 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la façon de gérer CORS à l'aide de Node.js
Explication détaillée de la façon de gérer CORS à l'aide de Node.js
Explication détaillée de la façon de gérer CORS à l'aide de Node.js

Recommandation du tutoriel vidéo : Tutoriel node js
Introduction
Dans cet article, nous allons Découvrez comment configurer CORS avec Express et personnaliser le middleware CORS en fonction de vos besoins.
Qu'est-ce que CORS
CORS est l'abréviation de « Cross-domain Resource Sharing ». Il s'agit d'un mécanisme qui autorise ou restreint les requêtes de ressources sur un serveur Web, selon l'endroit où la requête HTTP est effectuée.
Cette stratégie est utilisée pour protéger un serveur Web spécifique de l'accès par d'autres sites Web ou domaines. Seuls les domaines autorisés peuvent accéder aux fichiers sur le serveur, tels que les feuilles de style, les images ou les scripts.
En supposant que vous utilisez actuellement http://example.com/page1 et que vous faites référence à une image de http://image.com/myimage.jpg, l'image ne sera pas disponible à moins que http://image.com autorise le partage d'origine croisée avec http://example.com.
Il y a un en-tête nommé origin dans chaque en-tête de requête HTTP. Il définit l'origine des demandes de domaine. Vous pouvez utiliser ces informations d'en-tête pour restreindre les références aux ressources de votre serveur.
Les requêtes provenant de toute autre source seront restreintes par le navigateur par défaut.
Par exemple, si vous utilisez une bibliothèque frontale telle que React ou Vue pendant le développement, l'application frontale s'exécutera sur http://localhost:3000 En même temps, votre serveur Express peut s'exécuter sur un autre. ports, tels que http://localhost:2020. Ensuite, vous devez autoriser CORS entre ces serveurs.
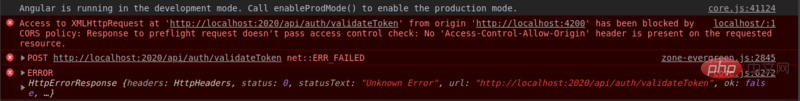
Si vous voyez une erreur comme celle ci-dessous dans la console de votre navigateur. Le problème réside peut-être dans les restrictions CORS :

CORS peut jouer un rôle important si nous devons fournir une API publique et si nous voulons contrôler la manière dont certaines ressources sont accessibles et utilisées.
De plus, si vous souhaitez utiliser votre propre API ou vos fichiers sur d'autres pages Web, vous pouvez simplement configurer CORS pour vous permettre d'être référencé, tout en bloquant les autres.
Configurer CORS avec Express
Créez d'abord un nouveau projet et créez la structure de répertoires, puis exécutez-le avec les paramètres par défaut npm init :
$ mkdir myapp $ cd myapp $ npm init -y
Installez ensuite le module requis. Nous utiliserons les middlewares express et cors :
$ npm i --save express $ npm i --save cors
Ensuite, commençons à créer une application Web simple avec deux routes pour démontrer le fonctionnement de CORS.
Créez d'abord un fichier nommé index.js pour faire office de serveur Web et implémenter plusieurs fonctions de traitement des requêtes :
const express = require('express');
const cors = require('cors');
const app = express();
app.get('/', (req, res) => {
res.json({
message: 'Hello World'
});
});
app.get('/:name', (req, res) => {
let name = req.params.name;
res.json({
message: `Hello ${name}`
});
});
app.listen(2020, () => {
console.log('server is listening on port 2020');
});Exécuter le serveur :
$ node index.js
Accèshttp://localhost:2020/Le Le serveur devrait renvoyer le message JSON :
{
"message": "Hello World"
}Accesshttp://localhost:2020/something Vous devriez pouvoir voir :
{
"message": "Hello something"
}Activer toutes les requêtes CORS
Si vous souhaitez activer CORS pour tous requêtes, Le cors middleware peut simplement être utilisé avant de configurer les routes :
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors())
......Cela permettra d'accéder à toutes les routes depuis n'importe où sur le réseau si vous le souhaitez. Ainsi, dans cet exemple, chaque domaine a accès à deux routes.
Par exemple, si nos serveurs fonctionnent sur http://www.example.com et diffusent du contenu comme des images, nous permettons à d'autres domaines comme http://www.differentdomain.com d'être redirigés depuis http://www.example.com.
Ainsi, les pages sur http://www.differentdomain.com peuvent utiliser notre domaine comme source d'images :
<img src="/static/imghw/default1.png" data-src="http://www.example.com/img/cat.jpg" class="lazy" alt="Explication détaillée de la façon de gérer CORS à l'aide de Node.js" >
Activer CORS pour un seul itinéraire
Si vous n'avez besoin que d'un seul de ces itinéraires, cors peut être configuré comme middleware au sein d'une route :
app.get('/', cors(), (req, res) => {
res.json({
message: 'Hello World'
});
}); Cela permettra à n'importe quel domaine d'accéder à la route spécifique. Dans la situation actuelle, les autres domaines ne peuvent accéder qu'à la route /. La route http://localhost:2020 n'est accessible qu'aux requêtes initiées dans le même domaine que l'API (/:name dans ce cas).
Si vous essayez une autre origine en envoyant une requête au chemin /, cela réussira et vous recevrez Hello World en réponse :
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));Exécutez le code ci-dessus et vous verrez la réponse depuis le serveur La réponse a été envoyée avec succès à la console :
{
message: 'Hello World'
} Si vous accédez à un chemin autre que le chemin racine, tel que http://localhost:2020/name ou http://localhost:2020/img/cat.png, cette demande sera bloquée par le navigateur :
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
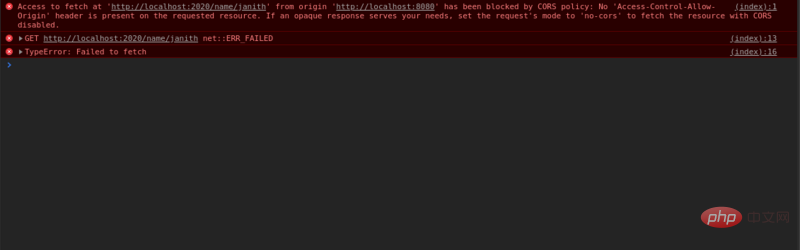
.catch(err => console.error(err));Si vous exécutez le code dans une autre application Web, vous devriez voir l'erreur suivante :

