 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des compétences javascript_javascript de débogage Chrome
Explication détaillée des compétences javascript_javascript de débogage Chrome
Explication détaillée des compétences javascript_javascript de débogage Chrome
1.API de la console
Console.assert()
Déterminez si le premier paramètre est vrai. S'il est faux, une exception sera levée et les informations correspondantes seront affichées sur la console.
Console.count()
Enregistrez le nombre d'appels en utilisant les paramètres comme identification, et imprimez l'identification et le nombre d'appels sur la console lors de l'appel.
Console.debug()
Un alias pour la méthode console.log Pour son utilisation, veuillez vous référer à Console.log()
Console.dir()
Imprimez une déclaration commençant par un symbole triangulaire. Vous pouvez cliquer sur le triangle pour le développer et afficher les propriétés de l'objet.
Console.erreur()
Imprimez un message d'erreur. Pour l'utilisation, veuillez vous référer à la substitution de chaîne.
Console._exception()
Un autre nom pour la méthode d'erreur. Pour son utilisation, veuillez vous référer à Console.error()
Console.group()
Imprimer l'arborescence avec les méthodes groupCollapsed et groupEnd ;
Console.groupCollapsed()
La méthode d'utilisation est la même que celle du groupe. La différence est que le contenu imprimé par groupCollapsed est réduit par défaut.
Console.groupEnd()
Fin de l'arbre actuel
Console.info()
Imprimer les informations commençant par un point d'exclamation, la méthode d'utilisation est la même que celle du journal
Console.log()
Impression d'une chaîne, la méthode d'utilisation est similaire à la sortie au format printf de C
Console.profile()
Vous pouvez utiliser le premier paramètre comme identifiant pour démarrer la collecte de données pendant le processus d'exécution de JavaScript. Cela revient à ouvrir des profils dans l'option de la console Chrome. Pour plus de détails, veuillez vous référer aux profils Chrome
.Console.profileEnd()
Coopérer avec la méthode de profil comme fin de la collecte de données.
Console.table()
Imprimez les données dans un tableau. Console.table [fr-US]
Console.time()
Timer, accepte un paramètre comme identifiant.
Console.timeEnd()
Accepte un paramètre comme indicateur pour mettre fin à une minuterie spécifique.
Console.trace()
Imprimer la trace de la pile.
Console.warn()
Imprimez un message d'avertissement. Pour l'utilisation, veuillez vous référer à la substitution de chaîne.
