 interface Web
interface Web
 js tutoriel
js tutoriel
 Comprendre les principes du middleware de nœud JavaScript en termes simples
Comprendre les principes du middleware de nœud JavaScript en termes simples
Comprendre les principes du middleware de nœud JavaScript en termes simples
La chronique javascript d'aujourd'hui présente le principe du middleware de nœud.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Avant-propos
Le middleware est un type de logiciel entre les systèmes d'application et le logiciel système. Il utilise les services de base (fonctions) fournis par le logiciel système pour connecter le réseau à chaque partie du système. Le système d'application ou différentes applications peuvent atteindre l'objectif de partage de ressources et de partage de fonctions.
Dans NodeJS, le middleware fait principalement référence à la méthode d'encapsulation du traitement des détails des requêtes http. Nous savons tous qu'il y a souvent de nombreuses actions impliquées dans les requêtes http, comme suit :
- Filtrage IP
- passage de chaîne de requête
- requête body Parsing
- Traitement des informations sur les cookies
- Vérification des autorisations
- Journalisation
- Middleware de gestion de session (session)
- middleware de compression gzip (tel que compress)
- Gestion des erreurs
Bien sûr, il existe de nombreuses actions de traitement personnalisées Pour les applications Web, nous ne voulons pas connaître chacune d'entre elles au lieu de les connaître en détail. travail de traitement, nous espérons nous concentrer sur le développement commercial afin d'améliorer l'efficacité du développement, c'est pourquoi le middleware de nœud est introduit pour simplifier et encapsuler ces détails de traitement logique de base
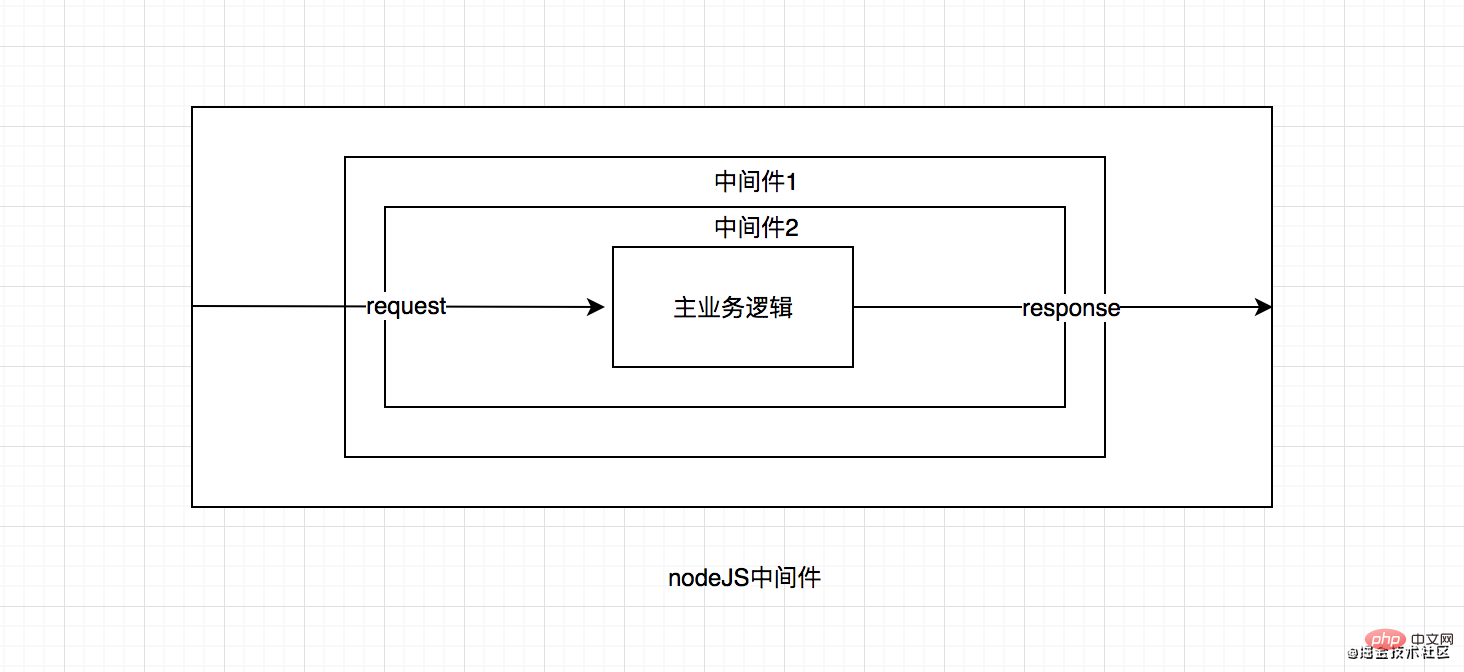
middleware de nœud<.> laisse essentiellement le filtre spécifique le traiter avant d'entrer dans un traitement métier spécifique. Comme le montre la figure ci-dessous : 
connect, koa, express, egg, nest, etc., sont tous indissociables du concept de conception du middleware, donc afin de donner à chacun un aperçu plus approfondi du monde nodejs, nous avons réalisé une étude comparative de les principes de mise en œuvre du middleware.
