 titres
titres
 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
Cet article répertorie 50 extensions Chrome et applications Web qui peuvent vous aider à améliorer l'efficacité du développement et à gagner du temps de développement. Elles seront probablement utiles à un moment donné. L’ancienne règle est de reposter, d’aimer, de cliquer puis de lire trois fois, et enfin de lire lentement. Ne le laissez pas prendre la poussière dans vos favoris.
1. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
Une extension de navigateur gratuite qui vous aide à identifier les technologies utilisées sur les sites Web actuels en un seul clic.
Site officiel : https://www.whatruns.com/

2. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
Navigation réservée aux développeurs. appareil. Cela peut vous aider à gagner du temps et à accélérer le processus de développement
Site officiel : https://sizzy.co/

3. Connectez-vous Rocket
LogRocket vous permet de rejouer les actions que les utilisateurs effectuent sur votre site, vous aidant ainsi à reproduire les erreurs et à résoudre les problèmes plus rapidement.
Site officiel : https://logrocket.com/

4 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
La plateforme de surveillance des applications de 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) peut presque. Aider tous les développeurs, il diagnostique, corrige et optimise les performances de votre code.
Site officiel : https://sentry.io/

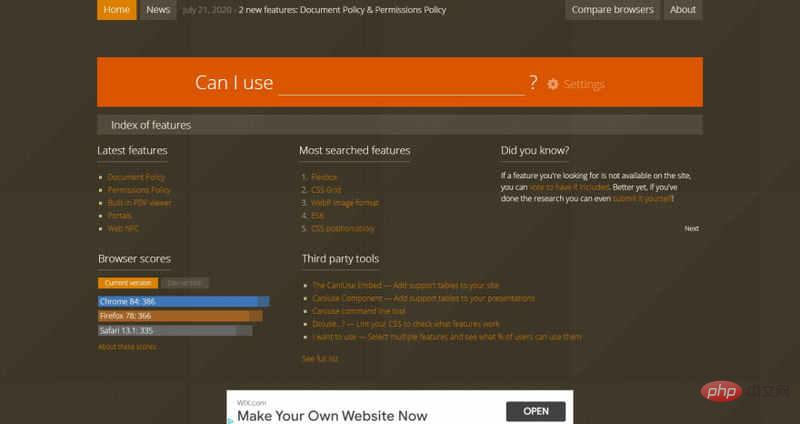
5. Puis-je utiliser ?
"Puis-je utiliser" fournit. La dernière matrice de prise en charge des navigateurs vous aide à vérifier quelles technologies Web frontales sont prises en charge sur les navigateurs Web de bureau et mobiles.
Site officiel : https://caniuse.com/

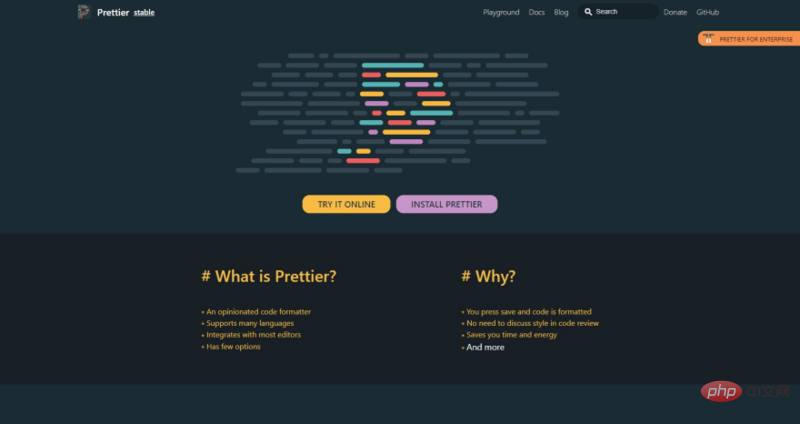
6. Plus joli
Un formateur de code qui prend en charge plusieurs langues, capable. à intégrer avec la plupart des éditeurs.
Site officiel : https://prettier.io/

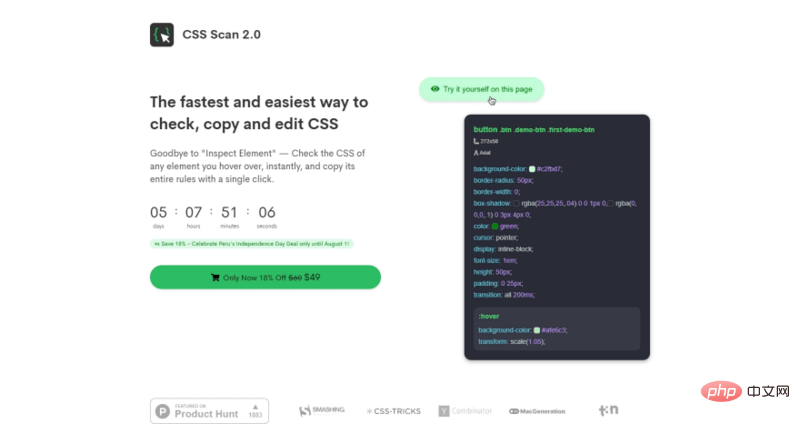
7. CSS Scan
vous permet au revoir "Inspecter l'élément". Il vérifie instantanément le CSS de tout élément survolé et copie l’intégralité de ses règles en un seul clic.
Site officiel : https://getcssscan.com/

8. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
vous aide à vérifier et à ajouter du npm. forfaits Le coût d'entrée dans le forfait,
site officiel : https://bundlephobia.com/