2. Utilisation
1.Console.log
Compatible ancienne version
if(!window.console){ window.console = {log: function(){} }; }Objet de sortie
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}Formatage
Chaîne de format %s
%d ou %i format entier
%f format flottant
%o Formater l'objet objet
Objet objet au format %O
%c formater css
Objet de sortie
console.log("%o",document.body);
console.log("%O",document.body);
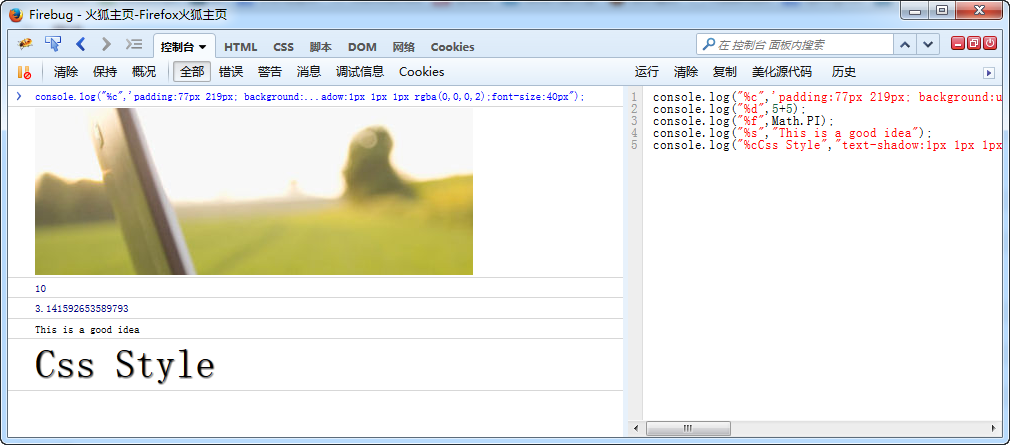
console.log("%c",'padding:77px 219px; background:url(http://www.erongtu.com/application/uploads/ask/2015-10-20/5625a690f0ddd.jpg) no-repeat;line-height:166px;height:166px;');
console.log("%d",5+5);
console.log("%f",Math.PI);
console.log("%s","This is a good idea");
console.log("%cCss Style","text-shadow:1px 1px 1px rgba(0,0,0,2);font-size:40px");Google chrome 46.0.2490.71 m 上图片出不来

Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
console.log("I want to print a number:%d","string")

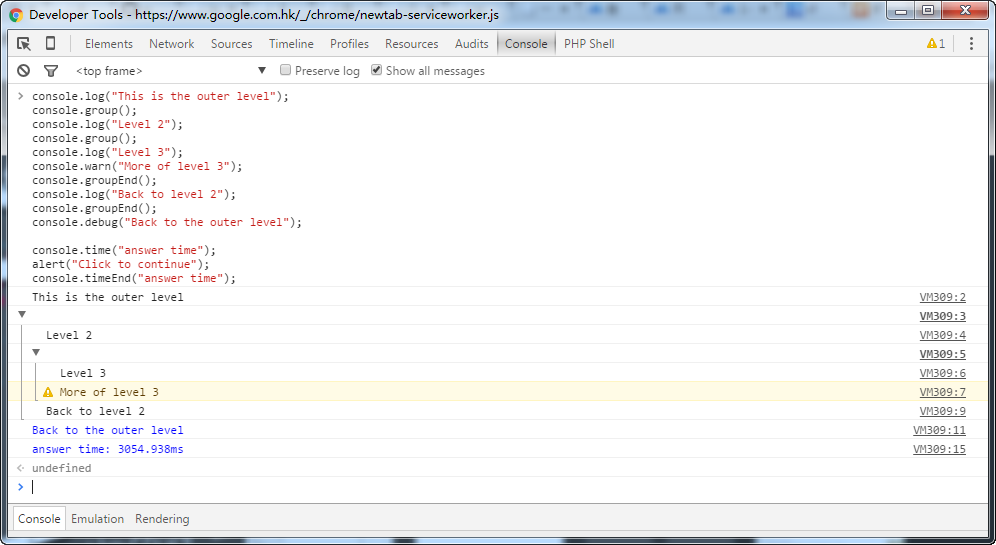
3、console.group/console.warn/console.time/console.debug
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");

4、console.trace 在页面console文档中查看堆栈跟踪的详细介绍和示例.这个比较好用
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
5、console.assert/console.count/console.dirxml/console.dir/console.error
var list = document.querySelectorAll('div.rtmarg');
console.assert(list[0].childNodes.length > 10 , "Oops,this is small");
function login(user) {
console.count("Login called for user '" + user + "'");
}
login("join");
login("join");
login("join");
login("chen");
console.dir(document.body);
function connectToServer() {
var errorCode = 1;
if (errorCode) {
console.error("Error: %s (%i)", "Server is not responding", 500);
}
}
connectToServer();
var list = document.querySelectorAll("div.rtmarg");
console.dirxml(list[0]);
6、Other Command Line API
inspect(document.body.firstChild);
getEventListeners(document);
var player1 = { "name": "Ted", "level": 42}
keys(player1);
function sum(x, y) { return x + y;}
monitor(sum);
monitorEvents(window, "resize");
7、debugger 非常好用的一个工具
brightness = function() {
debugger;
var r = Math.floor(this.red*255);
var g = Math.floor(this.green*255);
var b = Math.floor(this.blue*255);
return (r * 77 + g * 150 + b * 29) >> 8;
}
brightness();
调试的时候还可以加断点什么的……
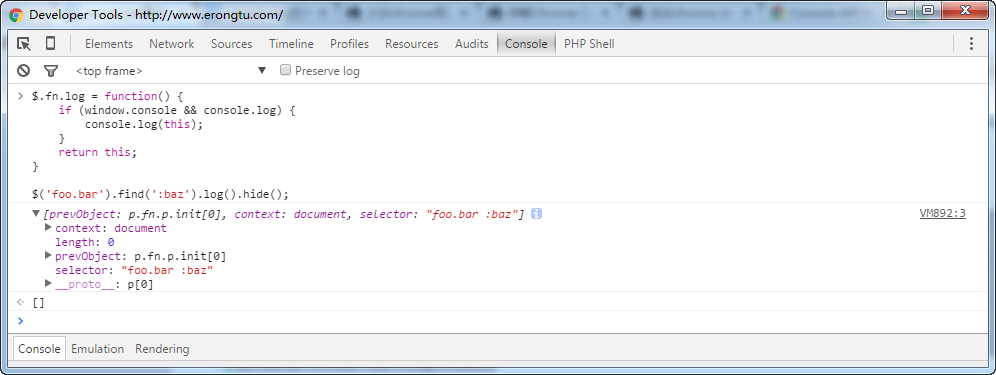
8、jquery相关 firequery
$.fn.log = function() {
if (window.console && console.log) {
console.log(this);
}
return this;
}
$('foo.bar').find(':baz').log().hide();这样就可以 vérifiez facilement à l'intérieur des chaînes jQuery.

四、相关资源
Firefox
http://getfirebug.com/
(vous pouvez également désormais utiliser les outils de développement intégrés de Firefox Ctrl Shift J (Outils > Développeur Web > Console d'erreurs), mais Firebug est bien meilleur ; utilisez Firebug)
Safari et Chrome
Fondamentalement pareil.
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
Internet Explorer
N'oubliez pas que vous pouvez utiliser les modes de compatibilité pour déboguer IE7 et IE8 dans IE9 ou IE10
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
Si vous devez accéder à la console dans IE6 pour IE7, utilisez le bookmarklet Firebug Lite
http://getfirebug.com/firebuglite/ recherchez un bookmarklet stable
http://en.wikipedia.org/wiki/Bookmarklet
Opéra
http://www.opera.com/dragonfly/
iOS
Fonctionne pour tous les iPhones, iPod touch et iPads.
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
Désormais, avec iOS 6, vous pouvez afficher la console via Safari sous OS X si vous branchez votre appareil. Ou vous pouvez le faire avec l'émulateur, ouvrez simplement une fenêtre du navigateur Safari et accédez à l'onglet "Développer". Vous y trouverez des options permettant à l'inspecteur Safari de communiquer avec votre appareil.
Windows Phone, Android
Ces deux éléments n’ont pas de console intégrée ni de capacité de bookmarklet. Nous utilisons donc http://jsconsole.com/type :listen et cela vous donnera une balise de script à placer dans votre HTML. À partir de là, vous pouvez visualiser votre console sur le site Web jsconsole.
iOS et Android
Vous pouvez également utiliser http://html.adobe.com/edge/inspect/ pour accéder aux outils de l'inspecteur Web et à la console sur n'importe quel appareil à l'aide de leur plug-in de navigateur pratique.
Problèmes de navigateur plus anciens
Enfin, les anciens navigateurs (merci encore Microsoft) planteront si vous utilisez console.log dans votre code et que les outils de développement ne sont pas ouverts en même temps. Heureusement, c'est une solution facile. Utilisez simplement l'extrait de code ci-dessous en haut de votre code et le bon vieux IE devrait vous laisser tranquille :
if(!window.console){ window.console = {log: function(){} }; >
Cela vérifie si la console est présente, et sinon, il la définit sur un objet avec une fonction vide appelée log. De cette façon, window.console et window.console.log ne sont jamais vraiment indéfinis.
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





