 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la différence entre Map et ForEach dans JS
Explication détaillée de la différence entre Map et ForEach dans JS
Explication détaillée de la différence entre Map et ForEach dans JS

Si vous avez déjà de l'expérience avec JavaScript, vous connaissez probablement déjà ces deux méthodes apparemment identiques : Array.prototype.map() et Array.prototype.forEach()。 Alors, quelle est exactement la différence entre elles ?
Définition
Jetons d'abord un coup d'œil aux définitions de Map et ForEach sur MDN :
-
forEach(): Pour chaque élément exécute une fonction fournie une fois pour chaque élément du tableau. -
map(): Crée un nouveau tableau avec les résultats de l'appel d'une fonction fournie sur chaque élément du tableau appelant).
Quelle est la différence ? La méthode forEach() ne renvoie pas le résultat de l'exécution, mais undefined. En d'autres termes, forEach() modifiera le tableau d'origine. La méthode map() obtiendra un nouveau tableau et le renverra.
Exemple
Un tableau est fourni ci-dessous Si nous voulons doubler chaque élément qu'il contient, nous pouvons utiliser map et forEach pour atteindre l'objectif .
let arr = [1, 2, 3, 4, 5];
ForEach
Notez que forEach ne renverra pas de valeur significative.
On modifie la valeur de arr directement dans la fonction de rappel. Les résultats d'exécution de
arr.forEach((num, index) => {
return arr[index] = num * 2;}
);sont les suivants :
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});Les résultats d'exécution sont les suivants :
// doubled = [2, 4, 6, 8, 10]
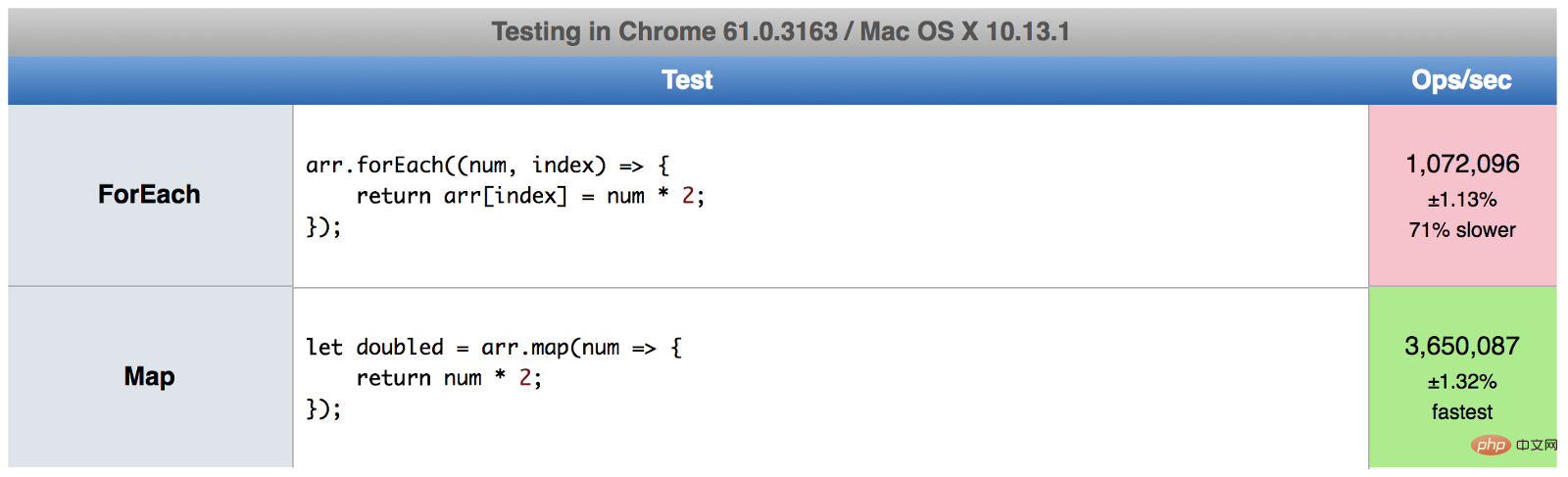
Comparaison de la vitesse d'exécution
jsPref est un très bon site pour comparer la vitesse d'exécution de différentes fonctions JavaScript.
Voici les résultats des tests de forEach() et map() :

Comme vous pouvez le constater, la vitesse d'exécution de forEach() sur mon ordinateur est comparé à map()70 % plus lent. Les résultats d'exécution de chaque navigateur seront différents. Vous pouvez utiliser le lien suivant pour le tester : Map vs. forEach - jsPref.
Compréhension d'un point de vue fonctionnel
Si vous avez l'habitude d'utiliser des fonctions pour la programmation, alors vous aimerez certainement utiliser map(). Parce que forEach() changera la valeur du tableau d'origine, et map() renverra un tout nouveau tableau, et le tableau d'origine ne sera pas affecté.
Lequel est le meilleur ?
Cela dépend de ce que vous voulez faire.
forEach convient lorsque vous n'envisagez pas de modifier les données, mais que vous souhaitez simplement faire quelque chose avec les données, comme les enregistrer dans une base de données ou les imprimer.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() convient lorsque vous souhaitez modifier la valeur des données. Non seulement c'est plus rapide, mais cela renvoie un nouveau tableau. L'avantage est que vous pouvez utiliser la composition (combinaison de map(), filter(), réduire(), etc.) pour jouer plus de tours.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
Nous utilisons d'abord map pour multiplier chaque élément par 2, puis filtrer les éléments supérieurs à 5. Le résultat final est attribué à arr2.
Les points fondamentaux
- peuvent être réalisés avec
forEach(),map()peut également être utilisé. L’inverse est également vrai. -
map()allouera de l'espace mémoire pour stocker le nouveau tableau et le renverra,forEach()ne renverra pas de données. -
forEach()Permetcallbackde modifier les éléments du tableau d'origine.map()Renvoyer le nouveau tableau.
Recommandations d'apprentissage gratuites associées : Tutoriel vidéo js
Plus de programmation pour connaissances connexes, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Optimiser les performances de la carte linguistique Go
Mar 23, 2024 pm 12:06 PM
Optimiser les performances de la carte linguistique Go
Mar 23, 2024 pm 12:06 PM
Optimisation des performances du langage Go map Dans le langage Go, map est une structure de données très couramment utilisée, utilisée pour stocker une collection de paires clé-valeur. Toutefois, les performances de la carte peuvent être affectées lors du traitement de grandes quantités de données. Afin d'améliorer les performances de la carte, nous pouvons prendre certaines mesures d'optimisation pour réduire la complexité temporelle des opérations cartographiques, améliorant ainsi l'efficacité d'exécution du programme. 1. Pré-allouer la capacité de la carte. Lors de la création d'une carte, nous pouvons réduire le nombre d'extensions de carte et améliorer les performances du programme en pré-attribuant la capacité. Généralement, nous
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
Cet article expliquera en détail comment PHP renvoie un tableau après avoir inversé la valeur de la clé. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. PHP Key Value Flip Array Key Value Flip est une opération sur un tableau qui échange les clés et les valeurs du tableau pour générer un nouveau tableau avec la clé d'origine comme valeur et la valeur d'origine comme clé. Méthode d'implémentation En PHP, vous pouvez effectuer un retournement clé-valeur d'un tableau via les méthodes suivantes : Fonction array_flip() : La fonction array_flip() est spécialement utilisée pour les opérations de retournement clé-valeur. Il reçoit un tableau en argument et renvoie un nouveau tableau avec les clés et les valeurs échangées. $original_array=[
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





