principe de la synchronisation bidirectionnelle et des informations.
Pendant l'épidémie de cette année, de nombreuses écoles utilisent des cours en ligne pour dispenser des cours. Comment pouvons-nous rendre l'expérience d'enseignement en ligne proche, voire surpasser, des cours hors ligne ? Cela nécessite une application interactive pour fournir des fonctions d'enseignement en ligne basées sur le principe de la synchronisation bidirectionnelle et des informations.
Par exemple, lorsque l'enseignant ouvre un didacticiel dans l'application, les étudiants doivent voir le didacticiel en même temps, et les opérations sur le didacticiel pendant le processus d'enseignement peuvent également être visualisées une par une par les étudiants dans la même classe reçue ; à leur tour, les étudiants peuvent utiliser le didacticiel et être reçus par l’enseignant et les autres étudiants.
Les enseignants peuvent utiliser cette application pour recevoir des commentaires instantanés des étudiants pendant qu'ils enseignent, et même permettre aux étudiants de participer à des interactions en classe en ligne.
Comment obtenir l'effet de synchronisation de l'information ? Synchronisation des informations, c'est-à-dire synchronisation des statuts. Dans le scénario d'enseignement en ligne, l'enseignant utilise le didacticiel Pour que les étudiants puissent voir les dernières informations sur le didacticiel, il est nécessaire d'ajouter l'état de fonctionnement du didacticiel par l'enseignant au didacticiel actuel pour atteindre l'objectif de mise à jour de l'état du didacticiel. .
De manière abstraite, Statut actuel + statut incrémentiel = dernier statut;
D'autre part, le fonctionnement du didacticiel doit être transmis à d'autres terminaux via le réseau. Vous devez sérialiser et désérialiser comportement
