

Tutoriel recommandé : Tutoriel vidéo CSS
Apprendre le CSS est un moyen de créer de belles pages Web. Cependant, au cours du processus d’apprentissage, nous avons tendance à nous limiter (la plupart du temps) à utiliser encore et encore les mêmes attributs. Après tout, nous sommes des créatures d’habitudes et nous utilisons ce à quoi nous sommes habitués et avec lesquels nous sommes familiers.
Par conséquent, dans cet article, je vais vous présenter 7 quelques propriétés CSS rares et utiles, j'espère que cela vous sera utile.
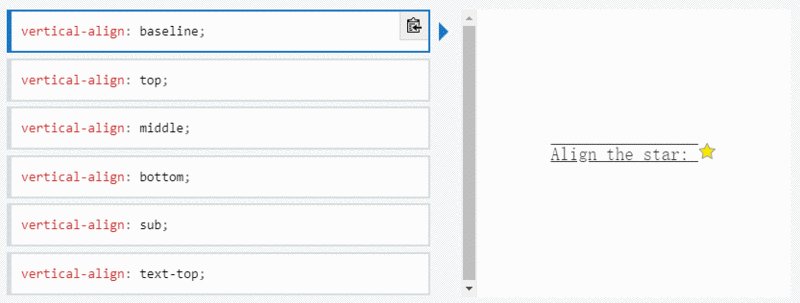
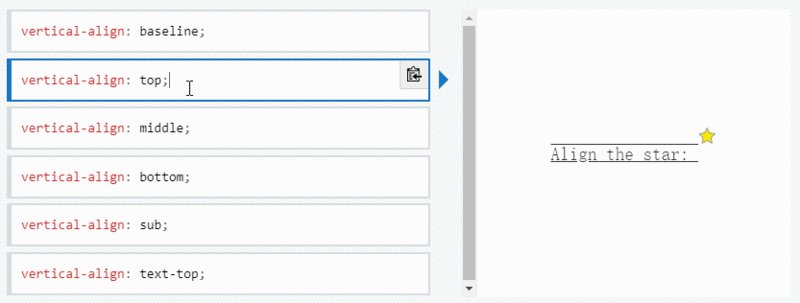
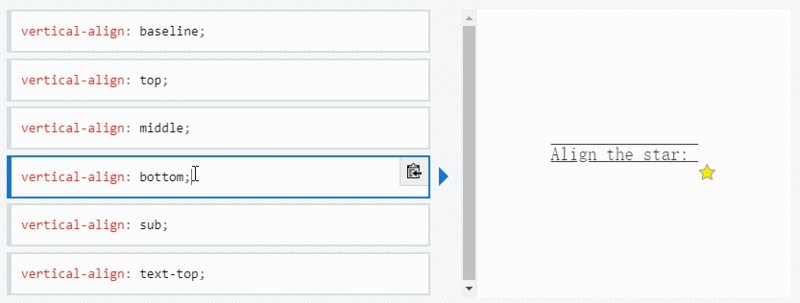
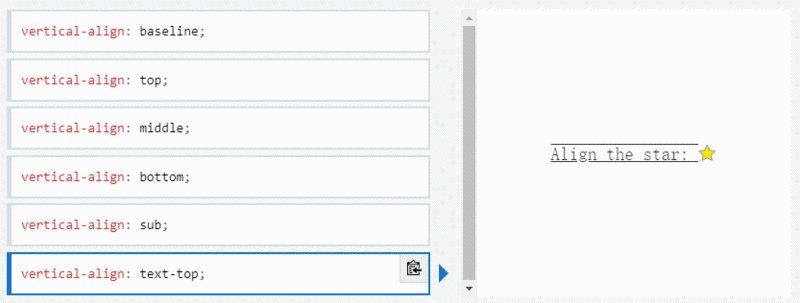
La propriété CSS vertical-align est utilisée pour spécifier l'alignement vertical des éléments en ligne (inline) ou des éléments de cellule de tableau.
