Le cookie peut en fait être ajusté comme ceci
La rubrique
javascript présente les différentes utilisations des cookies.

La manipulation des cookies avec JS est en fait très gênante. Il n'existe pas d'API simple qui nous permet d'obtenir ou de définir des cookies.
La seule API qui exploite les Cookies est document.cookie, mais ce code est très inconfortable à utiliser. Si nous voulons obtenir un cookie requis, nous devrons peut-être d'abord écrire une telle fonction utils :
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码Mais dans la version Chrome 87, nous n'avons plus besoin d'introduire un tel code, il s'agit plutôt d'une nouvelle API : cookieStore. Il s'agit d'une API asynchrone qui peut facilement obtenir des paramètres et surveiller les modifications des cookies.
Si vous souhaitez télécharger la version bêta de Chrome, vous pouvez l'obtenir sur ce lien .
Ce qui suit est une introduction au nouveau contenu.
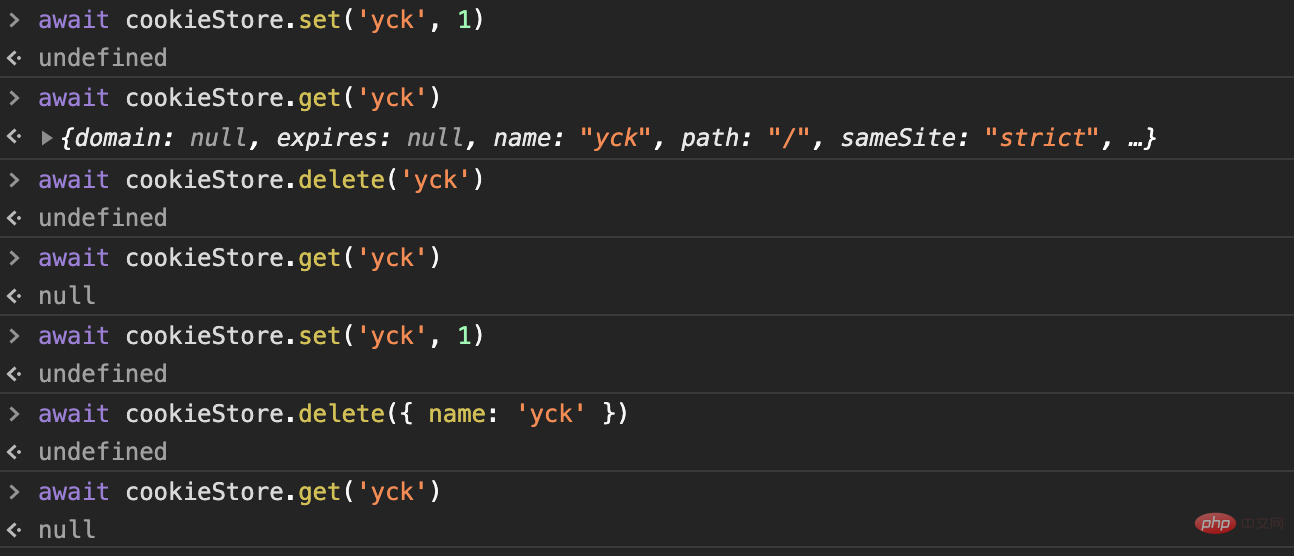
Obtenir un cookie
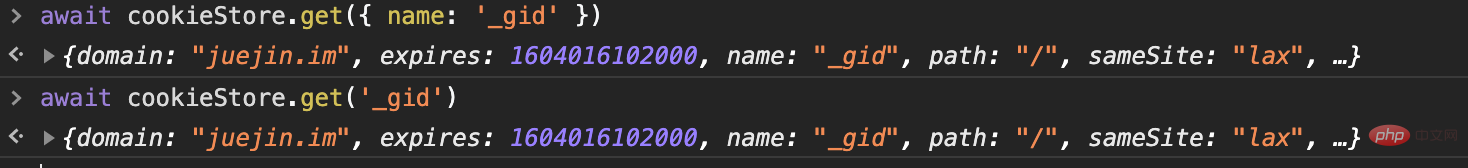
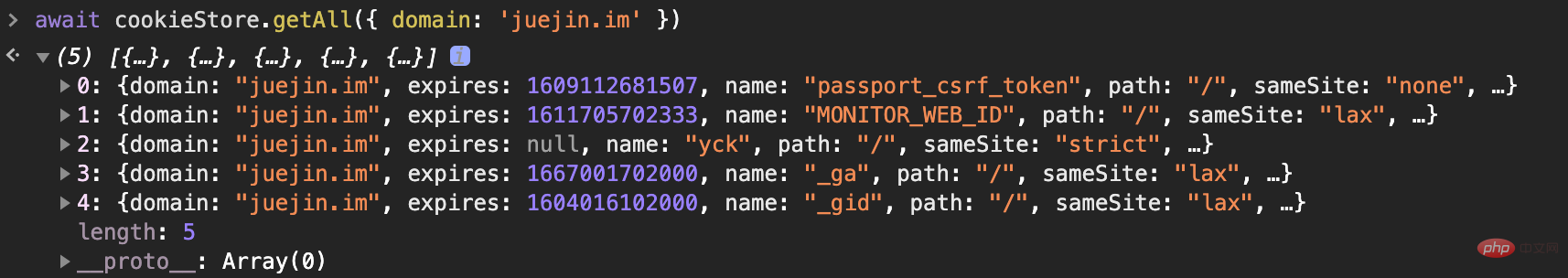
Nous venons d'apprendre à quel point il était difficile d'obtenir un cookie requis auparavant. Nous pouvons désormais obtenir le contenu que nous voulons en une seule phrase.