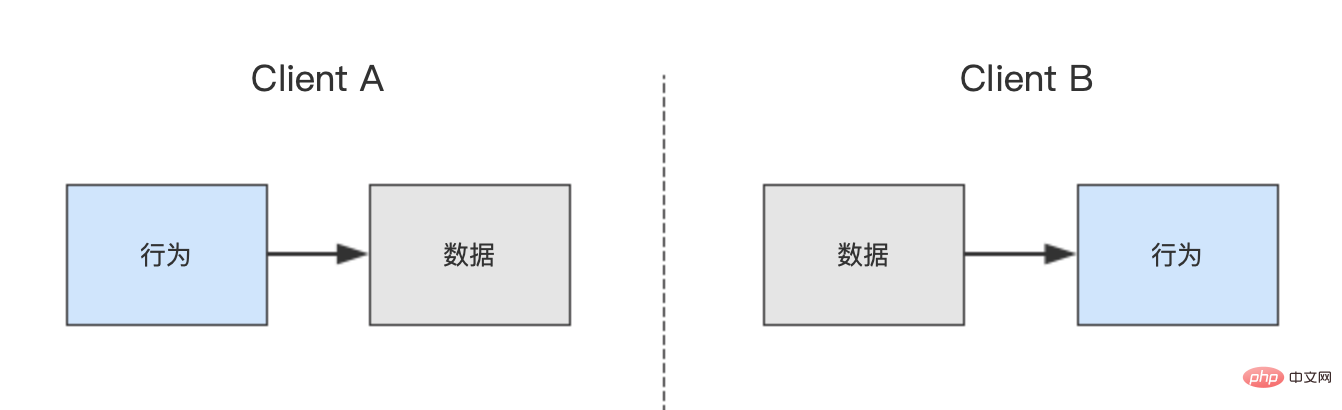
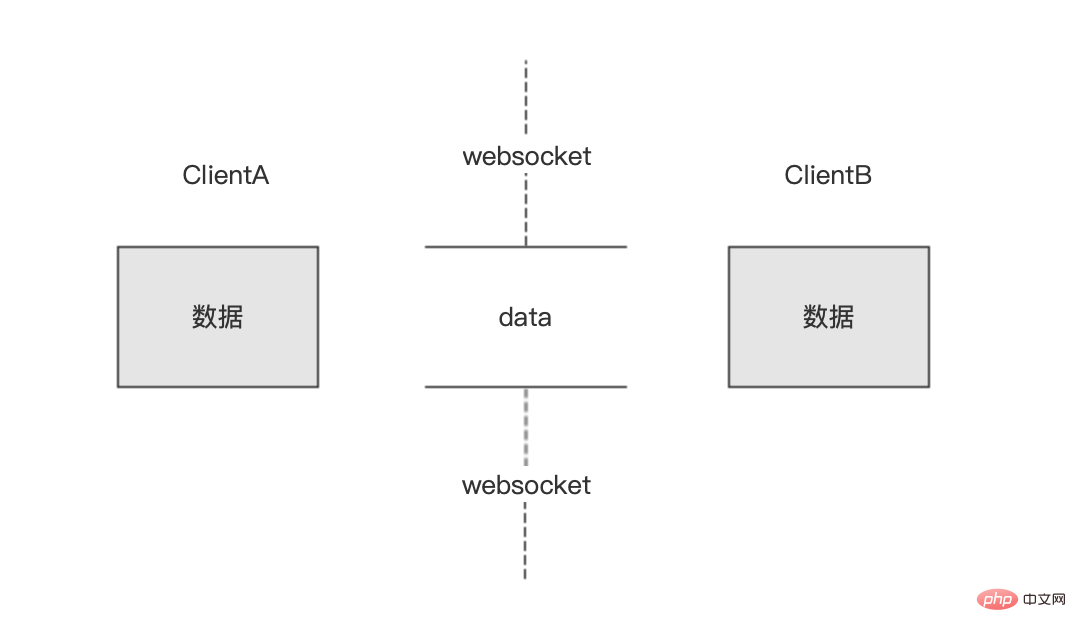
En général, un processus d'interaction complet comprend la génération de comportement et la sérialisation du comportement, la transmission des données de comportement, la désérialisation et le comportement Synchronisez les trois processus, comme indiqué dans le figure ci-dessous. Lorsque le côté A déclenche un comportement, les données de comportement correspondantes sont générées par sérialisation. Une fois les données transmises au côté B, le côté B reprend le même comportement après la désérialisation, complétant un "comportement - —Synchronisation". de comportements.

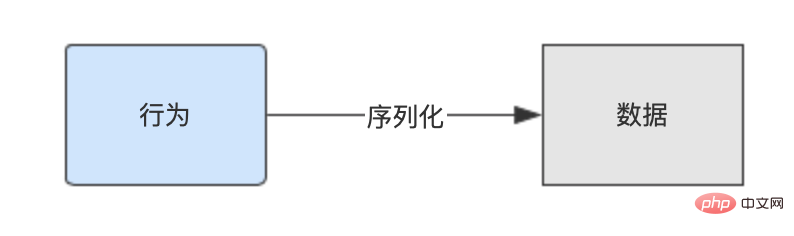
Afin de terminer la synchronisation du comportement, le comportement doit être résumé dans les données d'instruction, et le résultat final est obtenu après optimisation des données, ce processus est le processus de sérialisation. 
Les applications interactives sont en temps réel et la transmission de données s'effectue généralement à l'aide de technologies de messagerie instantanée telles que WebSocket. 
Après avoir reçu les données, désérialisez les données de comportement, puis déclenchez l'application pour qu'elle exécute le comportement correspondant afin de terminer la synchronisation du comportement.

Ce qui précède décrit le processus d'interaction des terminaux connectés en même temps, mais dans les scénarios d'utilisation réels des applications interactives, il sont des situations où les utilisateurs rejoignent à mi-chemin. Par exemple, le cours de l'enseignant dure un certain temps avant que les élèves ne se connectent au cours. Dans ce scénario, vous devez réfléchir à la manière de restaurer l'utilisateur au dernier état de la page pour garantir la synchronisation des interactions ultérieures.
