 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Pour optimiser le TreeShaking CSS dans les mini-programmes
Pour optimiser le TreeShaking CSS dans les mini-programmes
Pour optimiser le TreeShaking CSS dans les mini-programmes
La colonne
Tutoriel de développement de mini programmes WeChat vous apprendra comment optimiser l'arborescence CSS dans les mini-programmes.

Avant-propos
em... La raison pour laquelle j'ai écrit cet outil est de caresser davantage au travail, de gaspiller moins de cerveaux, de faire moins d'erreurs, une fois pour toutes !
Chaque fois que je révise partiellement une ancienne page, je ne supprimerai pas l'ancien CSS. Parce que c'est très gênant et j'ai peur de supprimer accidentellement des styles imprévisibles.
En gros, j'ajoute de nouveaux styles à la dernière ligne du fichier CSS, et puis... le fichier CSS devient de plus en plus gros. Ainsi, afin de résoudre ce problème de suppression manuelle des CSS, un petit outil a été développé. 
Notre effet final est de terminer l'arborescence CSS via les commandes du terminal
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
Traitement de la ligne de commande
Comment recevoir les commandes qts-lint globalement
Configurez le champ bin du fichier package.json. Après l'installation globale, vous pouvez reconnaître la commande qts-lint xxxx n'est-ce pas très simple
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码Comment recevoir les paramètres de ligne de commande<.>
Utilisez le commandant pour recevoir la commande, distinguez si WeChat ou Alipay est exécuté, puis exécutez la logique correspondanteJe ne présenterai pas le commandant en détail Vous pouvez lire le document vous-même
const program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>Actuellement, nous utilisons le plug-in purify-css pour effectuer le tremblement d'arbre, nous devons donc obtenir les dépendances CSS pour déterminer quels CSS ne sont pas utilisés par la page.
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p));
json.subPackages &&
json.subPackages.forEach(element => {
pages = pages.concat(element.pages.map(p => path.join(root, element.root, p)));
}); return pages;
}复制代码Enregistrer les données obtenues
{ "css url": ["js url", "wxml url", ...]
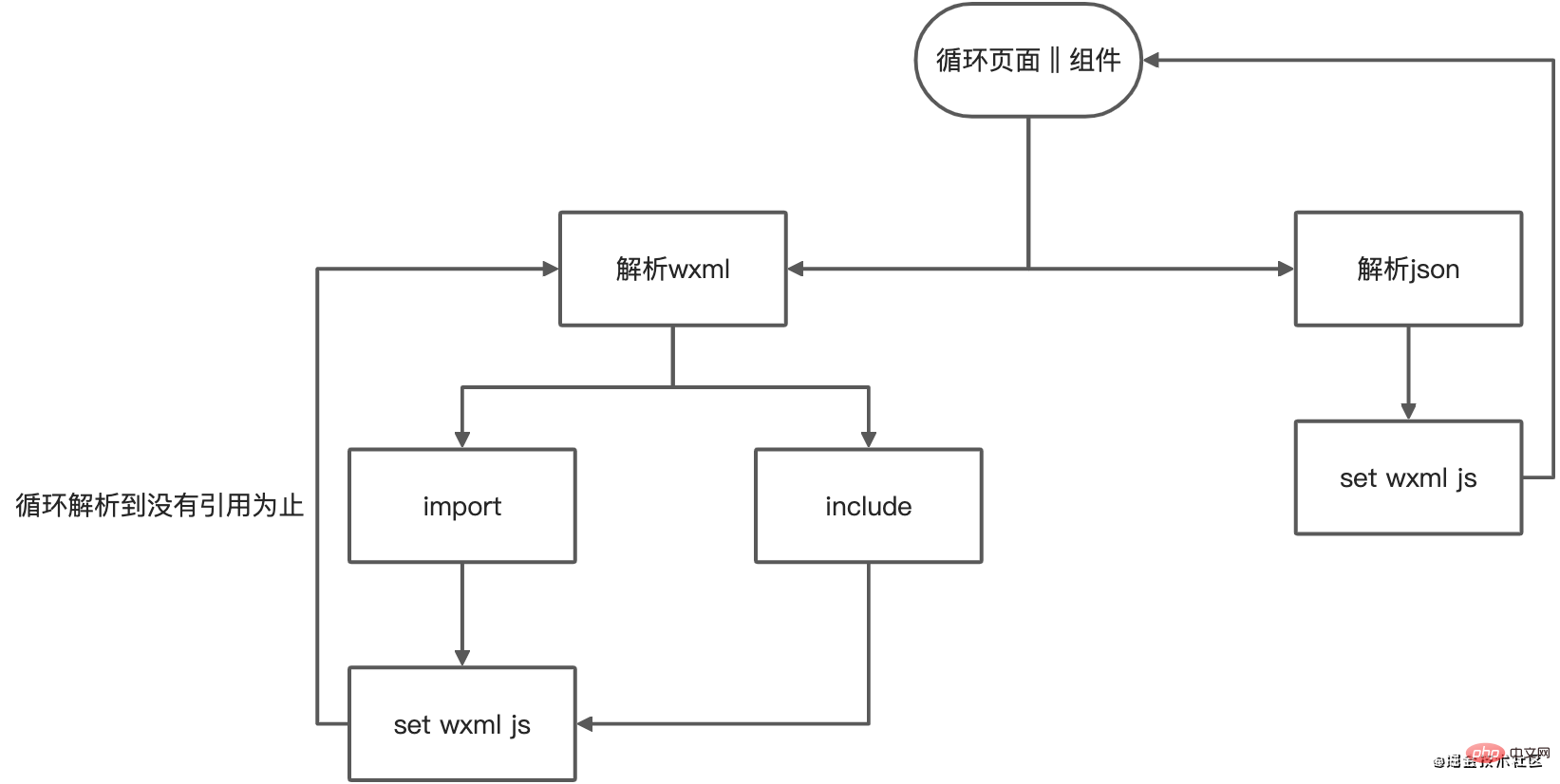
}复制代码- Récupérer le composant css, js, wxml, et si c'est le cas un composant, ajoutez-le à la page parent Le tableau enregistre également sa propre paire clé-valeur
- Analyse le fichier wxml, obtient la référence et ajoute le chemin de référence au tableau
- Analyse le fichier référencé, détermine si le fichier référencé existe toujours et le renvoie s'il existe Étape 1
