
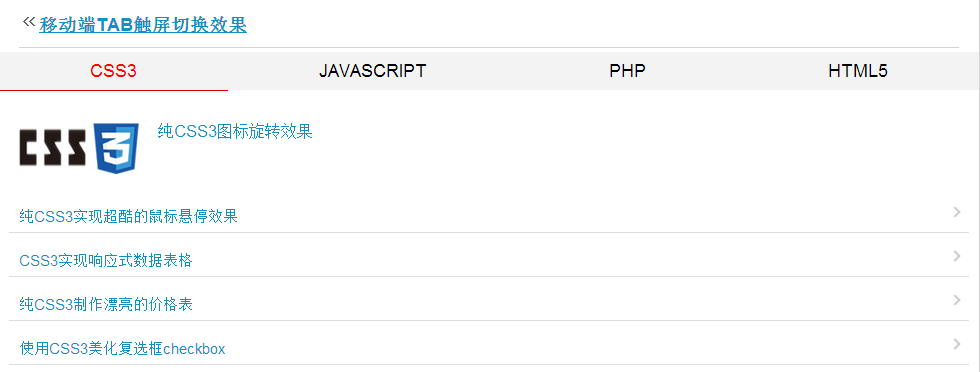
Le rendu d'affichage est le suivant :

Démonstration d'effet Téléchargement du code source
Lorsque nous utilisons le terminal mobile, nous pouvons utiliser des gestes sur l'écran tactile pour glisser vers la gauche et la droite pour changer de colonne TAB, par exemple pour basculer entre les colonnes d'applications telles que NetEase News. La TAB dont nous parlons se compose généralement d'une barre de navigation et du contenu correspondant à la TAB. Lorsque l'étiquette de la barre de navigation est changée, le contenu correspondant à l'étiquette changera également en conséquence. Cet article vous présentera un effet de commutation d'écran tactile TAB de terminal mobile basé sur des exemples.
HTML
Nous préparons un #pagenavi de navigation TAB, qui contient les quatre boutons de navigation à commuter dans la navigation TAB, puis le contenu principal du switch #slider Quatre li doivent être placés ici pour correspondre aux boutons de navigation, et. le contenu est personnalisé.
<div class="box-163css">
<ul id="pagenavi" class="page">
<li><a href="#http://www.jb51.net/css.html" class="active">CSS3</a></li>
<li><a href="#http://www.jb51.net/jquery.html">JAVASCRIPT</a></li>
<li><a href="#http://www.jb51.net/php.html">PHP</a></li>
<li><a href="#http://www.jb51.net/web.html">HTML5</a></li>
</ul>
<div id="slider" class="swipe">
<ul class="box01_list">
<li class="li_list">
...
</li>
...<!--总共4个li-->
</ul>
</div>
</div>Bien sûr, nous devons également ajouter des styles CSS au HTML. Dans cet exemple, les fichiers CSS ont été packagés pour que tout le monde puisse les télécharger.
JAVASCRIPT
Comme il s'agit d'une application mobile, nous chargeons zepto.js, zepto est un jquery de petite taille. Ensuite, vous devez charger le plug-in coulissant pour écran tactile toucheslider.js.
<script type="text/javascript" src="js/zepto_min.js"></script> <script type="text/javascript" src="js/touchslider.js"></script>
Ensuite, nous appellerons directement TouchSlider pour réaliser le changement de contenu en définissant l'onglet de liaison, la direction de glissement, la vitesse, l'heure et d'autres informations. Veuillez consulter le code détaillé :
.
<script type="text/javascript">
var page='pagenavi';
var mslide='slider';
var mtitle='emtitle';
arrdiv = 'arrdiv';
var as=document.getElementById(page).getElementsByTagName('a');
var tt=new TouchSlider({id:mslide,'auto':'-1',fx:'ease-out',direction:'left',speed:600,timeout:5000,'before':function(index){
var as=document.getElementById(this.page).getElementsByTagName('a');
as[this.p].className='';
as[index].className='active';
this.p=index;
var txt=as[index].innerText;
$("#"+this.page).parent().find('.emtitle').text(txt);
var txturl=as[index].getAttribute('href');
var turl=txturl.split('#');
$("#"+this.page).parent().find('.go_btn').attr('href',turl[1]);
}});
tt.page = page;
tt.p = 0;
for(var i=0;i<as.length;i++){
(function(){
var j=i;
as[j].tt = tt;
as[j].onclick=function(){
this.tt.slide(j);
return false;
}
})();
}
</script>Le contenu ci-dessus est la description complète de cet article. J'espère qu'il sera utile à l'étude de chacun.
 Outils de test de logiciels
Outils de test de logiciels
 Introduction aux outils de développement logiciel
Introduction aux outils de développement logiciel
 Comment distinguer si deux adresses sont sur le même site ?
Comment distinguer si deux adresses sont sur le même site ?
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 expression régulière Perl
expression régulière Perl
 Quel est le code espace en HTML
Quel est le code espace en HTML
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Comment modifier le fichier hosts
Comment modifier le fichier hosts