Quels types d'attributs CSS existe-t-il dans dw ?
Il existe huit catégories d'attributs CSS dans dw, à savoir : 1. Type ; 2. Contexte ; 3. Bloc ; 5. Bordure ; 7. Positionnement ;

L'environnement d'exploitation de ce tutoriel : Système Windows 10, CSS3, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel Dreamweaver"
Présentez d'abord les propriétés des styles CSS :
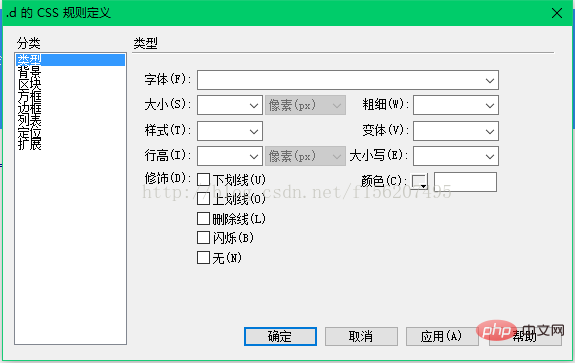
Les propriétés de style CSS sont divisées en huit catégories : Type, arrière-plan, bloc, bordure, liste, positionnement et extension. Le type
définit principalement la police, la taille, la couleur, la hauteur de ligne et la décoration du texte, etc. . Comme le montre l'image :

Méthode 1 :
Les styles en ligne peuvent être directement insérés dans la balise HTML qui définit l'objet via l'attribut style, c'est-à-dire que la valeur de l'attribut style est le style en ligne. Le format d'utilisation est le suivant :
Par exemple, Voici le contenu,
L'utilisation de styles en ligne présente les avantages et les inconvénients suivants :
Inconvénients :
1. qui doit être affiché, cela rendra donc la maintenance de la page Web très difficile. Problème
2. L'utilisation de styles en ligne nécessite la mémorisation d'un grand nombre de noms d'attributs de style CSS. 🎜>
sont rarement utilisés dans la pratique. 3. Certains attributs des styles CSS sont différents de ceux des balises HTML. Par exemple, l'attribut de style CSS indiquant la taille du texte est nommé font-size, tandis que l'attribut de style CSS indiquant la taille du texte est nommé font-size. L'attribut indiquant la taille du texte dans la balise est nommé size
4 Ce n'est pas aussi pratique que d'utiliser des styles internes
Avantages :
1. Cette utilisation peut être utilisée pour presque toutes les marques HTML
Méthode 2 :
Utiliser le style interne :
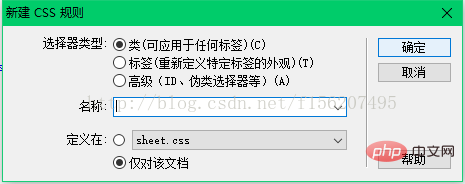
Cliquez sur le signe plus dans le panneau de style DW (appuyez sur Maj+F11 pour l'afficher) pour créer un nouveau style universel, comme montré sur la figure :

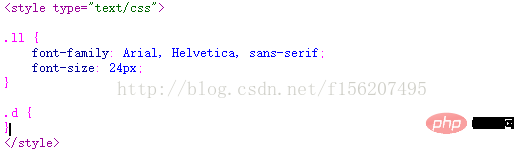
Après avoir terminé le réglage du style, la définition du style apparaîtra dans la fenêtre de code.
Comme indiqué sur l'image :

Vous pouvez remplacer le " ·" avant le nom du style. Remplacez-le par "#". À ce stade, vous devez utiliser l'attribut id au lieu de l'attribut Class pour référencer le style "#".
Le rendu est le suivant :

Méthode trois :
Utiliser un style externe :
Les styles internes font référence aux styles CSS créés en tête du document de la page et peuvent être référencés par toutes les balises HTML de cette page. Si vous souhaitez créer un style pouvant être utilisé par toutes les pages, vous devez créer un style externe.
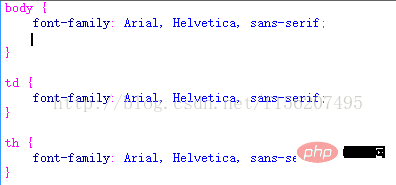
Un style externe est un fichier texte avec une extension de fichier .CSS, qui contient de nombreuses définitions de style. Dans DW, utilisez le menu "Fichier" → "Nouveau" → "Général" →. "Feuille de style CSS" entrera dans la fenêtre d'édition des fichiers de style CSS. Comme le montre l'image :

Dans la fenêtre ci-dessus, il y a trois balises HTML (body, td et th représentant respectivement le thème, les styles de cellule et de ligne du tableau. Elles seront automatiquement appliquées au corps du document et aux cellules de le tableau. Les rangées de grilles et de tableaux redéfinissent essentiellement l'apparence des balises HTML. Remarque : Par défaut, lors de la création d'un nouveau document HTML, la taille du texte saisi dans la partie principale de la page est de 16px, noir)
Afin de référencer les styles CSS courants dans le fichier de style, vous devez utiliser la balise en tête de page, le format est le suivant :
rel="stylesheet" indique la relation entre la référence fichier et la page actuelle, c'est-à-dire que le fichier de référence modifie le fichier de page actuel ; l'attribut href définit le fichier de style CSS de référence.
Ensuite, vous pouvez appliquer ce style CSS à tout nouveau document. Le rendu est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Pour définir la taille du texte dans Dreamweaver, il suffit de : Sélectionnez le texte Allez dans le menu Texte Sélectionnez la taille de la police Choisissez la taille souhaitée Appuyez sur Entrée pour enregistrer
 Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Ajouter une zone de texte dans Dreamweaver : ouvrez un nouveau document et insérez un champ de texte de tableau. Définissez les propriétés de la zone de texte, notamment le nom, la hauteur, la largeur et l'habillage, via le panneau Propriétés. Double-cliquez sur la zone de texte pour saisir du texte et utilisez la fonction d'édition de texte pour définir le style du texte. Personnalisez l'apparence et le comportement des zones de texte avec CSS. Utilisez l'onglet HTML du panneau Propriétés pour afficher et modifier le code de la zone de texte.