- Analyser le fichier json S'il y a des composants, revenez à l'étape 1
 Nous avons mentionné ci-dessus que nous devons analyser wxml, alors comment l'analyser ? Qu'en est-il de wxml ?
Nous avons mentionné ci-dessus que nous devons analyser wxml, alors comment l'analyser ? Qu'en est-il de wxml ?
Vous pouvez utiliser htmlparser2 pour analyser et parcourir les nœuds pour obtenir la balise dont le type est tag et dont le nom est égal à import ou include, puis obtenir le src de la balise pour obtenir la référence à la page ou la référence dans la référence.
À ce moment, vous obtiendrez une structure de dépendances CSS comme la suivante (comprenant les pages, les composants, les références)
{ // 页面css
"/pages/index/index.css": [ // 页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件
"/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版
"/pages/template/index.wxml"
], // 组件css
"/pages/xxx/xxx.css":[ // 父页面
"/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面
"/pages/index/index.js", "/pages/index/index.wxml",
...
],
...
}复制代码Vous pouvez avoir 2 doutes ici
Pourquoi faut-il associer le css de la page courante aux wxml et js du composant ?
Parce qu'Alipay a une pénétration de style et que notre projet est développé par plusieurs personnes, nous craignons que le style du composant soit écrit sur la page mais que le composant ne soit pas écrit, nous avons donc fait cette compatibilité
Pourquoi le CSS du composant actuel doit-il également être associé aux wxml et js de la page ?
Il peut y avoir une situation où la page transmet le composant className, mais l'énumération de style est écrite dans le composant, alors le className transmis ne peut être obtenu qu'en associant la page. Il peut y avoir des situations où plusieurs styles sont supprimés. Par exemple, il y a quatre styles dans le style, mais un seul est réellement utilisé, donc les trois autres peuvent être supprimés. Ce n'est pas l'effet souhaité. La solution actuelle est la seule façon. consiste à ajouter l'annotation className énumérée dans js. Purify-css ne supprimera pas les styles en CSS après avoir vérifié que les énumérations className requises apparaissent dans js
 Supprimer css
Supprimer css
Après avoir obtenu la dépendance css ci-dessus, nous avons directement utilisé purify-css pour terminer l'opération de suppression des css
purify('css url', [...], options)复制代码Lien du code source : www.npmjs.com/package/xcx...
npm global
$ npm i -g xcx-lint-qts复制代码
yarn global
$ yarn global add xcx-lint-qts复制代码
Recommandations d'apprentissage gratuites associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.





