
La colonne Tutoriel Vue.js suivante utilise des exemples pour créer un menu à trois niveaux afin de présenter la méthode d'implémentation des composants récursifs dans Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Il existe un algorithme récursif dans js. En même temps, nous pouvons également utiliser des accessoires pour implémenter des appels récursifs aux modèles de vue, mais le principe est que le composant a l'attribut name
Composant parent : slotDemo.vue :
<template>
<p>
<!-----递归组件----->
<ul>
<simple3 :tree="item" v-for="item in tree"></simple3>
</ul>
</p>
</template>
<style lang="stylus" rel="stylesheet/stylus">
li
padding-left 30px
</style>
<script>
import simple3 from "./simple/simple3.vue";
export default{
data(){
return {
tree: [{
label: "一级菜单",
test:1,
children: [{
label: "二级菜单",
test:2,
children: [{
label: "三级菜单",
test:3
}]
}]
}]
}
},
components: {
simple3
}
}
</script><template>
<li>
<a>{{tree.label}}</a>
<simple3 v-if="tree.children" :tree="item" v-for="item in tree.children" :class="item.test==2?'test2':'test3'"></simple3>
</li>
</template>
<style rel="stylesheet/stylus" lang="stylus">
.test2
list-style disc
.test3
list-style decimal
</style>
<script>
export default{
name: "simple3",
props: ["tree"]
}
</script>Afin d'éviter une boucle infinie, v-if est ajouté comme condition de jugement. lors de l'appel
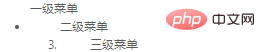
Lors de l'appel du composant parent, vous devez passer dans un arbre via des accessoires ;Afin de distinguer chaque niveau de menu, j'ai ajouté un champ de test à chaque sous-collection dans l'arborescence pour distinguer Quel niveau de menu traite ensuite ses différents styles L'effet final :
Recommandations associées :Pour plus de connaissances liées à la programmation, veuillez visiter :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : dernier didacticiel vidéo 5 vue.js de 2020 sélections
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue