 outils de développement
outils de développement
 sublime
sublime
 Problèmes rencontrés lors de l'installation et de l'utilisation de sublime text3 sur le système Mac
Problèmes rencontrés lors de l'installation et de l'utilisation de sublime text3 sur le système Mac
Problèmes rencontrés lors de l'installation et de l'utilisation de sublime text3 sur le système Mac
La colonne tutoriel suivante vous présentera l'installation et l'installation de sublime text3 sur le système Mac par sublime Problèmes rencontrés lors de l'utilisation et solutions, j'espère que cela sera utile aux amis dans le besoin !
Lien du package d'installation du système Mac, ou téléchargez-le directement depuis le site officiel sublime
Site officiel : http://www.sublimetext.com/3
Interface après succès installation

Crack
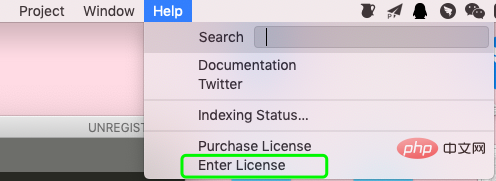
Entrez ici et entrez le code de crack ci-dessous
----- BEGIN LICENSE ----- sgbteam Single User License EA7E-1153259 8891CBB9 F1513E4F 1A3405C1 A865D53F 115F202E 7B91AB2D 0D2A40ED 352B269B 76E84F0B CD69BFC7 59F2DFEF E267328F 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 969624E7 DC9CD4D5 717FB40C 1B9738CF 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 5F7EF854 86B9743C FADC04AA FB0DA5C0 F913BE58 42FEA319 F954EFDD AE881E0B ------ END LICENSE ------
Installez le plug-in
1. contrôle du package
Le lien est ici : https://packagecontrol.io
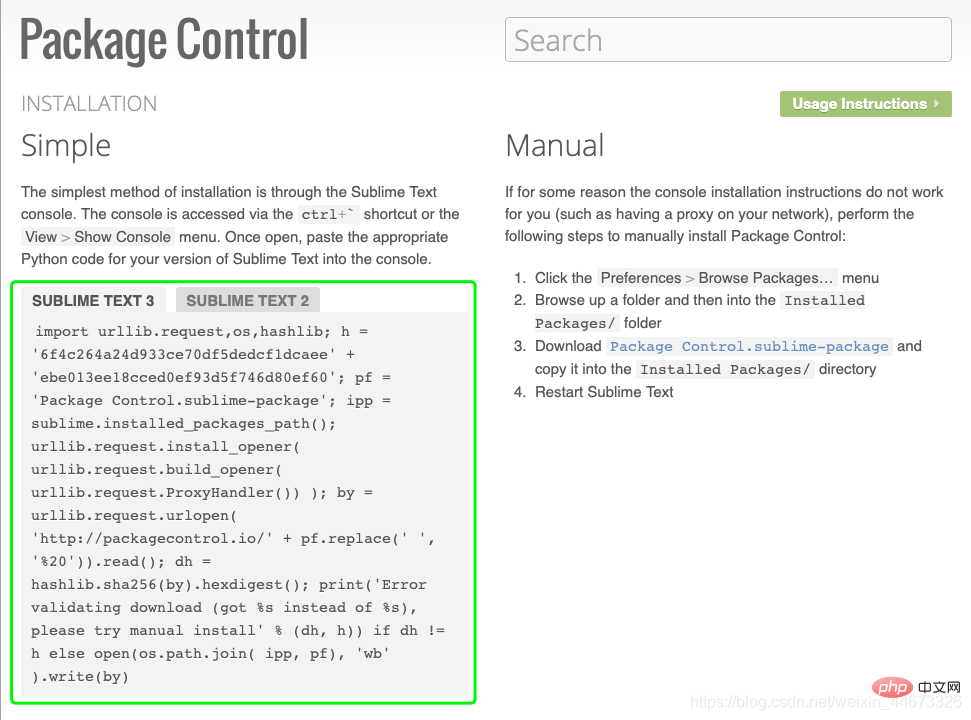
Copiez le code correspondant selon vos besoins~
Vous pouvez aussi copier directement mon paragraphe ci-dessous~
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Ensuite entrez votre sublime et ouvrez la console~
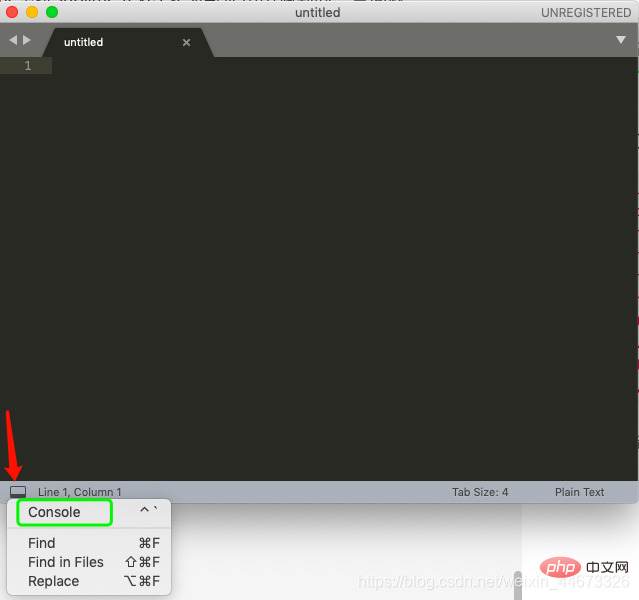
Cliquez sur la petite icône dans le coin inférieur gauche et la console apparaîtra vers le haut, ou il est plus pratique de contrôler/Le raccourci clavier Commande+~ fait apparaître la console~
(C'est celui sous esc dans le coin supérieur gauche) 
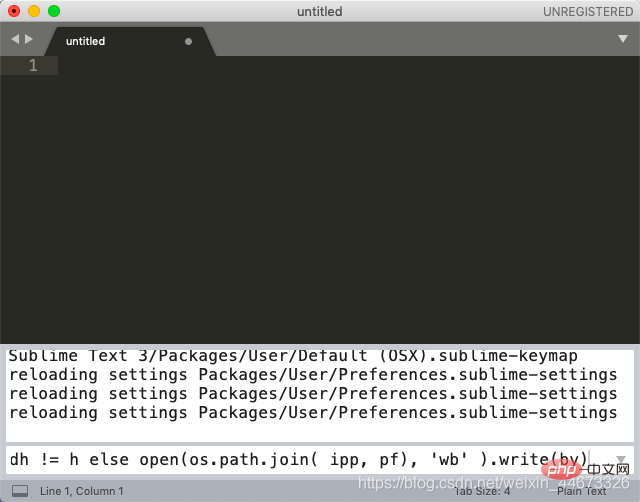
Ensuite, ouvrez la console et collez directement le code copié dedans et appuyez sur Entrée et tout ira bien ~
Puis redémarrez sublime text3
Entrez votre sublime–>Cliquez sur le coin supérieur gauche sublime Text– >Préférences–>Package Control (ou raccourci Commande+Maj+P ) Démarrez Package Control, s'il y a quelque chose, cela signifie que l'installation est réussie~
2. Plug-in : frontal essentiel –. Emmet
Étape 1 : Entrez votre sublime–> cliquez sur sublime Text–> dans le coin supérieur gauche ;Préférences–>Contrôle des packages (ou raccourci Commande+Maj+P) pour démarrer le contrôle des packages
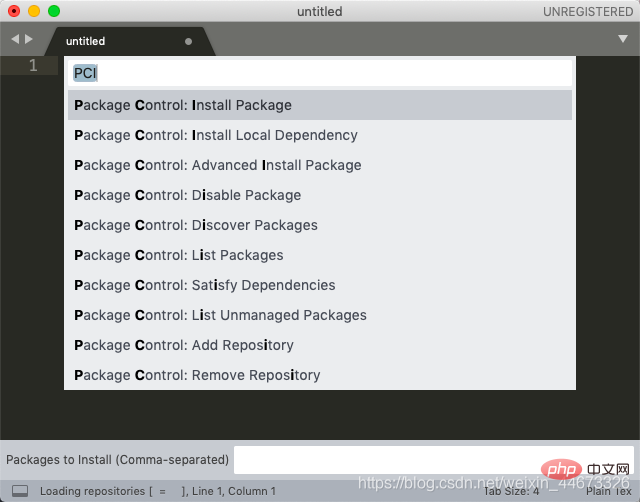
Étape 2 : Entrez PCI dans la zone de saisie Contrôle du package (faites correspondre rapidement la commande Contrôle du package : Installer le package) et cliquez sur Exécuter 
Attendez quelques secondes ~
Saisissez emmet dans la fenêtre contextuelle -up, puis cliquez sur Installer
Une fois l'installation terminée, vous pouvez utiliser Préférences–>Paramètres du package–>Emmet Vérifiez si l'installation a réussi. Si Emmet dit que l'installation est réussie
.Si vous avez besoin d'autres plug-ins, entrez simplement le plug-in souhaité dans cette zone de saisie~
Comment générer rapidement du code de structure squelette HTML sublime text3 ?
1.
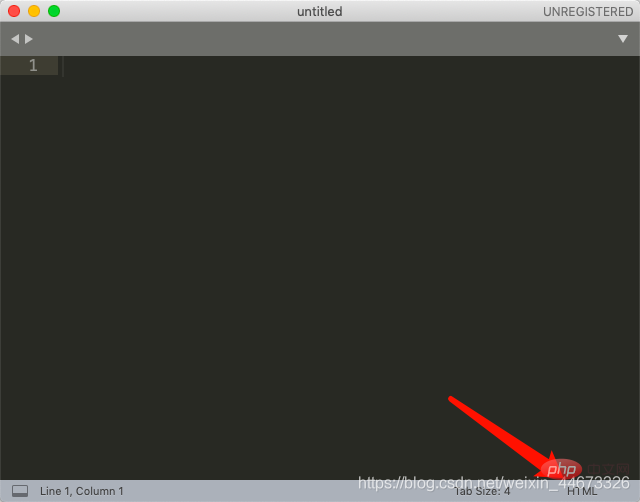
Après avoir saisi le texte sublime3, passez-le en mode html
Cliquez sur le bouton dans le coin inférieur droit pour basculer 
2.
Utiliser le raccourci touches ctrl+n, créez un nouveau fichier
3.
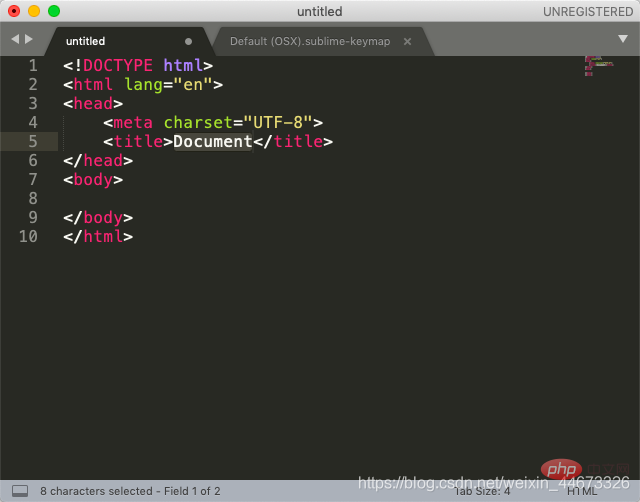
Entrez ! (symbole anglais), ou html:5, puis appuyez sur la touche Tab ou contrôle+E pour générer le squelette html~
Comme indiqué. sur la photo
Certains élèves rencontreront des apports ! Il n'y a pas de réponse après avoir cliqué sur la touche de tabulation. Quelle est la cause ? Il s'avère que la touche de raccourci par défaut d'Emmet est Ctrl+E, et nous devons la définir sur la touche Tab couramment utilisée.
Solution :
Sélectionnez Préférences–>PackageSettings–>Emmet–>KeyBindings–>Utilisateur dans la barre de menu et collez les informations suivantes dans :
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]Redémarrer Sublime Text3 , nous pouvons maintenant effectuer la complétion du code ~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Lorsque les fichiers du Bloc-notes deviennent trop volumineux, voici quelques solutions que vous pouvez essayer : Utilisez un autre éditeur de texte comme Sublime Text car ils n'ont pas de limite de taille de fichier. Divisez le fichier en parties plus petites. Activez la prise en charge des fichiers volumineux via l'Éditeur du Registre. Essayez d'utiliser une méthode alternative telle que Notepad++, WordPad ou Microsoft Word pour ouvrir le fichier. Compressez le fichier et ouvrez-le avec un outil d'archivage.
 Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Il existe trois méthodes pour obtenir l'alignement des colonnes de texte dans le Bloc-notes : 1. Utilisez des tabulations ; 2. Utilisez des espaces et ajustez manuellement 3. Utilisez des outils tiers (tels que Notepad++, Sublime Text) pour fournir un alignement automatique.
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Les fichiers HTML peuvent être ouverts à l'aide d'un navigateur (tel que Chrome, Firefox, Edge, Safari, Opera) : recherchez le fichier HTML (extension .html ou .htm) faites un clic droit/appuyez longuement sur le fichier ; ; sélectionnez le fichier que vous souhaitez utiliser le navigateur.