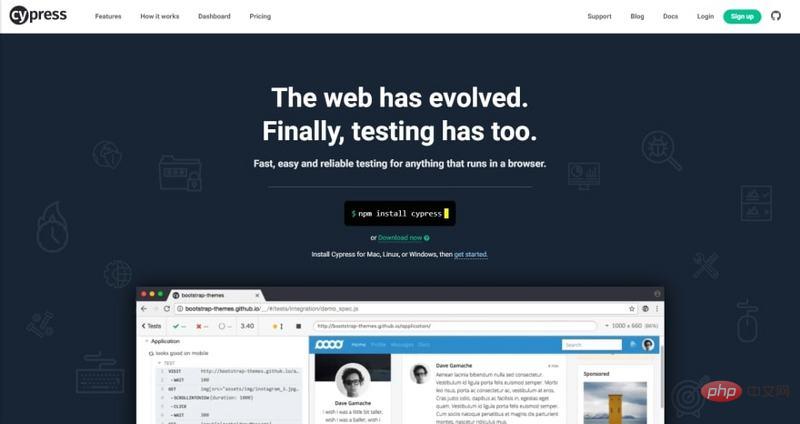
9. Cyprès
Testez rapidement, facilement et de manière fiable tout ce qui s'exécute dans votre navigateur.
Site officiel : https://www.cypress.io/

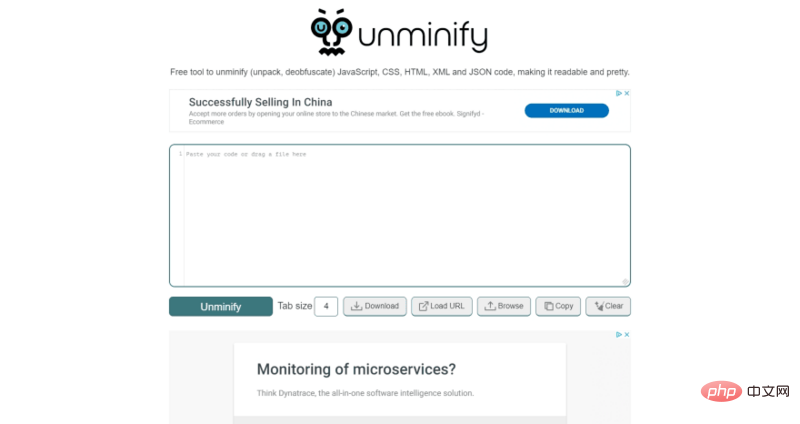
50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
est utilisé pour la compression. et décompression Outil gratuit pour compresser, désobscurcir et améliorer la lisibilité du code JavaScript, CSS, HTML, XML et JSON.
Site officiel : https://unminify.com/

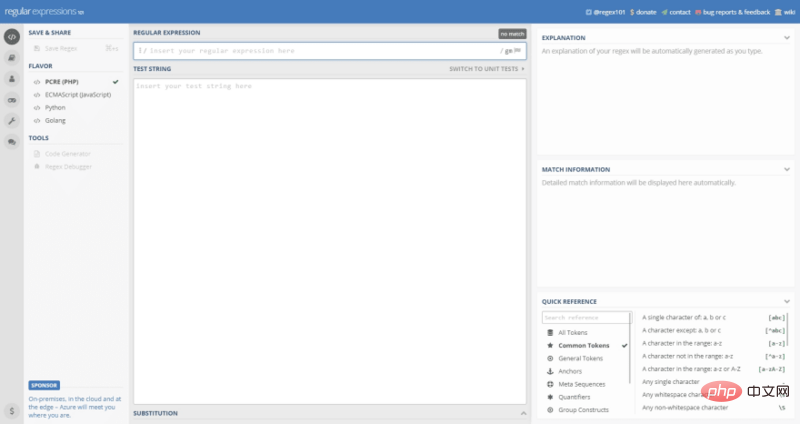
11. RegEx 101
Expression régulière gratuite basée sur PCRE Un débogueur avec description en temps réel, détection et mise en évidence des erreurs.
Site officiel : https://regex101.com/

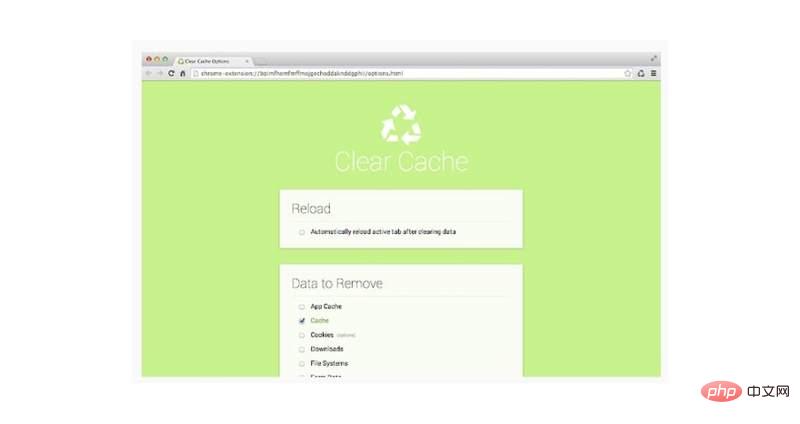
12. Vider le cache
Cliquez simplement sur le bouton , pour vider votre cache et parcourir vos données.
Site officiel : https://chrome.google.com/web...

13. > Simulez différentes résolutions d'écran en redimensionnant la fenêtre du navigateur.
Site officiel : https://chrome.google.com/web...

50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) C'est un utilitaire qui permet de réaliser la technologie utilisée sur le site Web. Il peut détecter les systèmes de gestion de contenu, les plateformes de commerce électronique, les frameworks Web, les logiciels serveur, les outils d'analyse, etc.
Site officiel : https://chrome.google.com/web...

15. Le site 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) Web Docs fournit des informations sur les technologies Web ouvertes, notamment HTML, CSS et API pour les sites Web, les applications Web progressives et d'autres technologies.
Site officiel : https://developer.mozilla.org...)

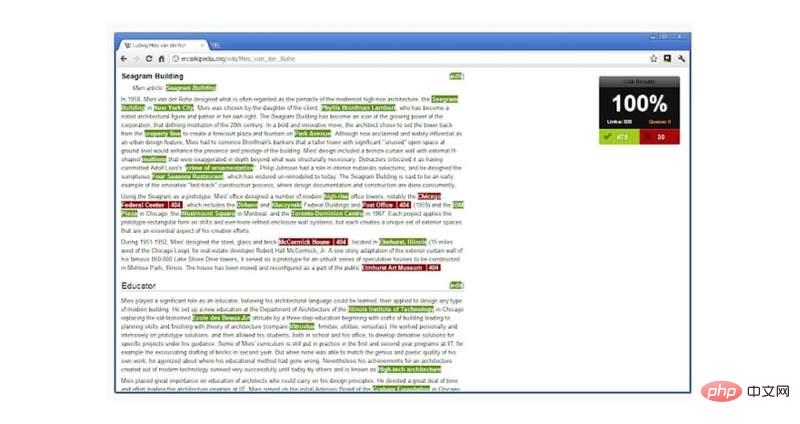
50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
est normes accessibles en matière de tests sexuels. Choisi par Microsoft, Google et de nombreuses équipes de développement et de test, 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) est la première boîte à outils d'accessibilité au monde.
Site officiel : https://www.deque.com/axe/

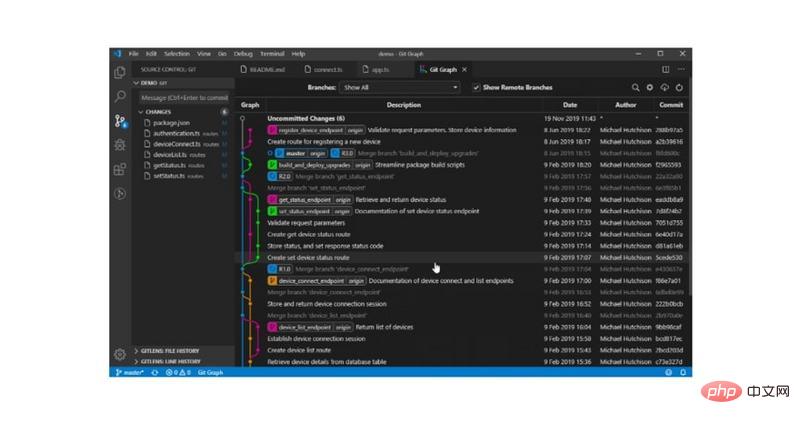
17. Extension Studio Git Graph pour Code. Vous aide à afficher le graphique Git dans votre référentiel et à effectuer facilement des opérations Git à partir de la vue. Vous pouvez le configurer comme vous le souhaitez !
Site officiel : https://marketplace.visualstu...

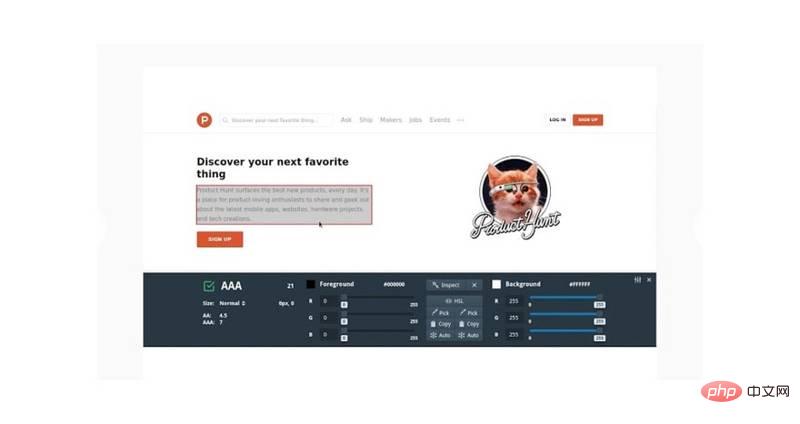
Possibilité de vérifier et d'ajuster rapidement le contraste en temps réel dans le navigateur pour répondre aux exigences WCAG 2.1.
Site officiel : https://chrome.google.com/web...

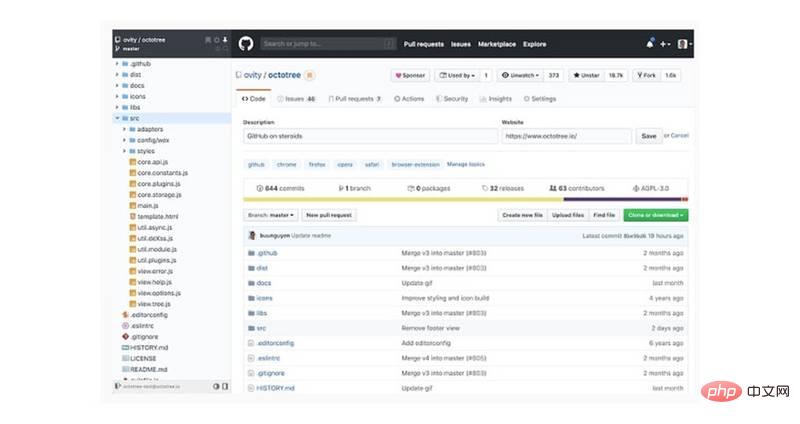
available Une extension de navigateur qui améliore les capacités d'inspection et de navigation du code GitHub.
Site officiel : https://chrome.google.com/web...