Afin de garantir la faisabilité de la restauration de l'état historique, l'état de l'application interactive doit être complètement enregistré dans les données pour garantir que ces données peuvent être utilisé pour restaurer le statut de la page de l'application
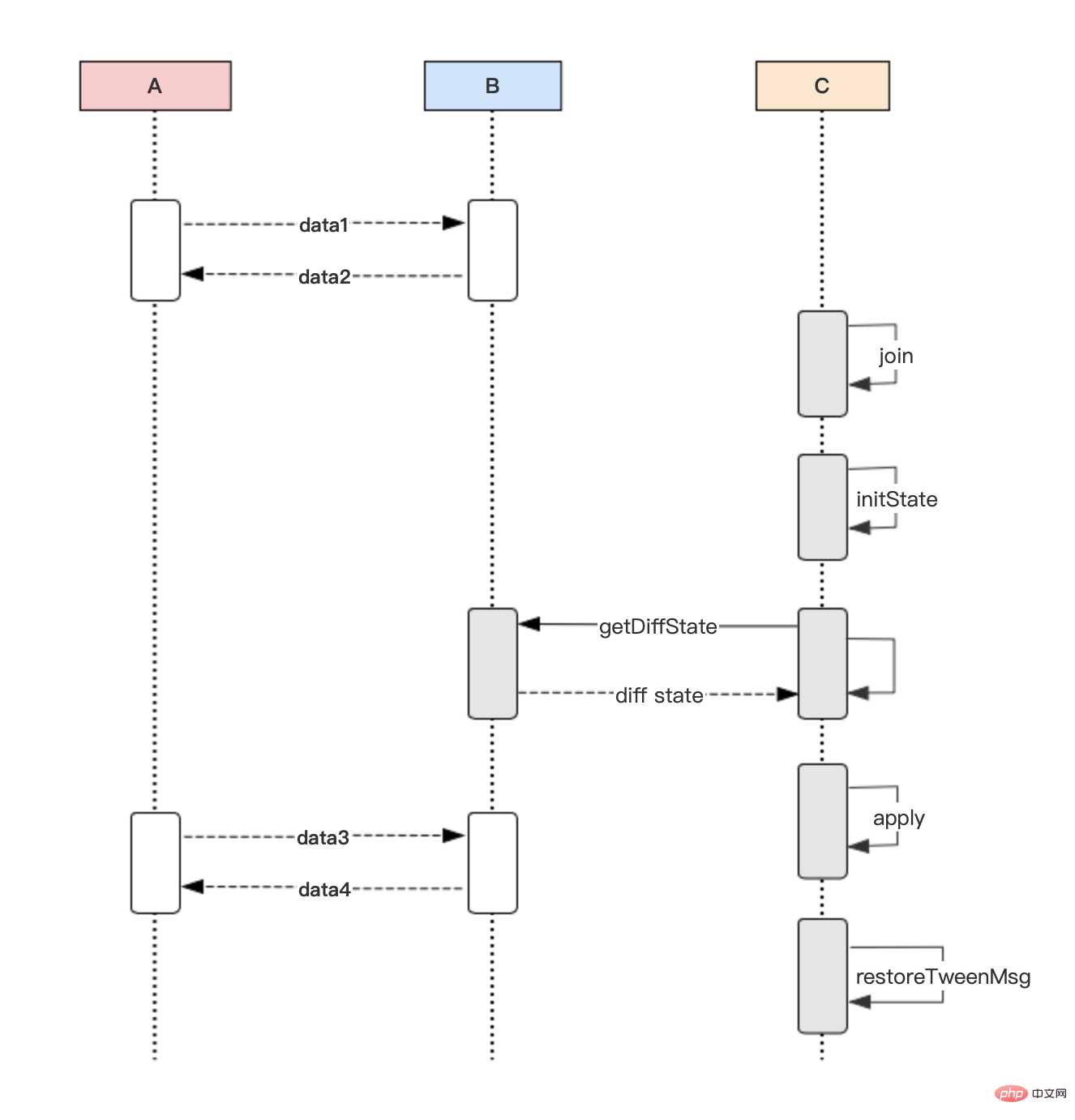
Comme indiqué ci-dessous, A et B sont à la fois les deux extrémités de l'interaction en ligne. Une fois que le côté C a rejoint à mi-chemin, il initialise d'abord l'état de la page a, puis obtient l'état diff et l'applique à la page pour obtenir l'état b
Une chose à noter est que lorsque les deux autres se terminent ; interagir pendant la période de synchronisation lorsque le côté C rejoint à mi-chemin, à ce moment-là, le statut b du côté C n'est en fait pas le dernier statut de la page (comme indiqué ci-dessous), donc l'étape restaurerTweenMsg est nécessaire pour terminer le message récupération pendant l'état a-c, en veillant à ce que l'état C soit le même que A et B 
Lorsque le nombre de Si les utilisateurs d'applications interactives atteignent un niveau élevé, la transmission des données exercera une forte pression sur le service. D'un point de vue frontal, l'allègement des messages peut atténuer ce problème dans une certaine mesure. L'allègement du message est réalisé dans les trois directions d'optimisation suivantes : compression, simplification et parcimonie 
L'extrémité émettrice compresse le message et réduit la pression de service en réduisant le volume du message ; l'extrémité réceptrice reçoit le décompresser plus tard.
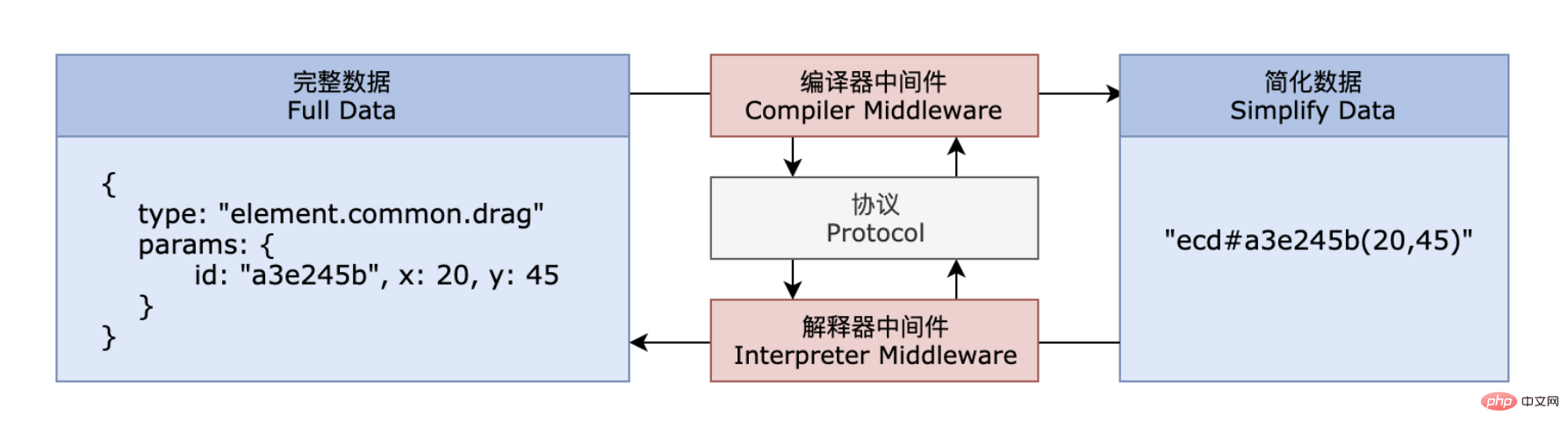
Comme indiqué ci-dessous, l'extrémité émettrice utilise le middleware du compilateur pour rationaliser les données d'instruction et réduire la taille du message ; l'extrémité réceptrice utilise le middleware interpréteur pour restaurer les données. 
