 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Ne vous inquiétez pas, je vais vous apprendre étape par étape comment écrire des mini-programmes WeChat.
Ne vous inquiétez pas, je vais vous apprendre étape par étape comment écrire des mini-programmes WeChat.
Ne vous inquiétez pas, je vais vous apprendre étape par étape comment écrire des mini-programmes WeChat.
La colonne
Développement de programmes WeChat Mini vous apprend aujourd'hui comment rédiger des mini-programmes WeChat en détail.

Historique des mini-programmes
Que sont les mini-programmes WeChat ?
Mini programme WeChat, appelé mini programme. Le nom anglais mini program est une application qui peut être utilisée directement sans téléchargement ni installation. Il a réalisé un rêve qui était à sa portée. Les utilisateurs peuvent ouvrir directement l'application en numérisant ou en effectuant une recherche.
Pourquoi le programme WeChat Mini
- WeChat compte un grand nombre d'utilisateurs
- Le coût de la promotion d'applications ou de comptes publics est trop élevé
- Le coût de développement et d'adaptation est faible
- Facile à essayer et à corriger à petite échelle, puis à itérer rapidement
- Multiplateforme
Historique
- Le 11 janvier 2016, Zhang Xiaolong, WeChat a recherché en interne un nouveau formulaire,
应用号, et a ensuite changé son nom en小程序. - Le 12 août 2016, les tests internes ont commencé
- Le 9 janvier 2017, ils ont été lancés
#Spécifications Environnementales
-
Enregistrer un compte
mp.weixin.qq.com/ (Informations sur le compte --- Activation par e-mail --- Enregistrement des informations)
-
Obtenir une pièce d'identité
APPID ([登录微信公众平台](https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=942994743&lang=zh_CN) ---> 开发 ---> 开发设置)复制代码
Copier après la connexion " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/> -
Outils de développement
Téléchargement de l'outil de développement WeChat
Outils de développement de mini-programmes
Introduction aux outils de développement
Touches de raccourci :
1. ctrl + shift + F (搜索) 2. alt + shift + F (代码格式化---VSCode)复制代码
 " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/>
Mini programme framework natif
Mini programme framework natif, mina framework Détails du framework
Fichier de configuration du mini programme (écrivez le fichier de configuration dans les outils de développement WeChat, il y a des invites)
-
app.json Fichier de configuration global
配置全局文件 * pages:添加要创建的文件项,保存后就会自动生成文件 * [windows](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html):设置小程序的状态栏,导航条,标题窗口颜色复制代码
Copier après la connexion " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/>* [tabBar](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html)复制代码
