
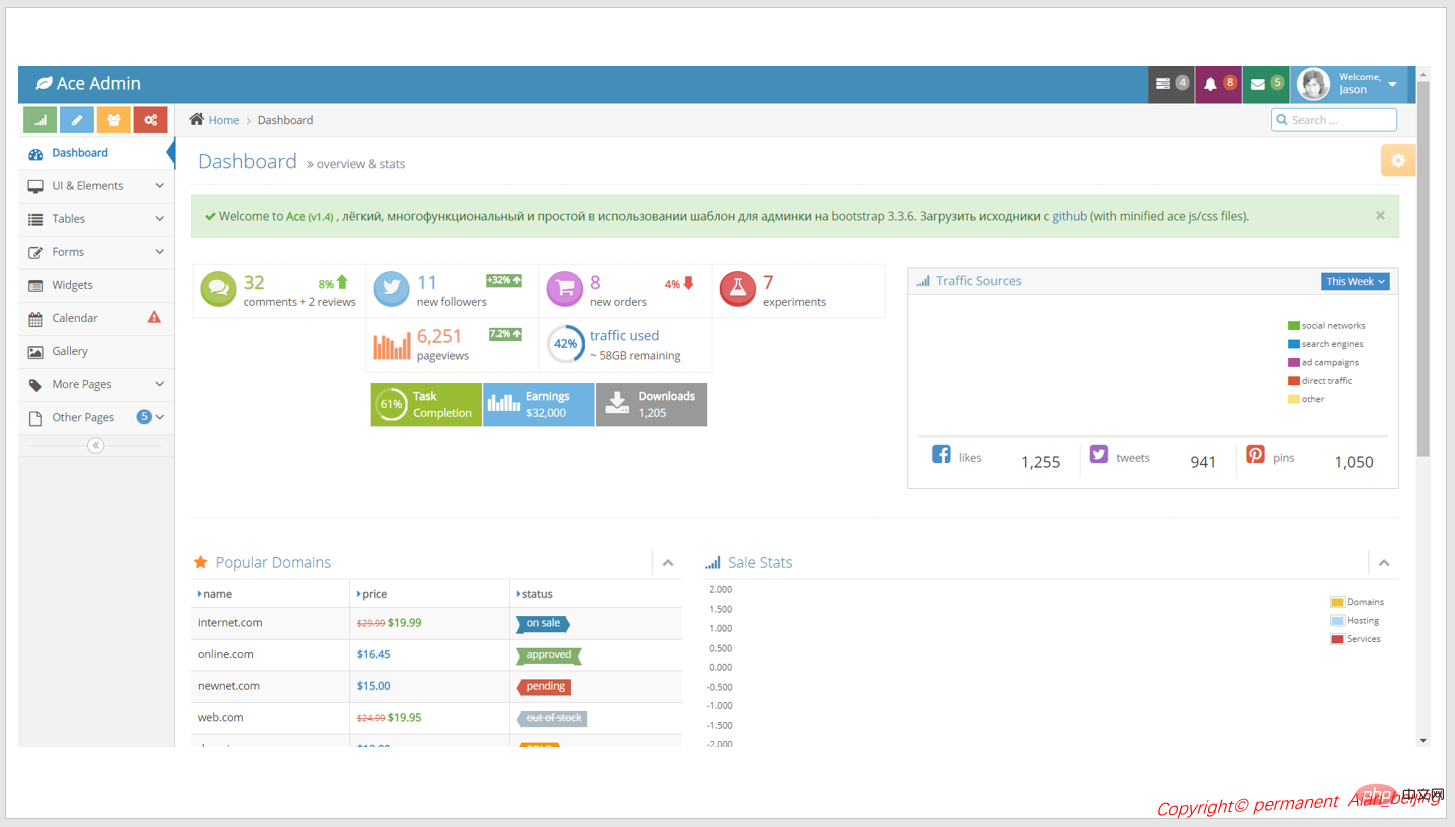
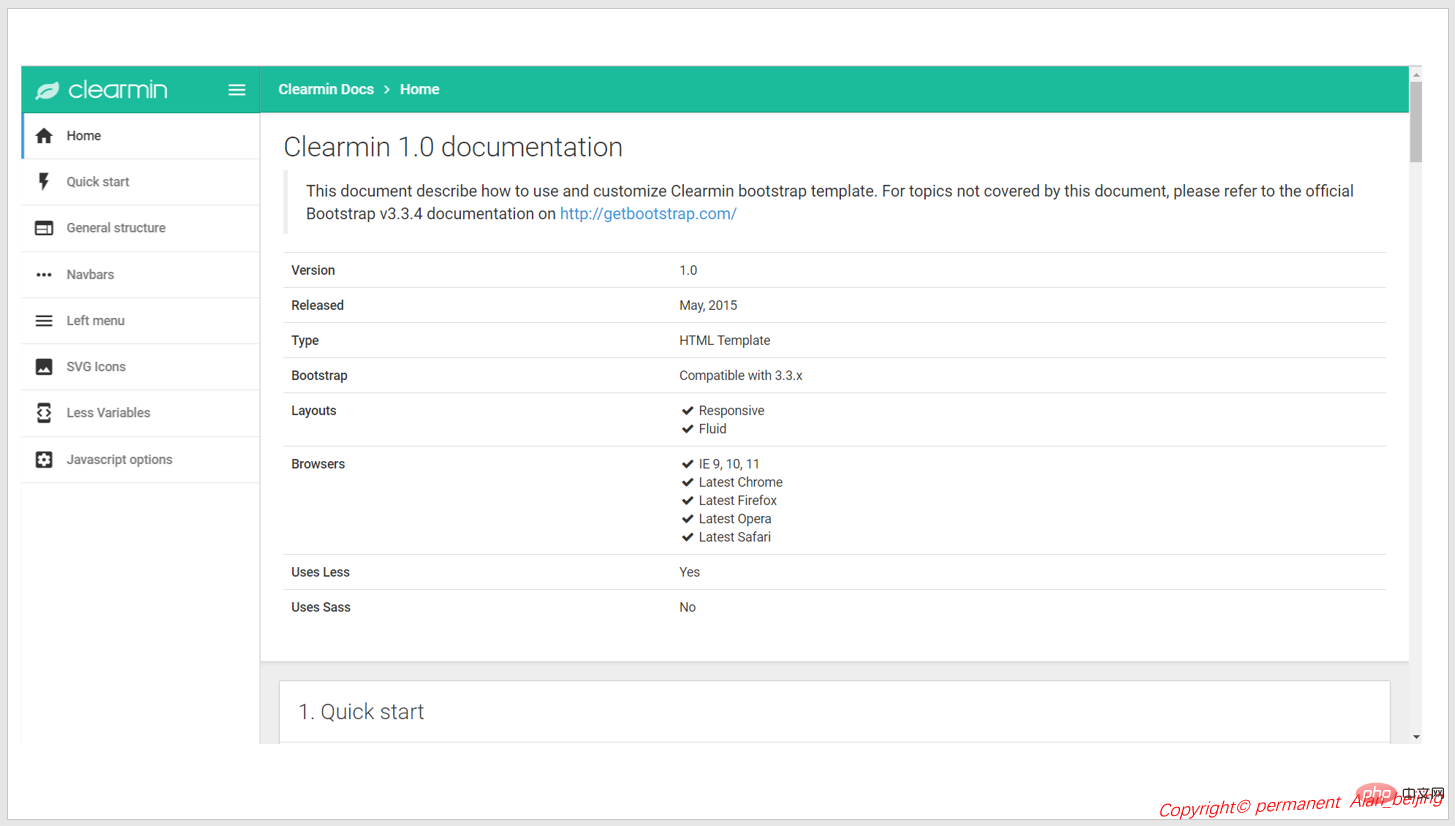
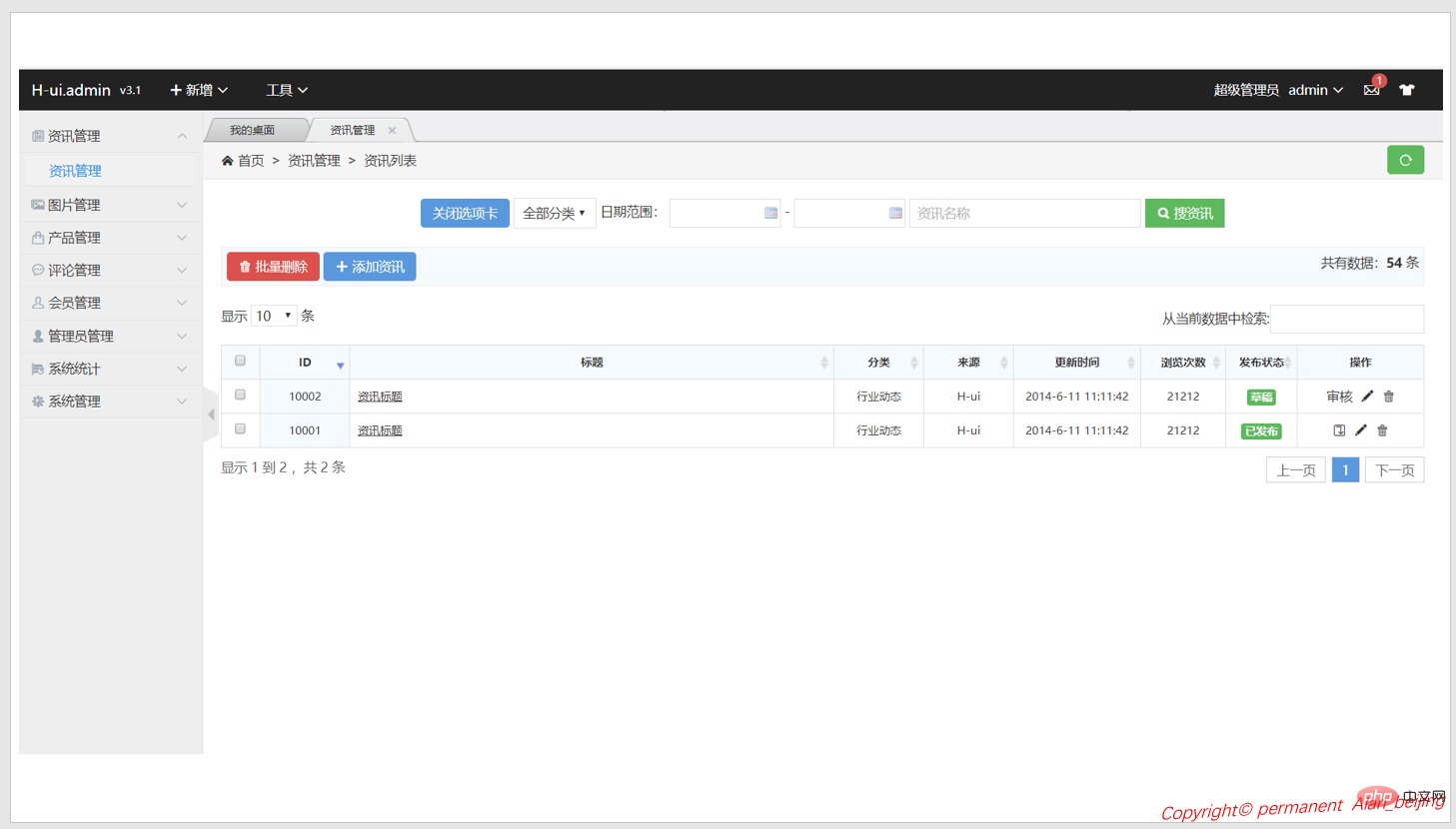
Les frameworks d'interface utilisateur basés sur bootstrap incluent : 1. Framework AdminLTE ; 2. Framework clearmin 4. Framework h-ui ;

Recommandé : "Tutoriel bootstrap"
Une brève discussion de plusieurs frameworks front-end grand public basés sur le bootstrap framework
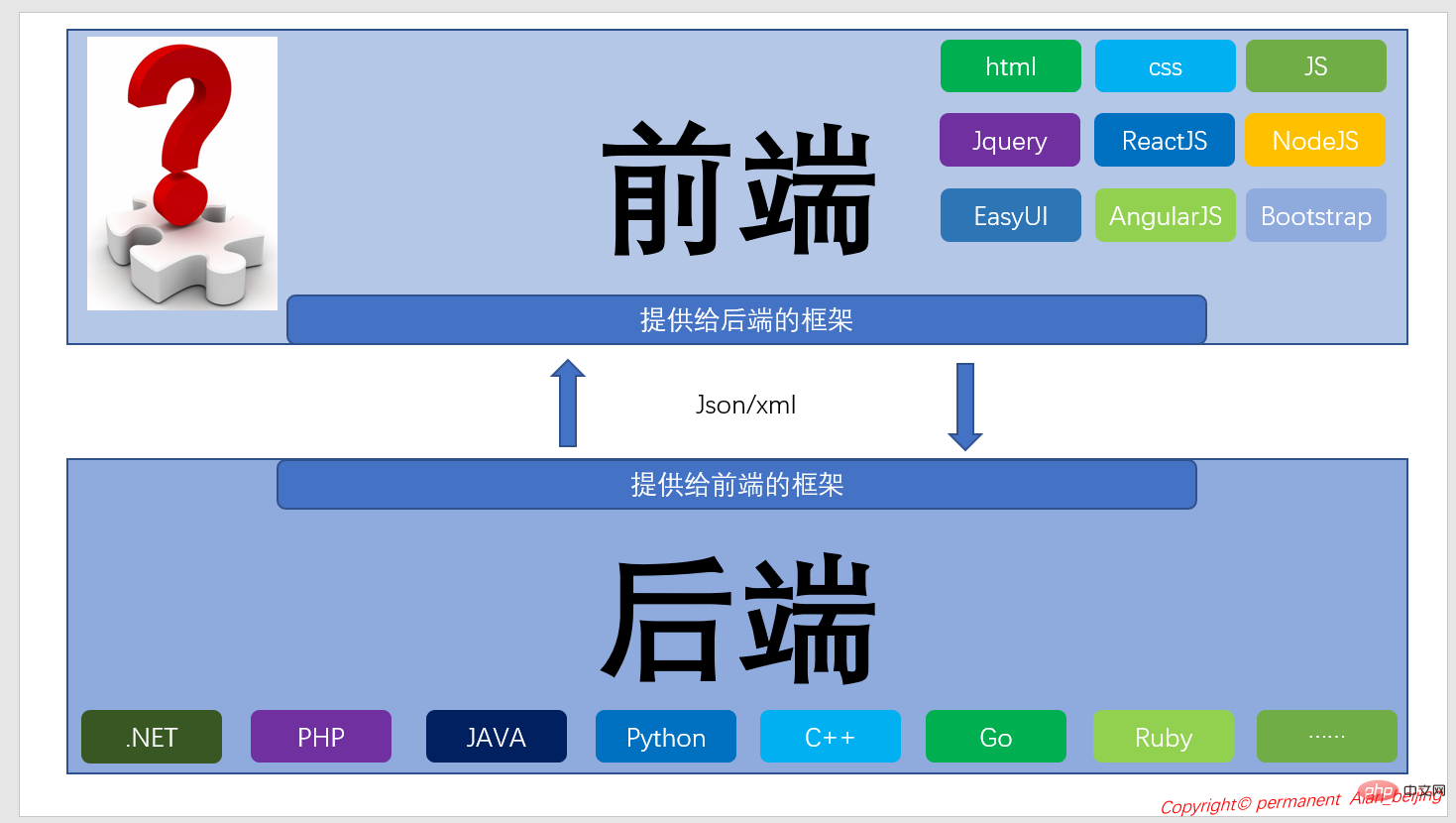
Lors du développement d'un nouveau projet ou produit, la sélection technologique est un maillon indispensable. joue un rôle décisif. On peut dire que la qualité de la sélection technologique affecte directement le succès ou l'échec du projet ou du produit Par conséquent, lorsque vous faites de l'architecture logicielle, vous devez penser à la sélection technologique. Le modèle traditionnel de couplage front-end et back-end ne peut fondamentalement pas répondre aux besoins du Big Data et de la concurrence élevée dans l'environnement actuel Par exemple, le modèle WebForm de .NET est progressivement remplacé par MVC. MVC Il y a deux raisons importantes pour remplacer progressivement WebForm : MVC est complètement séparé du front et du back end et MVC a une meilleure polyvalence . Du point de vue de l'architecture, nous résumons l'architecture logicielle en deux parties, à savoir le front-end et le back-end, qui transmettent tous deux des données via des interfaces. Mais dans cet article, je ne parlerai pas d'architecture, mais partagerai simplement avec vous plusieurs frameworks front-end plus traditionnels basés sur Bootsrap.

Plusieurs frameworks front-end populaires
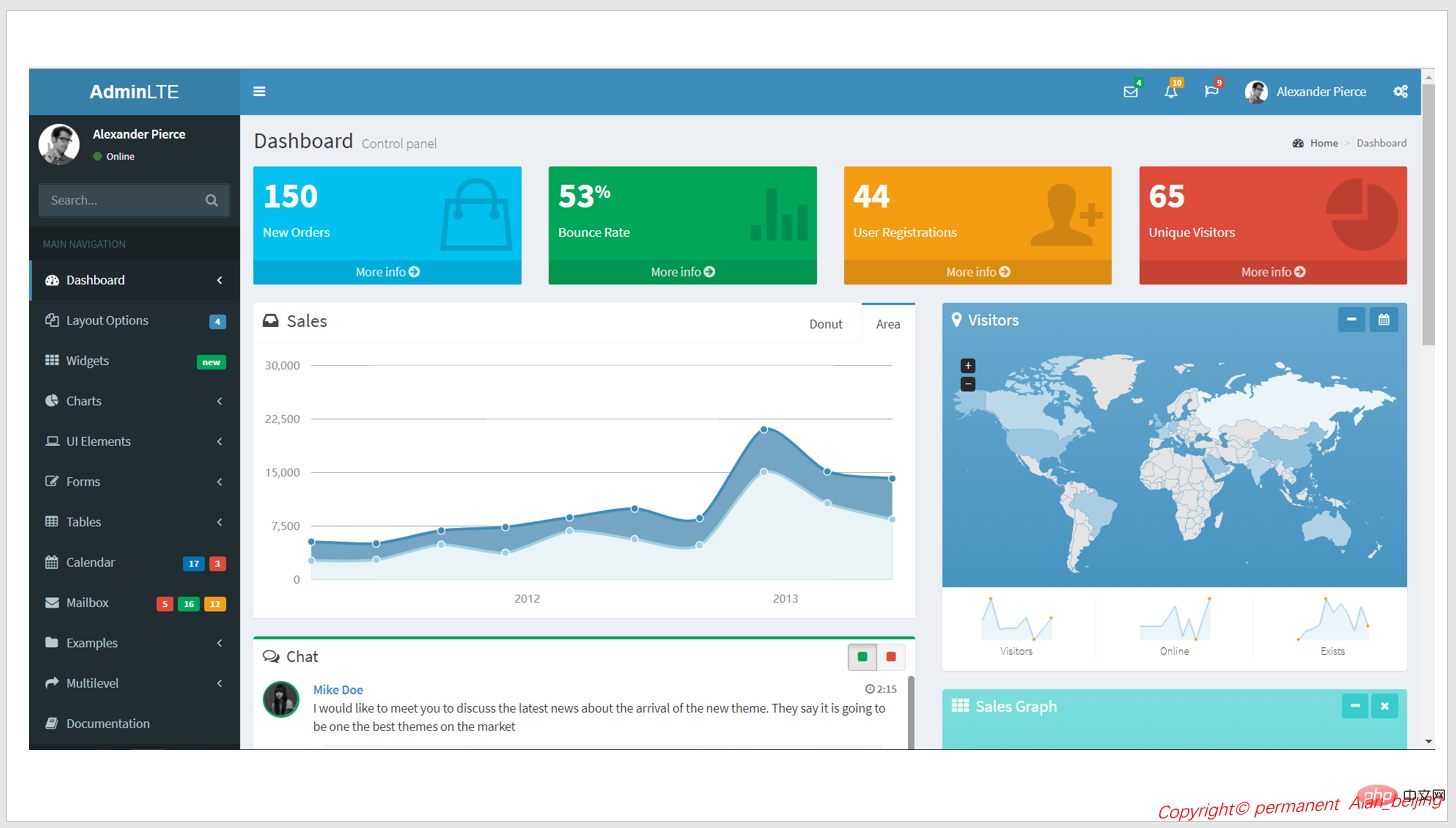
(1) AdminLTE




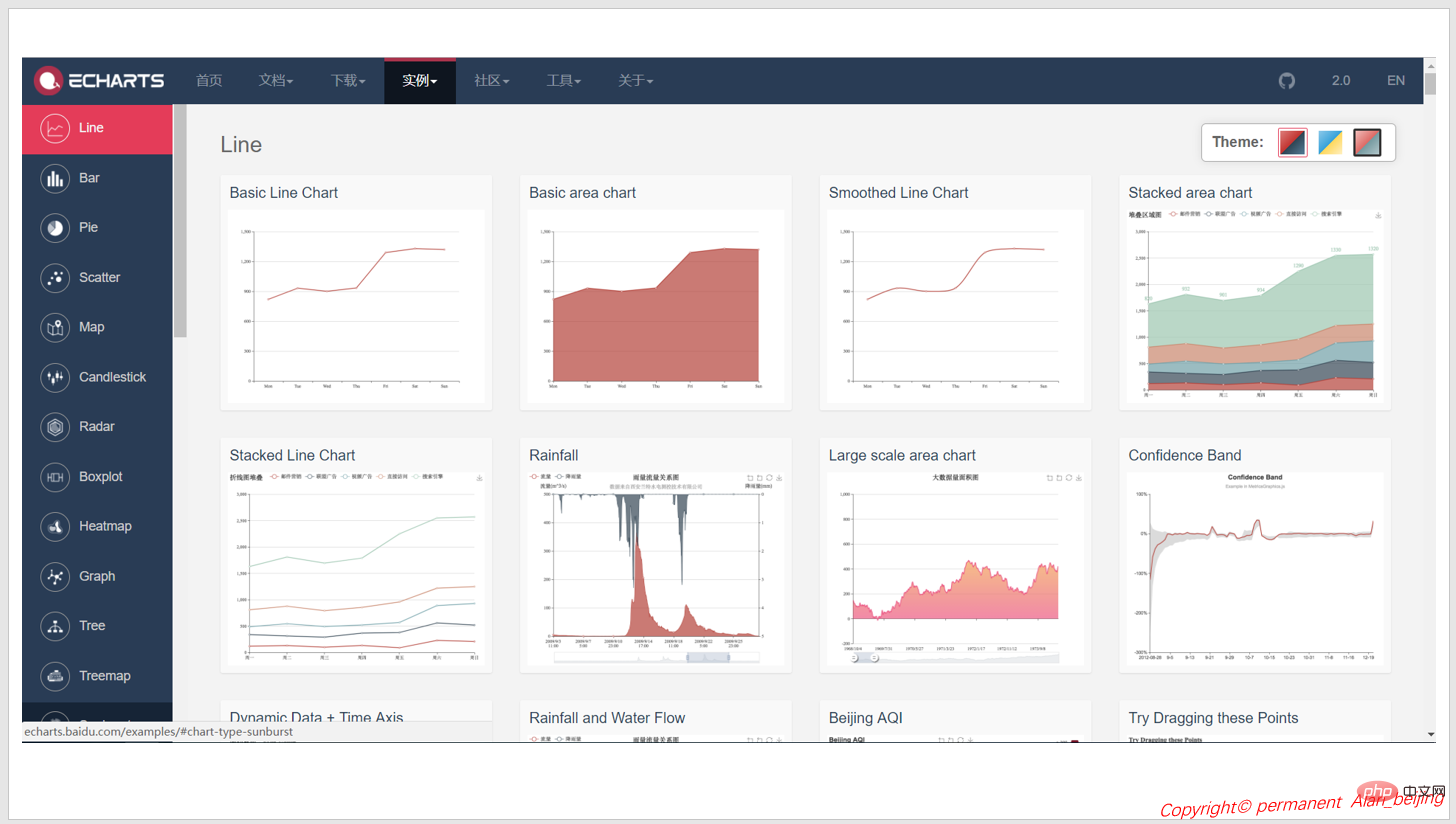
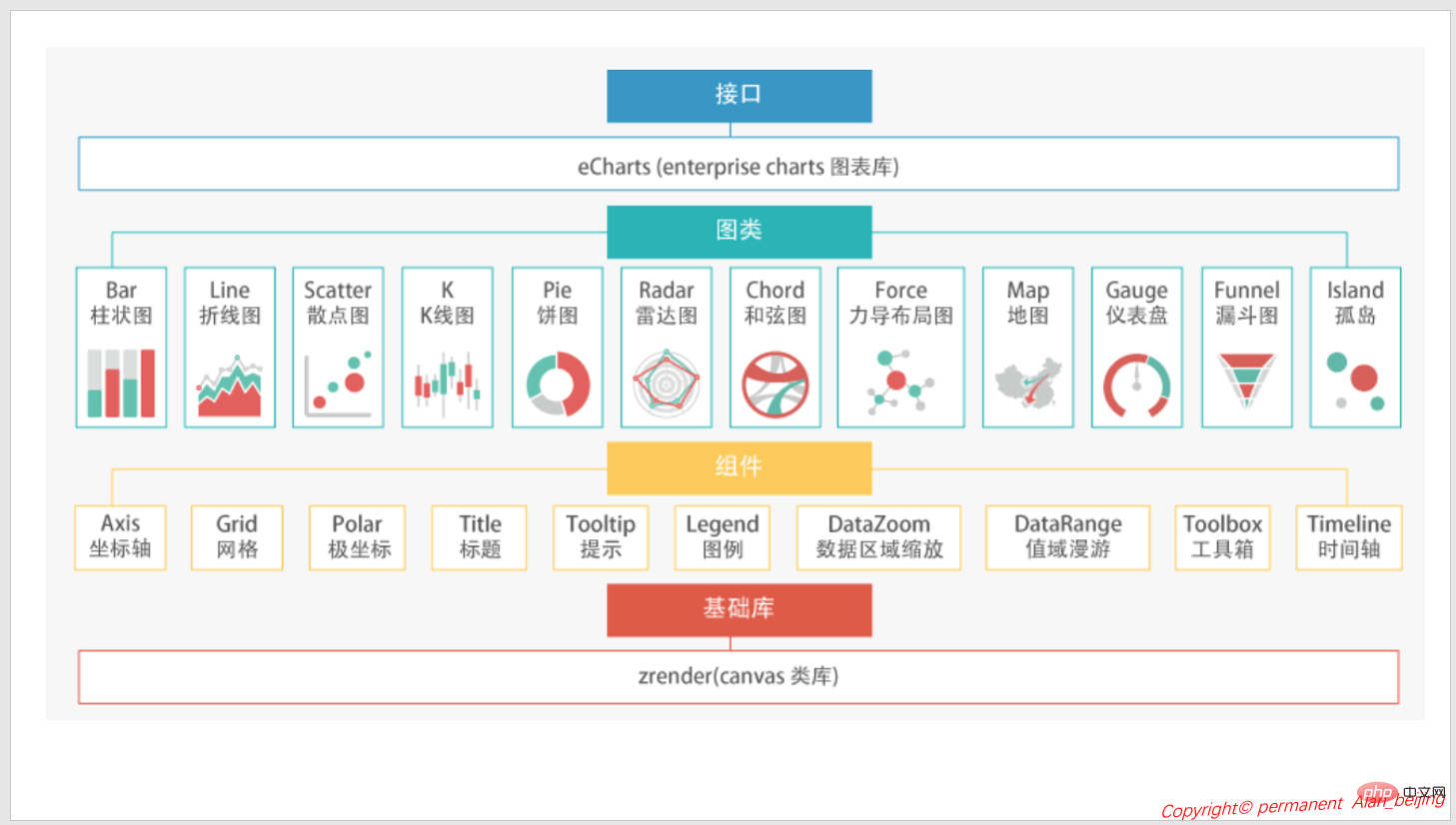
2. Développement par Baidu Team, entièrement développé avec js, fonctions puissantes, différents types de rapports
Cadre Echarts

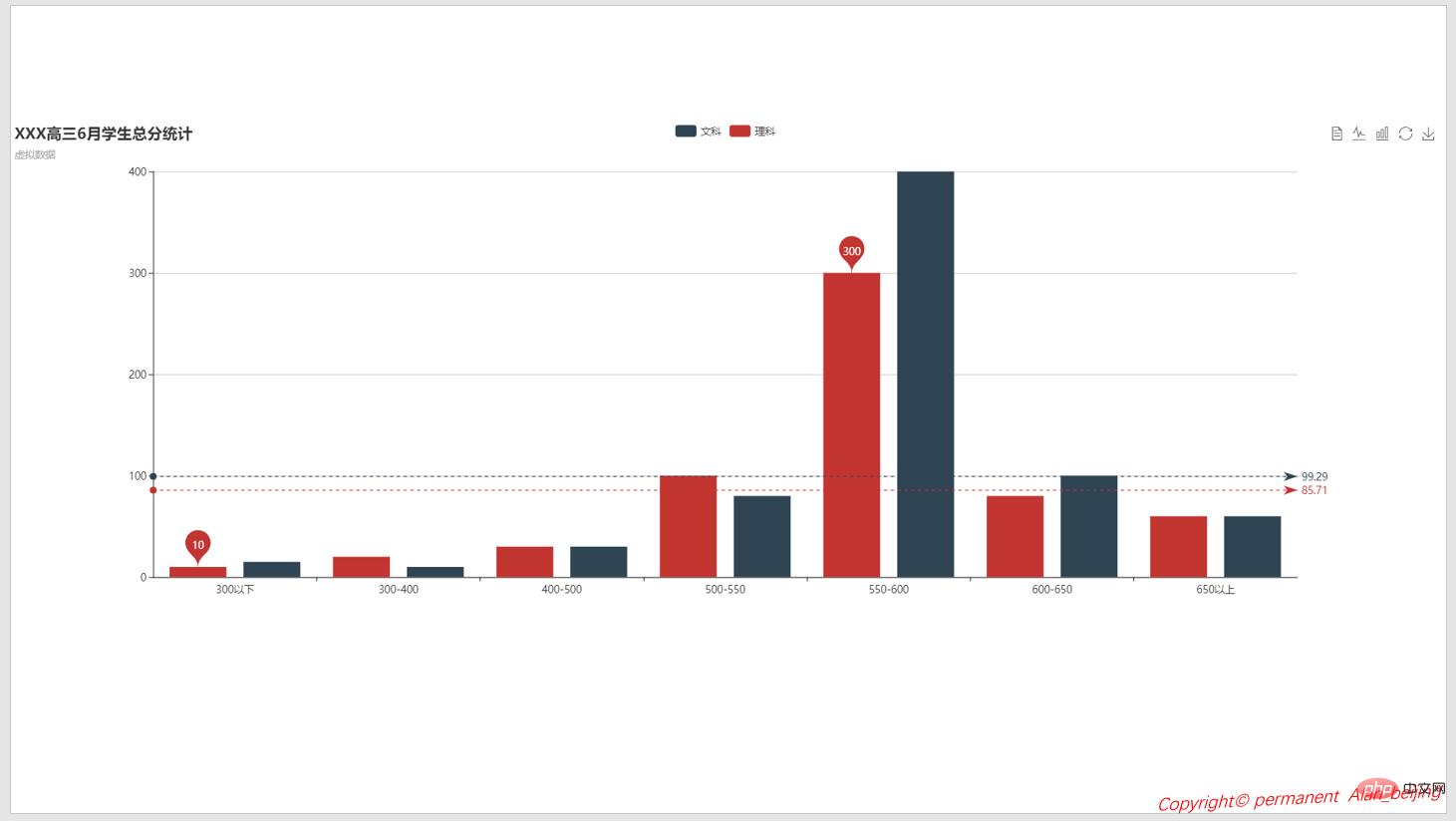
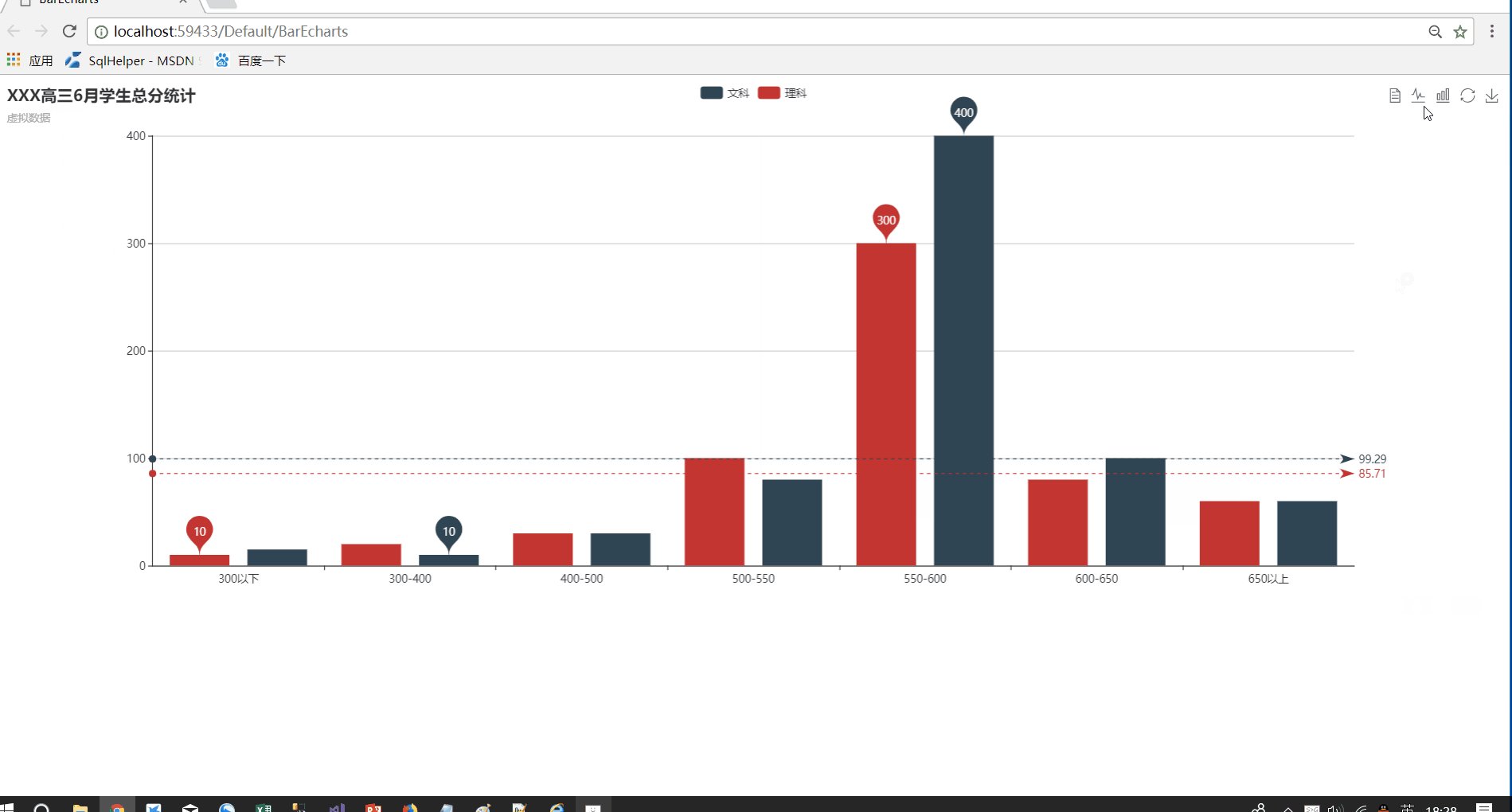
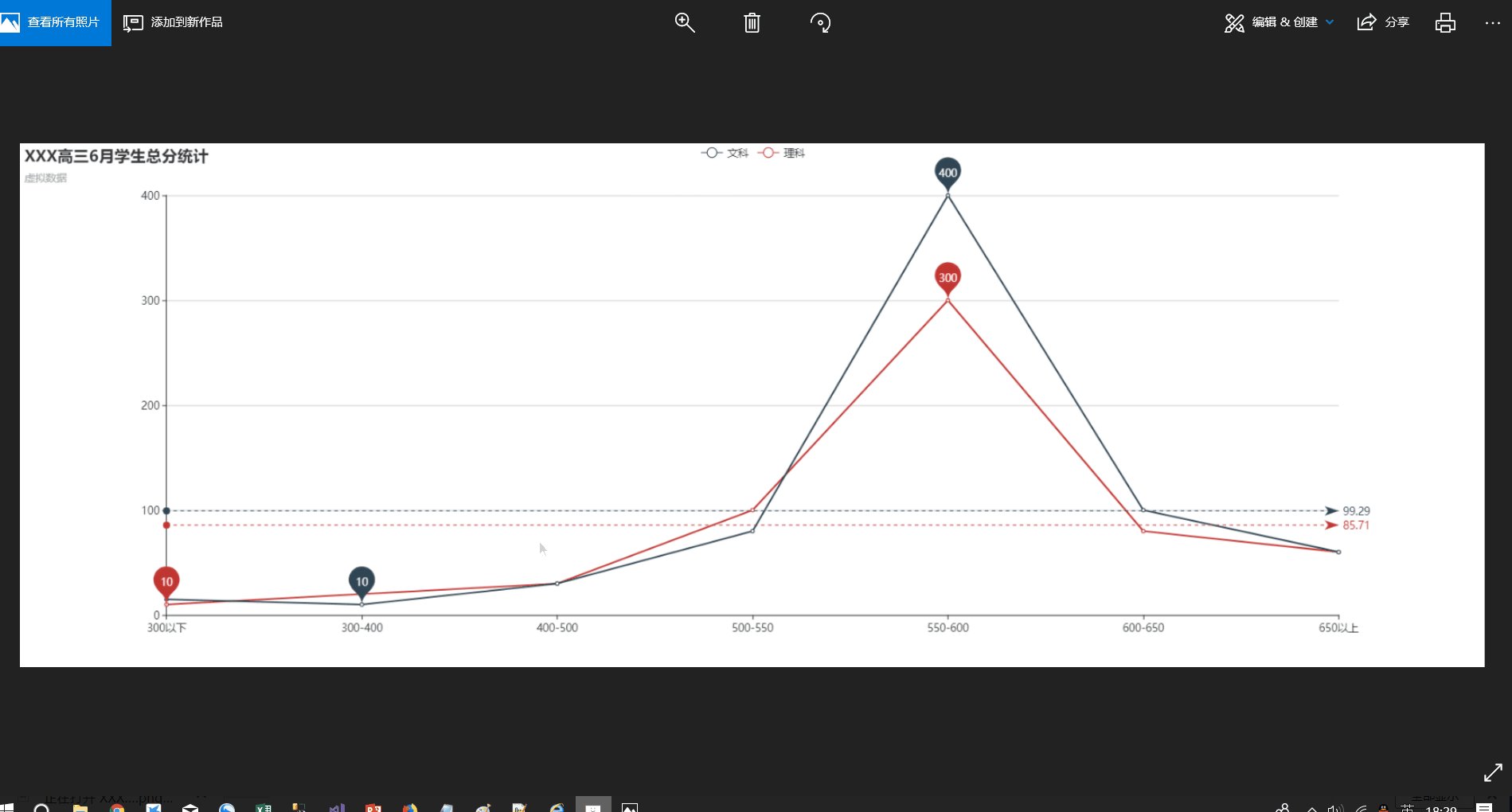
 Effets dynamiques
Effets dynamiques
 1 . Prend en charge une variété de commutations de rapports automatiques, telles que ligne, barre, etc. ;
1 . Prend en charge une variété de commutations de rapports automatiques, telles que ligne, barre, etc. ;
2. Avec boutons masquer/afficher
3. Avec fonction de table de données