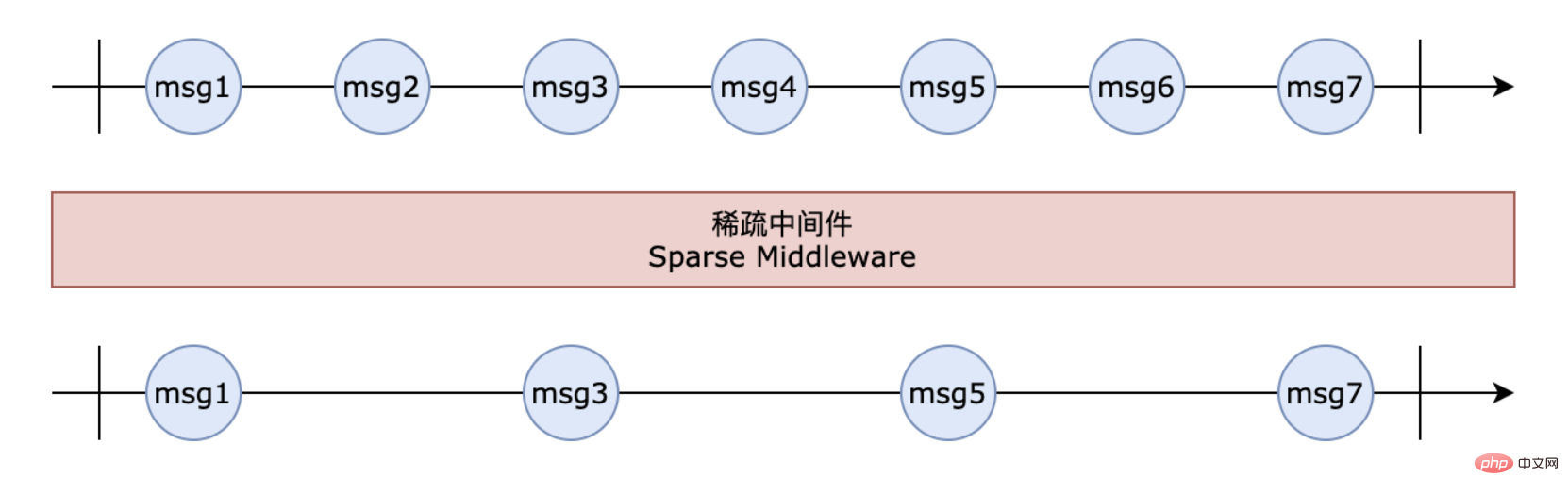
Pour les instructions denses et continues et n'ayant aucun effet secondaire pendant le processus, utilisez des instructions clairsemées pour réduire le nombre d'instructions. Après avoir reçu les instructions clairsemées, effectuez l'interpolation. opérations pour les rendre fluides
Lorsqu'un utilisateur rejoint à mi-chemin, la vitesse de synchronisation peut être affectée lorsque les données historiques sont volumineuses, affectant directement l'expérience utilisateur. Pendant le processus de synchronisation, la transmission des données historiques prend une grande partie du temps et la synchronisation peut être accélérée en accélérant la transmission des données historiques.
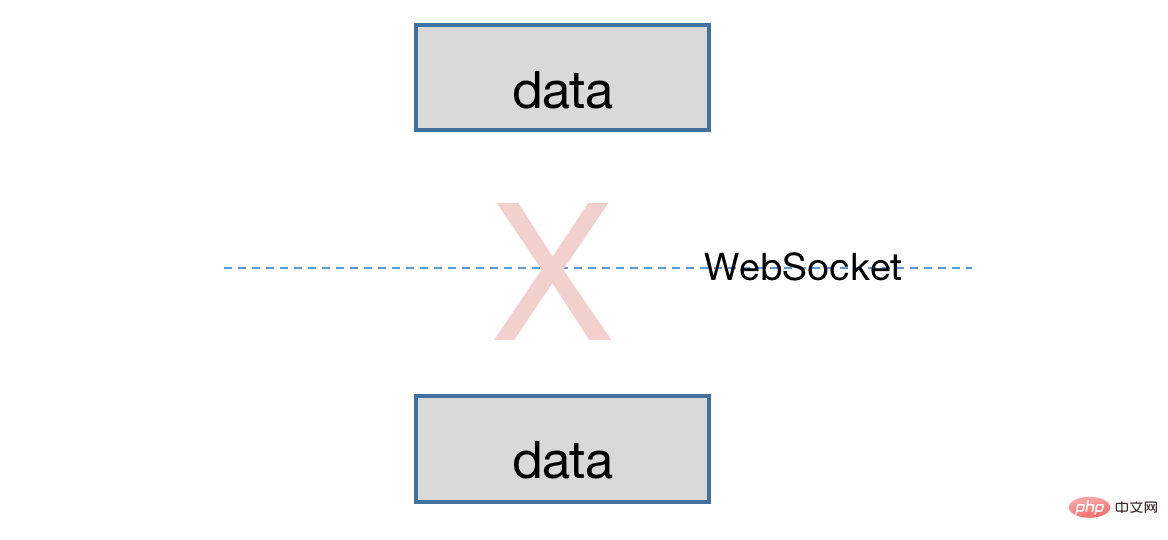
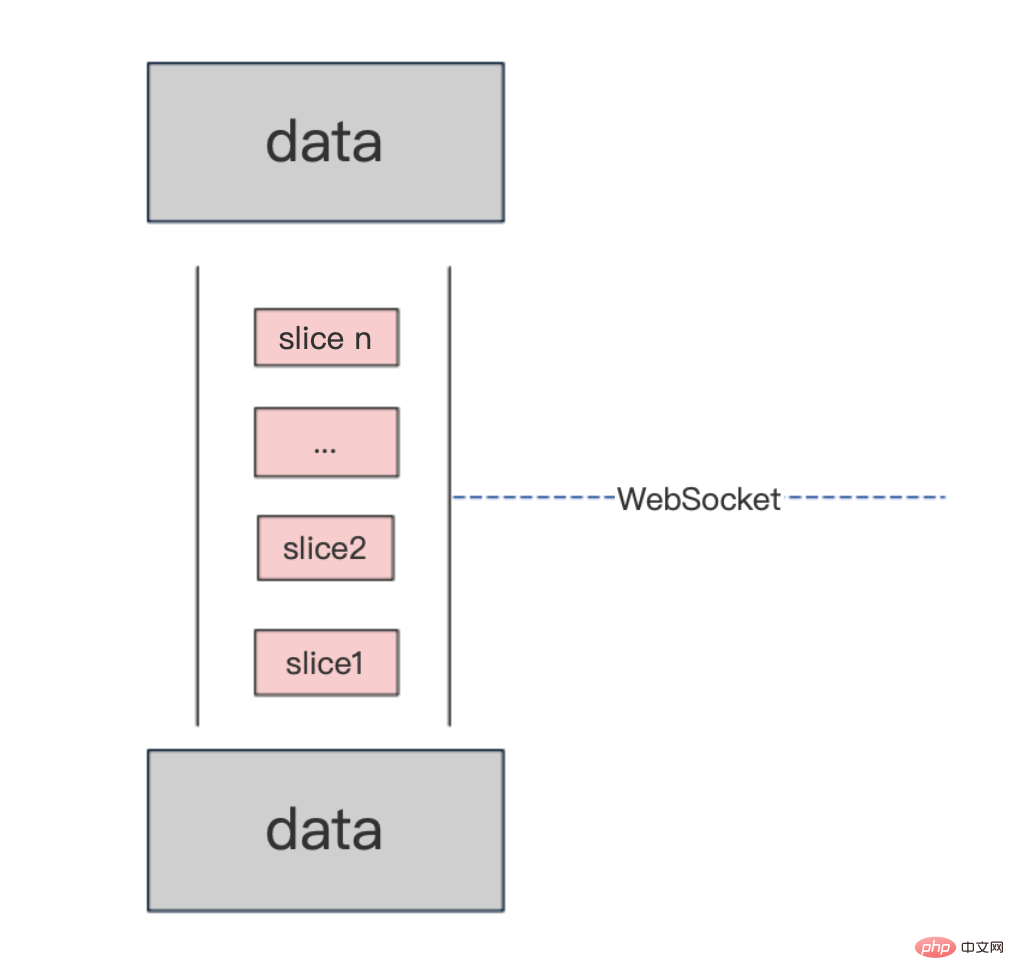
