nginx ajoute des modules tiers

Objectif :
Ajouter un plug-in écrit par un tiers, en prenant comme exemple nginx-sticky-module, ci-après dénommé sticky
via /usr/local /nginx/sbin/nginx -V Afficher les modules installés nginx
(Tutoriel recommandé : Tutoriel nginx )
le module collant et Ip_hash sont tous deux lié à l'algorithme d'équilibrage de charge, mais il existe des différences. Les différences sont :
1. Hachage IP, allouer les requêtes à différents serveurs en fonction de l'adresse IP du client
2. le cookie donné par le serveur au client. Lorsque le client demandera à nouveau, il apportera ce cookie, et nginx transmettra la demande avec ce cookie au serveur qui a émis le cookie
Remarque : il y a 3 ordinateurs. dans un LAN, et ils ont 3 IP intranet, mais lorsqu'ils lancent une requête, il n'y a qu'une seule IP externe, qui est allouée par l'opérateur télécom sur le routeur auquel ils sont connectés. Si vous utilisez la méthode ip_hash, Nginx distribuera. la requête vers différents serveurs en amont. Si vous utilisez le module sticky, il distribuera les requêtes au serveur à l'aide de cookies pour atteindre : L'équilibre des utilisateurs NAT intranet. C'est quelque chose qu'iphash ne peut pas faire
Comment fonctionne Sticky :
Sticky est une solution d'équilibrage de charge basée sur les cookies. En distribuant et en identifiant les cookies, les requêtes du même client tombent sur le même serveur. le nom d'identification du cookie par défaut est route :
1. Le client lance une demande d'accès pour la première fois après que nginx l'a reçue, il constate qu'il n'y a pas de cookie dans l'en-tête de la demande, puis distribue la demande à. le serveur principal de manière à interroger.
2. Le serveur backend traite la requête et renvoie les données de réponse à nginx.
3. A ce moment, nginx génère un cookie avec route et le renvoie au client. La valeur de route correspond au serveur backend, qui peut être du texte brut, ou des valeurs de hachage telles que md5, sha1, etc.
4. Le client reçoit la requête et enregistre le cookie avec route.
5. Lorsque le client enverra une requête la prochaine fois, il apportera la route et nginx la transmettra au serveur back-end correspondant en fonction de la valeur de la route dans le cookie reçu.
Adresse du site officiel de Sticky
Adresse officielle :
https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/src
Adresse de téléchargement :
wget https://bitbucket.org/nginx-goodies/nginx-sticky-module-ng/get/master.tar.gz
Installation Nginx Module Sticky
#1.下载的文件上传,解压 tar -xvzf nginx-goodies-nginx-sticky-module-ng-08a395c66e42.tar #2.重命名为nginx-sticky-module mv nginx-goodies-nginx-sticky-module-ng-08a395c66e42 /usr/local/nginx-sticky-module #3.进入nginx源码目录进行编译 ./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module #4.安装 1.停止nginx后进行安装:make && make install 2.在线更新安装: make upgrade
L'installation est complete, vérifiez les paramètres de compilation via ./sbin/nginx -V, vous pouvez voir que le module sticky a été compilé dans nginx
[root@bogon nginx]# ./sbin/nginx -V nginx version: nginx/1.16.0 built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC) built with OpenSSL 1.0.2k-fips 26 Jan 2017 TLS SNI support enabled configure arguments: --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module
Modifiez nginx.conf et activez la fonction sticky
upstream zyi {
#使用sticky,不设置expires则浏览器关闭时结束会话
sticky domain=zy.csxiuneng.com path=/;
server localhost:9001;
}
server {
listen 80;
server_name zy.csxiuneng.com;
access_log logs/zy.access.log main;
location / {
proxy_pass http://zyi;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
client_max_body_size 10m;
client_body_buffer_size 256k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
}syntaxe collante :
sticky [name=route] [domain=.foo.bar] [path=/] [expires=1h]
[hash=index|md5|sha1] [no_fallback] [secure] [httponly];
[name=route] 设置用来记录会话的cookie名称
[domain=.foo.bar] 设置cookie作用的域名
[path=/] 设置cookie作用的URL路径,默认根目录
[expires=1h] 设置cookie的生存期,默认不设置,浏览器关闭即失效
[hash=index|md5|sha1] 设置cookie中服务器的标识是用明文还是使用md5值,默认使用md5
[no_fallback] 设置该项,当sticky的后端机器挂了以后,nginx返回502 (Bad Gateway or Proxy Error) ,而不转发到其他服务器,不建议设置
[secure] 设置启用安全的cookie,需要HTTPS支持
[httponly] 允许cookie不通过JS泄漏,没用过Redémarrez Nginx : ./sbin/nginx -s reload
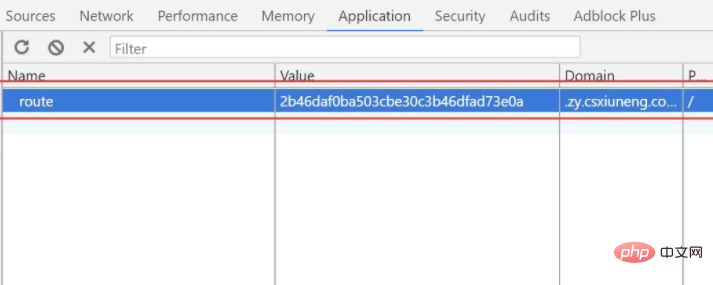
Visitez : zy.csxiuneng.com, vous pouvez voir que l'un des cookies est route

Remarques :
1. Si le même client lance plusieurs requêtes en même temps lors du démarrage, il peut tomber sur différents serveurs back-end
2. le cookie est initialement placé par le serveur. Si le client désactive les cookies, les cookies ne prendront pas effet.
3. Le client ne peut pas apporter de cookies Lorsque le client Android envoie une requête, il n'apporte généralement pas tous les cookies. Il est nécessaire de préciser clairement quels cookies seront apportés. Si vous souhaitez utiliser Sticky pour l'équilibrage de charge, veuillez ajouter des cookies au développement Android.
4. Le nom du cookie ne doit pas avoir le même nom que celui utilisé par l'entreprise. Le nom du cookie par défaut de Sticky est route, qui peut être modifié par n'importe quelle valeur
5. La première requête envoyée par le client n'inclut pas les cookies. Le cookie émis par le serveur ne prendra effet qu'à la prochaine demande du client.
6. Le module collant Nginx ne peut pas être utilisé avec ip_hash en même temps
Si vous souhaitez ajouter plusieurs modules tiers, utilisez plusieurs instructions --add-module :
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx-sticky-module/ --add-module=/usr/local/nginx-http-concat-1.2.2/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Étapes pour créer une image docker: écrivez un dockerfile qui contient les instructions de construction. Créez l'image dans le terminal, en utilisant la commande docker build. Marquez l'image et attribuez des noms et des balises à l'aide de la commande docker tag.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.