Copier après la connexion " class="lazyload" data-width="800" data- style="max-width:90%"/>
" class="lazyload" data-width="800" data- style="max-width:90%"/> page.json Fichier de configuration de la page
plan du site
Syntaxe du modèle du mini programme
WXML ---> HTML (combiné avec des composants de base, un système d'événements, une structure de page de construction)
- Équivalent à Balises en ligne, pas de sauts de ligne
- Équivalent aux éléments de niveau bloc, sauts de ligne
Liaison de données
{{ data}}
Opération-->Expression (calcul numérique, concaténation de chaînes, expression ternaire)
-
Boucle de liste (wx:for)
wx:key is lié au seul attribut du tableau, wx:key=cela signifie que le tableau est
普通数组, `this` est l'élément de boucle<view> 索引: {{ index }} 名称: {{ item.name }}</view>复制代码Copier après la connexion tag ---> Balise d'espace réservé
-
Rendu conditionnel (wx:if) (wx:if, wx:elif, wx:else) (les attributs cachés sont présentés en ajoutant des styles)
Lorsque l'étiquette n'est pas changée fréquemment, utilisez si et quand l'étiquette est changée fréquemment, utilisez cachée
Liaison d'événement
Mots clés : bind (bindinput , bindtap [cliquez sur l'événement])
Récupérez la valeur de l'objet source de l'événement :
e.detail.value复制代码
Récupérez la valeur des données dans data :
this.data.属性名复制代码
Modifiez l'événement La valeur de l'objet source est renvoyé aux données :
this.setData({
num: this.data.num + operation
});复制代码La liaison d'événement ne peut pas transmettre les paramètres directement. Les paramètres doivent être transmis via des attributs personnalisés ({{ paramètres transmis}}) :
<button>+</button>
bandletap(e) {
// console.log(e);
const operation = e.currentTarget.dataset.operation;
this.setData({
num: this.data.num + operation
});
},复制代码样式
尺寸单位
当屏幕宽度等于 750px 时,1px = 1rpx
当屏幕宽度等于375px时, 1px =0.5rpx
样式导入只支持相对路径
选择器(微信小程序不支持通配符)
小程序的内置组件
小程序中常用的布局组件:
view,text,rich-text,button,image,icon,swiper,radio,checkbox等。复制代码
view标签 相当于 p标签
text标签 只能嵌套text标签 长按文字可以复制【selectable】(只有这个标签有这个功能) 可以对回车,空格进行编码 (decode)
-
image标签 (打包上线的大小不能超过2M,使用图片的时候统一使用外网图片)
图片存在默认的宽高(320px * 240px)
-
mode 决定 图片内容 和 图片标签 做适配
scaleToFill 默认值 不保持纵横比,拉伸至标签定义的宽高
aspectFit 保持宽高比,保证图片的长边完全显示(常用 轮播图)
aspectFill 短边完全显示
widthFix 宽度不变,高度自动变化,保持原宽高比不变
top,left,bottom,right 背景图定位
-
小程序中的图片 直接支持 懒加载
lazy-load 会自己判断 当图片出现在视口的上下三屏之内的时候,自己开始加载图片
-
swiper标签 ---》 轮播图
swiper高度 = swiper的宽度 * 图片的高度 / 原图的宽度
<swiper> // 图片存在默认宽高 320 * 240 <swiper-item><image></image></swiper-item></swiper>复制代码
Copier après la connexion -
navigator 导航组件 (块级元素,默认换行)
<navigator></navigator>复制代码
Copier après la connexion -
rich-text(富文本标签,将字符串解析成对应标签,相当于v-html)
// 1 标签字符串<rich-text></rich-text>// 2 对象数组<rich-text></rich-text>复制代码
Copier après la connexion -
button 按钮
