Comment comprendre mvvm
Compréhension de mvvm : 1. MVVM est l'abréviation de [Model-View-ViewModel], qui est un modèle architectural basé sur le développement front-end ; 2. Améliorer les opérations DOM pour améliorer les performances de rendu des pages ; Lorsque des modifications fréquentes du modèle se produisent et que les développeurs n'ont pas besoin de mettre à jour activement vers View.

Compréhension de mvvm :
MVVM est l'abréviation de Model-View-ViewModel, qui est un Le noyau L'un des modèles architecturaux du développement frontal est de fournir une liaison de données bidirectionnelle entre View et ViewModel, ce qui permet aux changements d'état dans ViewModel d'être automatiquement transmis à View, ce qu'on appelle la liaison de données bidirectionnelle.
Vue.js est une bibliothèque Javascript qui fournit une liaison de données bidirectionnelle de style MVVM, en se concentrant sur la couche View. Son cœur est la VM dans MVVM, qui est ViewModel. ViewModel est responsable de la connexion de View et Model pour garantir la cohérence de la vue et des données. Cette architecture légère rend le développement front-end plus efficace et plus pratique.
Pourquoi MVVM apparaît-il ?
MVC est l'abréviation de Model-View-Controller, qui est model-view-controller En d'autres termes, une application Web standard est composée de ces trois parties :
View. : Utilisé pour présenter les données à l'utilisateur d'une certaine manière
Modèle : En fait, ce sont des données
Contrôleur : Recevoir et traiter les demandes de l'utilisateur, et renvoyer le Modèle à l'utilisateur
Dans les années qui ont précédé la popularité du HTML5, MVC était la meilleure pratique pour les applications Web. En effet, la couche d'affichage des applications Web est relativement simple et les données requises par le front-end peuvent essentiellement être trouvées dans. Après le traitement, la couche View est principalement destinée à l'affichage. À cette époque, le contrôleur était préconisé pour gérer une logique métier complexe, de sorte que la couche View était relativement légère, ce qu'on appelle l'idée du client léger.
Pourquoi le front-end doit-il être conçu et utiliser MVC ?
Par rapport au HTML4, le plus grand point fort du HTML5 est qu'il fournit des fonctions très utiles pour les appareils mobiles, ce qui rend le HTML5 capable de développer des applications. Le plus grand avantage du développement d'applications HTML5 est multiplateforme et rapide. itération. et passer en ligne pour réduire les coûts de main-d'œuvre et améliorer l'efficacité. Par conséquent, de nombreuses entreprises ont commencé à transformer les applications traditionnelles et ont progressivement remplacé Native par H5. Puisque vous souhaitez utiliser H5 pour créer une application, la couche View ne se limite pas à un simple affichage de données. Elle gère non seulement des états de données complexes, mais gère également divers comportements opérationnels sur les appareils mobiles, etc. Par conséquent, le front-end a également besoin d’ingénierie, et un cadre similaire à MVC est nécessaire pour gérer ces logiques complexes afin de rendre le développement plus efficace. Mais le MVC ici a légèrement changé :
Vue : disposition de l'interface utilisateur, affichage des données
Modèle : gérer les données
Contrôleur : répondre aux opérations de l'utilisateur et mettre à jour le modèle Aller à la vue
Ce modèle d'architecture MVC convient aux applications simples et est également conforme à l'idée en couches de l'architecture logicielle. Mais en fait, avec le développement continu de H5, les gens espèrent que les applications développées avec H5 pourront être comparables à Native, ou proches de l'expérience des applications natives. Par conséquent, la complexité des applications frontales n'est plus ce qu'elle était. . À l'heure actuelle, le développement front-end a exposé trois problèmes :
1. Les développeurs appellent un grand nombre de la même API DOM dans le code, ce qui rend le traitement lourd et redondant, rendant le code difficile à maintenir.
2. Un grand nombre d'opérations DOM réduisent les performances de rendu des pages et ralentissent la vitesse de chargement, affectant l'expérience utilisateur.
