
L'attribut CSS de coin arrondi est border-radius, grâce auquel nous pouvons créer des coins arrondis pour n'importe quel élément, tel que [border-radius: 15px 50px 30px 5px]. Si nous spécifions une seule valeur dans l'attribut border-redius, quatre coins arrondis seront générés.

L'attribut de coin arrondi est l'attribut border-radius, grâce auquel nous pouvons créer des "coins arrondis" pour n'importe quel élément.
(Partage vidéo d'apprentissage : tutoriel vidéo Java)
border-radius 所有四个边角 border-*-*-radius 属性的缩写 border-top-left-radius 定义了左上角的弧度 border-top-right-radius 定义了右上角的弧度 border-bottom-right-radius 定义了右下角的弧度 border-bottom-left-radius 定义了左下角的弧度
Si vous spécifiez une seule valeur dans l'attribut border-radius, 4 coins arrondis seront générés.
Cependant, si vous souhaitez préciser les quatre coins un par un, vous pouvez utiliser les règles suivantes :
Quatre valeurs : La première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit, la troisième valeur est le coin inférieur droit et la quatrième valeur est le coin inférieur gauche.
Trois valeurs : la première valeur est le coin supérieur gauche, la deuxième valeur est le coin supérieur droit et le coin inférieur gauche, la troisième valeur est le coin inférieur droit
Deux valeurs : le la première valeur est le coin supérieur gauche et le coin inférieur droit, et la deuxième valeur est le coin supérieur droit et le coin inférieur gauche
Une valeur : les quatre coins arrondis ont la même valeur
Ce qui suit sont trois exemples :
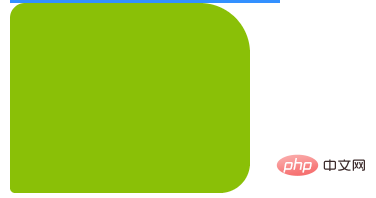
1. Quatre valeurs - border-radius : 15px 50px 30px 5px :

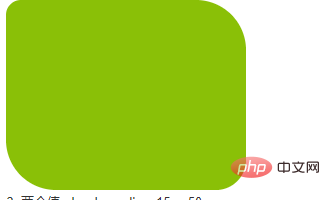
2. Trois valeurs - border- radius : 15px 50px 30px :

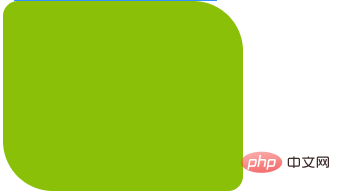
3. Deux valeurs - border-radius : 15px 50px :

Exemple de code :
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
} Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!