大小(size:mini/default),颜色(type:default/primary/warn),是否镂空(plain),是否在文字前有加载loading(loading),开发能力(opentype)
开放能力(opentype):
-
concat 直接打开 客服对话 功能,需要在小程序的后台配置
- 将小程序的appid由测试号改为自己的appid
- 登录微信小程序官网,添加 客服 - 微信
share 转发当前小程序到微信朋友中 ,不能把小程序转发到朋友圈中
getPhoneNumber 获取当前用户的手机号码,结合事件来使用,不是企业的小程序账号 没有权限来获取用户的手机号码
getUserInfo获取用户的个人信息
launchApp在 小程序 中直接打开 app
-
openSetting 打开小程序内置的授权页面
只会出现用户点击过的权限
feedback 打开小程序内置的意见反馈页面
-
icon
type:类型 success,success_no_circle,info,warn,wating.success_no_circle,info,warn,waiting,cancel,downkload,search,clear
size:大小 number / string
color:颜色
-
radio 单选框
<radio-group> <radio>男</radio> <radio>女</radio></radio-group><view>选中的是: {{ gender }} </view>data:{ gender: "" }, handleChange(e) { // 获取单选框选中的值 let gender = e.detail.value; // 把值赋值给data中的数据 this.setData({ gender // 相当于 gender:gender }) }复制代码Copier après la connexion -
checkbox 多选框
<checkbox-group> <checkbox>{{ item.name }} </checkbox></checkbox-group><view>选中的是: {{ checkedList }} </view>checkedList:[] handleChange(e) { let checkedList = e.detail.value; this.setData({ checkedList }) }复制代码Copier après la connexion
小程序的生命周期
应用生命周期
触发过程:
onLaunch -》 onShow
App({ // 1 应用 第一次启用的时候触发
onLaunch() { // 在应用第一次启动的时候 获取用户信息
}
// 2 应用 被用户看到的时候触发
onShow() { // 常用于小程序界面之间的切换
// 对应用的数据或者页面的效果进行重置
} // 3 应用 被隐藏的时候触发
onHide() { // 暂停或者清楚定时器
} // 4 应用 代码发生报错的时候 执行
onError() { // 在应用发生代码报错的时候,收集用户的错误信息,通过异步请求,将错误信息发送到后台去
} // 5 页面找不到的时候就会触发
// 应用第一次启动的时候,如果找不到第一个入口页面,才会触发
onPageNotFound() { // 如果页面不存在了 通过js的方式来重新跳转页面 重新跳转到第二个首页
// 不能跳转到tabbar页面 导航组件类似
wx.navigateTo({ url: "/pages/demo02/index"
})
}
})复制代码页面生命周期
onLoad -> onShow -> onReady
Page({ data: {
}, onLoad: function(options) { // onload发送异步请求来初始化页面数据
}, onShow: function() { // 页面显示加载
}, onReady: function() { // 页面初次渲染完成
}, onHide: function() { // 页面隐藏时加载 一个页面跳转到另外一个页面也会触发onHide事件
}, onUnload: function() { // 页面卸载 也可以通过超链接 关闭当前页面就会触发onUnload事件
// <navigator>demo01</navigator>
// 关闭当前页面就代表着卸载页面
}, onPullDownRefresh: function() { // 监听用户下拉事件 "enablePullDownRefresh":true
// 页面效果的重新加载
}, onReachBotton: function() { // 监听用户上拉触底事件 【需要让页面出现上下的滚动才行】
// 常用于 上拉加载下一页操作
}, onShareAppMessage: function() { // 用户点击右上角转发
}, onPageScroll: function() { // 页面滚动就触发
}, onResize: function() { // 页面尺寸发生变化的时候触发
// 常指 手机横屏竖屏的时候 触发
// app.json中添加 "pageOrientation":"auto"
}, onTabItemTap: function() { // 1. 当前页面必须为tabbar页面
// 2. 点击的是自己的tab item的时候才触发
}
})复制代码小程序自定义组件
步骤:
创建
-
声明(那个页面要使用自定义组件,就在那个页面的json文件中声明)
{ "usingComponents": { "Tabs": "../../components/Tabs/Tabs" } }复制代码Copier après la connexion -
使用
<tabs></tabs>复制代码
Copier après la connexionCopier après la connexion
注意:
页面的.js文件中,存放事件回调函数的时候,存放在data同层级下
组件的.js文件中,存放时间的回调函数的时候,存放在methods中
-
在小程序中不要直接通过
this.data.x.来修改数组的值(建议先拷贝一份数组,然后再对拷贝的数组进行修改)let tabs = JSON.parse(JSON.stringify(this.data.tabs));let tabs = this.data;复制代码
Copier après la connexion
组件之间的传值
父组件向子组件传值
通过 标签的属性来传递的:
-
父组件传递
<tabs></tabs>复制代码
Copier après la connexionCopier après la connexion -
子组件接收
Component({ // 里面存放的是要从父组件中接收的数据 properties: { // 要接受的数据的名称 aaa:{ //type 接收数据的类型 type: String, //value 默认值 value: "" } } });复制代码Copier après la connexion -
子组件使用父组件中传递过来的数据
将接收过来的数据当作本身data中的数据来使用
<view>{{ aaa }}</view>复制代码Copier après la connexion
子组件向父组件传值
通过事件来传递的。
tab切换栏,点击切换。
- 绑定点击事件 需要在methods中绑定
- 获取被点击的索引
- 获取原数组
- 对数组循环
- 给每一个循环项 选中属性 改为 false
- 给 当前的索引 的 项 添加激活选中效果
- 点击事件触发的时候,触发父组件中的自定义事件同时传递给父组件
- this.triggerEvent("父组件自定义事件的名称",要传递的参数)
Tabs页面中:
<view>{{ item.name }}</view><view>
// 占位符 传递的参数会替换掉
<slot></slot></view>复制代码子组件的js文件中:(这样写不能改变组件内部的数据,只是基于样式的改变,不是基于功能)
methods: {
hanldeItemTap(e) { // 获取索引
const {index} = e.currentTarget.dataset; // let {tabs} = this.data;
// tabs.forEach((v,i) => i===index?v.isActive=true:v.isActive=false);
// 修改data中的数据
// this.setData({
// tabs
// })
// 触发父组件中的自定义事件同时传递给父组件
this.triggerEvent("itemChange", {
index
})
}
}复制代码在父组件中的自定义组件中添加自定义事件:
<tabs> <block>1</block> <block>2</block> <block>3</block></tabs>复制代码
父组件的js中:
data: { tabs: [
{ id: 1, name: "首页", isActive: true
},
{ id: 2, name: "待发货", isActive: false
},
{ id: 3, name: "待付款", isActive: false
}
]
}// 自定义事件 接收子组件传递的数据的handleItemChange(e) { // 接收传递过来的参数
const {index} = e.detail; // 拿到原数组
let {tabs} = this.data;
tabs.forEach((v,i) => i===index?v.isActive=true:v.isActive=false); // 修改data中的数据
this.setData({
tabs
})
}复制代码其他属性
| 定义段 | 类型 | 描述 | |
|---|---|---|---|
| properties | Object Map | 组件的对外属性,是属性名,是属性设置的映射表 | |
| data | Object | 常用于父组件向子组件传值,子组件接收父组件的值 | |
| observers | Object | 监听properties和data的数据变化 | |
| methods | Object | 组件的方法 | |
| created | Function | 组件的生命周期函数(组件实例刚刚被被创建时执行)此时不能调用setData | |
| attached | Function | 组件实例进入页面节点树时执行 | |
| ready | Function | 组件布局完成时执行 | |
| moved | Function | 移动执行 | |
| detached | Function | 移除执行 | |
项目
- 首页
- 商品列表
- 购物车
- 授权页面
- 商品搜索
- 商品收藏
- 商品分类
- 商品详情
- 结算
- 订单列表
- 个人中心
- 意见反馈
小程序的第三方框架
- 腾讯 wepy 类似于 vue
- 美团 mpvue 类似于 vue
- 京东 taro 类似于 react
- 滴滴 chameleon
- uni-app 类似于 vue
- 原生框架 MINA
使用阿里字体图标库
在阿里图标官网,将要使用的图标,加入购物车
将图标,加入项目
小程序 pyg ---》 Font class(通过类的方式来使用图标) ---》 查看在线链接
在项目的styles文件夹中,创建
iconfont.wxss文件打开链接,将链接中的内容复制到
iconfont.wxss文件中-
使用字体图标库中的字体
-
在全局wxss文件中,引入wxss文件
@import "./styles/iconfont.wxss"复制代码
Copier après la connexion -
使用
<text></text>复制代码
Copier après la connexion
-
tabBar
在app.json中配置
tbaBar: { "color": "", //未选中的字体的颜色
"selectedColor": "", //选中后的字体的颜色
"backgroundColor": "", // 背景色
"position": "", //定位
"borderStyle": "", //边框样式
"list": [
{ "pagePath": "", // 页面的路径
"text": "", // 标题的名称
"iconPath": "", // 未选中的图标路径
"selectedIconPath": "" // 选中后的图标的路径