cookieStore.get a deux signatures de fonction Dans la première, nous pouvons faire correspondre le contenu souhaité en transmettant les attributs du cookie, et dans la seconde, nous transmettons Obtenez directement. L'API est très intuitive et est infiniment meilleure que la méthode précédente. name

document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
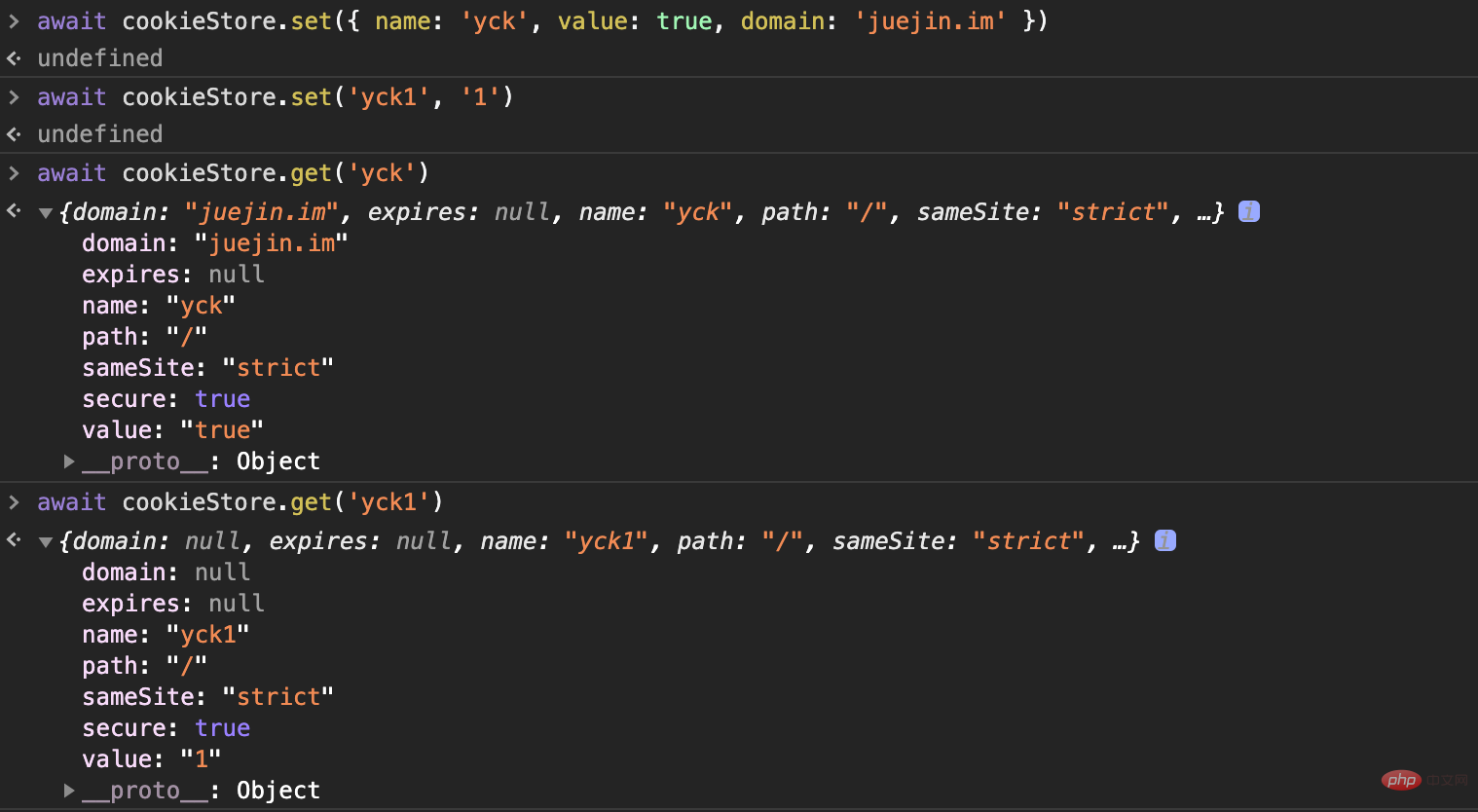
}复制代码 : cookieStore.set
 La fonction
La fonction
prend en charge deux signatures, la première permet de paramétrer le contenu de tous les cookies, et la seconde se présente sous la forme de set. key-value
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码
a également deux signatures de fonction, qui sont équivalentes à celles requis pour les chaînes simples Supprimer le cookie delete. Lors du passage d'un objet, la signature est légèrement différente d'avant. Il convient de noter que les attributs facultatifs de la signature ont tous des valeurs par défaut : name
dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
};复制代码
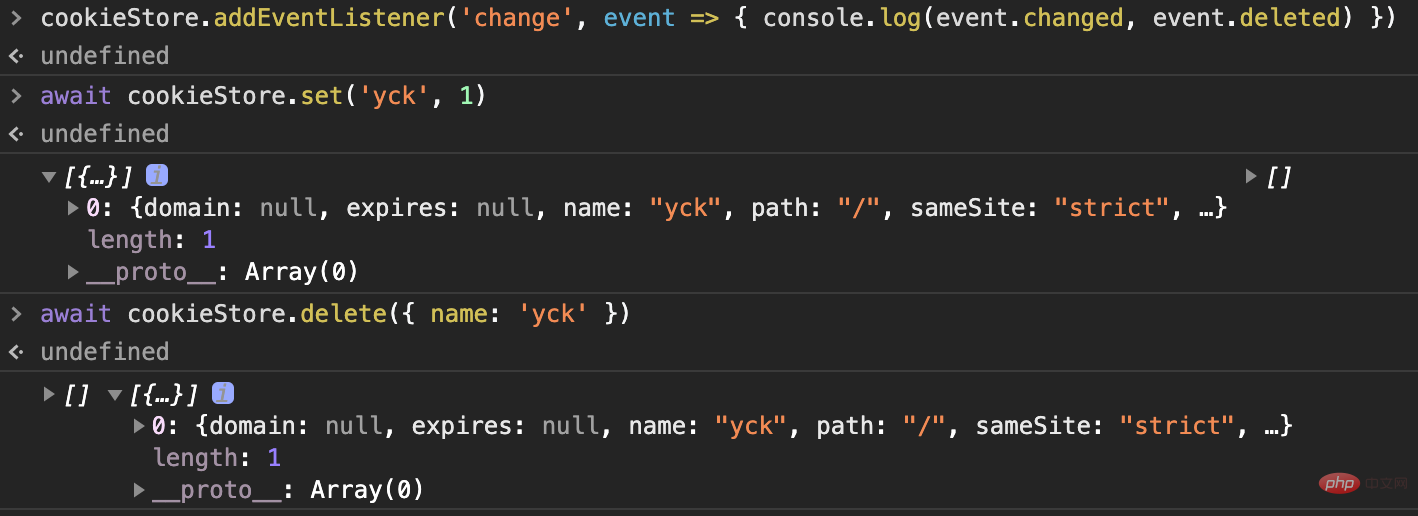
. cookieStore
Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réparer l'erreur interdite Roblox 403 sur Google Chrome
May 19, 2023 pm 01:49 PM
Comment réparer l'erreur interdite Roblox 403 sur Google Chrome
May 19, 2023 pm 01:49 PM