Comme le dit la définition, cette propriété permet d'aligner verticalement le texte. Il a des problèmes avec les indicateurs de séquence (st, nd, etc.), les astérisques de saisie obligatoires (*) ou les icônes qui ne le sont pas. centré correctement Particulièrement utile. vertical-align prend l'une des valeurs : super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom, ou la longueur à partir de la ligne de base (px, %, em, rem, etc.).
baseline : Aligne la ligne de base de l'élément avec la ligne de base de l'élément parent. La spécification HTML ne spécifie pas la ligne de base pour certains éléments remplaçables, tels que <textarea></textarea> , ce qui signifie que le comportement de ces éléments utilisant cette valeur variera d'un navigateur à l'autre.
sub : Aligne la ligne de base de l'élément avec la ligne de base de l'indice de l'élément parent.
super : Aligne la ligne de base de l'élément avec la ligne de base en exposant de l'élément parent.
text-top : Aligne la ligne de base de l'élément avec la ligne de base en exposant de l'élément parent.
text-bottom : Aligne le bas de l'élément avec le bas de la police de l'élément parent.
milieu : aligne le milieu de l'élément avec la ligne de base de l'élément parent plus la moitié du x-height de l'élément parent (Annotation : hauteur x).

Remarque vertical-align ne fonctionne que pour les éléments en ligne et les éléments de cellule de tableau : vous ne pouvez pas l'utiliser pour aligner verticalement des éléments au niveau du bloc.
Ressource : https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
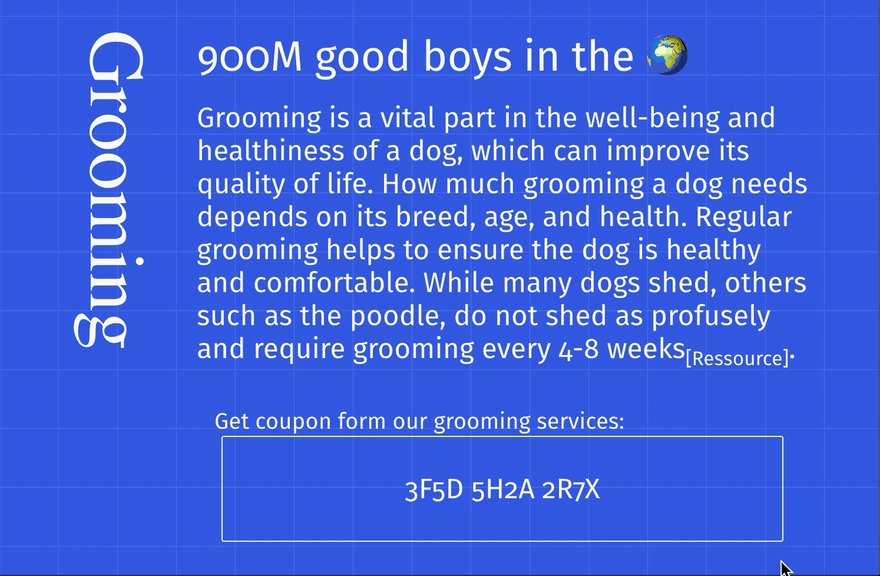
writing-mode définit la disposition horizontale ou verticale du texte et la direction de déplacement du texte dans les éléments de niveau bloc. Lors de la définition d'un livre pour l'ensemble du document, il doit être défini sur l'élément racine (pour les documents HTML, il doit être défini sur l'élément html). Il prend l'une des valeurs suivantes horizontal-tb (default) | vertical-rl | vertical-lr.

horizontal-tb : Pour les scripts alignés à gauche (ltr), le contenu circule horizontalement de gauche à droite. Pour les scripts alignés à droite (rtr), le contenu circule horizontalement de droite à gauche. La ligne horizontale suivante se trouve en dessous de la ligne précédente.
vertical-rl : Pour les scripts alignés à gauche (ltr), le contenu circule verticalement de haut en bas, avec la ligne verticale suivante à gauche de la ligne précédente. Pour les scripts alignés à droite (rtr), le contenu circule verticalement de bas en haut, la ligne verticale suivante étant à droite de la ligne précédente.
vertical-lr : Pour les scripts alignés à gauche (ltr), le contenu circule verticalement de haut en bas, avec la ligne verticale suivante à droite de la ligne précédente. Pour les scripts alignés à droite (rtr), le contenu circule verticalement de bas en haut, la ligne verticale suivante étant à gauche de la ligne précédente.
Ressource : https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode
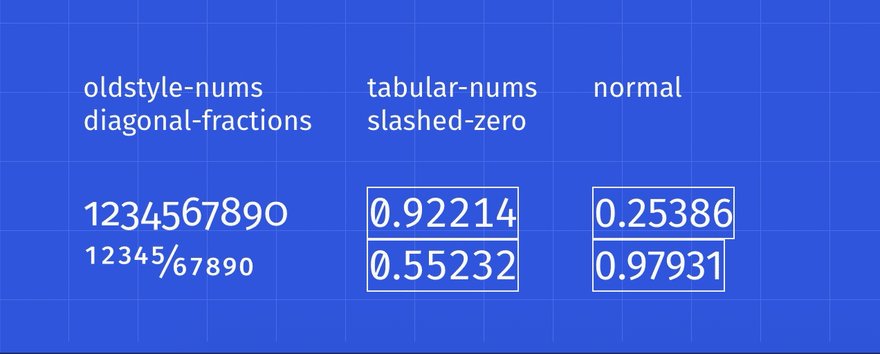
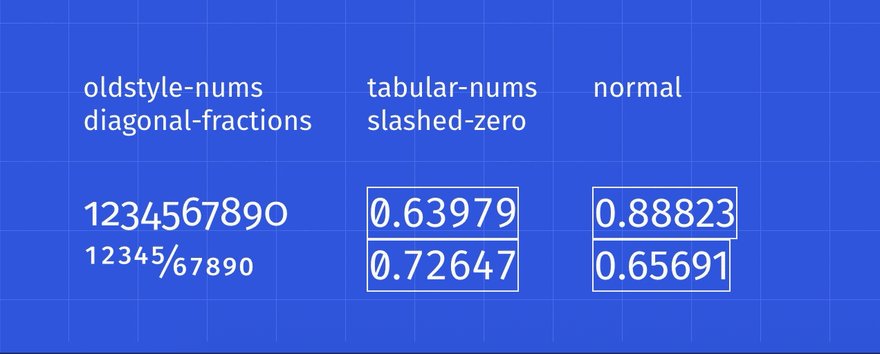
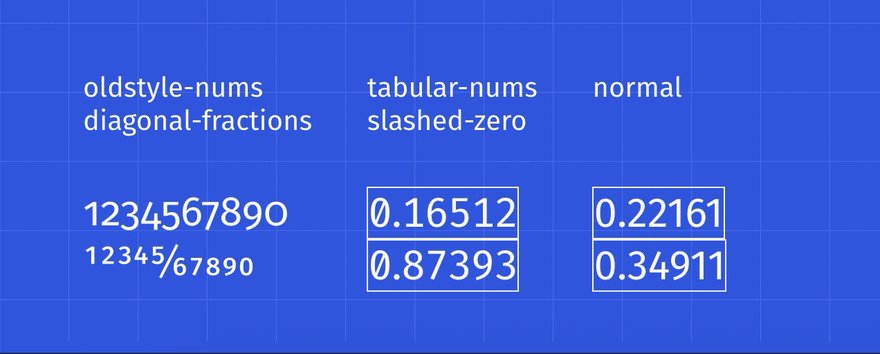
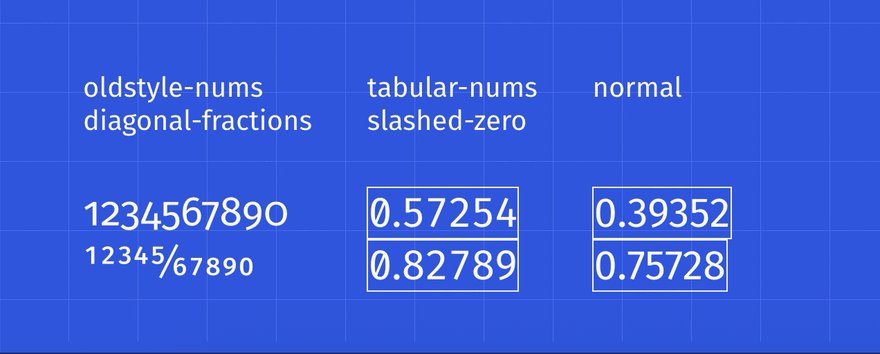
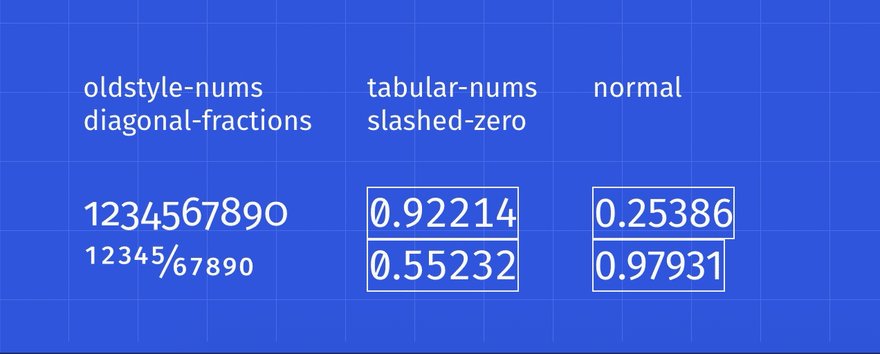
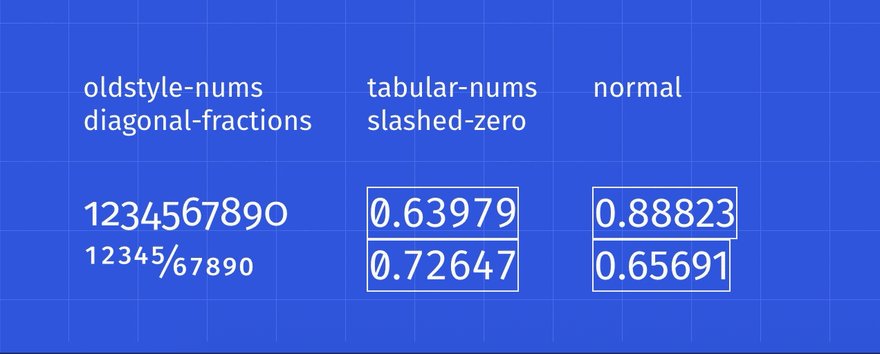
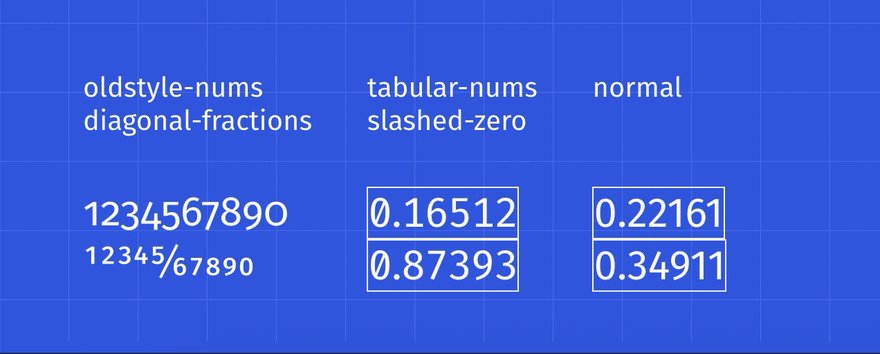
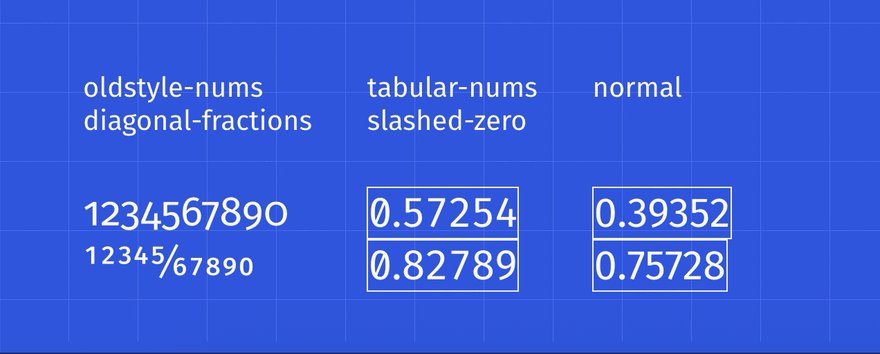
font-variant-numeric La propriété CSS contrôle l'utilisation de glyphes alternatifs pour les marqueurs numériques, fractionnaires et ordinaux.
Il faut une de ces valeurs : normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions.
Cette propriété est utile pour styliser les nombres. Selon les situations, vous souhaiterez peut-être afficher un nombre à l'ancienne ou un zéro avec une barre oblique, dans ces cas font-feature-settings est utile.

Veuillez noter quefont-variant-numericfait partie de l'attribut de groupefont-feature-settings. Des attributs tels quefont-variant-capsoufont-variant-ligaturesappartiennent également à ce groupe.
Notez également que, comme toutes lesfont-feature-settingspropriétés, votre police doit implémenter la fonctionnalité ci-dessus pour fonctionner correctement. La police que j'utilise estFira Sans.
Ressource : https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric
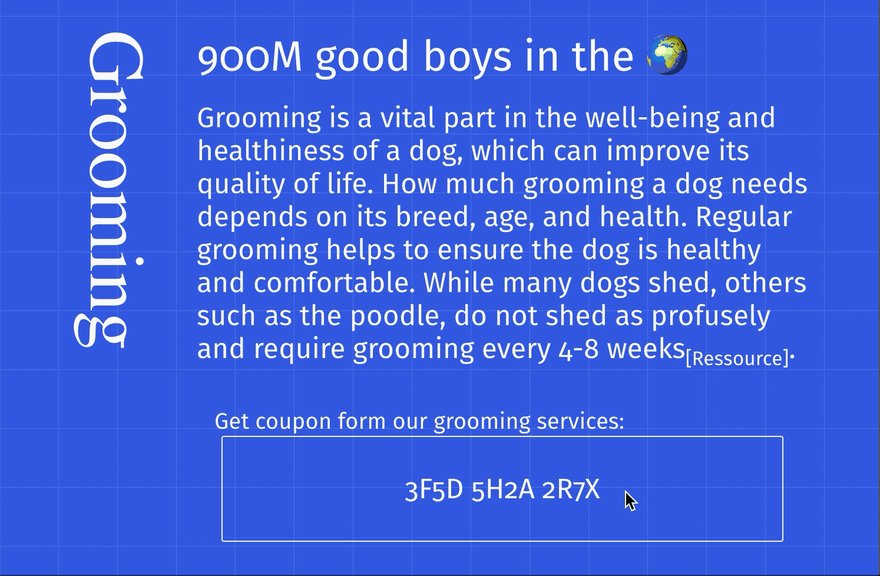
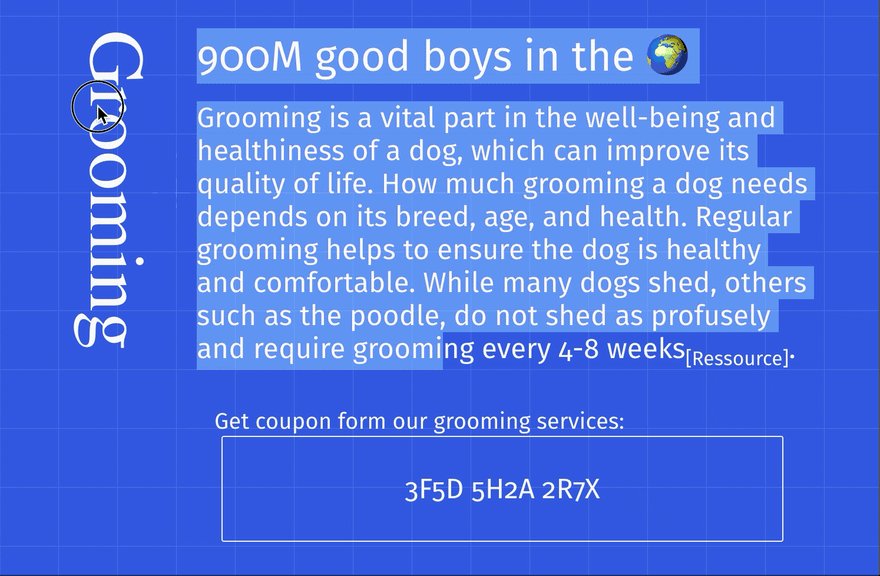
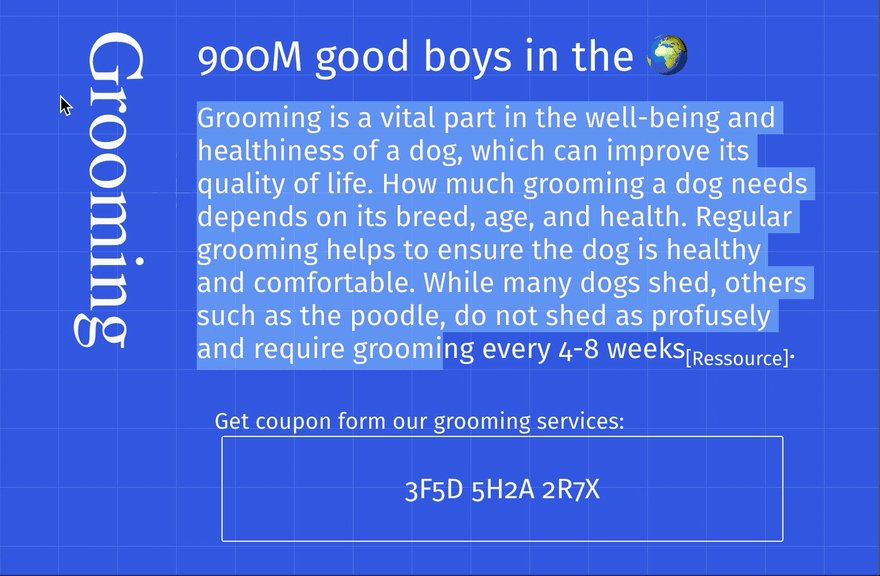
Chaque fois que nous avons du texte que nous ne voulons pas que l'utilisateur sélectionne, ou inversement, si un double-clic ou un clic contextuel se produit et que nous voulons que tout le texte soit sélectionné , l'attribut user-select sera très utile.
Cet attribut prend l'une des valeurs suivantes : none | auto | text | all.
aucun : Le texte de l'élément et de ses sous-éléments ne peut pas être sélectionné. Veuillez noter que cet Selection objet peut contenir ces éléments. À partir de Firefox 21, none se comporte comme -moz-none, vous pouvez donc utiliser -moz-user-select: text pour réactiver la sélection sur les éléments enfants. La valeur spécifique de
autoauto dépend d'une série de conditions, comme suit :
::before et ::after pseudo Sur l'élément, la valeur d'attribut utilisée est none
contain
user-select La valeur d'attribut adoptée est all, alors la valeur d'attribut adoptée par cet élément est également all
user-select de l'élément parent de celui-ci. l'élément est none, alors La valeur d'attribut adoptée par cet élément est également none
text
texte : L'utilisateur peut sélectionner du texte.
tous : Dans un éditeur HTML, lorsqu'un élément enfant ou un contexte est double-cliqué, l'élément de niveau supérieur contenant l'élément enfant sera également sélectionné.

Source : https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
clip-path peut créer une zone de découpage où seule une partie de l'élément peut être affichée. Les parties situées dans la zone sont affichées et les parties situées en dehors de la zone sont masquées. La région de découpage est un chemin défini par une référence à une URL intégrée ou à un svg externe, ou sous la forme d'une forme telle que circle(). L'attribut clip-path remplace l'attribut de découpage clip, désormais obsolète.
Cet attribut prend l'une des valeurs suivantes : circle() | ellipse() | polygon() | path() | url().
Comme il s’agit d’une introduction à la propriété, nous n’entrerons pas dans chaque valeur ici.
Les deux valeurs que j'utilise le plus sont circle et polygon. La valeur circle(radius at pair) a deux paramètres, le premier paramètre est le rayon du cercle et le deuxième paramètre est le point représentant le centre du cercle. polygon(pair, pair, pair ...)La valeur prend 3 points ou plus, représentant un triangle, un rectangle, etc.

shape-outside définit une forme qui peut être non rectangulaire et le contenu en ligne adjacent doit l'entourer. Forme conditionnement. Par défaut, le contenu en ligne enveloppe sa zone de marge ; shape-outside fournit un moyen de personnaliser cet habillage pour envelopper le texte autour d'un objet complexe au lieu d'une simple zone. Il prend la même valeur que clip-path.
clip-path définit la façon dont les utilisateurs voient l'élément, shape-outside définit la façon dont les autres éléments HTML voient l'élément.

Source : https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside
Enfin, la propriété CSS backgroundclip définit si l'arrière-plan de l'élément s'étend en dessous de sa case border, padding ou content.
Cet attribut prend l'une des valeurs suivantes : border-box (default) | padding-box | content-box | text

Source : https://developer.mozilla.org/en- US /docs/Web/CSS/background-clip
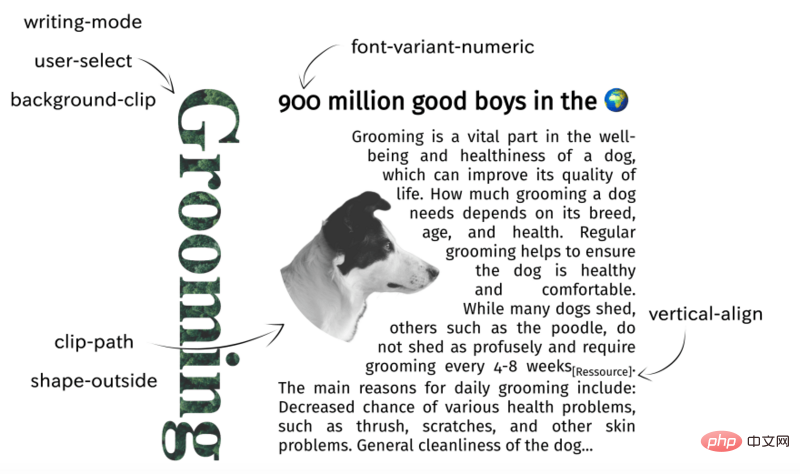
L'image ci-dessous est une mise en page mise en œuvre en combinant les 7 attributs ci-dessus pour donner à chacun une impression plus profonde.

Si vous connaissez de nouveaux attributs, veuillez laisser un message.
Adresse originale en anglais : https://dev.to/mustapha/7-amazing-css-properties-you-may-not-know-yet-eej
Auteur : Mustapha Aouas
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!