 interface Web
interface Web
 Voir.js
Voir.js
 Comment vue+axios+php implémente-t-il la fonction de téléchargement de fichiers ?
Comment vue+axios+php implémente-t-il la fonction de téléchargement de fichiers ?
Comment vue+axios+php implémente-t-il la fonction de téléchargement de fichiers ?

Recommandé : "Tutoriel vidéo PHP"
Lorsque nous soumettons un formulaire, nous rencontrons souvent certaines exigences de soumission de formulaire. différentes étincelles après la collision des axios de vue avec le fichier téléchargé ? Écoutez-moi un par un :
Tout d'abord, nous devons écrire un formulaire de soumission d'axios de vue, car j'utilise webpack, donc code :
<template lang="pug">
p
input(type="file", ref="yin")
button(@click="submit()") 点击上传
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
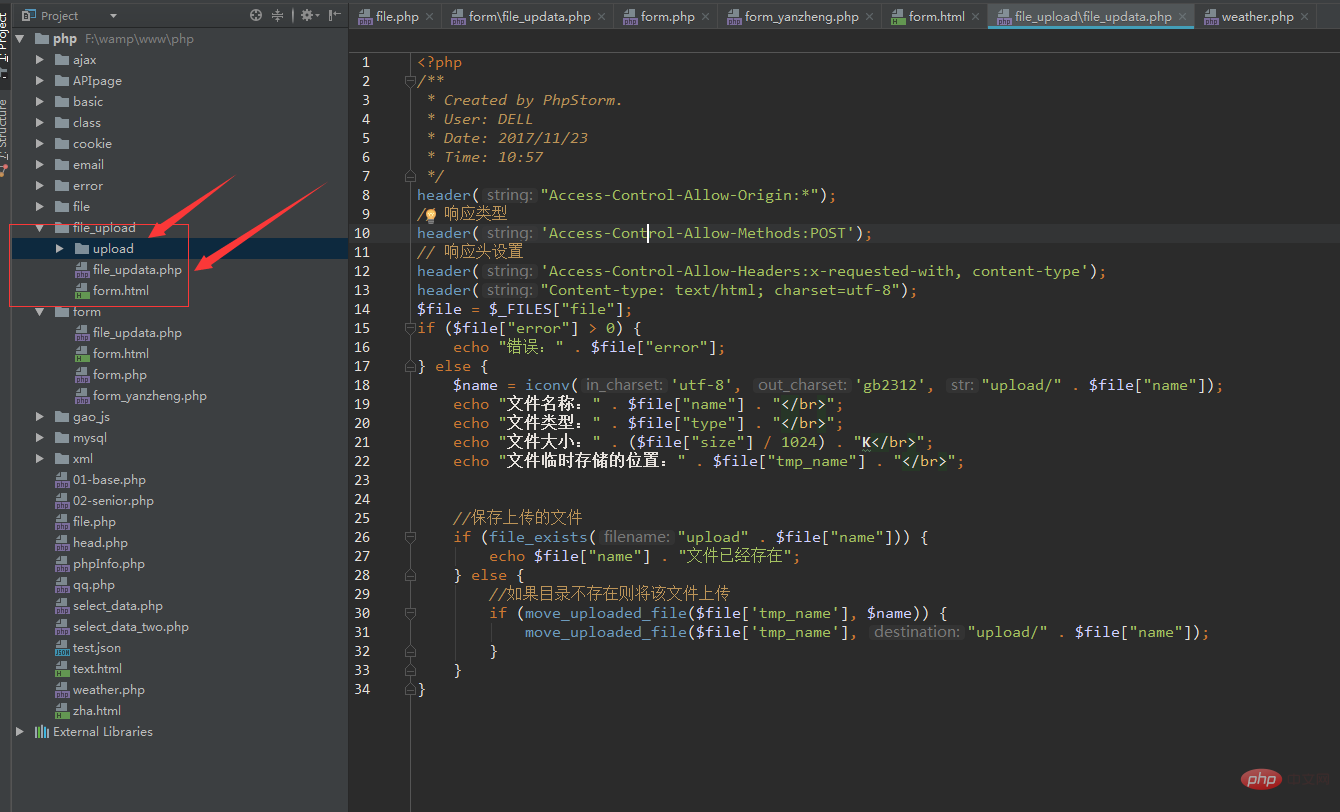
</script>Utilisez le modèle pug, ou vous pouvez le changer en HTML, ce qui est inoffensif. Cela dépend principalement du code logique js. Déclarez d'abord un objet FormData, puis transmettez la valeur en post. L'URL est un fichier PHP que j'utilise dans wamp. Le fichier est le suivant :
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "文件名称:" . $file["name"] . "</br>";
echo "文件类型:" . $file["type"] . "</br>";
echo "文件大小:" . ($file["size"] / 1024) . "K</br>";
echo "文件临时存储的位置:" . $file["tmp_name"] . "</br>";
//保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
} 
Assurez-vous de voir clairement la structure, sinon le fichier téléchargé ne pourra pas être enregistré,
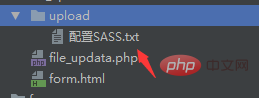
Les informations d'en-tête en PHP résolvent le problème inter-domaines et le transcodage utf-8 résout le problème tronqué, puis place le fichier obtenu dans le dossier de téléchargement
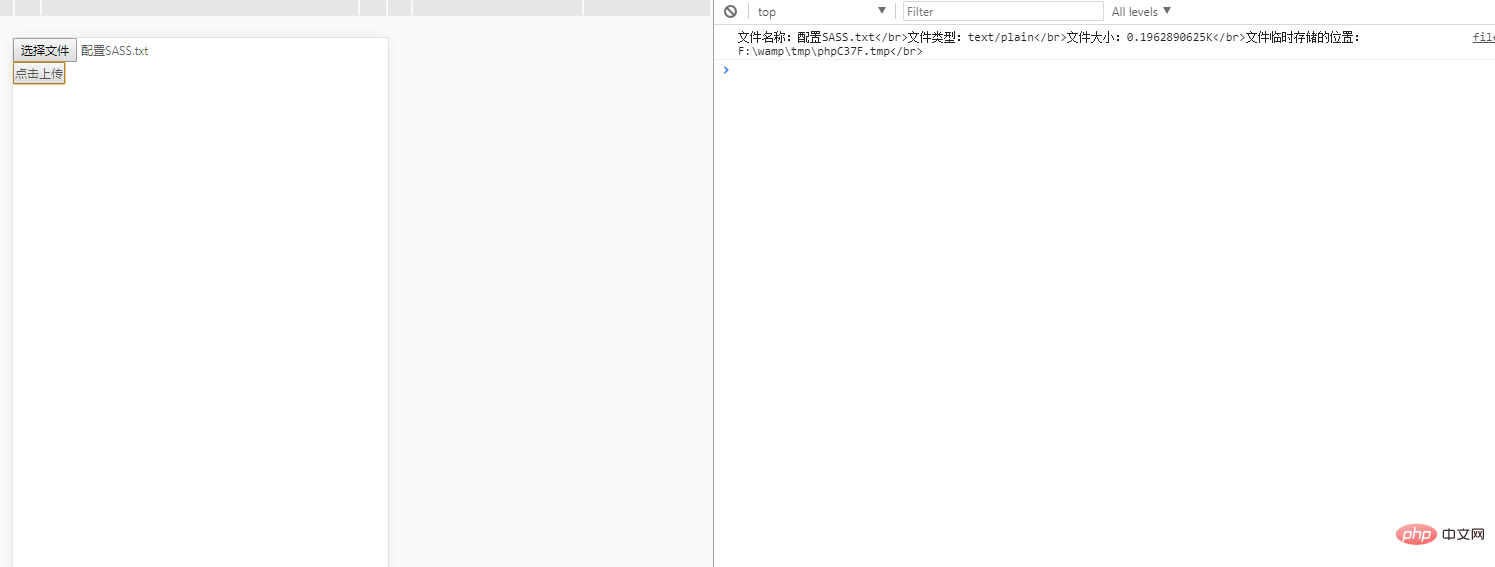
comme suit :


Parfait
Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Dans PHP, le mot-clé final est utilisé pour empêcher les classes d'être héritées et les méthodes écrasées. 1) Lors du marquage de la classe comme final, la classe ne peut pas être héritée. 2) Lors du marquage de la méthode comme final, la méthode ne peut pas être réécrite par la sous-classe. L'utilisation de mots clés finaux garantit la stabilité et la sécurité de votre code.
 L'avenir de PHP: adaptations et innovations
Apr 11, 2025 am 12:01 AM
L'avenir de PHP: adaptations et innovations
Apr 11, 2025 am 12:01 AM
L'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'adapter aux architectures de cloud computing, de conteneurisation et de microservice, en prenant en charge Docker et Kubernetes; 2) introduire des compilateurs JIT et des types d'énumération pour améliorer l'efficacité des performances et du traitement des données; 3) Optimiser en continu les performances et promouvoir les meilleures pratiques.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
Comment utiliser la pagination Vue
Apr 08, 2025 am 06:45 AM
La pagination est une technologie qui divise de grands ensembles de données en petites pages pour améliorer les performances et l'expérience utilisateur. Dans Vue, vous pouvez utiliser la méthode intégrée suivante pour la pagination: Calculez le nombre total de pages: TotalPages () Numéro de page de traversée: Directive V-FOR pour définir la page actuelle: CurrentPage Obtenez les données de la page actuelle: CurrentPagedata ()
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.
 PHP vs Python: comprendre les différences
Apr 11, 2025 am 12:15 AM
PHP vs Python: comprendre les différences
Apr 11, 2025 am 12:15 AM
PHP et Python ont chacun leurs propres avantages, et le choix doit être basé sur les exigences du projet. 1.Php convient au développement Web, avec une syntaxe simple et une efficacité d'exécution élevée. 2. Python convient à la science des données et à l'apprentissage automatique, avec une syntaxe concise et des bibliothèques riches.
 Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
Comment utiliser ForEach Loop à Vue
Apr 08, 2025 am 06:33 AM
La boucle Foreach dans Vue.js utilise la directive V-FOR, qui permet aux développeurs d'itérer à travers chaque élément dans un tableau ou un objet et effectuer des opérations spécifiques sur chaque élément. La syntaxe est la suivante: & lt; modèle & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt; / li & gt; & lt; / ul & gt; & lt; / template & gt; & am