De nombreux utilisateurs de Windows ont récemment rencontré une erreur inhabituelle appelée Roblox 403 Forbidden Error en essayant d'accéder aux URL de sites Web dans le navigateur Google Chrome. Même après avoir redémarré l'application Chrome plusieurs fois, ils n'ont rien pu faire. Cette erreur peut avoir plusieurs causes potentielles, dont certaines sont décrites et répertoriées ci-dessous. Historique de navigation et autres caches de Chrome et données corrompues Connexion Internet instable URL de sites Web incorrectes Extensions installées à partir de sources tierces Après avoir examiné tous les aspects ci-dessus, nous avons mis au point quelques correctifs qui peuvent aider les utilisateurs à résoudre ce problème. Si vous rencontrez le même problème, consultez les solutions dans cet article. Correction 1
 Où sont stockés les cookies ?
Dec 20, 2023 pm 03:07 PM
Où sont stockés les cookies ?
Dec 20, 2023 pm 03:07 PM
Les cookies sont généralement stockés dans le dossier cookie du navigateur. Les fichiers cookies dans le navigateur sont généralement stockés au format binaire ou SQLite. Si vous ouvrez le fichier cookie directement, vous pouvez voir du contenu tronqué ou illisible, il est donc préférable d'utiliser Utiliser. l'interface de gestion des cookies fournie par votre navigateur pour visualiser et gérer les cookies.
 Où sont les cookies sur votre ordinateur ?
Dec 22, 2023 pm 03:46 PM
Où sont les cookies sur votre ordinateur ?
Dec 22, 2023 pm 03:46 PM
Les cookies sur votre ordinateur sont stockés dans des emplacements spécifiques de votre navigateur, en fonction du navigateur et du système d'exploitation utilisés : 1. Google Chrome, stocké dans C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies etc.
 Où sont les cookies mobiles ?
Dec 22, 2023 pm 03:40 PM
Où sont les cookies mobiles ?
Dec 22, 2023 pm 03:40 PM
Les cookies sur le téléphone mobile sont stockés dans l'application de navigation de l'appareil mobile : 1. Sur les appareils iOS, les cookies sont stockés dans Paramètres -> Safari -> Avancé -> Données du site Web du navigateur Safari 2. Sur les appareils Android, les cookies sont stockés ; dans Paramètres -> Paramètres du site -> Cookies du navigateur Chrome, etc.
 Comment fonctionnent les cookies
Sep 20, 2023 pm 05:57 PM
Comment fonctionnent les cookies
Sep 20, 2023 pm 05:57 PM
Le principe de fonctionnement des cookies implique que le serveur envoie des cookies, que le navigateur stocke les cookies et que le navigateur traite et stocke les cookies. Introduction détaillée : 1. Le serveur envoie un cookie et le serveur envoie un en-tête de réponse HTTP contenant le cookie au navigateur. Ce cookie contient certaines informations, telles que l'authentification de l'identité de l'utilisateur, les préférences ou le contenu du panier. Une fois que le navigateur aura reçu ce cookie, il sera stocké sur l'ordinateur de l'utilisateur. 2. Le navigateur stocke les cookies, etc.
 Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Explication détaillée de l'endroit où les cookies du navigateur sont stockés
Jan 19, 2024 am 09:15 AM
Avec la popularité d’Internet, l’utilisation de navigateurs pour surfer sur Internet est devenue un mode de vie. Dans l'utilisation quotidienne des navigateurs, nous rencontrons souvent des situations où nous devons saisir les mots de passe de comptes, comme les achats en ligne, les réseaux sociaux, les e-mails, etc. Ces informations doivent être enregistrées par le navigateur afin qu'elles n'aient pas besoin d'être saisies à nouveau lors de votre prochaine visite. C'est alors que les cookies sont utiles. Que sont les cookies ? Le cookie fait référence à un petit fichier de données envoyé par le serveur au navigateur de l'utilisateur et stocké localement. Il contient le comportement des utilisateurs de certains sites Web.
 La suppression des cookies a-t-elle un impact ?
Sep 20, 2023 pm 06:01 PM
La suppression des cookies a-t-elle un impact ?
Sep 20, 2023 pm 06:01 PM
Les effets de la suppression des cookies incluent la réinitialisation des paramètres et des préférences de personnalisation, affectant l'expérience publicitaire et la destruction du statut de connexion et des fonctions de mémorisation du mot de passe. Introduction détaillée : 1. Réinitialiser les paramètres et préférences personnalisés. Si les cookies sont effacés, le panier sera réinitialisé et les produits devront être rajoutés. La suppression des cookies entraînera également la perte du statut de connexion sur les plateformes de médias sociaux, ce qui nécessitera. ré-ajout. Entrez votre nom d'utilisateur et votre mot de passe ; 2. Cela affecte l'expérience publicitaire. Si les cookies sont effacés, le site Web ne sera pas en mesure de comprendre nos intérêts et nos préférences, et affichera des publicités non pertinentes, etc.
 Quels sont les dangers d'une fuite de cookies ?
Sep 20, 2023 pm 05:53 PM
Quels sont les dangers d'une fuite de cookies ?
Sep 20, 2023 pm 05:53 PM
Les dangers de la fuite de cookies incluent le vol d’informations d’identité personnelle, le suivi du comportement personnel en ligne et le vol de compte. Introduction détaillée : 1. Des informations d'identité personnelle ont été volées, telles que le nom, l'adresse e-mail, le numéro de téléphone, etc. Ces informations peuvent être utilisées par des criminels pour mener des activités illégales telles que le vol d'identité et la fraude 2. Le comportement personnel en ligne est suivi ; et analysés via des cookies. Grâce aux données du compte, les criminels peuvent connaître l'historique de navigation de l'utilisateur, ses préférences d'achat, ses loisirs, etc. 3. Le compte est volé, en contournant la vérification de connexion, en accédant directement au compte de l'utilisateur, etc.