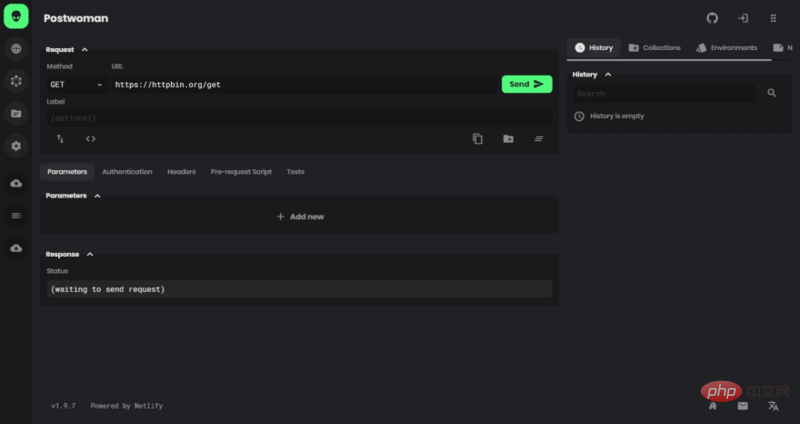
Site officiel : https://postwoman.io/)
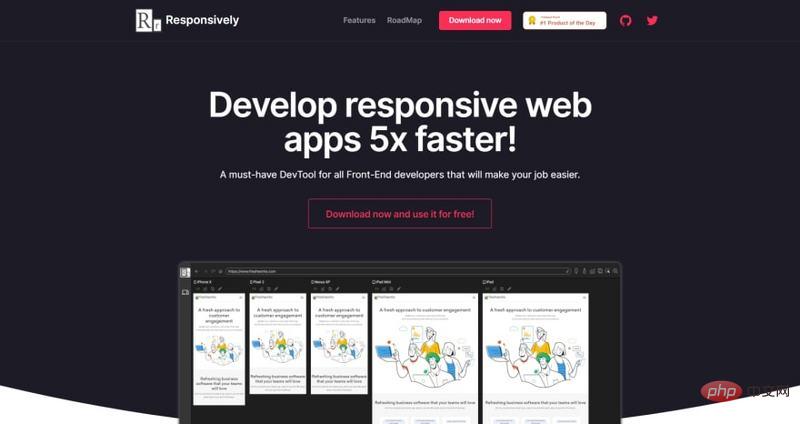
21. Responsively App
Site officiel : https://sensitively.app/
22. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
Site officiel : https://www.fullstory.com/
23. Créez facilement un fichier .gitignore pour votre propre projet
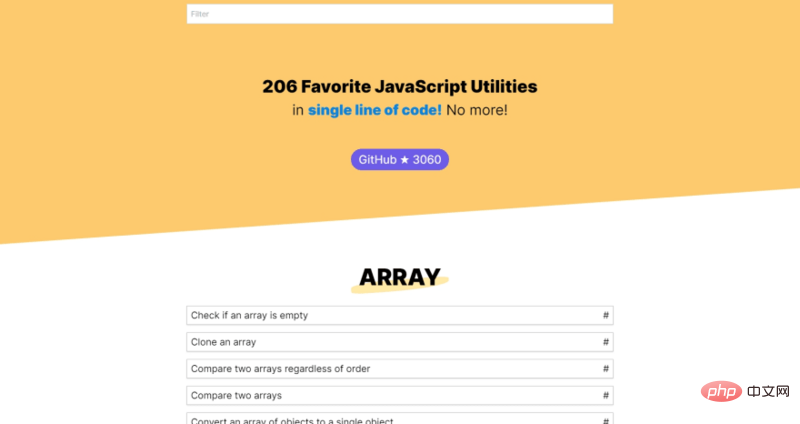
24 .50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
206 utilitaires JavaScript pouvant être implémentés avec une seule ligne de code. 
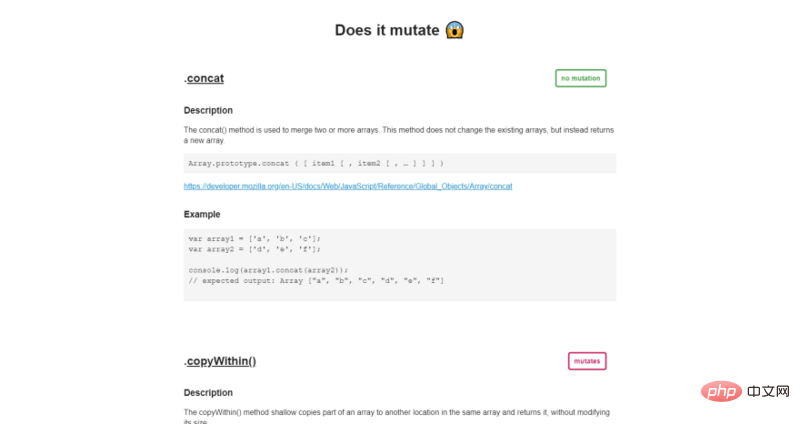
25. Est-ce que ça mute ?
Est-ce que ça mute ? ? 
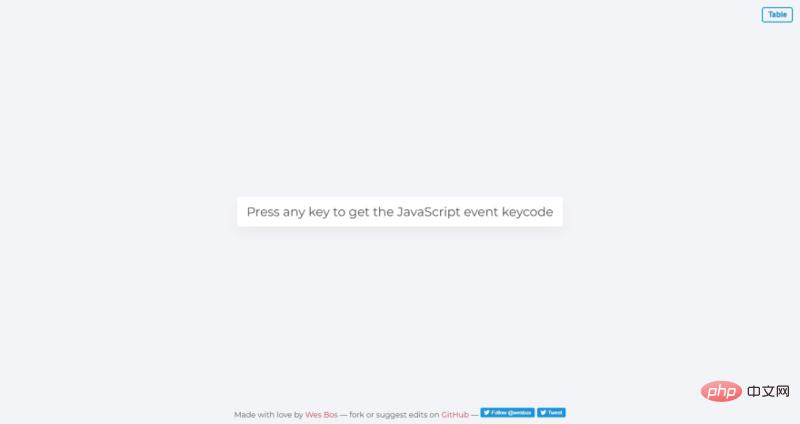
Code clé
Obtenez l'événement JavaScript de. n'importe quel code clé 
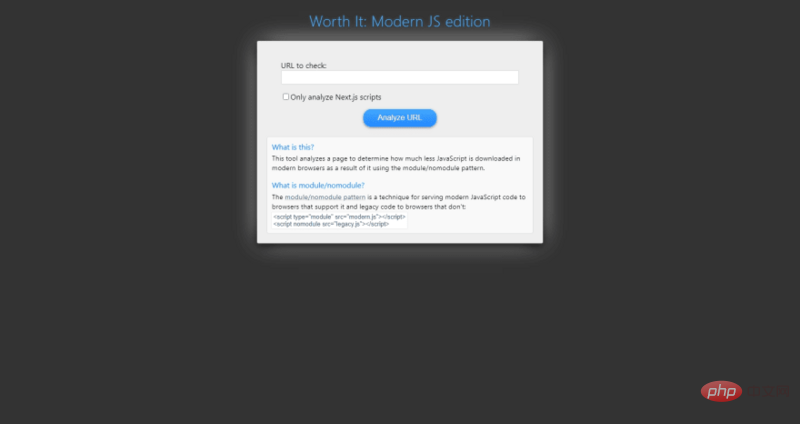
27. Ça vaut le coup : version JS moderne pour. L'outil d'analyse de Page pour vous aider à déterminer la quantité de JavaScript en moins téléchargée dans les navigateurs modernes lors de l'utilisation de modules et de modes sans module.
 Site officiel : https://module-nomodule-calcu...
Site officiel : https://module-nomodule-calcu...
28. Affichez le fichier du package npm pour l'application Web.
Site officiel : https://50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner).now.sh/
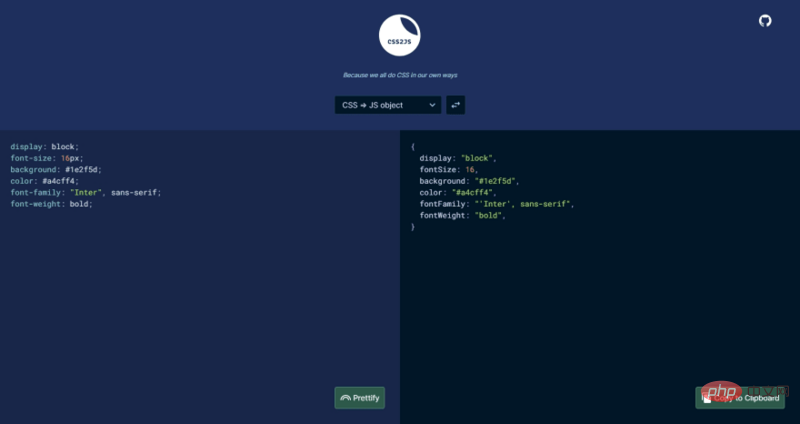
29 CSS vers JS
En CSS. , Convertissez entre les objets JS et les accessoires JSX.
Site officiel : https://css2js.dotenv.dev/
Tous les personnages
Une page simple , affichant tous les différents caractères et leurs codes HTML.
Site officiel : https://aymkdn.github.io/char...
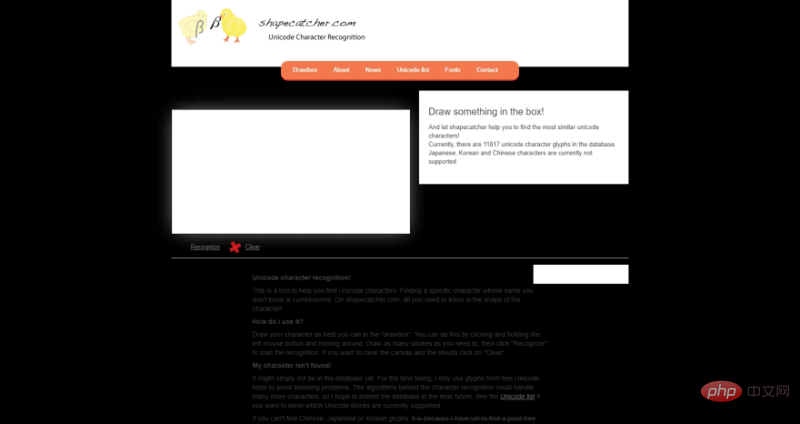
31. Shape Catcher
Un outil pour vous aider à trouver des caractères Unicode. C'est très gênant lorsque vous souhaitez trouver un personnage spécifique dont vous ne connaissez pas le nom. Chez shapecatcher.com, il vous suffit de connaître sa forme générale !
Site officiel : https://shapecatcher.com/