3. Lorsque le modèle change fréquemment, les développeurs doivent mettre à jour activement la vue ; lorsque les opérations de l'utilisateur entraînent une modification du modèle, les développeurs doivent également synchroniser les données modifiées avec le modèle. Ce travail n'est pas seulement fastidieux, mais aussi Et il est difficile de maintenir un statut de données complexe et changeant.
En fait, l'émergence précoce de jquery a été conçue pour que le front-end exploite le DOM de manière plus concise, mais elle n'a résolu que le premier problème, et les deux autres problèmes ont toujours existé avec le front-end.
L'émergence de MVVM résout parfaitement les trois problèmes ci-dessus.
MVVM se compose de trois parties : Modèle, Vue et ViewModel. La couche Modèle représente le modèle de données, et la logique métier pour la modification et le fonctionnement des données peut également être définie dans le Modèle que représente la Vue ; le composant UI, qui est responsable de la conversion du modèle de données. Converti en affichage UI, ViewModel est un objet qui synchronise View et Model.
Dans l'architecture MVVM, il n'y a pas de connexion directe entre View et Model. Au lieu de cela, ils interagissent via ViewModel. L'interaction entre Model et ViewModel est bidirectionnelle, donc les modifications dans les données View seront synchronisées avec le modèle. , et les modifications apportées aux données du modèle seront immédiatement reflétées dans la vue.
Le ViewModel connecte la couche Vue et la couche Modèle via une liaison de données bidirectionnelle, et la synchronisation entre la Vue et le Modèle est complètement automatique sans intervention humaine, les développeurs n'ont donc qu'à se concentrer sur la logique métier, pas le Il est nécessaire de faire fonctionner manuellement le DOM, et il n'est pas nécessaire de prêter attention à la synchronisation de l'état des données. La maintenance de l'état des données complexes est entièrement gérée par MVVM.
Détails de Vue.js
Vue.js peut être considéré comme la meilleure pratique de l'architecture MVVM. Il se concentre sur ViewModel dans MVVM. Il réalise non seulement une liaison de données bidirectionnelle, mais constitue également une bibliothèque JS relativement légère. à utiliser. Il existe des tutoriels prêts à l'emploi sur les connaissances de base de Vue, je n'entrerai donc pas dans les détails ici. Jetons un bref coup d'œil à quelques détails d'implémentation de la liaison bidirectionnelle dans Vue.js :
Vue. js utilise le getter et le setter de Object.defineProperty et combiné avec le modèle d'observateur pour implémenter la liaison de données. Lorsque vous transmettez un objet Javascript simple à une instance de Vue comme option de données, Vue parcourt ses propriétés et les convertit en getters/setters à l'aide de Object.defineProperty. Les getters/setters ne sont pas visibles par l'utilisateur, mais en interne, ils permettent à Vue de suivre les dépendances et de notifier les changements lorsque les propriétés sont accédées et modifiées.

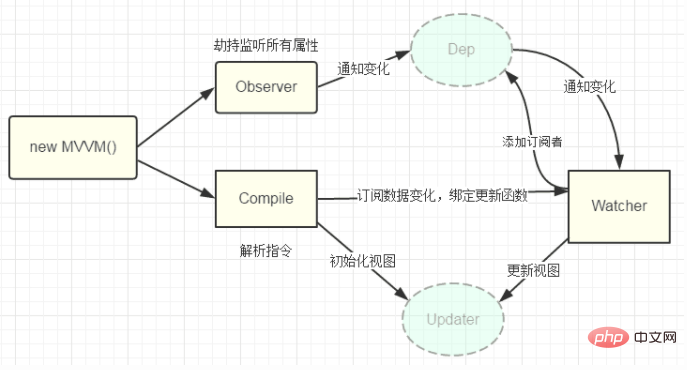
Observateur : écouteur de données, qui peut surveiller tous les attributs de l'objet de données. S'il y a un changement, il peut obtenir la dernière valeur et notifier. les abonnés. Le getter et le setter de Object.defineProperty sont utilisés en interne pour implémenter
Compile : analyseur d'instructions, sa fonction est de scanner et d'analyser les instructions de chaque nœud d'élément, de remplacer les données selon le modèle d'instruction et lier les mises à jour correspondantes Fonction
Watcher : L'abonné, en tant que pont reliant Observer et Compile, peut s'abonner et recevoir des notifications de chaque changement d'attribut, et exécuter la fonction de rappel correspondante liée par l'instruction
Dep : Abonnement aux messages L'appareil maintient un tableau en interne pour collecter les abonnés (Watcher). Les modifications de données déclenchent la fonction de notification, puis appellent la méthode de mise à jour de l'abonné
Comme le montre la figure, lorsque new Vue( ) est exécuté, Vue est entrée dans la phase d'initialisation. D'une part, Vue traversera les propriétés dans l'option data et utilisera Object.defineProperty pour les convertir en getters/setters pour implémenter la fonction de surveillance des modifications des données ; Le compilateur d'instructions de Vue Compile analysera et analysera les instructions, initialisera la vue et s'abonnera à Watcher pour mettre à jour la vue. À ce moment, Water s'ajoutera à l'abonné au message (Dep) et l'initialisation est terminée.
