

Commencez par une question d'entretien :
Question d'entretien JavaScript :Où les codes sources de setTimeout et setInterval sont-ils implémentés ? (Pas Baidu et Google)
Avant de poursuivre la lecture, veuillez d'abord répondre à la question que vous avez en tête
Votre réponse pourrait être Ce serait V8 (ou une autre VM), mais malheureusement c'est faux. Bien que les « minuteurs JavaScript » soient largement utilisés, des fonctions telles que setTimeout et setInterval ne font pas partie de la spécification ECMAScript ni d'aucune implémentation de moteur JavaScript. La fonction Timer est implémentée par le navigateur et les méthodes d'implémentation des différents navigateurs seront différentes. Dans le même temps, Timer est également implémenté par le runtime Node.js lui-même.
Dans le navigateur, la fonction principale de la minuterie fait partie de l'interface Window, qui possède également d'autres fonctions et objets. Cette interface rend tous ses éléments disponibles globalement dans la portée principale de JavaScript. C'est pourquoi vous pouvez exécuter setTimeout directement dans la console de votre navigateur.
Dans Node, les timers font partie de l'objet global, qui se comporte comme le window d'un navigateur. Vous pouvez trouver son implémentation dans le code source de Node.
Certaines personnes peuvent penser que cette question d'entretien est mauvaise, mais je pense que vous devriez le savoir, car si vous ne le savez pas, cela peut indiquer que vous ne comprenez pas complètement comment V8 (et d'autres VM) travailler avec Le navigateur interagit avec Node.
Voici quelques exemples et exercices de défis de codage sur les fonctions de minuterie :
Les fonctions de minuterie sont des fonctions d'ordre supérieur qui peuvent être utilisées pour retarder ou répéter Exécution d'autres fonctions (qui les prennent comme premier argument).
Ce qui suit est un exemple d'exécution retardée :
1 2 3 4 5 6 7 8 |
|
Cet exemple utilise setTimeout pour retarder la sortie de console.log de 4 secondes. Le deuxième paramètre de setTimeout est le temps de retard en millisecondes. C'est pourquoi vous multipliez 4 par 1000. Le premier paramètre de
setTimeout est la fonction dont vous souhaitez retarder l'exécution.
Si vous utilisez la commande node pour exécuter le fichier example1.js, Node mettra en pause 4. secondes, puis imprime une ligne de message, puis quitte.
Notez que le premier paramètre de setTimeout n'est qu'une référence de fonction. Il est également possible d'utiliser des fonctions en ligne au lieu de example1.js. Voici le code pour la même fonctionnalité sans utiliser de fonctions en ligne :
1 2 3 4 5 |
|
Si vous souhaitez qu'une fonction qui utilise setTimeout diffère l'exécution pour accepter les paramètres, vous pouvez passer setTimeout lui-même les paramètres restants Utilisé pour transmettre les valeurs des paramètres à la fonction différée.
1 2 |
|
Voici un exemple :
1 2 3 4 5 6 7 |
|
La fonction rocks ci-dessus est retardée de 2 secondes, elle accepte le paramètre who, et l'appel setTimeout passe la valeur "Node .js" avec les paramètres in who.
L'utilisation de la commande node pour exécuter example2.js affichera "Node.js rocks" après 2 secondes.
Utilisez maintenant ce que vous avez appris plus tôt sur setTimeout pour sortir les 2 éléments de contenu suivants après le délai requis.
Exigences :
Vous ne pouvez définir qu'une seule fonction, y compris les fonctions en ligne. Cela signifie que tous vos appels setTimeout devront utiliser exactement la même fonction.
Voici mon approche :
1 2 3 4 5 6 7 8 |
|
J'ai fait theOneFunc recevoir un paramètre delay et utilisé < dans le message de sortie 🎜> La valeur du paramètre. De cette façon, la fonction peut générer différents messages en fonction de la valeur de retard qui lui est transmise. delay
dans deux setTimeout appels, l'un tirant après 4 secondes et l'autre après 8 secondes. Les deux appels theOneFunc utilisent le setTimeout troisième paramètre pour représenter le paramètre de theOneFunc. delay
pour exécuter le fichier node Le premier message sera affiché après 4 secondes et le deuxième message sera affiché après 8 secondes. solution1.js
en boucle, l'API timer fournit également la fonction setTimeout, qui peut satisfaire l'exigence de faire quelque chose tout le temps. setInterval
: setInterval
1 2 3 4 5 6 |
|
avec la commande node fera que Node continuera à afficher ce message jusqu'à ce que vous terminiez le processus avec example3.jsCTRL + C.
调用 setTimeout 会返回一个计时器 ID,可以把计时器 ID 当做参数传给 clearTimeout 函数来取消它。下面一个例子:
1 2 3 4 5 6 7 8 |
|
这个简单的计时器应该在 0 毫秒后被触发(使其立即生效),但实际上并不会,因为此时我们正在获取 timerId 值,并在调用 clearTimeout 之后立即将其取消。
用 node 命令执行 example4.js 时,Node 不会输出任何内容,而程序将会退出。
顺便说一句,在 Node.js 中,还有另一种方法对 0 ms 进行 setTimeout 。 Node.js 计时器 API 还有一个名为 setImmediate 的函数,它与前面 0 毫秒的 setTimeout 基本上相同,但是不用指定延迟时间:
1 2 3 |
|
setImmediate 函数并非在所有浏览器中都可用。千万不要用在前端代码中。
和 clearTimeout 类似,还有一个 clearInterval 函数,除了对 setInerval 的调用外,它们的功能相同,而且也有 clearImmediate 的调用。
在上一个例子中,你可能注意到了,如果用 setTimeout 在 0 毫秒之后执行某个操作,并不意味着会马上执行它(在 setTimeout 这一行之后),而是在脚本中的所有其他内容( clearTimeout 这一行)之后才会执行它的调用。
1 2 3 4 5 6 7 8 9 10 |
|
在这个例子中定义了计时器之后,我们立即通过一个大的 for 循环来阻塞运行。 1e10 的意思是 1 前面有 10 个零,所以这个循环是 100 亿次循环(基本上模拟了繁忙的 CPU)。在循环时 Node 无法执行任何操作。
当然,这在实际开发中非常糟糕,但是它能帮你了解 setTimeout 延迟是无法保证马上就开始的事实。 500 ms 表示最小延迟为 500 ms。实际上,这段脚本将会执行很长的时间。它必须先等待阻塞循环才能开始。
编写一段脚本,每秒输出一次消息 “Hello World”,但仅输出 5 次。 5 次后,脚本应输出消息 “Done” 并退出。
要求:不能用 setTimeout。
提示:你需要一个计数器。
这是我的方法:
1 2 3 4 5 6 7 8 |
|
把 counter 的值初始化为 0,然后通过 setInterval 得到其 ID。
延迟函数将输出消息并使计数器加 1。在函数内部的 if 语句中检查现在是否已经输出 5 次了,如果是的话,则输出“Done”并用 intervalId 常数清理。间隔延迟为 1000 毫秒。
当在常规函数中使用 JavaScript 的 this 关键字时,如下所示:
1 2 3 |
|
在关键字 this 中的值将代表函数的调用者。如果你在 Node REPL 内定义以上函数,则调用方将是 global 对象。如果在浏览器的控制台中定义函数,则调用方将是 window 对象。
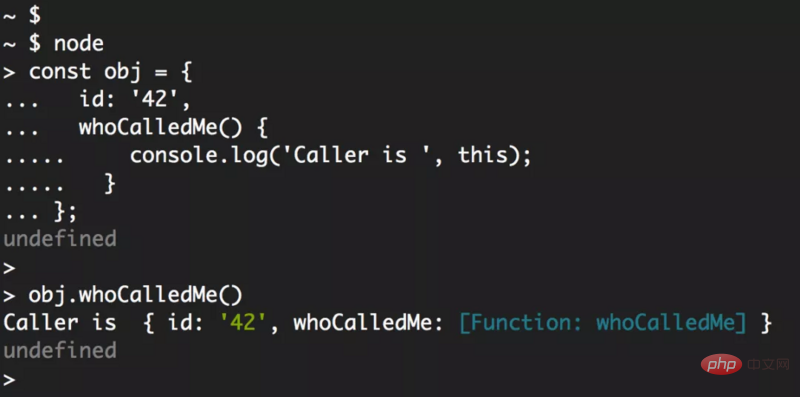
下面把函数定义为对象的属性,这样可以看的更加清楚:
1 2 3 4 5 6 |
|
现在,当你直接用其引用去调用 obj.whoCallMe 函数时,调用者将是 obj 对象(由其 ID 进行标识):

现在的问题是,如果把 obj.whoCallMe 的引用传递给 setTimetout 调用,调用者将会是谁?
1 2 |
|
在这种情况下,调用者会是谁?
根据执行计时器函数的位置不同,答案也不一样。在当前这种情况下,根本无法确定调用者是谁。你会失去对调用者的控制,因为计时器只是其中的一种可能。如果你在 Node REPL 中对其进行测试,则会看到调用者是一个 Timetout 对象:

注意,在常规函数中使用 JavaScript 的 this 关键字时这非常重要。如果你使用箭头函数的话,则无需担心调用者是谁。
编写一段脚本,连续输出消息 “Hello World”,但是每次延迟都不一致。从 1 秒开始,然后每次增加 1 秒。即第二次会有 2 秒的延迟,第三时间会有3秒的延迟,依此类推。
如果在输出的消息中包含延迟。预期的输出如下:
1 2 3 4 |
|
要求: 你只能用 const 来定义变量,不能用 let 或 var。
由于延迟量是这项挑战中的变量,因此在这里不能用 setInterval,但是可以在递归调用中使用 setTimeout 手动创建执行间隔。第一个使用 setTimeout 执行的函数将会创建另一个计时器,依此类推。
另外,因为不能用 let 和 var,所以我们没有办法用计数器来增加每次递归调用中的延迟,但是可以使递归函数的参数在递归调用中递增。
下面的方法供你参考:
1 2 3 4 5 6 |
|
编写一段脚本,用和挑战#3 相同的可变延迟概念连续输出消息 “Hello World”,但是这次,每个主延迟间隔以 5 条消息为一组。前 5 条消息的延迟为 100ms,然后是下 5 条消息的延迟为 200ms,然后是 300ms,依此类推。
脚本的行为如下:
在输出的消息中包含延迟。预期的输出如下所示(不带注释):
1 2 3 4 5 6 7 8 9 |
|
要求: 只能用 setInterval (不能用 setTimeout),并且只能用一个 if 语句。
因为只能用 setInterval ,所以在这里需要通过递归来增加下一次 setInterval 调用的延迟。另外还需要一个 if 语句,用来控制在对该递归函数的 5 次调用之后执行该操作。
下面的解决方案供你参考:
1 2 3 4 5 6 7 8 9 10 |
|
相关免费学习推荐:js视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!