Float peut-il être supprimé avec CSS ?
Css peut supprimer le flottant ; la méthode pour supprimer le flottant en CSS : 1. Définissez le style "overflow:hidden" sur le conteneur parent ; 2. Ajoutez une balise div ou p avec le style "clear:both" ; la fin du flottant ;3. Le conteneur parent définit le style "overflow:auto".

Tutoriel recommandé : Tutoriel vidéo CSS
Le flottant est utilisé dans la mise en page Une technologie qui peut faciliter notre mise en page.
1. Paramètres flottants : attribut CSS flottant : gauche/droite/aucun flottant à gauche/flottant à droite/non flottant (par défaut)
2. Le principe du flottement :
Retirer l'élément actuel du flux normal équivaut à le faire flotter. La boîte flottante peut se déplacer vers la gauche et la droite jusqu'à ce que son bord extérieur rencontre le bord de la boîte contenant ou d'une autre boîte flottante
.
3. L’impact du flottement :
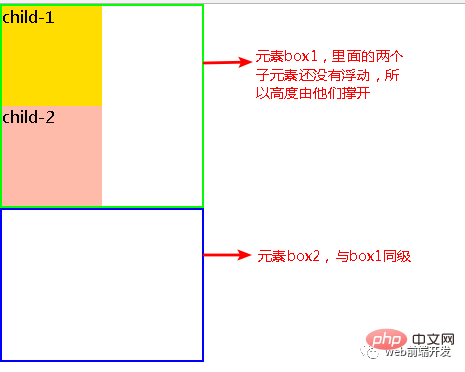
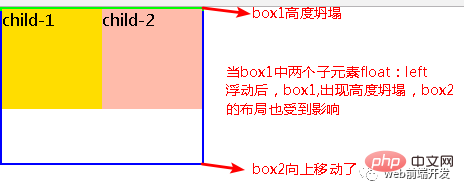
Modifie la disposition des éléments à proximité, rendant la disposition confuse
Parce que les éléments flottants sont hors du flux ordinaire, un degré élevé d'effondrement se produira : La hauteur d'origine du conteneur parent est étirée par les éléments internes, mais lorsque les éléments internes flottent et sortent du flux ordinaire, la hauteur du conteneur parent s'effondre et devient 0px.
Comme indiqué ci-dessous :
5 façons d'effacer les flotteurs
1. Débordement de définition de div parent : caché
<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Principe : Lors de l'utilisation de overflow:hidden, le navigateur vérifiera automatiquement la hauteur de la zone flottante.
Avantages : Simple, moins de code et bonne prise en charge du navigateur.
Inconvénients : Largeur ou zoom : 1 doit être défini et ne peut pas être utilisé avec la position, car la taille dépassée sera masquée.
Suggestions : Il n'est recommandé qu'aux amis qui n'ont pas utilisé position ou qui ne comprennent pas overflow:hidden.
2. Ajoutez une balise div vide à la fin clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style>Principe : Ajoutez un p vide et utilisez clear:both amélioré par CSS pour effacer le float afin que le parent p puisse obtenir automatiquement la hauteur.
Avantages : Simple, moins de code, bonne prise en charge du navigateur et moins sujet à des problèmes étranges.
Inconvénients : De nombreux débutants ne comprennent pas le principe ; S'il y a de nombreuses mises en page flottantes sur la page, de nombreux espaces vides seront ajoutés, ce qui mettra les gens très mal à l'aise.
Suggestions : Cette méthode est une méthode de dégagement des flotteurs qui était principalement utilisée dans le passé.
3. Hauteur de définition du div parent
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>Principe : Définir manuellement la hauteur du parent p résout le problème selon lequel le parent p ne peut pas obtenir automatiquement la hauteur.
Avantages : Simple, moins de code, facile à maîtriser.
Inconvénients : Il ne convient que pour les mises en page avec une hauteur fixe. La hauteur exacte doit être indiquée. Si la hauteur est différente de celle du p parent, des problèmes surviendront.
Suggestions : Non recommandé, uniquement recommandé pour les aménagements à hauteur fixe.
4. Débordement de définition de div parent :auto
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>Principe : Comme pour 1, lors de l'utilisation de overflow:auto, le navigateur vérifiera automatiquement la hauteur de la zone flottante.
Avantages : Simple, moins de code et bonne prise en charge du navigateur.
Inconvénients : Lorsque la largeur et la hauteur internes dépassent le p parent, une barre de défilement apparaît.
Suggestions : Non recommandé, utilisez-le si vous avez besoin que des barres de défilement apparaissent ou pour vous assurer que les barres de défilement n'apparaissent pas dans votre code.
5. Parent div définit les pseudo-classes : après et zoom
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}Avantages :
Le navigateur bénéficie d'un bon support et n'est pas sujet à des problèmes étranges (actuellement :
Utilisé par les grands sites Web, tels que :
Tencent, NetEase, Sina, etc.).
lacune :
Il y a beaucoup de code et de nombreux débutants ne comprennent pas le principe. Deux lignes de code doivent être utilisées en combinaison pour être prises en charge par les navigateurs grand public.
suggestion:
Utilisation recommandée, il est recommandé de définir des classes publiques pour réduire le code CSS.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-