Qu'est-ce que le prototype et la chaîne de prototypes de js
Le prototype et la chaîne de prototypes de js sont : 1. Le modèle de prototype est utilisé pour créer des objets répétés tout en garantissant les performances. Ce type de modèle de conception est un modèle de création, qui fournit le meilleur moyen de créer des objets. 2. La chaîne de prototypes est l'enregistrement historique du processus de création de l'objet prototype. Lors de l'accès à un certain attribut d'un objet, il sera d'abord recherché sur l'attribut de l'objet lui-même.

Recommandations d'apprentissage gratuites associées : javascript (Vidéo )
Le prototype et la chaîne de prototypes de js sont :
JavaScript est un langage basé sur des prototypes, en logiciel Parmi les modèles de conception, il existe un modèle appelé modèle de prototype. JavaScript a été créé à l'aide de ce modèle
-
Le modèle de prototype est utilisé pour créer des objets répétés tout en garantissant des performances. motif, qui fournit une manière optimale de créer des objets. Ce modèle implémente une interface prototype utilisée pour créer un clone de l'objet actuel. Le but du modèle de prototype est d'utiliser des instances de prototype pour spécifier les types d'objets à créer et de créer de nouveaux objets en copiant ces prototypes. Autrement dit, en utilisant un objet prototype existant, vous pouvez générer rapidement de nouvelles instances d'objet. sont identiques à l'objet prototype
Prototype : Une classe qui peut être copiée (ou clonée). En copiant le prototype, vous pouvez créer un nouvel objet identique. que le prototype est un modèle, qui est plus précis dans le langage de conception. On dit qu'il s'agit d'un modèle d'objet
1) Le prototype définit certaines propriétés et méthodes publiques de nouvelles instances d'objet créées à l'aide. le prototype partagera toutes les propriétés et méthodes du prototype
Exemple de code :
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();2) En mode strict, les propriétés et méthodes du prototype seront toujours partagées par les instances du prototype
Exemple de code :
// 开启严格模式,原型的属性和方法还是会被原型实例所共享的
"use strict";
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();3) Réussi Les nouvelles instances d'objet créées par le prototype sont indépendantes les unes des autres. Seule la méthode ajoutée à la nouvelle instance d'objet a cette méthode, et les autres instances n'en ont pas. cette méthode
Code d'instance :
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();
// 为新对象实例添加方法
// 通过原型创建的新对象实例是相互独立的
person1.getName = function(){
console.log(this.name);
}
// zhangsan
person1.getName();
// Uncaught TypeError: person2.getName is not a function
person2.getName();4) Résumé des prototypes :
Tous les types de référence ont un attribut
__proto__(prototype implicite), et la valeur de l'attribut est un objet ordinaireToutes les fonctions ont un attribut prototype (prototype), et la valeur de l'attribut est un objet ordinaire
L'attribut
__proto__de tous les types référence pointe vers le prototype de son constructeur
5) Prototype de fonction : Seules les fonctions ont un prototype. Le prototype est un objet qui pointe vers l'adresse de référence de. le constructeur actuel
6) Objet prototype de la fonction __proto__ : Tous les objets sont Il existe un attribut __proto__ Lorsqu'un objet est instancié (nouveau) à l'aide d'un constructeur, l'attribut __proto__ du nouvel objet pointera vers le prototype. du constructeur
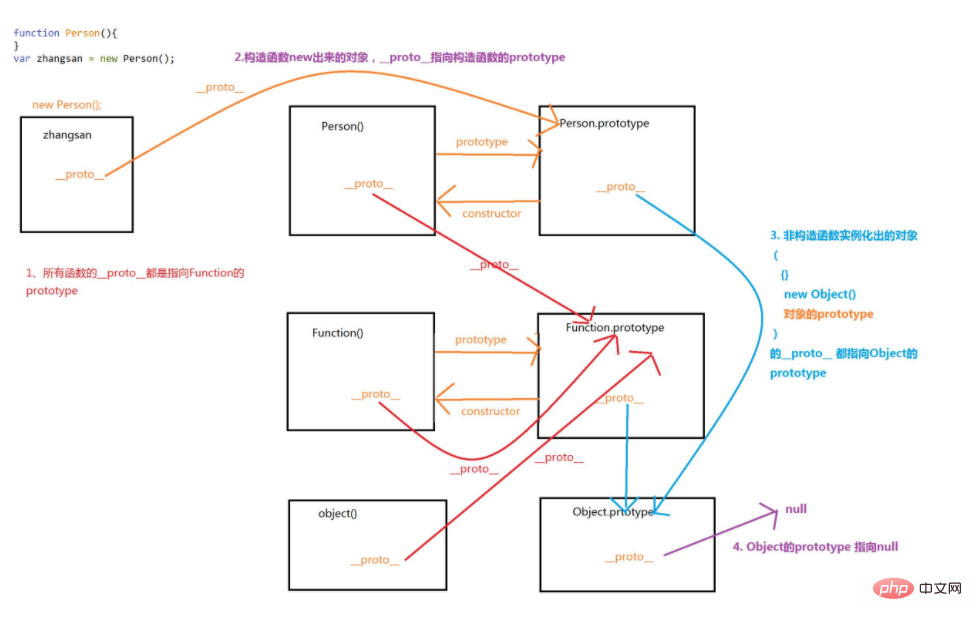
7) La relation entre l'objet prototype et le prototype de la fonction

Explication :
Le
__proto__de toutes les fonctions pointe vers le prototype de FunctionL'objet du constructeur new
__proto__pointe vers le prototype du constructeurL'objet instancié par la fonction non constructeur ou le prototype de l'objet
__proto__pointe vers le prototype de l'objetLe prototype de l'objet pointe vers null
8) Tous les objets prototypes obtiendront automatiquement un attribut constructeur (constructor), qui est un pointeur) pointe vers la fonction (Personne) où se trouve l'attribut prototype
9) Le L'attribut constructeur (constructeur) de l'instance pointe vers le constructeur : person1.constructor == Person
10) L'objet prototype (Person.prototype) est un constructeur Une instance de fonction (Person)
11) Classification des prototypes :
-
Prototype implicite (_proto_) : Le prototype mentionné ci-dessus est un attribut intégré en JavaScript [ [prototype]], cet attribut est hérité de l'objet Objet Là. Il n'y a pas de moyen standard d'accéder à [[prototype]] dans les scripts, mais Firefox, Safari et Chrome prennent en charge un attribut _proto_ sur chaque objet. Le rôle du prototype implicite est utilisé pour former une chaîne de prototypes et implémenter l'héritage basé sur le prototype
. Afficher le prototype (prototype) : Une fois chaque fonction créée, elle aura un attribut
prototype, qui pointe vers l'objet Prototype de la fonction, montrant que le rôle du prototype est de réaliser des prototypes basés sur des prototypes. héritage et partage d'attributs
12) Comment utiliser le prototype :
En donnant le prototype à l'objet Calculatrice Littéral d'objet d'affectation d'attribut pour définir le prototype de l'objet Calculatrice
Lors de l'attribution du prototype, utilisez l'expression que la fonction exécute immédiatement pour attribuer la valeur. Vous pouvez encapsuler la fonction privée et exposer le nom d'utilisation simple sous forme de return , pour obtenir l'effet public/privé.
Chaîne prototype
1) Chaîne de prototypes : La chaîne de prototypes est l'enregistrement historique du processus de création de l'objet prototype. Lors de l'accès à un attribut d'un objet, elle recherchera d'abord l'attribut de l'objet lui-même. S'il n'est pas trouvé, il le fera. allez dans son __proto_ _Recherche sur le prototype implicite, c'est-à-dire le prototype de son constructeur. S'il n'a pas encore été trouvé, il sera recherché dans le __proto__ du prototype du constructeur. par couche formera une structure de chaîne
2) Problèmes de prototypage : lors de la recherche des propriétés d'un objet, JavaScript parcourra le prototype de l'objet vers le haut selon la chaîne de prototypes jusqu'à ce qu'il trouve la propriété avec le donné name.La propriété spécifiée n'est toujours pas trouvée jusqu'à ce qu'elle atteigne le sommet de l'attribut de la chaîne du prototype, elle renverra undefined
On peut également comprendre que le processus de recherche d'attributs lors de l'héritage de la chaîne du prototype. recherchez d'abord ses propres attributs. Lorsque ses propres attributs n'existent pas, il recherchera
3) fonction hasOwnProperty : peut être utilisée pour vérifier si l'objet lui-même contient un certain. attribut. La valeur de retour est une valeur booléenne. Lorsque l'attribut n'existe pas, la chaîne de prototypes d'objets ne sera pas recherchée vers le haut. hasOwnProperty est la seule fonction en JavaScript qui gère les propriétés mais ne recherche pas la chaîne de prototypes.4) Fonction getOwnPropertyNames : peut obtenir toutes les propriétés de l'objet lui-même. La valeur de retour est un tableau composé des propres noms de propriétés de l'objet. Elle ne recherche pas non plus la chaîne de prototypes d'objet
5) Résumé du prototype de la chaîne :
- Continuez la recherche jusqu'au niveau supérieur jusqu'à ce que null ne soit pas trouvé, puis renvoyez undéfini
Object.prototype.__proto__ === nullToutes les méthodes obtenues et exécutées à partir de prototypes ou de prototypes de niveau supérieur. Une fois exécuté, cela pointe vers l'objet qui déclenche actuellement l'exécution de l'événement- 6. ) Le prototype de JavaScript est un attribut introduit pour réaliser la connexion entre les objets et résoudre le problème que le constructeur ne peut pas partager de données, et la chaîne de prototypes est la méthode principale pour réaliser la connexion entre les objets, c'est-à-dire l'héritage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML






