

L'effet de compteur CSS fait référence à l'utilisation de code CSS pour obtenir l'effet d'augmenter la valeur à mesure que le nombre d'éléments augmente. Il est quelque peu similaire à
(Tutoriel recommandé : Tutoriel vidéo CSS)
Le compteur CSS a deux propriétés (compteur-réinitialisation et contre-incrémentation) et une méthode (counter( ) / counters()), expliqué ci-dessous :
1. counter-reset
L'attribut counter-reset, comme son nom l'indique, signifie counter-reset. En fait, sa fonction principale est de. donnez un nom au compteur, si possible, dites-moi à partir de quel numéro commencer à compter. La valeur par défaut est 0. Notez que la valeur par défaut est 0, pas 1. Vous pouvez voir de nombreux exemples sur Internet où le premier nombre affiché par défaut est 1. , pas 0. , cela est dû à l'influence du contre-incrément, qui sera expliqué en détail plus tard
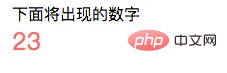
Regardons d'abord un exemple simple
<div>下面将出现的数字</div> <div class="counter"></div>
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
}
Si vous modifiez le 2 après la réinitialisation du compteur, supprimez-le et le nombre qui apparaît en dessous est 0
La réinitialisation du compteur peut être un nombre complexe, tel que -2, ou un nombre décimal, tel que 2,99. Cependant, ni IE ni FireFox ne comprennent cela, donc je pense que c'est une valeur illégale et sera traitée comme 0. Sous Chrome, toute décimale est arrondie à l'inférieur. Par exemple, 2,99 sera traité comme 2.
Vous. tu pensais que c'était par ici ? Bien sûr que non ! counter -reset a un autre avantage, qui est de nommer plusieurs compteurs en même temps, comme :
.counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
}
De plus, counter-reset peut également être défini sur none et hériter, pour annuler la réinitialisation et la réinitialisation de l'héritage.
2. counter-increment
L'attribut counter-increment, comme son nom l'indique, signifie compteur. incrément. La valeur est un ou plusieurs mots-clés de réinitialisation du compteur, qui peuvent être suivis d'un nombre. Indique la valeur de changement de chaque compte. En cas d'omission, la valeur de changement par défaut 1 sera utilisée, chaque compteur. incrément, le contre-incrément augmente le compte
, donc le problème de la "valeur par défaut 0" mentionné ci-dessus peut être résolu. Habituellement, lorsque nous utilisons des compteurs, ils utilisent tous un contre-incrément, qui doit être utilisé, sinon comment. peuvent-ils être incrémentés.
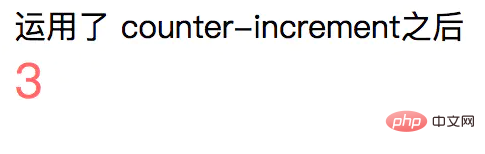
.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
} Cet élément universel peut également être écrit directement sur l'élément, et l'effet est le même que ci-dessus Il est également incrémenté de 1. Si. l'élément parent et l'élément enfant sont écrits, puis l'élément parent est incrémenté une fois, l'élément enfant est incrémenté une fois et le résultat final est incrémenté deux fois
Cet élément universel peut également être écrit directement sur l'élément, et l'effet est le même que ci-dessus Il est également incrémenté de 1. Si. l'élément parent et l'élément enfant sont écrits, puis l'élément parent est incrémenté une fois, l'élément enfant est incrémenté une fois et le résultat final est incrémenté deux fois
Comme mentionné précédemment, cette valeur de changement n'est pas nécessairement la pareil 1. Il peut être défini de manière flexible, par exemple,
counter-increment: incerment 2;
la valeur de changement peut également être un nombre négatif, par exemple :
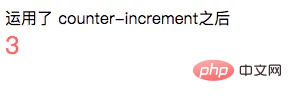
.counter {
counter-reset: incerment 5;
counter-increment: incerment -2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
} la valeur peut également être nul et hériter
la valeur peut également être nul et hériter
3. counter()/counters()
Ces deux sont des méthodes, pas des attributs, similaires à calc() en CSS3. mais il existe plusieurs noms et usages
Par exemple, le compteur(nom) utilisé ci-dessus sert à afficher le décompte
Il peut également être écrit sous la forme compteur(nom, style)
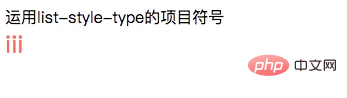
Alors, quel est ce style et la clé de sa prise en charge Les mots sont ceux pris en charge par list-style-type. Sa fonction est que nos incréments et décréments ne sont pas nécessairement des chiffres. Ils peuvent aussi être des lettres anglaises ou autres
<🎜. >list-style-type:disque | cercle inférieur | latin supérieur |
arménien | géorgien | aucun | hériter
.counter {
counter-reset: styleType 2;
font-size: 24px;
color: #f66;
}
.counter:before {
counter-increment: styleType;
content: counter(styleType, lower-roman);
}.counter {
counter-reset: cascaderOne 2 cascaderTwo 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(cascaderOne) '\A' counter(cascaderTwo);
white-space: pre;
}
Introduisons la méthode counters(). Elle semble avoir plus de s que counter, mais elle a une signification différente comme étant synonyme de compteurs imbriqués.
 Nous n'écrivons généralement pas. Ils peuvent tous être 1, 2, 3, ..., et il existe des numéros de série similaires tels que 1.1, 1.2, 1.3... etc. Le premier est ce que fait counter(), et ce dernier est ce que fait counters()
Nous n'écrivons généralement pas. Ils peuvent tous être 1, 2, 3, ..., et il existe des numéros de série similaires tels que 1.1, 1.2, 1.3... etc. Le premier est ce que fait counter(), et ce dernier est ce que fait counters()
Utilisation de base de counters
counters(name, string, style);
Le paramètre de chaîne est une chaîne qui doit être placée entre guillemets. C'est un paramètre obligatoire et représente le connecteur. du numéro de sous-série. Le style est toujours le même que le deuxième paramètre du compteur
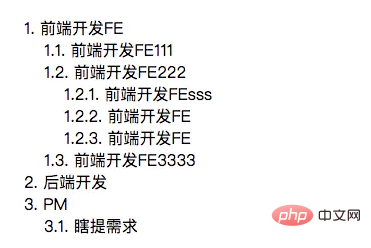
Une démo complète ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>
相关推荐:CSS教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!