Que sont jquery et ajax ?
Ajax fait référence à une technologie de développement Web qui crée des applications Web interactives capables de mettre à jour des parties de pages Web sans recharger la page Web entière ; et jquery est une bibliothèque JavaScript rapide et concise qui permet aux utilisateurs de traiter plus facilement des documents HTML. , des événements et obtenir des effets d'animation.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ajax
AJAX est "JavaScript et XML asynchrones" (JavaScript et XML asynchrones n'est pas une abréviation, mais a été inventé par). Jesse James Terme inventé par Gaiiett pour désigner une technologie de développement Web permettant de créer des applications Web interactives.
AJAX fait référence à une technologie de développement Web qui crée des applications Web interactives, rapides et dynamiques qui peuvent mettre à jour des parties de pages Web sans recharger la page Web entière.
Ajax permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Composition :
Représentation basée sur les normes XHTML et CSS
Utiliser le modèle objet de document pour l'affichage et l'interaction dynamiques
Utilisez XML et XSLT pour l'interaction et la manipulation des données ;
Utilisez XML HttpRequest pour la communication asynchrone avec le serveur
Utilisez JavaScript pour tout lier.
Description :
Ajax est une combinaison de la technologie Java, XML et JavaScript et d'autres technologies de programmation, qui permet aux développeurs de créer des applications Web basées sur la technologie Java et brise le utilisation de la gestion du rechargement des pages.
La technologie Ajax utilise des requêtes HTTP asynchrones pour transférer des données entre le navigateur et le serveur Web, de sorte que le navigateur ne met à jour qu'une partie du contenu de la page Web sans recharger la page Web entière.
Ajax est une méthode de développement d'applications Web qui utilise des scripts côté client pour échanger des données avec un serveur Web. De cette manière, la page Web peut être mise à jour dynamiquement sans interrompre le processus d'interaction ni le rééditer. Grâce à Ajax, les utilisateurs peuvent créer des interfaces utilisateur Web directes, hautement disponibles, plus riches et plus dynamiques, proches des applications de bureau natives
jQuery
jQuery est une bibliothèque javaScript rapide et concise qui permet aux utilisateurs de traiter plus facilement des documents et des événements HTML, d'obtenir des effets d'animation et de fournir facilement une interaction AJAX pour les sites Web.
Caractéristiques :
jQuery est un framework JavaScript très populaire. Il utilise des sélecteurs similaires au CSS pour exploiter facilement les éléments HTML et a une bonne extensibilité, avec de nombreux plug-ins. ins.
Description :
Pour les programmeurs, la simplification de la programmation javascript et ajax peut permettre aux programmeurs de concevoir et d'écrire des applications JS complexes. et concentrez-vous sur les exigences fonctionnelles plutôt que sur les détails de mise en œuvre, augmentant ainsi la vitesse de développement du projet.
Pour les utilisateurs, il améliore l'effet visuel de la page, améliore l'interactivité avec la page et offre des matériaux de page Web plus magnifiques.
Le framework javaScript est en fait une série d'outils et de fonctions.
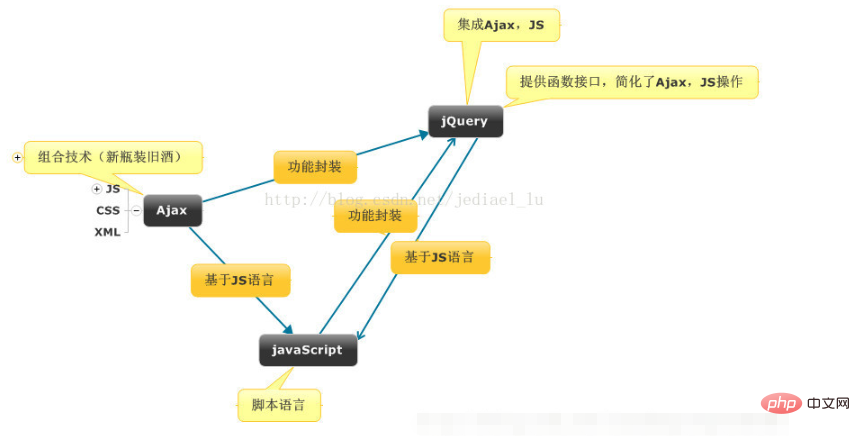
La relation entre JavaScript, jQuery et ajax
J'utiliserai une carte ci-dessous pour illustrer Expliquez la relation entre les trois :

Explication :
javaScript est un langage de script utilisé pour le développement de clients Web, et Ajax est basé Sur le langage JS, il s'agit d'une nouvelle technologie qui combine principalement les technologies JS, CSS et XML. Il s'agit d'une technologie de développement Web utilisée pour créer des applications Web interactives. jQuery est un framework JS. Il s'agit d'une bibliothèque JS développée sur la base du langage JS et de la technologie Ajax. Elle encapsule les fonctions de JS et d'Ajax et fournit des interfaces fonctionnelles, ce qui simplifie grandement les opérations d'Ajax et de JS.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.