4. Avec fonction de sauvegarde d'icône. (2) Code frontal1. Définir un conteneur p1 <p id="EchartsBarDemo" style="width:100%;height:600px"></p>
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));var option = {
title: {
text: 'XXX高三6月学生总分统计',
subtext: '虚拟数据'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平线
data: [
{ type: 'average', name: '平均值' } //水平线表示平均值
]
}
}
]
}myChart.setOption(option); // 设置加载等待隐藏 myChart.hideLoading();
(3).NET
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//这里只是模拟数据,正式环境需要到db中查询
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}(4) Code source complet
BarEcharts
<script>
//初始化
var myChart = echarts.init(document.getElementById('EchartsBarDemo'));
//定义全局变量
//var LiKeScores = [10, 20, 30, 100, 300, 80, 60];
//var WenKeScores = [15, 10, 30, 80, 400, 100, 60];
var LiKeScores = [];
var WenKeScores = [];
var jsonURL = "/Default/GetScoresJson";
$.ajax({
type: 'get',
url: jsonURL,
dataType: "text",
success: function (rspData) {
console.log(rspData);
var str = eval('(' + rspData + ')');
LiKeScores =str.LiKe;
WenKeScores = str.WenKe;
var option = {
title: {
text: &#39;XXX高三6月学生总分统计&#39;,
subtext: &#39;虚拟数据&#39;
},
tooltip: {
trigger: &#39;axis&#39;
},
legend: {
data: [&#39;文科&#39;, &#39;理科&#39;]
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: [&#39;line&#39;, &#39;bar&#39;] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: &#39;category&#39;,
data: [&#39;300以下&#39;, &#39;300-400&#39;, &#39;400-500&#39;, &#39;500-550&#39;, &#39;550-600&#39;, &#39;600-650&#39;, &#39;650以上&#39;]