TexteAprès avoir compris le concept de middleware de nœud, nous implémenterons le middleware manuellement. Enfin, nous analyserons brièvement les idées de mise en œuvre du middleware dans koa. de l'article est le suivant :- Mise en œuvre des principes fondamentaux du middleware de nœud
- Méthode d'implémentation de la clé intermédiaire Koa
- Utilisez le mécanisme middleware koa pour implémenter votre propre middleware koa
const middleware = (req, res, next) => { // 请求处理逻辑
next()
}复制代码// 定义几个中间间函数const m1 = (req, res, next) => { console.log('m1 run')
next()
}const m2 = (req, res, next) => { console.log('m2 run')
next()
}const m3 = (req, res, next) => { console.log('m3 run')
next()
}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) { const next = () => { // 获取第一个中间件
const middleware = middlewares.shift() if (middleware) {
middleware(req, res, next)
}
}
next()
}// 第一次请求流进入useApp()复制代码suivant est de réaliser les paramètres clés de l'appel automatique de la chaîne middleware. Le résultat de l'impression est le suivant : m1 run
m2 run
m3 run复制代码
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})
}复制代码Il existe également un scénario de middleware, tel que le middleware de journalisation et le middleware de surveillance des demandes, ils exécuteront les éléments pertinents. logique avant et après le traitement métier. À ce stade, nous devons pouvoir
next Lorsque la fonction effectue un traitement secondaire, nous pouvons envelopper la valeur de retour de next dans promise, de sorte que il peut continuer à traiter la logique middleware via le rappel then une fois le traitement métier terminé : function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { // 将返回值包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}复制代码
const m1 = (req, res, next) => { console.log('m1 start') return next().then(() => { console.log('m1 end')
})
}复制代码const m1 = async (req, res, next) => { // something...
let result = await next();
}
const m2 = async (req, res, next) => { // something...
let result = await next();
} const m3 = async (req, res, next) => { // something...
let result = await next(); return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
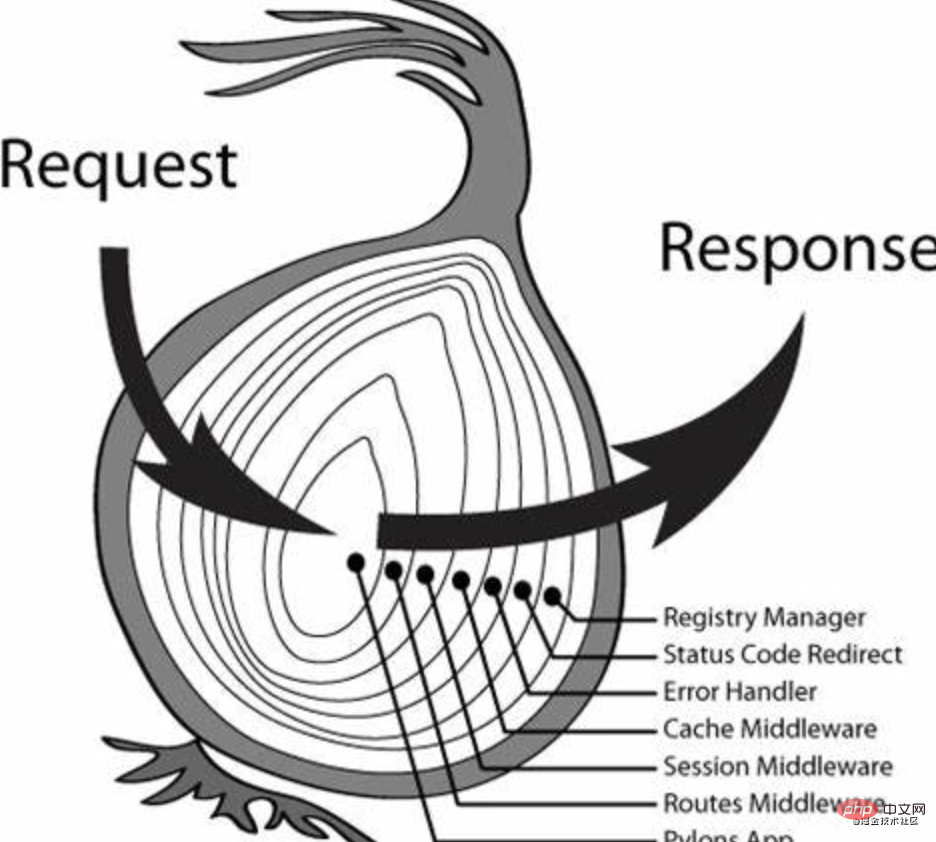
}// 启动中间件useApp()复制代码Dans le framework koa2, le middleware est également implémenté en encapsulant la valeur de retour de la méthode next() dans un objet Promise, réalisant ainsi son modèle de rondelle d'oignon proposé, comme indiqué ci-dessous :
Méthode d'implémentation du middleware koa Le principe d'implémentation du middleware du framework koa2 est très élégant, je pense qu'il est nécessaire de l'étudier. En voici une démonstration. Idée de base :
Le principe d'implémentation du middleware du framework koa2 est très élégant, je pense qu'il est nécessaire de l'étudier. En voici une démonstration. Idée de base :
function compose (middleware) { // 提前判断中间件类型,防止后续错误
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!') for (const fn of middleware) { // 中间件必须为函数类型
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
} return function (context, next) { // 采用闭包将索引缓存,来实现调用计数
let index = -1
return dispatch(0) function dispatch (i) { // 防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i let fn = middleware[i] if (i === middleware.length) fn = next if (!fn) return Promise.resolve() try { // 包装next()返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) { // 异常处理
return Promise.reject(err)
}
}
}
}复制代码利用koa中间件机制实现一个自己的koa中间件
学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => { const t = ctx.request.header.authorization let uid = ctx.request.header['x-requested-with'] let uidArr = uid.split(',') if(uidArr.length > 1) {
uid = uidArr.pop().trim()
} if(token[uid] && token[uid][1] === t) { await next()
}else {
ctx.status = 403;
ctx.body = { state: 403, msg: '你没有权限操作'
}
}
}复制代码以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
所以, 今天你又博学了吗?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