Lorsque les données du modèle sont volumineuses, la transmission directe peut entraîner une perte de données  L'utilisation du partitionnement pour la transmission des données peut garantir l'intégrité des données, mais cette solution repose fortement sur la vitesse de transmission de WebSocket
L'utilisation du partitionnement pour la transmission des données peut garantir l'intégrité des données, mais cette solution repose fortement sur la vitesse de transmission de WebSocket

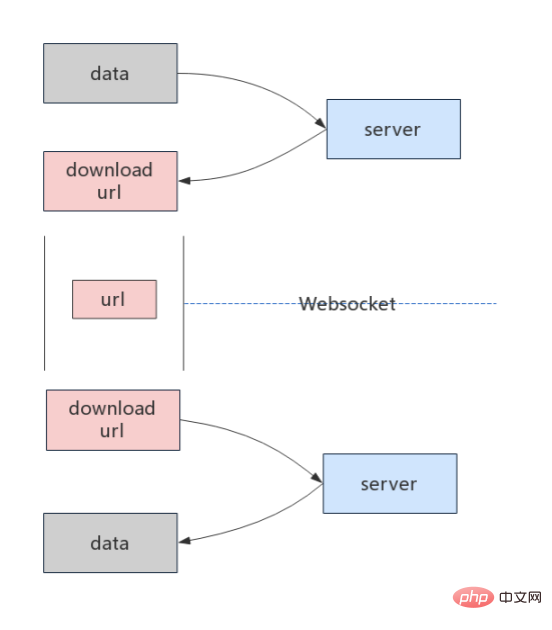
Lorsque l'utilisateur A rejoint à mi-chemin, un message sera envoyé aux autres utilisateurs pour obtenir des données historiques après le. L'utilisateur demandé télécharge les données, le lien de téléchargement est notifié à l'utilisateur A via WebSocket. Une fois que l'utilisateur A a obtenu le lien, il télécharge les données historiques. Cette solution est plus rapide que la solution ci-dessus, mais le lien de synchronisation est plus long et les utilisateurs qui rejoignent à mi-chemin ont encore besoin de temps. 
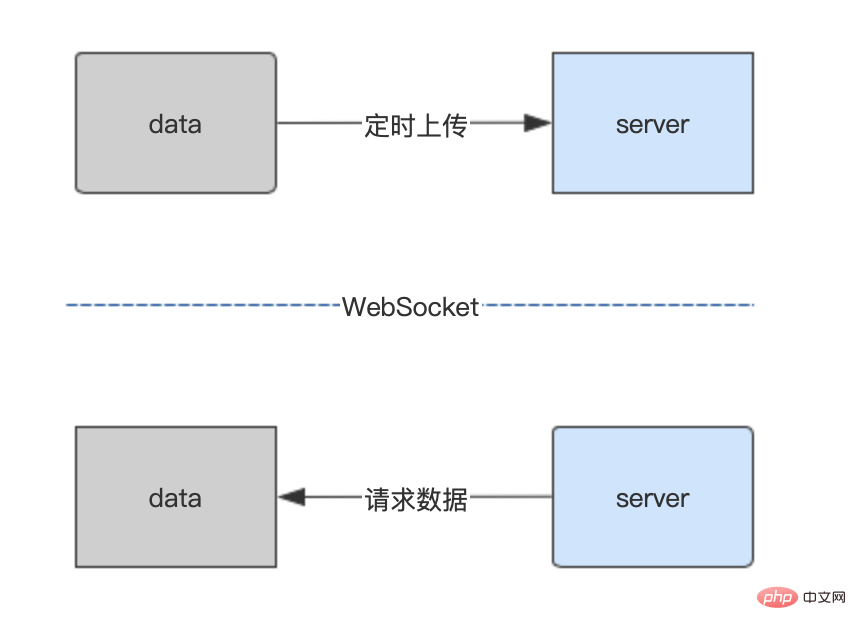
Configurez un terminal qui télécharge régulièrement des données historiques Lorsqu'un utilisateur se joint à mi-chemin, les données seront directement demandées au serveur. Cette solution améliore encore la vitesse de synchronisation en raccourcissant le lien de synchronisation. Cette solution doit prendre en compte la différence de statut causée par le décalage horaire entre le téléchargement et l'acquisition des données, et doit être restaurée. 
La solution d'application interactive décrite dans cet article a été explorée conjointement par les membres de l'équipe, et les lacunes doivent être soulignées.
Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!