
Solution au mauvais chemin d'image après l'empaquetage de vue.js : 1. Modifiez [assetsPublicPath: './'] 2. Ouvrez [webpack.prod.conf.js] et ajoutez [publicPath: ' ./ '].

Solution au mauvais chemin d'image après l'empaquetage de vue.js :
[Articles connexes recommandés : vue.js]
La solution est celle indiquée dans la figure :
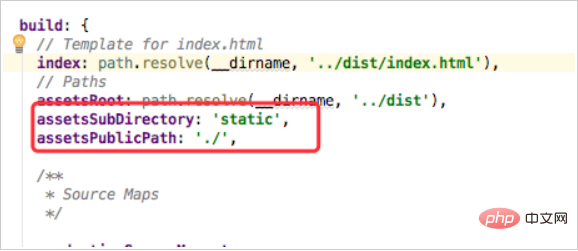
( 1),

Modifiez assetsPublicPath: './'
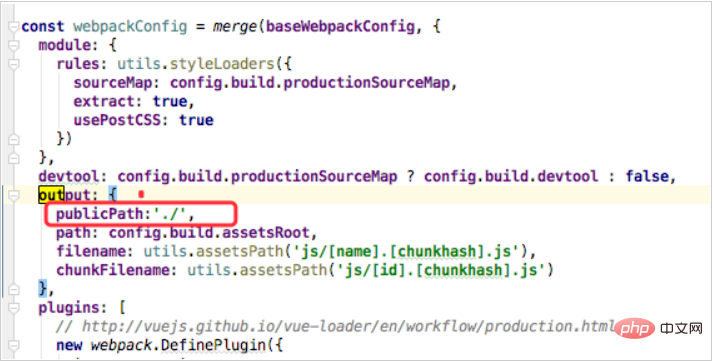
(2), ouvrez webpack.prod.conf.js et ajoutez publicPath: './'
en sortie : 
Bien que le problème de référence du chemin de la ressource soit résolu, l'image d'arrière-plan de la ressource n'est toujours pas affichée background: url("../../assets/images/logo. -index.png") no-repeat; devient url(static/img/logo-index.2fbf2.png) no-repeat après avoir été relativement packaging, il faut donc garder le chemin normal de l'image de référence css, c'est-à-dire : url(../../static/img/logo-index.2fbf2.png) no-repeat
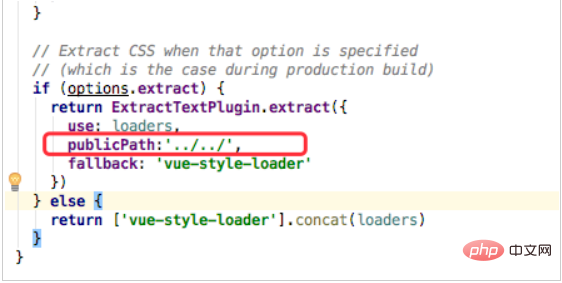
Ensuite il faut modifier le code utils.js dans le dossier build, comme indiqué dans l'image :

Ajoutez publicPath:'../../' cette ligne de code, afin que les problèmes de référence de police et d'image puissent être résolu.
Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment supprimer des données dans MongoDB
Comment supprimer des données dans MongoDB
 Quelle monnaie est l'u-coin ?
Quelle monnaie est l'u-coin ?
 Quel est le nom de l'application de télécommunications ?
Quel est le nom de l'application de télécommunications ?
 emplacement.reload
emplacement.reload
 fenêtre.setinterval
fenêtre.setinterval
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales