 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 10 façons d'optimiser rapidement les performances Web (partager)
10 façons d'optimiser rapidement les performances Web (partager)
10 façons d'optimiser rapidement les performances Web (partager)

Dans cet article, nous présentons principalement 10 une méthode pour améliorer rapidement les performances d'un site Web. Vous pouvez l'appliquer à votre site Web en seulement 5 minutes. aller droit au but.
1. Compression de fichiers
La compression de fichiers peut réduire le nombre d'octets transmis sur le réseau. Il existe plusieurs algorithmes de compression. Gzip est le plus populaire, mais avec Brotli, vous pouvez utiliser un algorithme de compression plus récent et encore meilleur. Si vous souhaitez vérifier si votre serveur prend en charge Brotli, vous pouvez utiliser Brotli.pro.
Si votre serveur ne prend pas en charge Brotli, vous pouvez l'installer en suivant ce guide simple :
2. Compression d'image
Les images non compressées constituent un énorme goulot d'étranglement potentiel en termes de performances. Si les images ne sont pas compressées avant de les transmettre à l'utilisateur, des octets inutiles seront transférés. Il existe plusieurs outils utiles pour compresser rapidement des images sans perte de qualité visible. J'utilise principalement Imagemin. Il prend en charge de nombreux formats d'image et vous pouvez l'utiliser comme interface de ligne de commande ou comme module npm.
imagemin img/* --out-dir=dist/images
Vous pouvez également introduire npm dans le projet, en utilisant imagemin-mozjpeg, vous pouvez compresser l'image JPEG à l'original 60% :
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminMozjpeg({quality: 60}),
]
}
);
console.log(files);
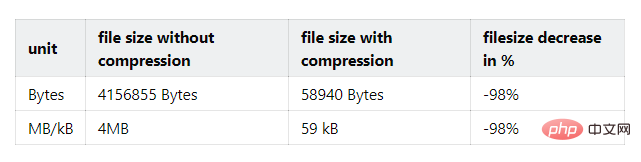
})();Dans mon cas, ce sera une réduction de la taille de 4MB à 100kB :

3. Formats d'image
L'utilisation de formats d'image modernes peut vraiment améliorer les performances. Les images WebP sont plus petites que les JPEG et PNG, généralement plus petites 25%-35%. WebP est également largement pris en charge par les navigateurs.
Nous utilisons le package imagemin npm et y ajoutons le plugin WebP. Le code suivant génère la version WebP de mon image dans le dossier dist.
const imagemin = require('imagemin');
const imageminWebp = require('imagemin-webp');
(async() => {
const files = await imagemin(
['img/*.jpg'],
{
destination: 'dist/img',
plugins: [
imageminWebp({quality: 50})
]
}
);
console.log(files);
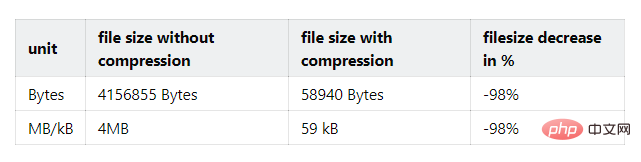
})();Regardons à nouveau la taille du fichier :

Les résultats montrent que la taille du fichier est réduite 98% par rapport à l'image originale, par rapport à le JPG compressé Par rapport aux fichiers, WebP a un effet de compression plus évident sur les images, et la version WebP est plus petite que la version JPEG compressée43%.
4. Chargement paresseux des images
Le chargement paresseux des images est une technique permettant de charger des images hors écran plus tard que plus tôt. Lorsque l'analyseur rencontre une image correctement chargée, il ralentit le chargement initial de la page. Grâce au chargement paresseux, vous pouvez accélérer le processus et charger l'image plus tard. C'est facile de faire cela en utilisant lazysize. En utilisant les scripts lazysize et la prise en charge du navigateur pour l'attribut loading, vous pouvez optimiser comme ceci :
<img src="/static/imghw/default1.png" data-src="image.jpg" class="lazy" alt="10 façons d'optimiser rapidement les performances Web (partager)" >
vers :
<img class="lazyload lazy" src="/static/imghw/default1.png" data-src="image.jpg" alt="10 façons d'optimiser rapidement les performances Web (partager)" >
La bibliothèque s'occupera du reste, vous pouvez naviguer en utilisant L'appareil vérifie cela. Ouvrez votre site Web et recherchez votre balise d’images. Cela fonctionne si la classe passe de lazyload à lazyloaded.
5. Mise en cache des en-têtes http
La mise en cache est un moyen rapide d'augmenter la vitesse du site. Cela réduit le temps de chargement des pages pour les visiteurs. Nous pouvons demander au navigateur de mettre en cache les fichiers à un moment précis. Si vous avez quelques connaissances de base, configurer la méthode de mise en cache n'est pas difficile.
Nous pouvons utiliser l'API suivante pour la mise en cache :
6. CSS critique en ligne
Le CSS est bloquant le rendu, ce qui signifie que le navigateur doit tous les CSS les fichiers sont téléchargés et traités avant que les pixels puissent être dessinés. Ce processus peut être considérablement accéléré en intégrant des CSS critiques. Nous pouvons le faire en suivant les étapes suivantes :
Identifier le CSS critique
Si vous ne savez pas quel est votre CSS critique, vous pouvez utiliser Critcal, CriticalCSS ou Penthouse. Toutes ces bibliothèques extraient le CSS des fichiers HTML visibles dans une fenêtre donnée.
Les exemples critiquesCSS sont les suivants :
var criticalcss = require("criticalcss");
var request = require('request');
var path = require( 'path' );
var criticalcss = require("criticalcss");
var fs = require('fs');
var tmpDir = require('os').tmpdir();
var cssUrl = 'https://web.dev/app.css';
var cssPath = path.join( tmpDir, 'app.css' );
request(cssUrl).pipe(fs.createWriteStream(cssPath)).on('close', function() {
criticalcss.getRules(cssPath, function(err, output) {
if (err) {
throw new Error(err);
} else {
criticalcss.findCritical("https://web.dev/", { rules: JSON.parse(output) }, function(err, output) {
if (err) {
throw new Error(err);
} else {
console.log(output);
// save this to a file for step 2
}
});
}
});
});CSS critique en ligne