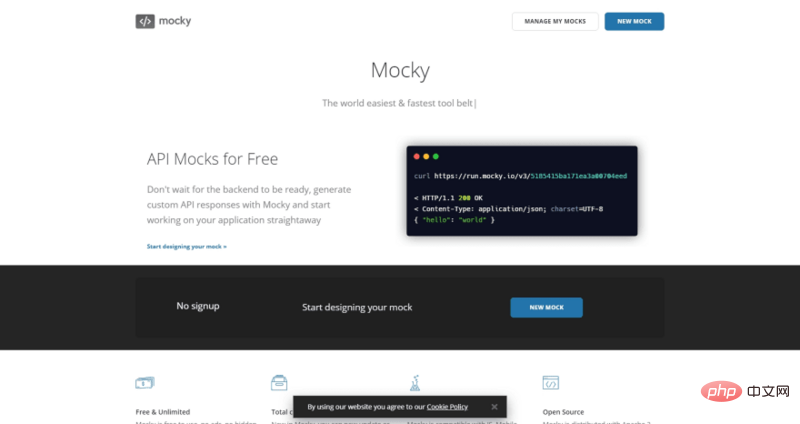
32.
Pas nécessaire pendant. développement En attendant que le code backend soit préparé, vous pouvez utiliser 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) pour générer une réponse API personnalisée.
Site officiel : https://designer.mocky.io/

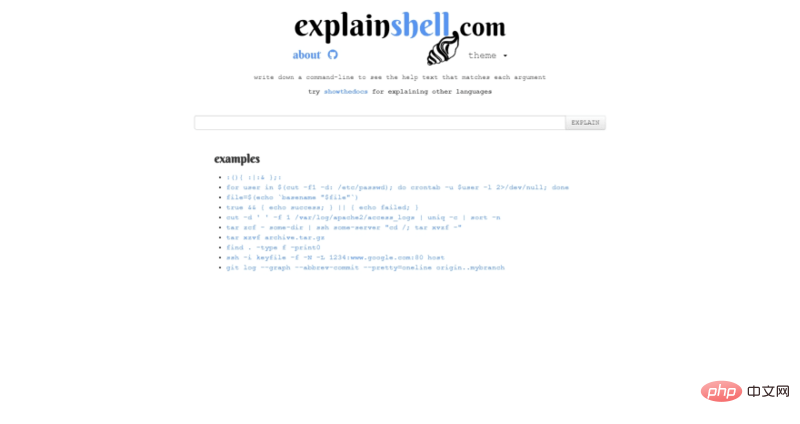
33. Expliquez Shell
Écrivez la commande. line Et affichez le texte d'aide qui correspond à chaque paramètre
Site officiel : https://explainshell.com/

34. 🎜>
Convertir l'image en Base64Site officiel : https://www.base64-image.de/)
35 . Open Graph CheckLors du partage de contenu sur les réseaux sociaux, des aperçus optimisés adaptés à votre groupe cible peuvent augmenter considérablement les taux de clics. Opengraphcheck.com vous aide à faire de votre mieux. Mieux encore, Open Graph Check est gratuit. Site officiel : https://opengraphcheck.com/

36 Brotli pro vous aide à obtenir une compression plus élevée. tauxSite officiel : https://www.brotli.pro/

37. Points d'arrêt réactifsFacilement générés Meilleure taille d'image responsiveSite officiel : https://www.sensitivebreakpoi...

38. Mon hôte est-il déjà rapide ? est utilisé pour détecter les délais de réponse réels du serveur rencontrés par les utilisateurs lors de leur navigation sur le Web. Site officiel : https://ismyhostfastyet.com/)

Vérifiez mes liens« Vérifiez mes liens Links » est un vérificateur de liens qui explore vos pages Web et trouve les liens rompus. Site officiel : https://chrome.google.com/web...

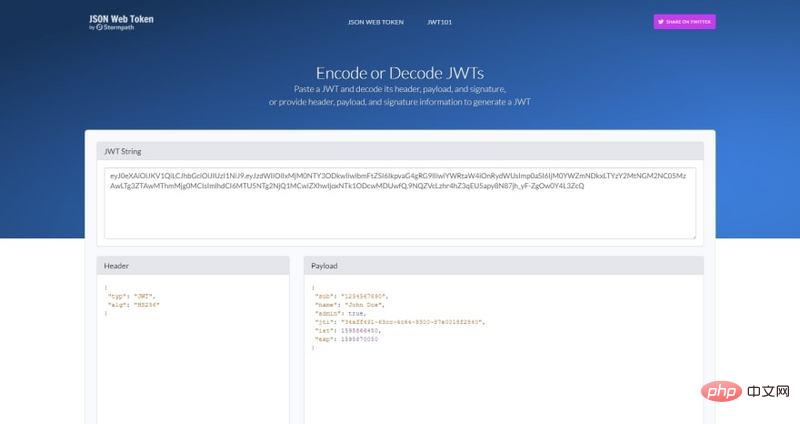
Jeton Web JSONEncoder ou décoder JWTSite officiel : https://www.jsonwebtoken.io/

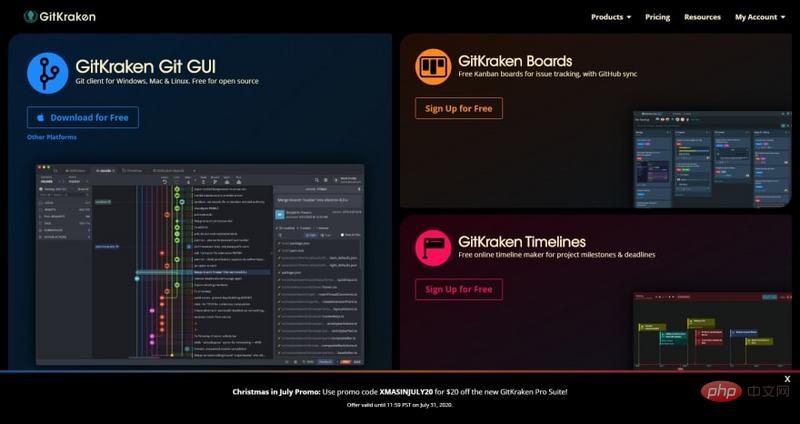
41.
Client Git pour Windows, Mac et Linux, gratuit et open source.
Site officiel : https://www.gitkraken.com/

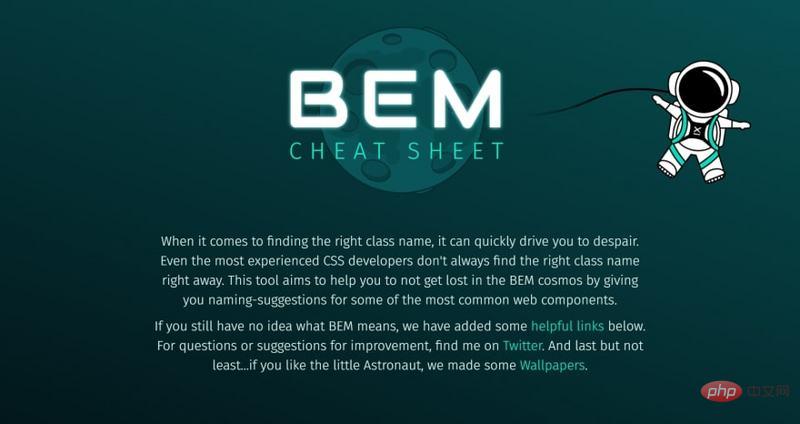
42. > Même le développeur CSS le plus expérimenté ne trouvera pas toujours le bon nom de classe, ce qui peut rapidement conduire au désespoir. Cet outil vous aide à éviter de vous perdre dans le monde du BEM en vous proposant des suggestions de noms pour certains des composants Web les plus courants.
Site officiel : https://9elements.com/bem-che...
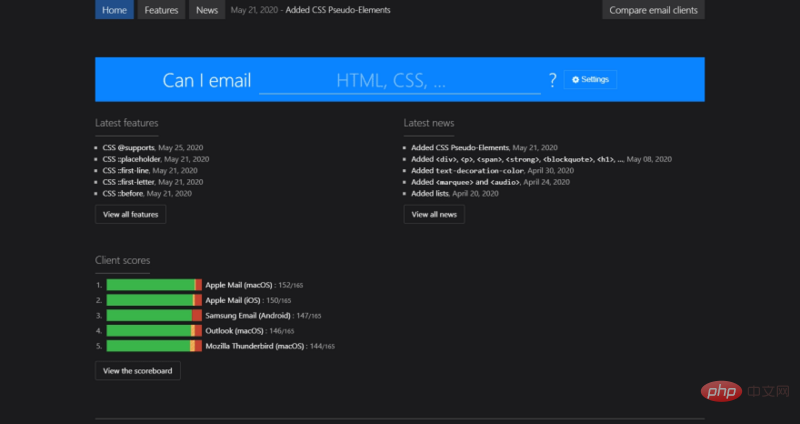
Puis-je envoyer un e-mail
44 CSS Grid Generator
Site officiel : https://cssgrid-generator.net...
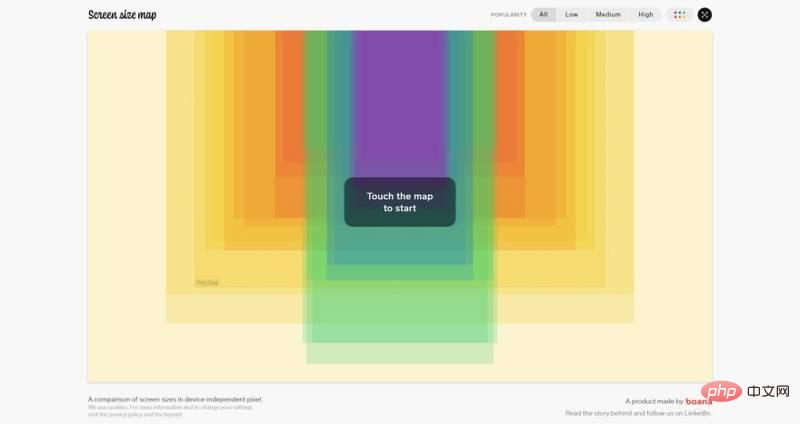
Carte des tailles d'écran
Site officiel : https://screensizemap.com/
 46. ?
46. ?
Qui peut utiliser cette combinaison de couleurs ?
Site officiel : https://whocanuse.com/
47. Est-ce que ce sera CORS ?
Dites à cette incroyable machine CORS ce que vous voulez et elle vous dira exactement quoi faire.
Site officiel : https://httptoolkit.tech/will...)

extraitCSS
de HTML Extract CSS
site officiel : http://extractcss.com/

49. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
est officiellement mis en production après le code Identifiez et corrigez automatiquement les problèmes de sécurité et les vulnérabilités de votre code avant.
Site officiel : https://shieldfy.io/

50 YAML Checker
YAML Checker fournit un outil rapide. et un moyen simple de valider YAML. Validez YAML avec une belle coloration syntaxique et des messages d'erreur.
Site officiel : https://yamlchecker.com/