}
]
}复制代码页面样式的初始化
注意:在小程序中是不支持 通配符(*)的
在app.wxss文件中
page,view,text,swiper,swiper-item,image,navigator {
padding: 0;
margin: 0;
box-sizing: border-box;
}
/*
主题颜色
1. less 中是存在 变量 的
2. 原生的css和wxss 也是支持 css的
*/
page {
--themeColor: #eb4500;
// 设计稿大小为 375px 时,1px = 2rpx,14px = 28rpx
font-size: 28rpx;
}复制代码使用主题颜色:
view {
color: var(--themeColor);
}复制代码头部
设置主题色:
"window": { "backgroundTextStyle": "light", // 字体颜色
"navigatorBarBackgroundColor": "#2b4500", // 背景色
"navigatorBarText": "唯品会", // 字体提示
"navigatorBarTextStyle": "white", // 字体样式 }复制代码使用接口数据
Page({ data: { swiperList: []
}, // 页面加载事件
onLoad: function() { /*
1. 发送异步请求 获取使用的数据
*/
wx.request({ url: '', // 接口地址
success: (result) => { // 请求成功 给swiperList数组赋值
this.setData({ swiperList: result.data.message
})
}
}); /*
wx.request异步请求太多了就会产生 回调地狱 的问题
解决方法: es6中的promise
*/
}
})复制代码请求报错(两种解决方法):
- 在小程序
详情界面 勾选上不校验合法域名,web-view(业务域名),TLS版本以及HTTPS证书 - 配置请求接口 见 8.7.将小程序请求的域名添加到后台
解决回调地狱的问题(es6的promise)
在项目的request文件夹中创建index.js文件
通过封装方法,然后调用函数传递参数的方式来使用
// 同时发送异步代码的次数let ajaxTime=0;export const request=(params) => {
ajaxTime++; // 数据加载效果
wx.showLoding({ title: "加载中", mask: true
}); return new Promise((resolve, reject) => {
wx.request({ // 解构传递的参数
...params, success: (result) => {
resolve(result);
}, faile: (err) => {
reject(err);
}, // 不管是成功还是失败都会调用这个函数
complete: () => {
ajaxTime--; if(ajaxTime === 0) { // 关闭正在等待的图标
wx.hideLoading();
}
}
});
});
}复制代码使用封装好的请求方法:
// 引入封装文件 (注意: 一定要把路径补全)import { request } from '../../request/index.js'; // 这里引入的是封装的request函数Page({ data: { swiperList: []
}, // 页面加载事件
onLoad: function() { /*
1. 发送异步请求 获取使用的数据
*/
/*
wx.request({
url: '', // 接口地址
success: (result) => {
// 请求成功 给swiperList数组赋值
this.setData({
swiperList: result.data.message
})
}
});
*/
/*
wx.request异步请求太多了就会产生 回调地狱 的问题
解决方法: es6中的promise
*/
// 调用方法
this.getSwiperList();
}, // 调用封装好的方法
getSwiperList() { // 这里填充的数据会替换掉request方法中的...params,
request({ url: 'htltps://api/zbtbs/home/swiperList'});
// 数据获取成功
.then (result => { this.setData({ swiperList: result.data.message
})
});
}
})复制代码将小程序请求的域名添加到后台
- 进入
微信公众平台 - 开发
- 开发设置
- 服务器域名
- 添加request合法域名
获取本地存储的数据
web中的本地存储 和 小程序中的本地存储的区别:
- 写代码的方式不一样
- web中:
- 存储方式:localStorage.setItem("key", "value");
- 获取方式: localStorage.getItem("key");
- 小程序中:
- 存储方式:wx.setStorageSync("key", "value");
- 获取方式:wx.getStorageSync("key", "value");
- web中:
- 存的时候 有没有做类型转换
- web:不管存的数据是什么类型的数据,最后都会通过toString()方法转换为字符串类型的数据
- 小程序:不存在数据的类型转换
// 接口返回的数据Cates: [],onLoad: function(options) { // 获取本地存储中有没有旧数据
const Cates = wx.getStorageSync("cate"); // 判断本地是否存在
if(!Case) { // 不存在 发送请求数据
this.setCates();
}else { // 有旧的数据
// 定义数据过期的时间
if(Date.now() - Cates.time > 1000 * 10) { // 重新发送请求
this.getCates();
} else { this.Cates = Cates.data; // 渲染数据
}
}
}// 获取请求的数据getCates() { // 把接口的数据存储到本地存储中
wx.setStorageSync("cates", {time:Date.now(),data: this.Cates});
}复制代码定义公共的url
在request.js文件中,封装请求方法
export const request=(params) => { // 定义公共的url
const baseUrl = "https://api.zbsb.cn/api/public"
return new Promise((resolve, reject) => {
wx.request({ // 解构传递的参数
...params, url: baseUrl + params.url;
success: (result) => {
resolve(result);
}, faile: (err) => {
reject(err);
}
});
});
}复制代码小程序支持es7的async语法
在微信开发者工具中勾选
es6转es5语法在github里面下载regenerator库中的runtime.js
在小程序目录文件下新建文件夹/lib/runtime/runtime.js,将代码拷贝进去
-
在每一个需要使用async语法的页面js文件中,引入文件
import regeneratorRuntime from '../lib/runtime/runtime';复制代码
Copier après la connexion使用asyn语法:
async getCates() { // 1 使用es7的async await来发送请求 const res=await request({url:"/categories"}); }复制代码Copier après la connexion
小程序url传参
// 传递参数<navigator></navigator>// 拿取参数
onLoad:function(options) {
consol.log(options); // 打印输出options的值
}复制代码封装tab切换组件
封装的Tab组件中:
properties: { tabs: Array, value: []
}
<style>
.tabs-title { display: flex;
padding: 15rpx 0;
}
.title-item { display: flex;
justify-content: center;
align-item: center;
flex: 1;
}
.active { color: red;
border-bottom: 1rpx solid red;
}
</style><view>
<view>
<view>
{{ item.value }} </view>
</view>
// 切换内容 <view>
<slot></slot>
</view></view>methods: { // 点击事件
handleItemTap(e) { // 获取点击的索引
const {index} = e.currentTarget.dataset; // 触发父组件中的事件
this.triggerEvent("tabsItemChange", {index});
}
}复制代码使用封装的Tab组件:
//bindtabsItemChange 监听自定义事件<tab>
<block>1</block>
<block>2</block>
<block>3</block></tab>// 标题的点击事件
bindtabsItemChange(e) {
// 获取被点击的标题的索引
const {index} = e.detail;
// 修改原数组
let {tabs} = this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false);
// 赋值到data中
this.setData({
tabs
});
}复制代码滚动条触底事件(页面上滑事件)
滚动条触底,加载下一页数据
总页数 = Math.ceil(总条数 / 每页显示的数据数)
// 获取商品数据列表async getGoodsList() { const res=await request({url:"/goods/search",data:this.QueryParams}); // 获取总条数
const total = res.total; // 计算总页数
this.totalPage = Math.ceil(total / this.QueryParams.pagesize); // 拼接数组
this.setData({ goodsList: [...this.data.goodsList,...res.goods]
}); // 关闭下拉刷新的窗口
wx-stopDownRefresh();
}// 滚动条触底事件onReachBottom() { // 判断还有没有下一页数据
if(this.QueryParams.pagenum >= this.totalPage) { // 当前页码 > 总页数 没有下一页
} else { // 还有下一页 当前页码++ 重新发送请求 数据请求回来后要对data中的数组进行拼接
this.QueryParams.pagenum++; this.getGoodsList();
}
}复制代码下拉刷新页面
- 触发下拉刷新事件(需要在页面的json文件中开启一个配置项)【enablePullDownRefresh: true,backgroundTextStyle: dark】
- 重置 数据 数组
- 重置页码 设置为1
- 重新发送请求
- 数据请求成功,手动关闭等待效果
onPullDownRefresh() { // 重置 数据 数组
this.setData({ goodsList: []
}); // 重置页码 设置为1
this.QueryParams.pagenum=1; // 重新发送请求
this.getGoodsList();
}复制代码wx.showModel改变this的指向问题
wx.showModel({ title: '提示', content: '您是否要删除?', success :(res) => {
...
