Comment actualiser les composants dans vue.js
Comment actualiser les composants dans vue.js : ajoutez d'abord l'attribut clé à la balise [router-view] et placez la valeur liée à la clé dans le conteneur de gestion d'état, puis déclenchez la valeur clé via des mutations ou des actions ; du conteneur de gestion d’état peut être modifié.

L'environnement d'exploitation de ce tutoriel : système windows10, vue2.9, cet article est applicable à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Méthode Vue.js d'actualisation des composants :
J'ai rencontré un problème pendant le processus de développement. Après avoir saisi les données dans le composant rendu dans ma vue du routeur, j'ai cliqué sur le bouton de lien du routeur dans la barre de navigation en dehors de la vue de routage pour effacer les données dans la vue du routeur, ce qui signifie que le composant peut être réinitialisé.
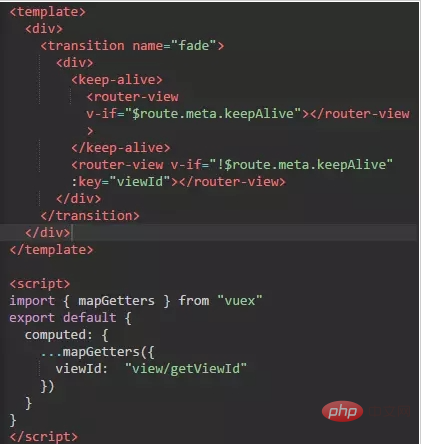
vm.$forceUpdate() Cette méthode permet au composant d'être restitué lorsque le composant actuel appelle cette méthode. Ajoutez l'attribut key à la balise router-view, placez la valeur liée à la clé dans le conteneur de gestion d'état et déclenchez des modifications dans la valeur de la clé via des mutations ou des actions du conteneur de gestion d'état pour atteindre l'objectif de restituer le composant. . Le code d'implémentation pertinent est le suivant
// store/view.js
const state = {
viewId: 1
};
const getters = {
getViewId: state => {
return state.viewId;
}
};
const mutations = {
setViewId: (state, payload) => {
state.viewId++;
}
};
const actions = {
setViewId: (context, payload) => {
context.commit("setViewId", payload);
}
};
export default {
namespaced: true,
state,
getters,
mutations,
actions
};Placez le composant Layout de l'étiquette router-view

Déclenchez le viewid pour que le composant de routage correspondant au la vue du routeur est actualisée, comme le composant de la barre de navigation.
methods: {
fresh() {
this.$store.dispatch("view/setViewId")
}
}Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.






