
Comment implémenter les coins arrondis avec bootstrap : ouvrez d'abord le fichier de code correspondant puis changez le style de classe "
"Ajoutez-le simplement directement à la classe.

Recommandé : "tutoriel bootstrap"
L'environnement d'exploitation de ce tutoriel : système Windows10, version bootstrap 3.0, La méthode est applicable à toutes les marques d'ordinateurs.
Bootstrap implémente des coins arrondis, des avatars circulaires et des images réactives
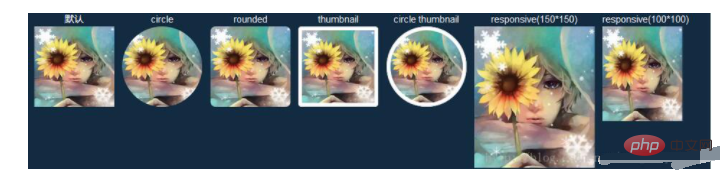
Bootstrap fournit quatre styles pour la classe <img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="Comment obtenir des coins arrondis dans bootstrap" > 🎜>
.img-rounded : coins arrondis (non pris en charge par IE8), ajoutez border-radius:6px pour obtenir les coins arrondis de l'image<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="Comment obtenir des coins arrondis dans bootstrap" >
Vous pouvez voir les effets de l'utilisation de différents styles sur l'image. Il est très simple et pratique de traiter l'image. Parfois, selon les besoins, par exemple, lorsque nous devons utiliser un avatar circulaire avec des marges intérieures et des bordures grises, nous pouvons superposer les deux styles de cercle et de vignette. L'effet est celui indiqué dans l'image miniature du cercle ci-dessus. 
rend nos images réactives. La soi-disant réactivité signifie qu'elle change à mesure qu'un certain élément change, obtenant ainsi un effet adaptatif.
Les deux codes d'image réactifs dans l'image ci-dessus sont les suivants : img-responsive
<figure style="width: 150px;height: 150px;"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="头像"/> </figure>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff
 Comment configurer les variables d'environnement jdk
Comment configurer les variables d'environnement jdk
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Qu'est-ce que Bitcoin ? Est-ce légal ?
Qu'est-ce que Bitcoin ? Est-ce légal ?
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 Comment connecter VB pour accéder à la base de données
Comment connecter VB pour accéder à la base de données