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quels sont les outils de développement du langage Go ?
Dec 11, 2023 pm 03:56 PM
Quels sont les outils de développement du langage Go ?
Dec 11, 2023 pm 03:56 PM
aller aux outils de développement de langage : 1. GoLand ; 2. Visual Studio Code ; 3. Sublime Text ; 5. LiteIDE ; 7. Delve ; 9. GoCodify ; Aller au terrain de jeu ; 12. GoDocBrowser ; 13. Go-Ethereum ;
 Microsoft intègre la technologie d'IA liée à ChatGPT dans davantage d'outils de développement
Apr 12, 2023 pm 09:43 PM
Microsoft intègre la technologie d'IA liée à ChatGPT dans davantage d'outils de développement
Apr 12, 2023 pm 09:43 PM
Selon les informations du 7 mars, lundi, heure locale des États-Unis, Microsoft a annoncé qu'il intégrerait la technologie d'IA derrière le populaire chatbot ChatGPT dans davantage d'outils de développement tels que Power Platform, qui permet aux utilisateurs de développer avec peu ou même pas de codage. Créer des applications est la dernière initiative de Microsoft pour intégrer la technologie de l'IA dans ses produits. Microsoft a déclaré que de nouvelles fonctionnalités ont été ajoutées à une série d'outils de business intelligence et de développement d'applications au sein de Power Platform, tels que Power Virtual Agent et AI Builder. Parmi eux, Power Virtual Agent est un outil permettant aux entreprises de créer des chatbots, qui peuvent désormais être connectés aux ressources internes de l'entreprise.
 Choisissez l'outil de développement Java qui vous convient : avis et recommandations
Feb 18, 2024 pm 10:18 PM
Choisissez l'outil de développement Java qui vous convient : avis et recommandations
Feb 18, 2024 pm 10:18 PM
Évaluation des outils de développement Java : lequel est le meilleur choix pour vous ? En tant que l'un des langages de programmation les plus populaires aujourd'hui, Java joue un rôle important dans le domaine du développement logiciel. Dans le processus de développement Java, il est crucial de choisir un outil de développement qui vous convient. Cet article évaluera plusieurs outils de développement Java courants et donnera des suggestions de scénarios applicables. EclipseEclipse est un environnement de développement intégré (IDE) Java multiplateforme open source largement utilisé pour le développement de projets Java. il mentionne
![[Compilation et partage] 8 outils de développement pour améliorer l'efficacité du travail et ne plus jamais faire d'heures supplémentaires !](https://img.php.cn/upload/article/000/000/024/632296cfa53a6244.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Compilation et partage] 8 outils de développement pour améliorer l'efficacité du travail et ne plus jamais faire d'heures supplémentaires !
Sep 15, 2022 am 11:10 AM
[Compilation et partage] 8 outils de développement pour améliorer l'efficacité du travail et ne plus jamais faire d'heures supplémentaires !
Sep 15, 2022 am 11:10 AM
Êtes-vous toujours chauve à cause des heures supplémentaires et du fait de vous coucher tard ? Êtes-vous toujours en train de construire des roues pour des besoins étranges ? Alors vous avez trouvé la bonne personne ! ! Cet article a personnellement vécu la douleur des programmeurs. J'ai vomi du sang dans les coulisses et j'espère qu'il sera utile à tout le monde. Allez! Allez! Allez! !
 Quel outil de développement Java est facile à utiliser ?
Dec 22, 2023 pm 04:16 PM
Quel outil de développement Java est facile à utiliser ?
Dec 22, 2023 pm 04:16 PM
Les outils de développement Java utiles incluent : 1. Eclipse IDE ; 2. IntelliJ IDEA ; 3. NetBeans ; 5. JDeveloper ; 7. Spring Tool Suite (STS) ; Introduction détaillée : 1. Eclipse est un environnement de développement intégré puissant et open source qui prend en charge plusieurs langages de programmation, dont Java, etc.
 Quels sont les outils de développement logiciel ?
Oct 20, 2023 am 11:20 AM
Quels sont les outils de développement logiciel ?
Oct 20, 2023 am 11:20 AM
Les outils de développement de logiciels comprennent des outils de codage et de programmation, des outils de contrôle de version, des environnements de développement intégrés, des outils de modélisation et de conception, des outils de test et de débogage, des outils de gestion de projet, des outils de déploiement, d'exploitation et de maintenance, etc. Introduction détaillée : 1. Outils de codage et de programmation pour l'écriture, l'édition et le débogage du code. Par exemple, Visual Studio, Eclipse, IntelliJ IDEA, PyCharm, etc. 2. Outils de contrôle de version, utilisés pour suivre et gérer les versions de code. Par exemple, Git, SVN, Mercurial, etc. 3. Environnement de développement intégré, etc.
 Quels sont les outils de développement ?
Aug 02, 2023 pm 04:24 PM
Quels sont les outils de développement ?
Aug 02, 2023 pm 04:24 PM
Les outils de développement incluent : 1. Environnement de développement intégré IDE, les plus courants incluent Eclipse, Visual Studio et IntelliJ IDEA ; 2. Système de contrôle de version VCS, les plus courants incluent Git et Subversion 3. Outils de construction automatisés, les plus courants incluent Maven et Gradle, etc. 4. Les outils de test, les plus courants incluent JUnit et Selenium, etc. 5. Les outils d'analyse de code, les plus courants incluent SonarQube et Checkstyle, etc.
 Mise à jour PHP 8.3 : fournit davantage d'outils de développement et de bibliothèques de fonctions
Nov 27, 2023 pm 12:09 PM
Mise à jour PHP 8.3 : fournit davantage d'outils de développement et de bibliothèques de fonctions
Nov 27, 2023 pm 12:09 PM
PHP est un langage de programmation largement utilisé qui joue un rôle important dans le domaine du développement Web. L'avantage de PHP est sa flexibilité et sa facilité d'utilisation, permettant aux développeurs de créer rapidement des applications Web puissantes. Chaque année, PHP est mis à jour et amélioré pour répondre à l'évolution des besoins. Récemment, la mise à jour PHP8.3 a été publiée, offrant aux développeurs davantage d'outils de développement et de bibliothèques de fonctions. Dans cet article, nous explorerons certaines des mises à jour importantes de PHP 8.3. Premièrement, PHP8.3 introduit davantage de développement