Configuration de CORS avec des options
Vous pouvez configurez également CORS avec des options personnalisées. Les méthodes HTTP autorisées, telles que GET et POST, peuvent être configurées selon les besoins.
Voici comment autoriser l'accès à un seul domaine via l'option CORS :
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // For legacy browser support
}
app.use(cors(corsOptions));如果你在源中配置域名-服务器将允许来自已配置域的CORS。因此,在我们的例子中,可以从 http://localhost:8080 访问该API,并禁止其他域使用。
如果发送一个 GET 请求,则任何路径都应该可以访问,因为这些选项是在应用在程序级别上的。
运行下面的代码将请求从 http://localhost:8080 发送到 http://localhost:2020:
//
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
//
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));可以看到被允许从该程序和域中获取信息。
还可以根据需要配置允许的 HTTP 方法:
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // 对于旧版浏览器的支持
methods: "GET, PUT"
}
app.use(cors(corsOptions));如果从 http://localhost:8080 发送POST请求,则浏览器将会阻止它,因为仅支持 GET 和 PUT:
fetch('http://localhost:2020', {
method: 'POST',
body: JSON.stringify({name: "janith"}),
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));用函数配置动态 CORS 源
如果配置不满足你的要求,也可以创建函数来定制 CORS。
例如假设要允许 http://something.com 和 http://example.com 对 .jpg 文件进行CORS共享:
const allowlist = ['http://something.com', 'http://example.com'];
const corsOptionsDelegate = (req, callback) => {
let corsOptions;
let isDomainAllowed = whitelist.indexOf(req.header('Origin')) !== -1;
let isExtensionAllowed = req.path.endsWith('.jpg');
if (isDomainAllowed && isExtensionAllowed) {
// 为此请求启用 CORS
corsOptions = { origin: true }
} else {
// 为此请求禁用 CORS
corsOptions = { origin: false }
}
callback(null, corsOptions)
}
app.use(cors(corsOptionsDelegate));回调函数接受两个参数,第一个是传递 null 的错误,第二个是传递 { origin: false } 的选项。第二个参数可以是用 Express 的 request 对象构造的更多选项。
所以 http://something.com 或 http://example.com 上的 Web 应用将能够按照自定义配置从服务器引用扩展名为 .jpg 的图片。
这样可以成功引用资源文件:
<img src="/static/imghw/default1.png" data-src="http://yourdomain.com/img/cat.jpg" class="lazy" alt="Explication détaillée de la façon de gérer CORS à l'aide de Node.js" >
但是下面的文件将会被阻止:
<img src="/static/imghw/default1.png" data-src="http://yourdomain.com/img/cat.png" class="lazy" alt="Explication détaillée de la façon de gérer CORS à l'aide de Node.js" >
从数据源加载允许的来源列表作
还可以用保存在数据库中的白名单列表或任何一种数据源来允许 CORS:
var corsOptions = {
origin: function (origin, callback) {
// 从数据库加载允许的来源列表
// 例如:origins = ['http://example.com', 'http//something.com']
database.loadOrigins((error, origins) => {
callback(error, origins);
});
}
}
app.use(cors(corsOptions));原文:https://stackabuse.com/handling-cors-with-node-js/
作者:Janith Kasun
更多编程相关知识,可访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Golang peut-il être utilisé comme frontal ?
Jun 06, 2023 am 09:19 AM
Golang peut-il être utilisé comme frontal ?
Jun 06, 2023 am 09:19 AM
Golang peut être utilisé comme frontal. Golang est un langage de programmation très polyvalent qui peut être utilisé pour développer différents types d'applications, y compris des applications frontales. En utilisant Golang pour écrire le front-end, vous pouvez vous débarrasser d'un front-end. série de problèmes causés par des langages tels que JavaScript. Par exemple, des problèmes tels qu'une mauvaise sécurité des types, de faibles performances et un code difficile à maintenir.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Comment utiliser Flask-CORS pour réaliser le partage de ressources entre domaines
Aug 02, 2023 pm 02:03 PM
Comment utiliser Flask-CORS pour réaliser le partage de ressources entre domaines
Aug 02, 2023 pm 02:03 PM
Comment utiliser Flask-CORS pour réaliser le partage de ressources entre domaines Introduction : Dans le développement d'applications réseau, le partage de ressources entre domaines (CrossOriginResourceSharing, appelé CORS) est un mécanisme qui permet au serveur de partager des ressources avec des sources ou des noms de domaine spécifiés. Grâce à CORS, nous pouvons contrôler de manière flexible la transmission de données entre différents domaines et obtenir un accès inter-domaines sûr et fiable. Dans cet article, nous présenterons comment utiliser la bibliothèque d'extensions Flask-CORS pour implémenter la fonctionnalité CORS.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.