}
],
yAxis: [
{
type: &#39;value&#39;
}
],
series: [
{
name: &#39;理科&#39;,
type: &#39;bar&#39;,
data: LiKeScores,
markPoint: {
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: {
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; }
]
}
},
{
name: &#39;文科&#39;,
type: &#39;bar&#39;,
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: &#39;max&#39;, name: &#39;最大值&#39; },
{ type: &#39;min&#39;, name: &#39;最小值&#39; }
]
},
markLine: { //水平线
data: [
{ type: &#39;average&#39;, name: &#39;平均值&#39; } //水平线表示平均值
]
}
}
]
}
myChart.setOption(option);
// 设置加载等待隐藏
myChart.hideLoading();
},
error: function (data) {
console.log(data);
LiKeScores = data.LiKe;
WenKeScores = data.WenKe;
//Loading(false);
}
});
</script>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace EchartDemo.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//这里只是模拟数据,正式环境需要到db中查询
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que la certification 3c
Qu'est-ce que la certification 3c
 Comment intégrer l'idée avec Tomcat
Comment intégrer l'idée avec Tomcat
 Quels sont les types d'outils lasso dans PS ?
Quels sont les types d'outils lasso dans PS ?
 Classement des plateformes de trading de cryptomonnaies
Classement des plateformes de trading de cryptomonnaies
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Comment obtenir une adresse URL
Comment obtenir une adresse URL
 site web java en ligne
site web java en ligne
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique