
Comment supprimer les espaces dans jquery : personnalisez d'abord une chaîne de test et écrivez une boucle infinie ; puis déterminez si la chaîne contient des espaces dans la boucle infinie ; puis utilisez replace pour remplacer les espaces et enfin utilisez break pour sauter ; Juste une boucle infinie.

L'environnement d'exploitation de ce tutoriel : système windows10, jquery2.2.4, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo jquery"
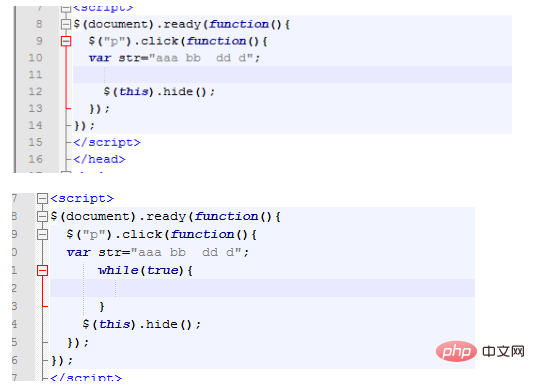
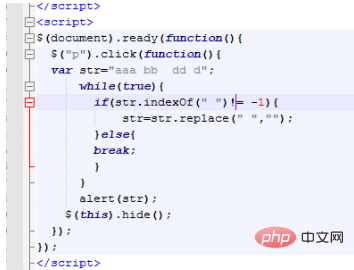
Personnalisez d'abord une chaîne de test, puis écrivez une boucle infinie, comme indiqué dans la figure

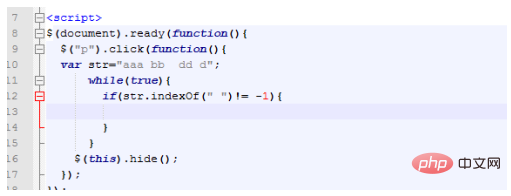
Déterminez si la chaîne contient des espaces dans une boucle infinie, comme indiqué dans la figure

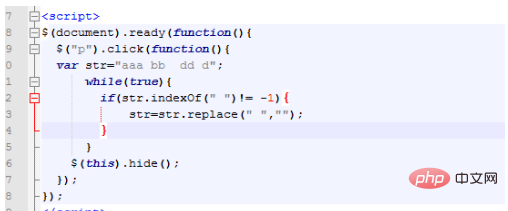
Si elle contient des espaces, utilisez replace pour effectuer le remplacement , mais cela ne peut être remplacé qu'en une seule fois Un espace, vous devez donc utiliser une boucle infinie devant, comme indiqué sur la figure

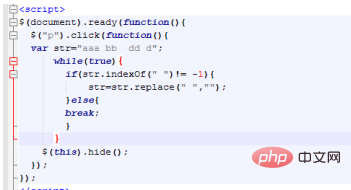
Ensuite, vous devez ajouter le condition else. Si elle n'est pas incluse, utilisez break pour sortir de la boucle infinie, comme la figure

La dernière étape consiste à utiliser l'effet de sortie pour afficher la chaîne. du résultat final, comme le montre la figure

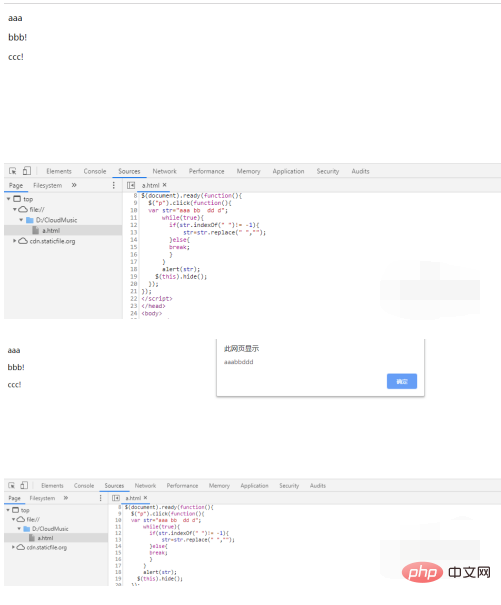
Ouvrez la page d'exécution de la page En utilisant la méthode dans, vous pouvez voir la chaîne après avoir supprimé tous les espaces, comme le montre la figure

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment configurer le routeur
Comment configurer le routeur
 Quel logiciel est Autocad ?
Quel logiciel est Autocad ?