Comment fermer l'ouverture de Layui
Comment fermer layui open : ouvrez d'abord et visualisez la partie js ; puis allez sur la page de modification de l'article ; enfin utilisez la méthode "layer.close(index)" dans la partie JS de "articleUpdate.jsp" pour fermer le calque spécifique.

L'environnement d'exploitation de ce tutoriel : système Windows 10, layui2.5.6 Cet article s'applique à toutes les marques d'ordinateurs.
Recommandé : "tutoriel layui"
layui-open ferme sa propre solution de fenêtre

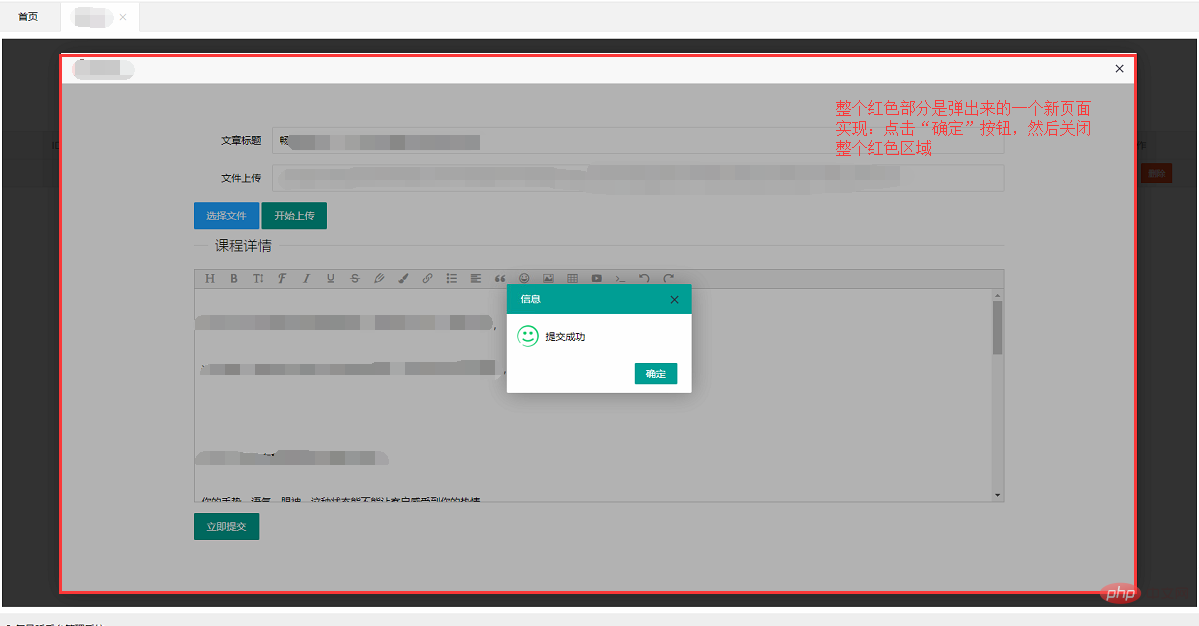
1. La fenêtre pop-up affiche ici une page, qui apparaît après avoir traversé l'arrière-plan
1.1. Implémentation de la fenêtre pop-up
1.1 .1, partie JS
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
}
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
}
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});layer.close(index) - Fermez le calque spécifique
index. En fait, c'est très facile à obtenir.
codelayui.code- //Quand vous souhaitez fermer un calque de la page actuelle
- var index = layer.open();
- var index = layer.alert();
- var index = layer.load();
- var index = layer.tips();
- //Juste comme Comme vous pouvez le voir, chaque méthode d'appel de la couche élastique renverra un index
- layer.close(index); //À ce stade, il vous suffit de donner doucement l'index obtenu à layer.close. Peut
- //Si vous souhaitez fermer le dernier calque contextuel, récupérez simplement layer.index directement
- layer.close(layer.index); Il obtient toujours le dernier calque contextuel, et la valeur est calculée dynamiquement et incrémentiellement au sein du calque
- //Lorsque vous vous fermez sur la page iframe
- var index = parent.layer.getFrameIndex(window.name); //Obtenir d'abord l'index de la couche iframe actuelle
- parent.layer. close(index); //Exécuter à nouveau la fermeture
Si vous êtes paresseux, vous ne voulez pas obtenir l'index et vous voulez juste fermer. Alors closeAll peut vraiment vous aider. Si vous ne pointez pas vers un type de calque, cela détruira tous les calques de la page actuelle. Bien sûr, si vous souhaitez fermer uniquement un certain type de calque, vous pouvez
codelayui.code
- layer.closeAll(); // Mode fou, fermez tous les calques
- layer.closeAll('dialog'); //Fermez la boîte d'informations
- layer.closeAll('page'); //Fermez tous les calques de page
- layer. closeAll(' iframe'); //Ferme tous les calques iframe
- layer.closeAll('loading'); //Ferme le calque de chargement
- layer.closeAll('tips'); /Fermer tout La couche de conseils
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment utiliser le système de chargement modulaire de Layui?
Mar 14, 2025 pm 07:23 PM
Comment utiliser le système de chargement modulaire de Layui?
Mar 14, 2025 pm 07:23 PM
L'article explique le système de chargement modulaire de Layui, détaillant son utilisation, ses avantages, sa personnalisation et son dépannage. L'accent principal est de gérer et d'optimiser les dépendances des modules dans les projets.
 Comment utiliser le CDN de Layui pour un chargement plus rapide?
Mar 14, 2025 pm 07:24 PM
Comment utiliser le CDN de Layui pour un chargement plus rapide?
Mar 14, 2025 pm 07:24 PM
L'article discute de l'utilisation du CDN de LayUi pour un chargement de site Web plus rapide, de détail des étapes de configuration et des avantages de performance, tout en notant des problèmes potentiels tels que des problèmes de dépendance et de sécurité tiers.
 Comment Layui se compare-t-il aux autres cadres CSS comme Bootstrap et UI sémantique?
Mar 14, 2025 pm 07:29 PM
Comment Layui se compare-t-il aux autres cadres CSS comme Bootstrap et UI sémantique?
Mar 14, 2025 pm 07:29 PM
Layui, connu pour la simplicité et les performances, est comparé à Bootstrap et à l'interface utilisateur sémantique sur la conception, les composants et la facilité d'intégration. Layui excelle dans la modularité et le support chinois. (159 caractères)
 Comment personnaliser les styles par défaut de Layui à l'aide de CSS?
Mar 14, 2025 pm 07:19 PM
Comment personnaliser les styles par défaut de Layui à l'aide de CSS?
Mar 14, 2025 pm 07:19 PM
L'article discute de la personnalisation des styles par défaut de Layui à l'aide de CSS, en nous concentrant sur les techniques de remplacement et les meilleures pratiques pour des modifications efficaces.
 Comment mettre en œuvre les meilleures pratiques de l'accessibilité (A11Y) avec LayUi?
Mar 14, 2025 pm 07:26 PM
Comment mettre en œuvre les meilleures pratiques de l'accessibilité (A11Y) avec LayUi?
Mar 14, 2025 pm 07:26 PM
L'article discute de la mise en œuvre des meilleures pratiques d'accessibilité avec LayUI, en se concentrant sur le HTML sémantique, la navigation par clavier, les attributs ARIA, le contraste des couleurs, les alternatives de texte et la conception réactive.
 Comment résoudre les problèmes et erreurs Layui courants?
Mar 14, 2025 pm 07:12 PM
Comment résoudre les problèmes et erreurs Layui courants?
Mar 14, 2025 pm 07:12 PM
L'article traite du dépannage et du débogage des problèmes Layui, offrant des étapes telles que la vérification des consoles de navigateur, la vérification des versions et l'utilisation des ressources communautaires. Il répertorie également les erreurs LayUI courantes et leurs correctifs.
 Quels sont les cas d'utilisation avancés pour LayUi au-delà des applications Web typiques?
Mar 14, 2025 pm 07:28 PM
Quels sont les cas d'utilisation avancés pour LayUi au-delà des applications Web typiques?
Mar 14, 2025 pm 07:28 PM
LayUi s'étend au-delà des applications Web de base aux spas, aux tableaux de bord en temps réel, aux PWA et à la visualisation des données complexes, améliorant les expériences des utilisateurs au niveau de l'entreprise avec sa conception modulaire et ses composants d'interface utilisateur riches. (159 caractères)
 Comment optimiser Layui pour les performances?
Mar 14, 2025 pm 07:22 PM
Comment optimiser Layui pour les performances?
Mar 14, 2025 pm 07:22 PM
L'article discute de l'optimisation LayUI pour les performances en minimisant les demandes HTTP, en optimisant CSS / JavaScript, en utilisant le chargement paresseux, la mise en cache et la division du code. Il couvre également les meilleures pratiques pour réduire les temps de chargement, améliorer la réactivité mobile, un