Lorsque les données changent, la méthode setter dans Observer est déclenchée. Le setter appellera immédiatement Dep.notify(). Dep commence à parcourir tous les abonnés et appelle la méthode de mise à jour de l'abonné. notification, la vue est mise à jour en conséquence.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Version Web Deepseek Entrée officielle
Mar 12, 2025 pm 01:42 PM
Version Web Deepseek Entrée officielle
Mar 12, 2025 pm 01:42 PM
La profondeur domestique de l'IA Dark Horse a fortement augmenté, choquant l'industrie mondiale de l'IA! Cette société chinoise de renseignement artificiel, qui n'a été créée que depuis un an et demi, a gagné des éloges des utilisateurs mondiaux pour ses maquettes gratuites et open source, Deepseek-V3 et Deepseek-R1. Deepseek-R1 est désormais entièrement lancé, avec des performances comparables à la version officielle d'Openaio1! Vous pouvez vivre ses fonctions puissantes sur la page Web, l'application et l'interface API. Méthode de téléchargement: prend en charge les systèmes iOS et Android, les utilisateurs peuvent le télécharger via l'App Store; Version Web Deepseek Entrée officielle: HT
 Recherche approfondie Entrée du site officiel Deepseek
Mar 12, 2025 pm 01:33 PM
Recherche approfondie Entrée du site officiel Deepseek
Mar 12, 2025 pm 01:33 PM
Au début de 2025, l'IA domestique "Deepseek" a fait un début magnifique! Ce modèle d'IA gratuit et open source a une performance comparable à la version officielle d'OpenAI d'Openai, et a été entièrement lancé sur le côté Web, l'application et l'API, prenant en charge l'utilisation multi-terminale des versions iOS, Android et Web. Recherche approfondie du site officiel de Deepseek et du guide d'utilisation: Adresse officielle du site Web: https://www.deepseek.com/using étapes pour la version Web: cliquez sur le lien ci-dessus pour entrer le site officiel Deepseek. Cliquez sur le bouton "Démarrer la conversation" sur la page d'accueil. Pour la première utilisation, vous devez vous connecter avec votre code de vérification de téléphone mobile. Après vous être connecté, vous pouvez entrer dans l'interface de dialogue. Deepseek est puissant, peut écrire du code, lire des fichiers et créer du code
 Comment résoudre le problème des serveurs occupés pour Deepseek
Mar 12, 2025 pm 01:39 PM
Comment résoudre le problème des serveurs occupés pour Deepseek
Mar 12, 2025 pm 01:39 PM
Deepseek: Comment gérer l'IA populaire qui est encombré de serveurs? En tant qu'IA chaude en 2025, Deepseek est gratuit et open source et a une performance comparable à la version officielle d'Openaio1, qui montre sa popularité. Cependant, une concurrence élevée apporte également le problème de l'agitation du serveur. Cet article analysera les raisons et fournira des stratégies d'adaptation. Entrée de la version Web Deepseek: https://www.deepseek.com/deepseek serveur Raison: Accès simultané: des fonctionnalités gratuites et puissantes de Deepseek attirent un grand nombre d'utilisateurs à utiliser en même temps, ce qui entraîne une charge de serveur excessive. Cyber Attack: Il est rapporté que Deepseek a un impact sur l'industrie financière américaine.