L'analyseur HTML rencontre la balise de style et traite immédiatement le CSS critique.
<style>
body {...}
/* ... rest of the critical CSS */
</style>
CSS non critiques en retard
Les CSS non critiques n'ont pas besoin d'être traités immédiatement. Le navigateur peut le charger après l'événement onload afin que l'utilisateur n'ait pas à attendre.
<link> <noscript><link></noscript>
7. JavaScript 异步/延迟加载/延迟加载
HTML 也是阻塞渲染,浏览器必须等待 JS 执行后才能完成对HTML的解析。但是我们可以告诉浏览器等待JavaScript执行。
异步加载JavaScript
使用属性async,可以告诉浏览器异步加载脚本。
<script></script>
延迟JavaScript
defer属性告诉浏览器在 HTML 解析器解析完文档之后运行脚本,但在事件发生之前,DOMContentLoaded会被触发。
<script></script>
重复排序内联的脚本
内联脚本立即执行,浏览器对其进行解析。 因此,您可以将它们放在HTML的末尾,紧接在body标记之前。
8.使用资源提示优化性能
HTML5的资源提示(Resource Hints)可以简单地理解为预加载,浏览器根据开发者提供的后续资源的提示进行有选择性的加载和优化。“有选择性”这一项是必须的且极其重要的,也是有别早先替代方案的重点,因为很多情况下,预加载会受到所分配到的计算资源以及带宽资源的限制,浏览器有权放弃那些成本较高的加载项。
资源提示帮助开发人员告诉浏览器稍后可能加载的页面。该规范定义了四种原语
- preconnect
- dns-prefetch
- prefetch
- prerender
此外,对于资源提示,我们使用了链接属性的preload关键字。
preconnect
预链接, 使用方法如下:
<link>
我们访问一个站点时,简单来说,都会经过以下的步骤:
- DNS 解析
- TCP 握手
- 如果为 Https 站点,会进行TLS握手
使用preconnect后,浏览器会针对特定的域名,提前初始化链接(执行上述三个步骤),节省了我们访问第三方资源的耗时。需要注意的是,我们一定要确保preconnect的站点是网页必需的,否则会浪费浏览器、网络资源。
DNS Prefetch
DNS 预解析, 这个大多数人都知道,用法也很简单:
<link>
DN S解析,简单来说就是把域名转化为ip地址。我们在网页里使用域名请求其他资源的时候,都会先被转化为ip地址,再发起链接。dns-prefeth使得转化工作提前进行了,缩短了请求资源的耗时。
什么时候使用呢?当我们页面中使用了其他域名的资源时,比如我们的静态资源都放在cdn上,那么我们可以对cdn的域名进行预解析。浏览器的支持情况也不错。
prefetch
预拉取, 使用方法如下:
<link> <link> <link> <link> <link>
link标签里的as参数可以有以下取值:
audio: 音频文件 video: 视频文件 Track: 网络视频文本轨道 script: javascript文件 style: css样式文件 font: 字体文件 image: 图片 fetch: XHR、Fetch请求 worker: Web workers embed: 多媒体<embed>请求 object: 多媒体<object>请求 document: 网页</object></embed>
预拉取用于标识从当前网站跳转到下一个网站可能需要的资源,以及本网站应该获取的资源。这样可以在将来浏览器请求资源时提供更快的响应。
如果正确使用了预拉取,那么用户在从当前页面前往下一个页面时,可以很快得到响应。但是如果错误地使用了预拉取,那么浏览器就会下载额外不需要的资源,影响页面性能,并且造成网络资源浪费。
这里需要注意的是,使用了prefetch,资源仅仅被提前下载,下载后不会有任何操作,比如解析资源。
prerender
预渲染,使用方法如下:
<link>
prerender比prefetch更进一步。不仅仅会下载对应的资源,还会对资源进行解析。解析过程中,如果需要其他的资源,可能会直接下载这些资源。这样,用户在从当前页面跳转到目标页面时,浏览器可以更快的响应。
preload
<link> <link>
注意preload需要写上正确的as属性,才能正常工作喔(prefetch不需要)。但是它们有什么区别呢?
- preload 是用于预加载当前页的资源,浏览器会优先加载它们
- prefetch 是用于预加载后续导航使用的资源,浏览器也会加载它们,但优先级不高
9. 固定好你的谷歌字体
Google字体很棒,它们提供优质的服务,并被广泛使用。 如果你不想自己托管字体,那么Google字体是一个不错的选择。 你需要的是学习如何引用它们,哈里·罗伯茨(Harry Roberts)写了一篇有关《The Fastest Google Fonts》的出色深度文章。 强烈建议你阅读它。
如果你快速取用,那么可以使用下面集成片段的谷歌字体:
<link> <link> <link> <noscript><link></noscript>
10. 使用 service worker 缓存资源
service worker是浏览器在后台运行的脚本。缓存可能是最常用的特性,也是你应该使用的特性。我认为这不是一个选择的问题。通过使用 service worker实现缓存,可以使 用户 与站点的交互更快,并且即使用户不在线也可以访问站点。
总结
在这篇文章中,展示了 10 种快速的网络性能,你可以在5分钟内应用到你的网站,以提高你的网站速度。
感谢大家的观看与支持,我们下期再见,不要忘了三连哦。
原文:https://dev.to/marcradziwill/10-web-performance-quick-wins-you-can-and-should-apply-in-under-5-minutes-1dj2
作者:Marc
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