}
})复制代码js中的删除
cart.splice(index, 1); // 删除索引为index的元素cart.filter(v => v.checked); // 挑选出cart数组中checked为true的值复制代码
弹窗的封装
在asyncWX.js文件中
export const showModel=({content}) => { return new Promise((resolve,reject) => {
wx.showModel({ title: '提示', content: content, success :(res) > {
resolve(res);
}, fail :(err) => {
reject(err);
}
})
})
}复制代码使用
import {showModel} from '../../utils/asyncWx.js';async showTips() { const res=await showModel({content: '您是否要删除?'}) if(res.confirm) {
cart.splice(index, 1); this.setData(cart);
}
}复制代码获取缓存中的数据
wx.getStorageSync("address");复制代码微信支付
- 企业账号
- 在企业账号的小程序后台中 必须 给 开发者添加上白名单
- 一个AppID可以绑定多个开发者
- 绑定之后的开发者就拥有了开发者的权限了
- 支付按钮
- 先判断缓存中有没有token
- 没有 跳转到授权页面 获取用户的 token 值
- 有 执行支付操作
流程:创建订单,准备预支付,发起微信支付,查询订单
一,获取token
handleOrderPay() { try { // 1. 判断缓存中有没有token值
const token = wx.getStorageSync("token"); // 2. 判断
if(!token) { // 跳转到 授权 页面
wx.navigateTo({ url: "/page/auth/index"
}) return;
} // 3. 创建订单
// 准备创建订单需要的参数
const header = {Authorization:token}; // 准备请求体参数
const order_price = this.data.totalPrice; // 订单总价格
const consignee = this.data.address.all; // 详细地址
let goods = []; const cart = this.data.cart;
goods.forEach(v => goods.push({ goods_Id: v.goods_Id, // 商品的id
goods_number: v.goods_number, //商品数量
goods_price: v.goods_price // 商品的单价
})) const orderParams = {order_price,consignee,goods} // 4. 准备发送请求 创建订单 获取订单编号
const {order_number}=await request({url: "/order/create"},method:"POST",data:orderParams,head:head}); // 5. 发起 预支付接口
const {pay}=await request({url:"/order/req_unifiedorder",method:"POST",head,data:{order_number}}); // 6. 发起微信支付
await requestPayment(pay); // 7. 查询后台 订单状态是否成功
const res=await request(url:"/orders/chkOrder",method:"POST",head,data:{order_number}}); // 提示支付成功
await showToast({title:"支付成功"}); // 手动删除 缓存中支付成功购物车的数据
let newCart = wx.getStorageSync("cart"); // 过滤出没有被选中的数据
newCart = newCart.filter(v => !v.checked);
wx.setStorageSync("cart",newCart); // 8.支付成功 跳转到订单页面
wx.navigateTo({ url: '/page/order/index'
})
} catch(err) { await showToast({title:"支付失败"});
}
}复制代码page/autn/index页面中:
<button> 获取授权</button>复制代码
// 获取用户信息// encryptedData // rawData// iv// signatureasync handleGetUserInfo(e) { try { // 获取用户信息
const { encryptedData,rawData,iv,signature } = e.detail; // 获取小程序登录之后的token值 在asyncWX.js中封装token请求方法
// wx.login({
// timeout: 1000,
// success: (result) => {
// cost { code } = result;
// }
// })
const {code} = await login(); const loginParams = { encryptedData, rawData, iv, signature, code } // 发送请求 获取用户的token
const {token}=await request(url: '/user/wxlogin',data: loginParams,methods: "post"); // 将获取到的token存储到缓存中,同时跳转回上一个界面
wx.getStroageSync("token", token);
wx.navigateBack({ data: 1 // 返回上一层
})
} catch(err) { console.log(err);
}
}复制代码在asyncWX.js文件中封装支付方法:
export const requestPayment=(pay) => { return new Promise((resolve,reject){
wx.request({
...pay, success: (result) => {
resolve(result);
}, fail: (err) => {
reject(err);
}
})
})
}复制代码二,准备预支付(获取参数 pay)
三,发起微信支付(提交pay参数)
四,查询订单
五,删除缓存中已经被选中购买的商品
六,删除后的购物车数据 填充会缓存
七,跳转页面
图片上传(wx.uploadFile)
图片上传的时候,存储上传的图片的时候,要先拼接上之前的图片。
chooseImage:[],
this.setData({
chooseImage: [上传之前的图片组, 上传的图片组]
chooseImage: [...this.data.chooseImage, ...chooseImage]
})
上传文件的api不支持多个文件同时上传
解决方法:遍历数组 挨个上传
wx.uploadFile({ url: '', // 图片要上传到哪里
filePath: '', // 被上传文件的路径
name: '', // 上传的文件的名称 后台通过定义的上传的名称来获取名称
formData: {}, // 顺带的文本信息})复制代码项目发布
注意:发布之前记得关闭详情界面的 不校验合法域名
上传的每个文件大小不超过2M,总大小不超过10M。
上传:
- 版本号
- 第一个数字(大版本的更新)
- 第二个数字(重要功能更新)
- 第三个数字(最小功能,小bug,小补丁)
- less文件是不会被打包上传的
- 上传成功后的小程序还是一个体验版本的小程序,如果需要将体验版本的小程序变成线上版本的小程序,就在 微信公众平台将提交的体验本的小程序,提交审核(审核的时间大概是一个小时)。
小程序插件
小程序开发助手
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7znr3gju-1594264046886)(https://img.php.cn/upload/article/000/000/052/62154dd59d731a99e80263d5b4735b83-0.jpg Support/typora-user-images/image-20200707145006263.png)]](/static/imghw/default1.png)
-
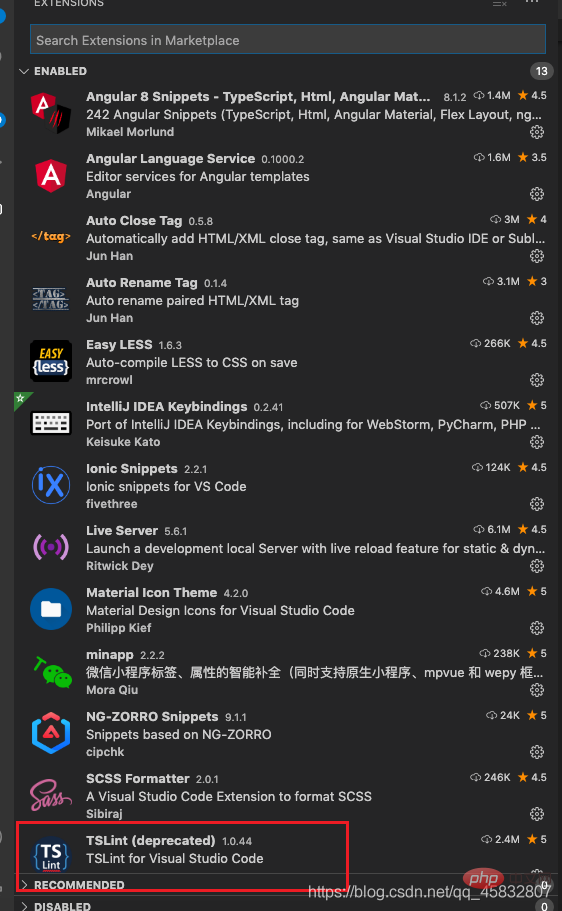
安装easy less插件
 在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):
在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):"less.compile": { "outExit": ".wxss"}复制代码Copier après la connexion
相关免费学习推荐:微信小程序开发
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7znr3gju-1594264046886)(https://img.php.cn/upload/article/000/000/052/62154dd59d731a99e80263d5b4735b83-0.jpg Support/typora-user-images/image-20200707145006263.png)]](https://img.php.cn/upload/article/000/000/052/a44104ea9aa35e5cb89a9306c2060764-4.png)
 在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):
在vscode中配置(ctrl + shift + p 然后输入 setting,然后添加上如下配置):